基於electron32+vue3 setup+pinia2桌面端os管理解決方案ElectronVue3OS。 vue3-electron32-os全新原創Electron32+Vite5+Vue3+Pinia2+ArcoDesign+Echarts+Swiper搭建桌面版os管理模板。內置mac ...
基於electron32+vue3 setup+pinia2桌面端os管理解決方案ElectronVue3OS。
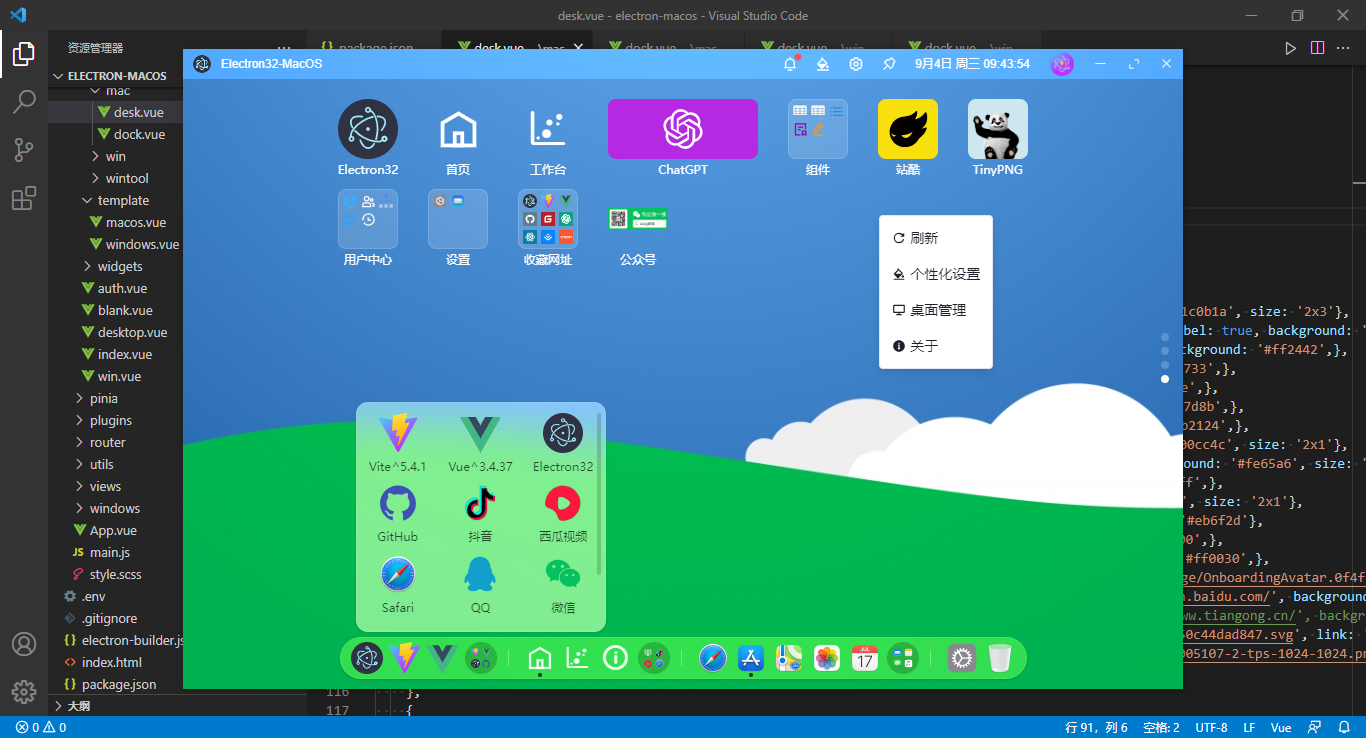
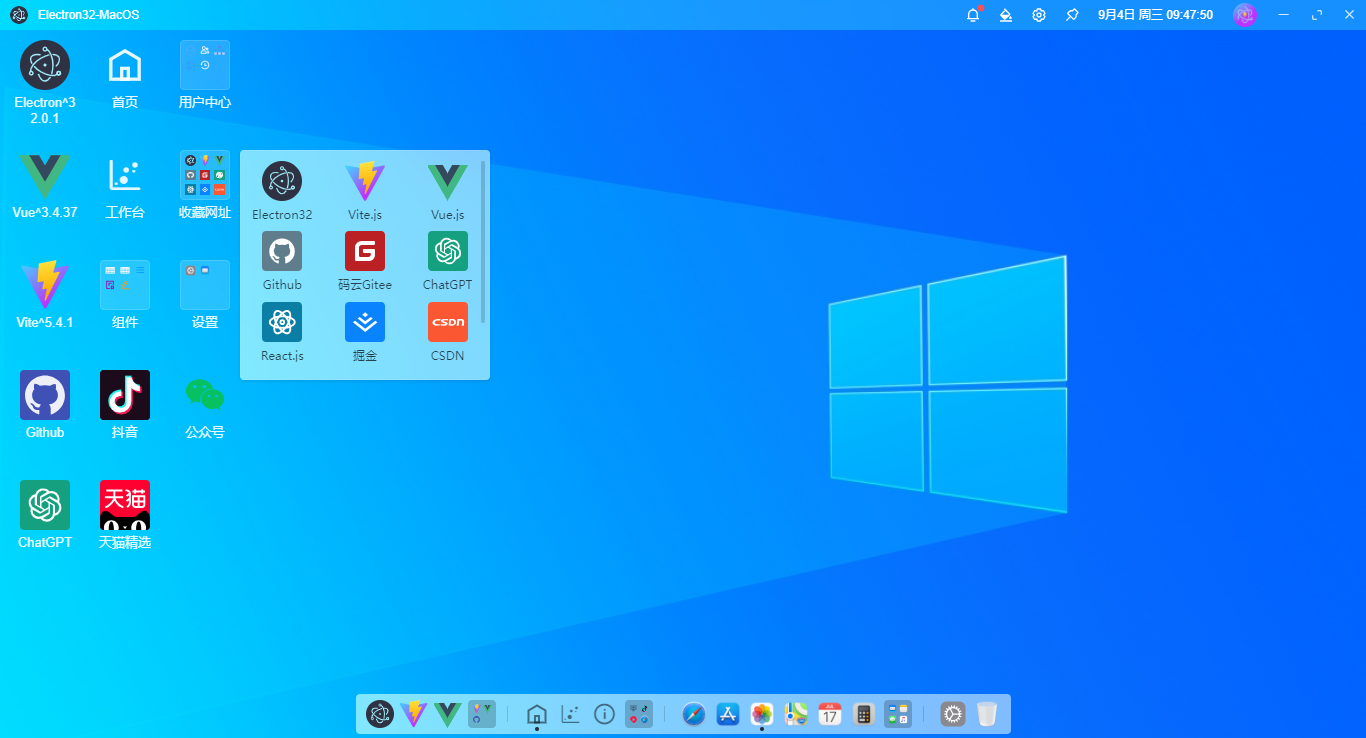
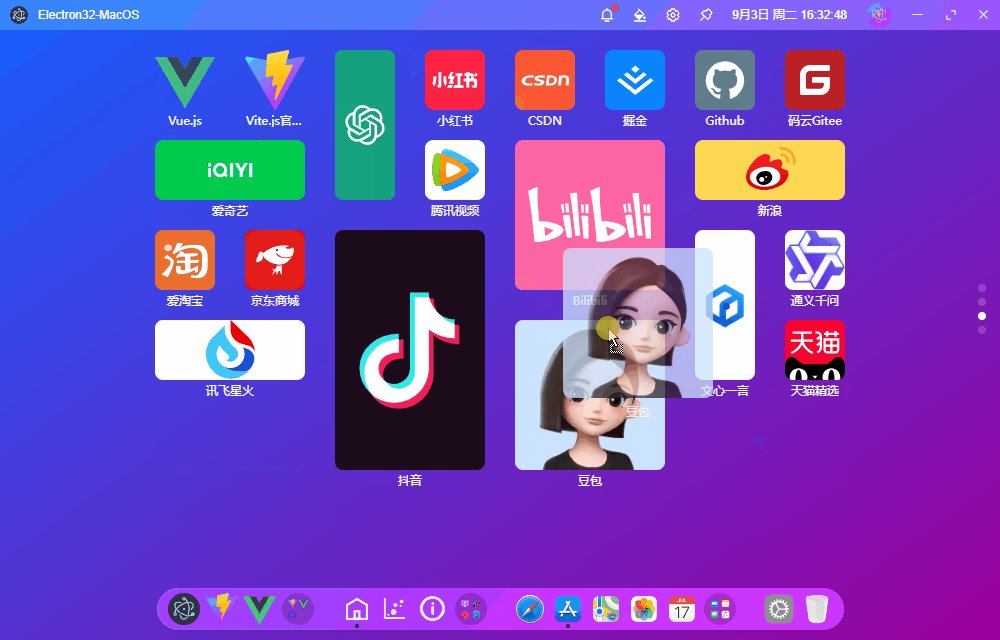
