類的基本寫法: constructor構造函數其實就相當於ES5中的構造函數,用於定義類的實例屬性; 而在類中定義的其他方法像這裡的toString方法就相當於ES5中定義在原型prototype上的共用方法。 就是語法糖嘛。 constructor方法 這是類的預設方法,類必須有該方法,如果沒有顯 ...
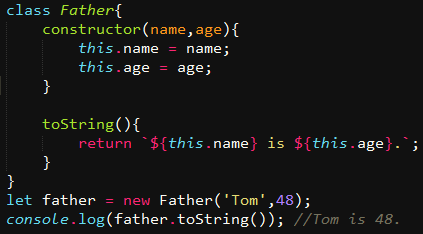
類的基本寫法:


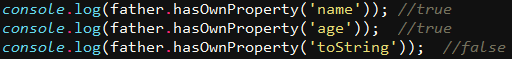
constructor構造函數其實就相當於ES5中的構造函數,用於定義類的實例屬性;
而在類中定義的其他方法像這裡的toString方法就相當於ES5中定義在原型prototype上的共用方法。
就是語法糖嘛。
constructor方法
這是類的預設方法,類必須有該方法,如果沒有顯示定義,會預設添加一個空的constructor方法。
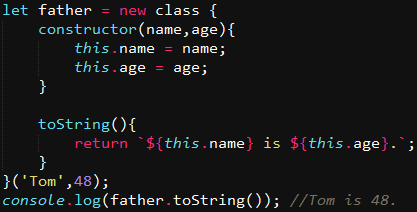
Class的表達式寫法
const Father = class Me{}
其中Me在Class的內部使用,指代當前類,也可以省略掉
const Father = class{}
立即執行的class表達式

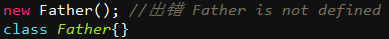
不存在變數提升
和let、const這些新增的變數一樣,class也是不存在變數提升的,所以必須在定義之後才可以使用該類。而且也不可以重覆定義。

class的繼承
通過使用extends關鍵字實現繼承。這就比ES5寫起來簡單多了,ES5中要實現繼承,得把超集的實例賦給子集的prototype,也就是通過原型鏈實現。
這樣子,Son類通過extends繼承了Father類的所有屬性和方法,相當於複製了一個Father類。

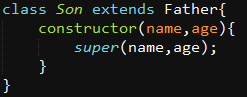
上面沒有顯式聲明constructor方法,其實是會預設添加constructor方法,而且裡面會調用super函數,相當於下麵這樣:

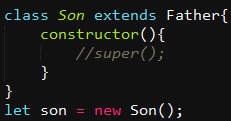
也就是說,子類必須在constructor函數中調用super()函數,相當於調用父類的constructor方法,否則在新建實例的時候會出錯。
這是因為子類沒有自己的this對象,而是通過繼承父類的this對象,然後進行修改。Super()函數相當於調用父類的constructor函數,創造了父類的實例對象this,然後就可以用子類的構造函數修改它了。
當就是不調用它的時候

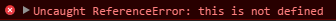
就會報錯!

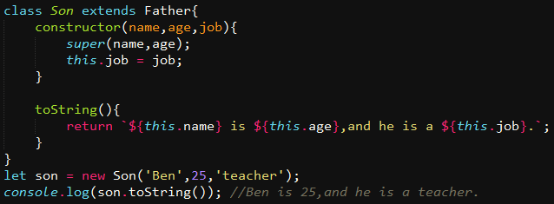
完整的繼承寫法是這個樣子:

還要註意,super()函數調用後,子類才可以使用this對象,否則也是會出錯的,因為只有調用super()之後,才返回了父類的實例,才可以使用this。
像這樣是錯誤的:




