一. 不動,區域內的變化(本質生產一張圖片) /*漸變 1 長方形之漸變先定義長方形的寬高大小(好觀察最好加邊框) /*方向 顏色 位置*/ 利用 background-image: -webkit-linear-gradient(right top,red 50% ,blue 50%); 2 大圓 ...
一. 不動,區域內的變化(本質生產一張圖片)
/*漸變
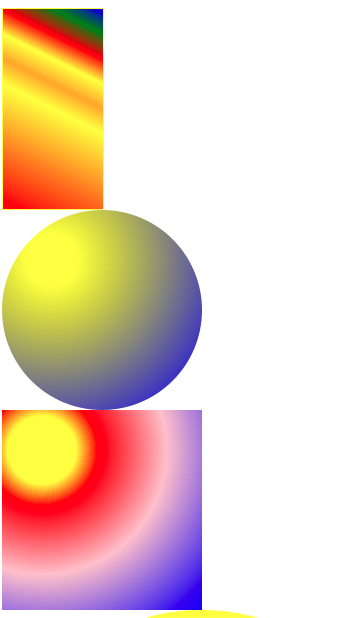
1 長方形之漸變先定義長方形的寬高大小(好觀察最好加邊框) /*方向 顏色 位置*/ 利用 background-image: -webkit-linear-gradient(right top,red 50% ,blue 50%); 2 大圓中小圓變色 先做一個大圓 /*變化圓心 從內到外依次填充顏色*/ background-image: -webkit-radial-gradient(50% 50%,yellow 20% ,red 50%, pink 55%, blue 100%); /*也可以在矩形中以圓漸變*/ 3 倒影.testb{
background-image: url(img/5.jpg);
height: 200px;
/*方向 間距 漸變*/
/*上 above 下below*/
/*1 倒影不占文檔流的空間 層級高於文檔流
2 倒影是針對標簽(寬高)進行的*/
-webkit-box-reflect: above 20px -webkit-linear-gradient(top,rgba(0,0,0,0) 0% ,rgba(0,0,0,0.5) 100%);
}
4 邊框比較寬並且4個邊框顏色不一樣,在相遇的角會形成顏色不一的三角形,(內容為0做圓後可以製作吃豆豆,)
5 border-radius: 50px 0 50px 50px;用於切圓角
橢圓的製作
.textG{
width: 200px;
height: 100px;
border-radius: 100px 100px 100px 100px/50px 50px 50px 50px;
}
二.二維平面內的移動
.test{ transform:rotate(0deg) translate(0px,0px) scale(1);(旋轉 平移 縮放 )
transition: all 3s ease .5s;(變化過程)}
.test:hover{transform:rotate(720deg) translate(500px,300px) scale(2);}
三種效果也可分開單獨用,並且不同先後順序效果不同
三.三維空間內的動畫效果
body{perspective:1000px;}/*在body中加透視點*/
.父標簽{ transform-style:preserve-3d;}/*在其父標簽中開3D效果*/
.test{ transform:rotate(0deg) translate(0px,0px) scale(1);(旋轉 平移 縮放 ) (沒動之前的初始值,可以不加,有預設值)
transition: all 3s ease .5s;(變化過程必須有)}
.test:hover{transform:rotate(720deg) translate(500px,300px) scale(2);}(變化後的位置)
/*在開3D效果下 可以設置Z軸效果*/
四.幀動畫
@keyframes 動畫名(自取){
0%(from){transform:…}
?% {transform:…}
?% {transform:…}
100%(to){transform:…}
}
.test:hover{
/*動畫效果的賦值方式和transition一樣*/
animation:movet 1s ease;
/*動畫執行的字數無限迴圈 infinite */
animation-iteration-count: infinite;
}