title: 使用 nuxi generate 進行預渲染和部署 date: 2024/9/4 updated: 2024/9/4 author: cmdragon excerpt: 通過 nuxi generate 命令,你可以輕鬆地將 Nuxt 應用程式預渲染為靜態 HTML 文件,並將其部署到 ...
title: 使用 nuxi generate 進行預渲染和部署
date: 2024/9/4
updated: 2024/9/4
author: cmdragon
excerpt:
通過 nuxi generate 命令,你可以輕鬆地將 Nuxt 應用程式預渲染為靜態 HTML 文件,並將其部署到任何靜態托管服務。這種方法可以提高應用程式的性能和安全性,特別適用於那些需要快速載入的應用。
categories:
- 前端開發
tags:
- Nuxt
- 預渲染
- 部署
- 靜態
- HTML
- 性能
- 安全性


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
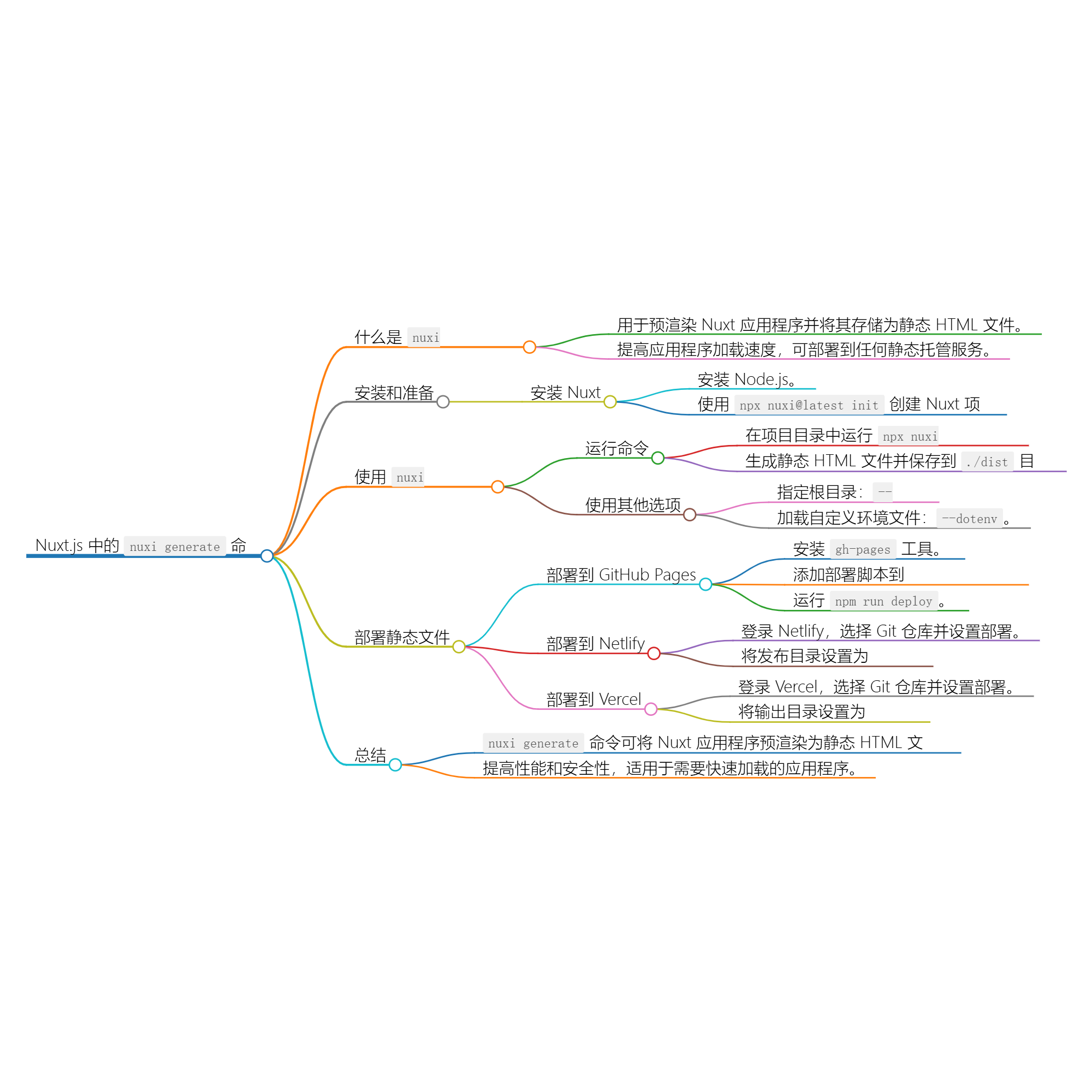
Nuxt.js 提供了強大的功能來構建和優化現代 Web 應用。nuxi generate 命令是 Nuxt 的一部分,用於預渲染你的應用程式,並將結果存儲為靜態 HTML 文件。這使得你可以將應用程式部署到任何靜態托管服務上。
什麼是 nuxi generate?
