總結一下自己給編輯器定製樣式的過程中所遇到的問題,主要是編輯器的二次開發介面,以及用angular定製樣式,問題不少,終於在**的幫助下,完成了,還剩下老版本和新版本的交互沒有弄好,不過不難。下麵分別講解問題。 ueditor的開發 你可以在官網上下載任意版本,進行使用即可:http://uedit ...
總結一下自己給編輯器定製樣式的過程中所遇到的問題,主要是編輯器的二次開發介面,以及用angular定製樣式,問題不少,終於在**的幫助下,完成了,還剩下老版本和新版本的交互沒有弄好,不過不難。下麵分別講解問題。
ueditor的開發
你可以在官網上下載任意版本,進行使用即可:http://ueditor.baidu.com/website/download.html 下載後按照官網上的配置就可以使用。文檔地址:http://fex.baidu.com/ueditor/ 關於ueditor二次開發問題還真不少,這裡列出來。
1.ueditor自動將div標簽過濾變為p標簽
在定製樣式過程中,發現div全部被過濾未p標簽,網上找了好些資料,但都沒用,後來看到有大神寫到,不同版本的ueditor配置不一樣,這裡寫下我的解決辦法是:打開ueditor.config.js配置文件,添加下麵的代碼:
, allowDivTransToP: false
註意是在window.UEDIROE_CONFIG裡面手動添加!另外也有人遇到類似的情況解決辦法,這裡可以參考:http://www.cnblogs.com/Olive116/p/3464495.html
2.如何把定製的樣式插入到編輯器裡面呢?
在編輯器裡面提供了介面,我們來看看。
function insertHtml() { var value = prompt('插入html代碼', ''); UE.getEditor('editor').execCommand('insertHtml', value) }
那麼如何在我們自己的項目中使用該介面呢?首先要實列化編輯器,通常是直接使用UE.getEditor()來得到實例。
//使用工廠方法getEditor創建和引用編輯器實例,如果在某個閉包下引用該編輯器,直接調用UE.getEditor('editor')就能拿到相關的實例
使用之前我們需要先把該編輯器引入進來,才能調用其方法。
<script src="libs/ueditor/ueditor.config.js"></script>
<script src="libs/ueditor/ueditor.all.min.js"></script>
在我們的angular的項目中創建編輯器實例如下,編輯器提供ready的方法來實例化:
// 創建編輯器的實列 $scope.ready = function (ueditor) { window.editor = ueditor; };
OK,我們現在就可以使用editor這個編輯器實例了。接下來看看ng定製的樣式。
ng定製的樣式
先來看下,我們用手寫的手風琴菜單樣式。下載地址:https://github.com/foreverjiangting/set-menu/tree/master/menu 這裡使用的交互使用了data-toggle="collapse",但和ng有衝突,所以需要用ng來控制交互。我們來看看怎麼寫:
<!-- 添加工具欄 --> <div class="set-toolbar"> <h4 class="text-center">工具欄</h4> <!-- sidebar content --> <div class="sidebar-menu"> <a ng-click="toggle('titleStyle')" class="nav-header menu-first " ><span class="glyphicon glyphicon-pencil"></span>首頁</a> <ul ng-hide="titleStyle" id="userMeun" class="nav nav-list menu-second"> <li ng-repeat="title in sources.titles" ng-click="insertHtml('titles', title)"><a>{{title.name}}</a></li> </ul> <a ng-click="toggle('titleIcon')" class="nav-header menu-first"><span class="glyphicon glyphicon-picture"></span>圖標</a> <ul ng-hide="titleIcon" id="articleMenu" class="nav nav-list menu-second"> <li class="set-image" ng-repeat="img in sources.imgs" ng-click="insertHtml('imgs', img)"><a><img ng-src="{{img.url}}"></a></li> </ul> <a ng-click="toggle('titleYouxia')" class="nav-header menu-first "><span class="glyphicon glyphicon-user">生活</span></a> <ul ng-hide="titleYouxia" id="glyphicnMenu" class="nav nav-list menu-second"> <li ng-repeat="yx in sources.yxs" ng-click="insertHtml('yxs', yx)"><a>{{yx.name}}</a></li> </ul> <a ng-click="toggle('titleServe')" class="nav-header menu-first "><span class="glyphicon glyphicon-briefcase"></span>留言板</a> <ul ng-hide="titleServe" id="serveMenu" class="nav nav-list menu-second"> <li ng-repeat="ser in sources.sers" ng-click="insertHtml('sers', ser)"><a>{{ser.name}}</a></li> </ul> <a ng-click="toggle('titleArticle')" class="nav-header menu-first "><span class="glyphicon glyphicon-thumbs-up"></span>推薦文章</a> <ul ng-hide="titleArticle" id="ArticleMenu" class="nav nav-list menu-second"> <li ng-repeat="arc in sources.arcs" ng-click="insertHtml('arcs', arc)"><a>{{arc.article}}</a></li> </ul> </div> <!-- 內容主題結束 --> </div>
js裡面的代碼如下:
// 工具欄交互樣式 $scope.titleStyle = $scope.titleIcon = $scope.titleYouxia = $scope.titleServe = $titleArticle=false; $scope.toggle = function(style){ $scope[style] =! $scope[style]; }
ng控制的手風琴效果,簡單輕便,代碼量少。效果如下:

樣式寫好以後就是插入到編輯器中,那麼如何插入呢?這裡有兩種,直接插,和根據搜索之後的文章進行插入。直接插入的話比較簡單。
$scope.insertHtml = function (type, item) { if (type === 'titles' || type === 'imgs') { editor.execCommand('insertHtml', item.html); }
插入之後的效果如下:

當然我們這樣做有什麼用呢?主要是利用編輯器裡面的內容,利用ng數據綁定,反映到app上,從而製作app的文章編輯界面。
搜索的功能製作
數據自然是從api裡面獲取,ng如何獲取api里的數據呢?我們來看看,主要是利用$http,獲取數據,然後利用then方法進行回調,得到$scope.data的數據。
angular.module('service')
.service('ArticleService', function ($http) {
return {searchArticle: function(title){ return $http.get('api/article/search',{ data: { title:title } }); } }; });
這裡我們聲明瞭ArticleService,並給它返回了api數據,那麼我們將該依賴註入要調用的頁面即可調用其方法。還是看下代碼:通常服務調用
API返回的數據放在一個文件夾裡面而控制數據的控制器單獨放在一個文件夾裡面,那麼我們來看下控制器里是如何回調api的數據。
angular.module('article.controllers')
.controller('serviceCtrl', function ($scope, $rootScope, $filter, $timeout, $state, $stateParams, ContentService,, ArticleService, type) {
註意,你需要把ArticleService註入到控制器裡面,然後才能回調數據。怎麼回調數據呢?看下麵的代碼:
var arcfullSearch={ text: '', result: [], selected: [], //選擇後的數據先存入數組 beginSearch: function () { var self = this; var text = self.text.trim(); if(!text) return; ArticleService.searchArticle(text).then( function (data){ //獲取得到數據 第二個data表示獲取數組裡的內容,第一個是傳進來的參數 self.result = data.data;//獲取數據 }, function (err) { console.log(err); }); }, };
OK,我們成功的回調到了函數數據。關於搜索部分,下麵總結下不清楚的知識點。
總結知識點
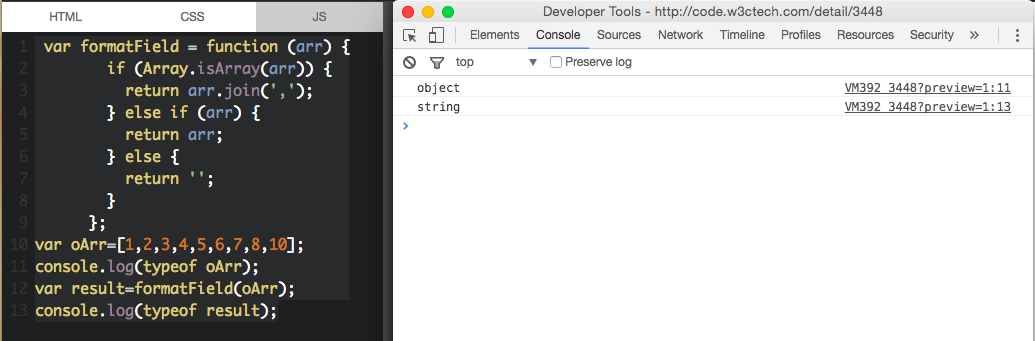
1.如何將數組變成字元串的寫法

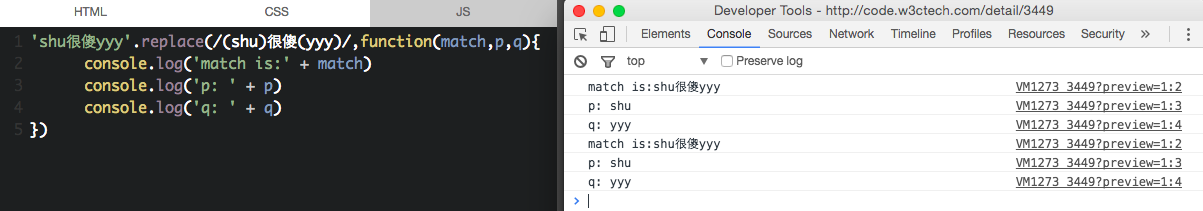
2.關於replace替換為函數的用法
ECMAScript規定,replace()方法的參數replacement可以是函數也可以是字元串。在這種情況下,每個匹配都調用該函數,它返回的字
符串將替換文本使用。function回調函數返回的第一個參數表示匹配到的字元,第二個以及往後都是匹配到的分組數據。來看下代碼。

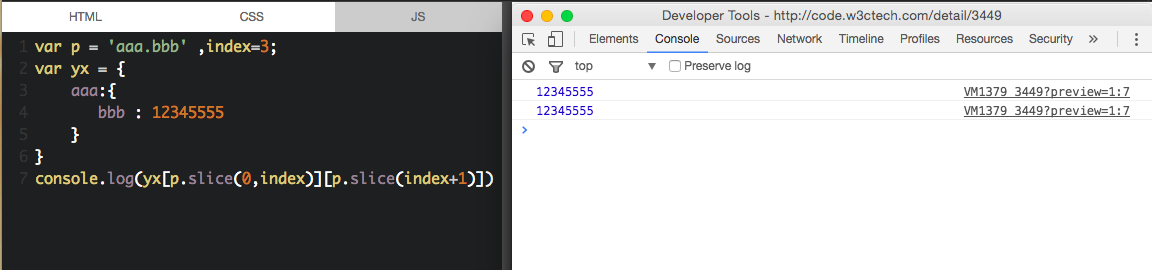
3.關於[p.slice(0,index)][p.slice(index+1)]是什麼鬼?調試一下就知道了。

再來看待合成代碼就明白了什麼意思。
var arr = serve.map(function (xx) { return item.html.replace(/{{([\w\.]+?)}}/gi, function (match, p) { var index = p.indexOf('.'); if (index > 0) { return formatField(xx[p.slice(0, index)][p.slice(index+1)]); } else { return formatField(xx[p]); } }); });
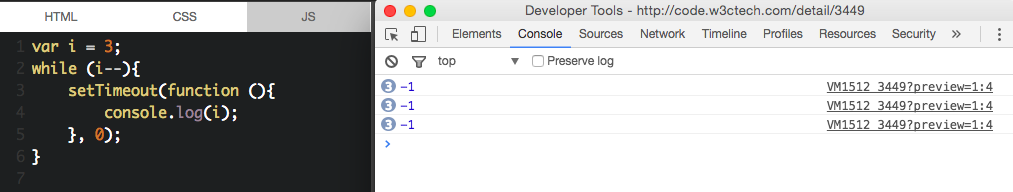
4.關於定時器setTimeout的原理,先來看看代碼

為什麼輸出的是-1呢?我們先來看下原理setTimeout()
setTimeout() 只執行 code 一次。如果要多次調用,請使用 setInterval() 或者讓 code 自身再次調用 setTimeout()。
setTimeout 運用在延遲一段時間,再進行某項操作。即在載入後延遲指定時間後,去執行一次表達式,僅執行一次。
setTimeout(代碼,延遲時間);
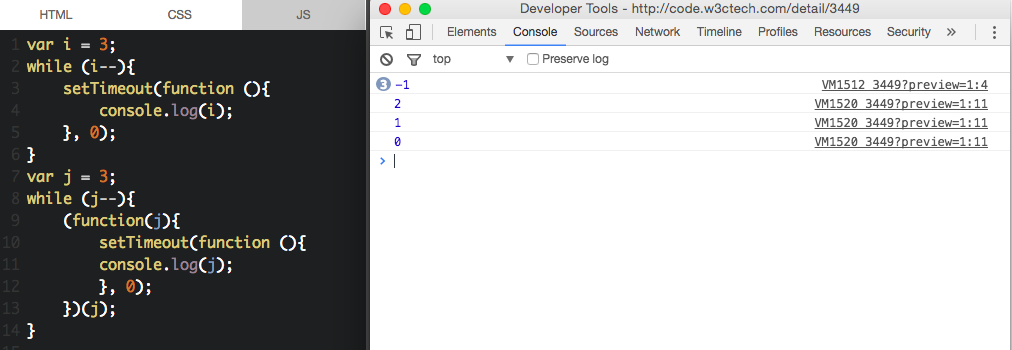
該延遲時間並不是你期望的時間,不同的瀏覽器,延遲時間不一樣。拿上面例子來看,也就是說延遲時間並不是上面的0。對比來看

也就是說setTimeout只執行一次,但時間並不是0,具體為多少秒延遲,不確定。那麼就不奇怪,為什麼出現的為-1了。我們來分析下該程式,
當i=3時,while(3)後,i減為2,執行一個setTimeout
當i=2時,while(2)後,i減為1,執行一個setTimeout
當i=1時,while(0)後,i減為2,執行一個setTimeout
當i=0時,while(0)後,i減為-1,此時程式結束,但設置setTimeout的時間間隔 為0 不會理解 執行的,會插入到線程的執行隊列中,等到i
變為-1時候,才會執行前面的三個setTimeout,而此時i已經變為-1了,所以,輸出為-1.此時列印的console是之前那個console列印出來的
setTimeout是非同步代碼,也就是說這樣寫setTimeout(fn, 100)並不代表fn肯定在100毫秒之後馬上就執行,延遲很可能會更長。因為所有的
非同步事件(包括計時器、或者一個 XMLHttpRequest 完成)僅僅當程式執行期間有空閑的時候才會執行,不是你規定了什麼時候就什麼時候執行。
作者:婷風
出處:http://www.cnblogs.com/jtjds/p/5722802.html
如果您覺得閱讀本文對您有幫助,請點一下“推薦”按鈕,您的“推薦”將是我最大的寫作動力!歡迎各位轉載,但是未經作者本人同意
轉載文章之後必須在 文章頁面明顯位置給出作者和原文連接否則保留追究法律責任的權利。



