AngularJs中的路由,應用比較廣泛,主要是允許我們通過不同的url訪問不同的內容,可實現多視圖的單頁web應用。下麵看看具體怎麼使用。 關於路由 通常我們的URL形式為http://jtjds.cn/first/page,但在單頁web應用中angularjs通過#+標記實現,比如下麵的頁面, ...
AngularJs中的路由,應用比較廣泛,主要是允許我們通過不同的url訪問不同的內容,可實現多視圖的單頁web應用。下麵看看具體怎麼使用。
關於路由
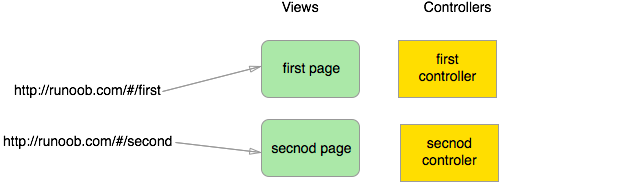
通常我們的URL形式為http://jtjds.cn/first/page,但在單頁web應用中angularjs通過#+標記實現,比如下麵的頁面,將是下文中的路由列子。
http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page1 http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page2 http://192.168.1.109:8000/angular-program/src/main.html#/pagetable/page3
當我們點擊以上任一一個鏈接時,向伺服器請求的地址都是http://192.168.1.109:8000/angular-program/src/main.html ,而#號之後的內容在向伺服器端請求時會被瀏覽器忽略掉,所以我們在客戶端實現#號後面的功能實現即可。簡單來說,路由通過#+標記幫助我們區分不同邏輯頁面,並將其綁定到對應的控制器上。

每個頁面均有一個控制器控制,通過路由,從而將不同的頁面展示出來。
如何使用路由?
新建main.html
<!doctype html> <html ng-app="myapp"> <head> <meta charset="utf-8"> <script src="angular.min.js"></script> <script src="angular-ui-router.min.js"></script> <script src="app.js"></script> </head> <body> <!-- 引入angularjs框架和ui-router框架,引入app.js框架 --> <h1>AngularJS 路由跳轉</h1> <div ui-view=""></div> --展示page.html的頁面內容 </body> </html>
新建pagetable.html頁面
<!DOCTYPE html> <div> <div> <span style="width:100px" ui-sref=".page1"><a href="">首頁</a></span> <span style="width:100px" ui-sref=".page2"><a href="">關於我</a></span> <span style="width:100px" ui-sref=".page3"><a href="">留言板</a></span> </div> <div> <div ui-view=""></div> --展示page1,page2,page3頁面的內容 </div> </div>
新建page1.html頁面
<!DOCTYPE html> <div> <div> <h1>11111111111111111111</h1> </div> </div>
新建page2.html頁面
<!DOCTYPE html> <div> <div> <h1>22222222222222222</h1> </div> </div>
新建page3.html頁面
<!DOCTYPE html> <div> <div> <h1>333333333333333</h1> </div> </div>
app.js內容
var app=angular.module("myapp",['ui.router']);//聲明angualrjs模塊,並把ui-router傳人angularjs模塊
app.config(function ($stateProvider, $urlRouterProvider) { //聲明把$stateprovider和$urlrouterprovider路由引擎作為函數參數傳人,為應用程式配置路由
$urlRouterProvider.otherwise("/pagetable");
$stateProvider
.state("pagetable", {
url: "/pagetable",
templateUrl: "pagetable.html" //第一個顯示出來的頁面
})
.state("pagetable.page1", {
url:"/page1",
templateUrl: "page1.html" //
})
.state("pagetable.page2", {
url:"/page2",
templateUrl: "page2.html"
})
.state("pagetable.page3", {
url:"/page3",
templateUrl: "page3.html"
});
});
下麵解釋下配置路由的意思。angularjs使用UI-rooter將其傳人angularjs模塊。OK,我們將項目運行起來,如果時本地直接打開的話,在非safari下麵運行,會出現跨域的問題,我們來看下。即只有在safari下才能正常打開,以本地的file://開頭的在其它瀏覽器下是不能打開文件的。主要是js同源策略的影響。

那麼如何將項目運行在伺服器上跑起來呢?提供一個工具:https://www.npmjs.com/package/anywhere 可實現簡單頁面運行。具體安裝看文檔說明。OK,現在讓我們啟動項目,

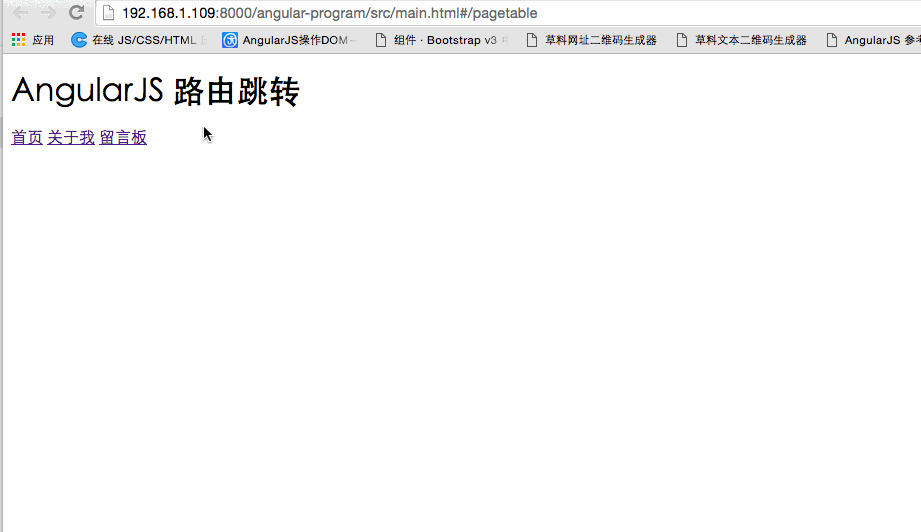
現在讓我們看下運行的效果:如下圖所示

點擊不同的鏈接,下麵將會顯示不同的頁面。那麼簡單的路由跳轉就完成啦。簡單來首,路由問題,比較簡單,即如何控制多個頁面在同一頁面下跳轉?
作者:婷風
出處:http://www.cnblogs.com/jtjds/p/5743855.html
如果您覺得閱讀本文對您有幫助,請點一下“推薦”按鈕,您的“推薦”將是我最大的寫作動力!歡迎各位轉載,但是未經作者本人同意
轉載文章之後必須在 文章頁面明顯位置給出作者和原文連接否則保留追究法律責任的權利。