nuxi generate 命令用於預渲染你的 Nuxt 應用程式的每個路由,並將這些頁面保存為靜態的 HTML 文件。這種靜態生成方法可以提高頁面載入速度,並允許你將應用程式部署到靜態托管服務,如 GitHub Pages、Netlify 或 Vercel。
安裝 Nuxt 和準備項目
確保你已經在機器上安裝了 Node.js 和 Nuxt。如果還沒有,你可以通過以下步驟進行安裝:
-
安裝 Node.js:訪問 Node.js 官方網站 下載並安裝 Node.js。
-
創建 Nuxt 項目:
使用以下命令創建一個新的 Nuxt 應用:
npx nuxi@latest init my-nuxt-app按照提示選擇適合你的選項,完成項目創建後,進入項目目錄:
cd my-nuxt-app
使用 nuxi generate
nuxi generate 命令用於生成靜態 HTML 文件。預設情況下,它會渲染你的應用程式中的所有路由並將其保存為 HTML 文件。這些文件可以被部署到任何靜態托管服務上。
運行命令
在你的 Nuxt 項目目錄中,運行以下命令來生成靜態文件:
npx nuxi generate
這會執行預渲染並將生成的 HTML 文件保存在 ./dist 目錄中。nuxi generate 實際上會調用 nuxi build 並將 prerender 參數設置為 true。
使用其他選項
-
指定根目錄:如果你的應用程式不在當前目錄中,你可以指定根目錄。例如:
npx nuxi generate /path/to/your/app -
載入自定義環境文件:使用
--dotenv選項來指定另一個.env文件:npx nuxi generate --dotenv .env.production
部署靜態文件
生成的靜態 HTML 文件將保存在 ./dist 目錄中。你可以將這些文件部署到靜態托管服務上。以下是一些常見的靜態托管服務及其部署步驟:
部署到 GitHub Pages
-
安裝
gh-pages工具:npm install --save-dev gh-pages -
添加部署腳本:在
package.json中添加部署腳本:"scripts": { "deploy": "gh-pages -d dist" } -
運行部署命令:
npm run deploy
部署到 Netlify
-
登錄 Netlify,並點擊 “New site from Git”。
-
選擇你的 Git 倉庫,並按照提示完成部署設置。
-
設置發佈目錄 為
dist。
部署到 Vercel
-
登錄 Vercel,並點擊 “New Project”。
-
選擇你的 Git 倉庫,並按照提示完成部署設置。
-
設置輸出目錄 為
dist。
總結
通過 nuxi generate 命令,你可以輕鬆地將 Nuxt 應用程式預渲染為靜態 HTML 文件,並將其部署到任何靜態托管服務。這種方法可以提高應用程式的性能和安全性,特別適用於那些需要快速載入的應用。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
往期文章歸檔:
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog
- 如何在 Nuxt 中動態設置頁面佈局 | cmdragon's Blog
- 使用 reloadNuxtApp 強制刷新 Nuxt 應用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt應用 中的數據 | cmdragon's Blog
- 使用 prerenderRoutes 進行預渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 應用的性能 | cmdragon's Blog
- 使用 preloadComponents 進行組件預載入 | cmdragon's Blog
- 使用 prefetchComponents 進行組件預取 | cmdragon's Blog
- 使用 onNuxtReady 進行非同步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 組合式函數提升應用的用戶體驗 | cmdragon's Blog
- 使用 onBeforeRouteLeave 組合式函數提升應用的用戶體驗 | cmdragon's Blog