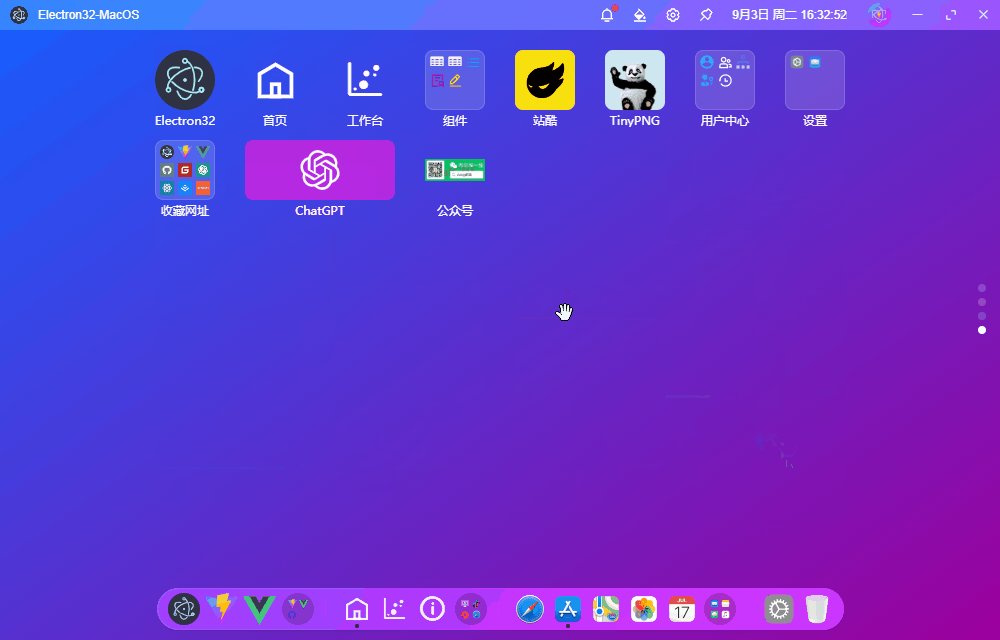
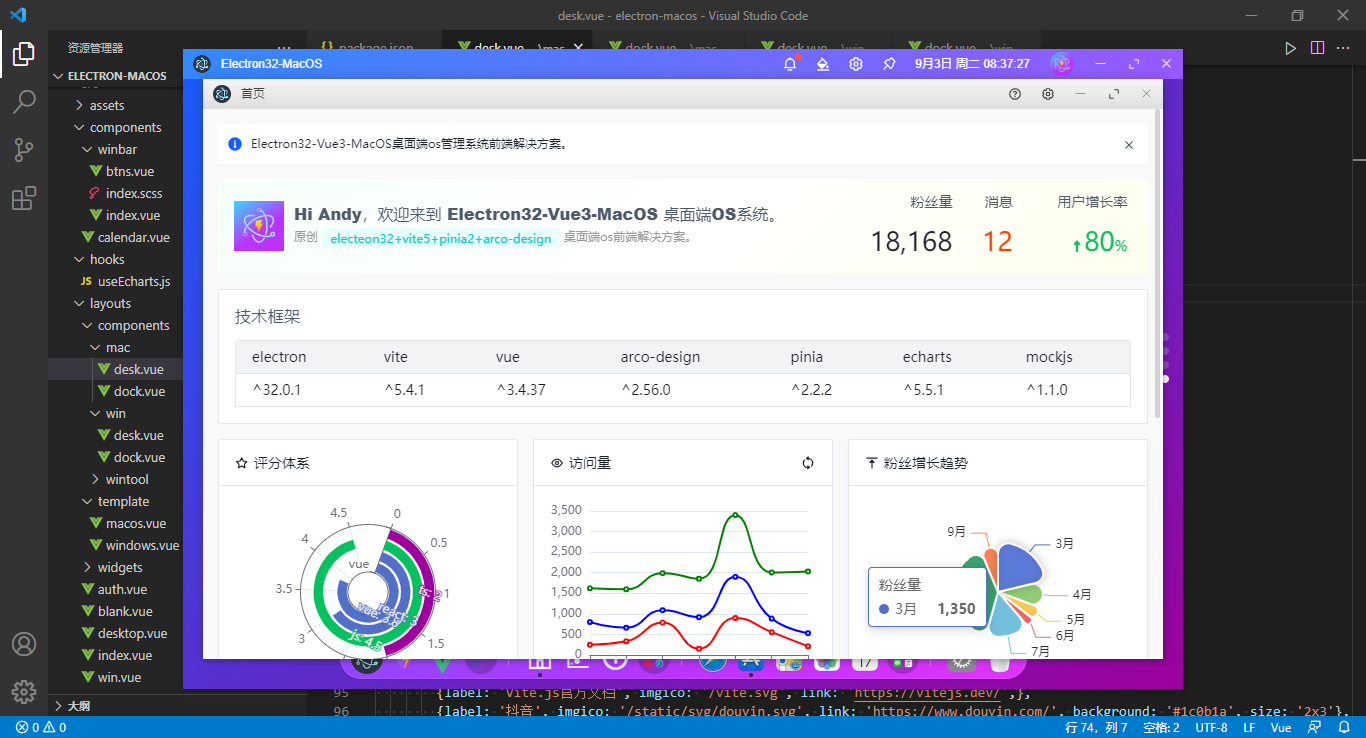
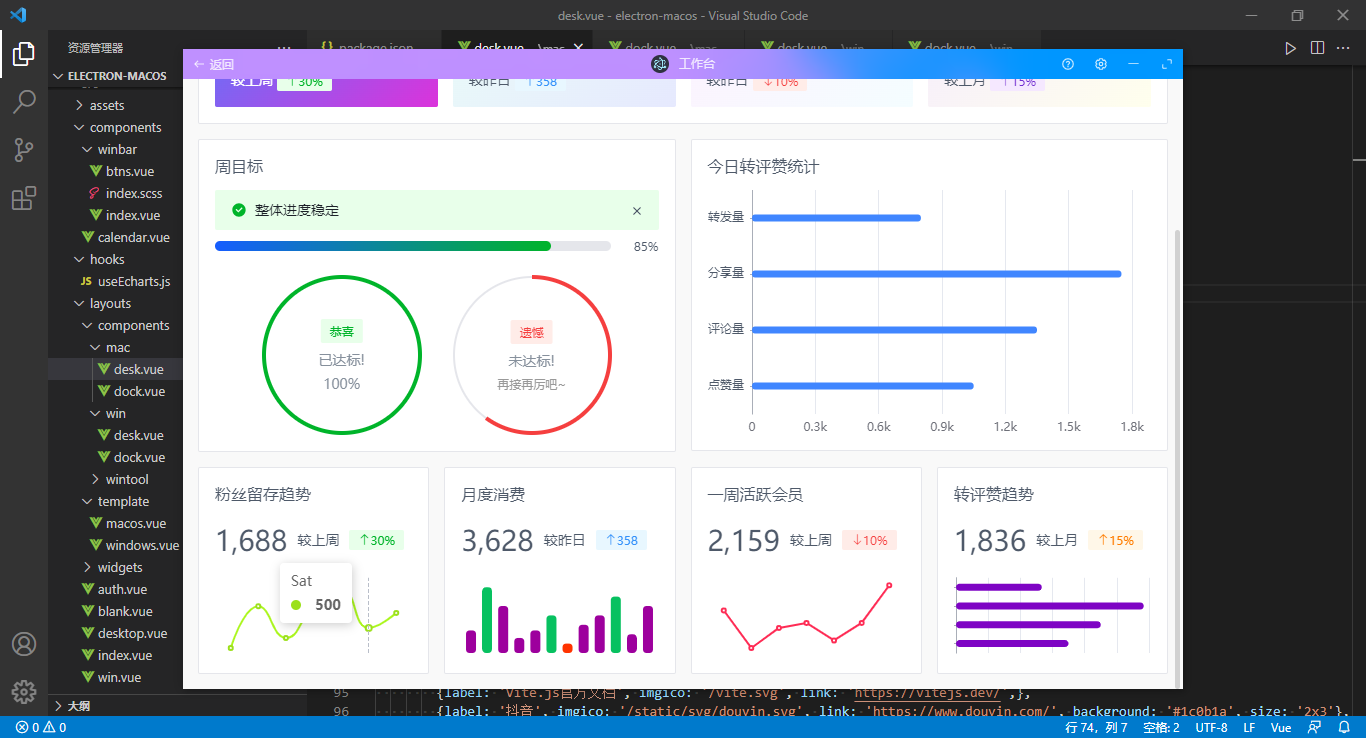
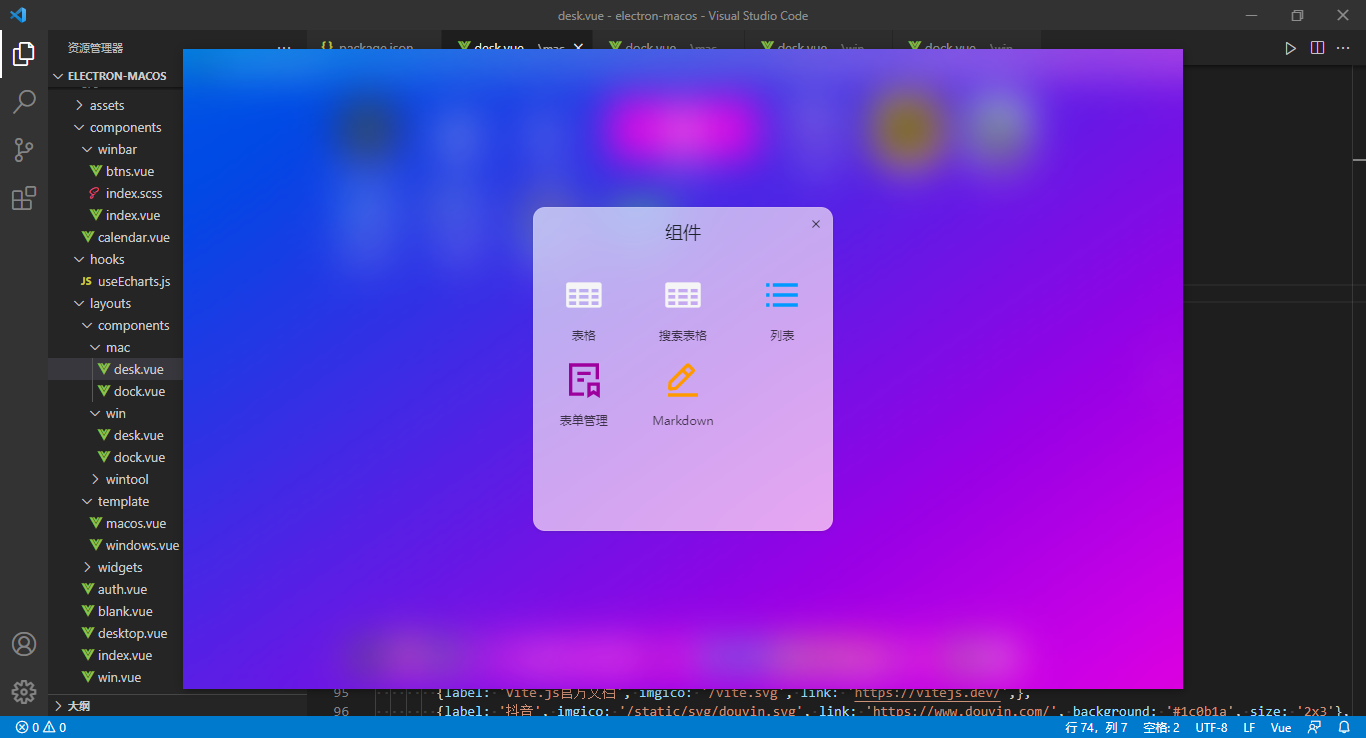
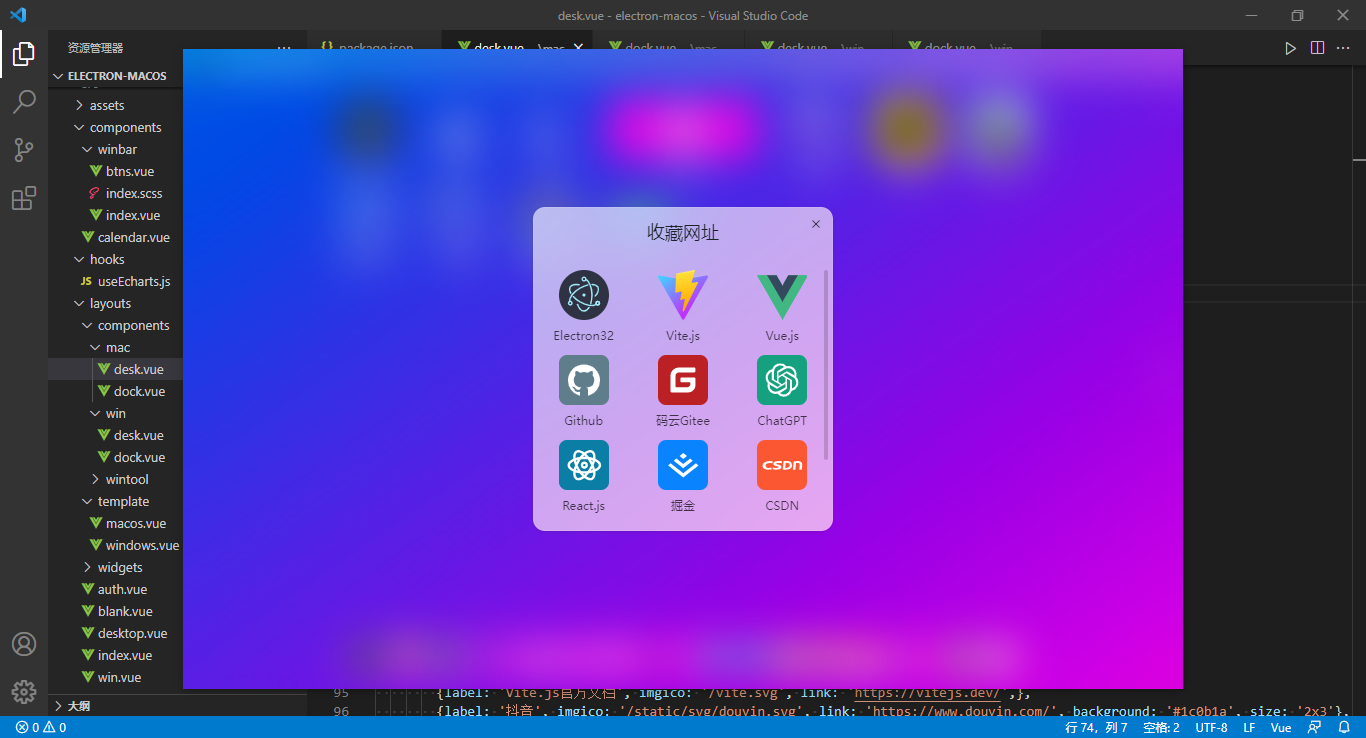
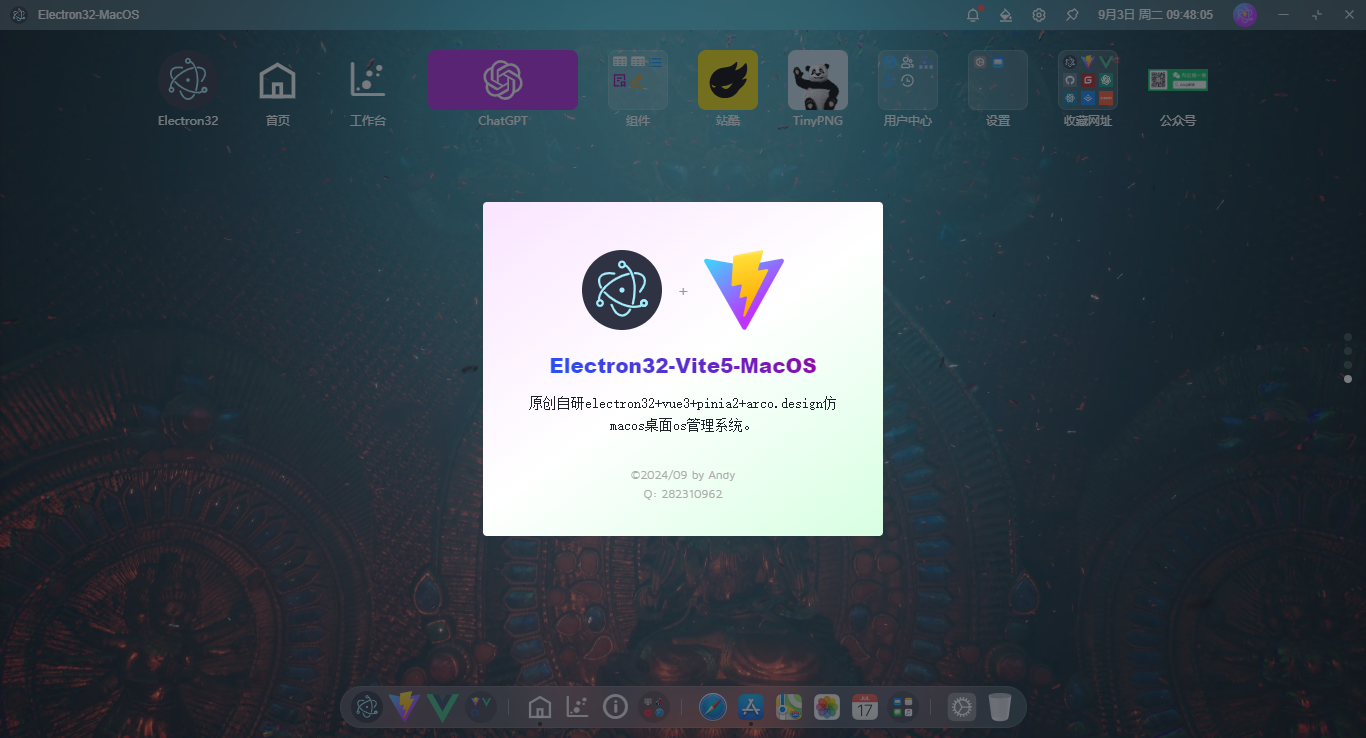
vue3-electron32-os全新原創Electron32+Vite5+Vue3+Pinia2+ArcoDesign+Echarts+Swiper搭建桌面版os管理模板。內置macos+windows兩種桌面佈局風格、自研可拖拽式柵格佈局模板引擎、支持JSON動態配置桌面菜單/Dock菜單。


技術棧
- 編輯器:vscode
- 技術框架:vite^5.4.1+vue^3.4.37+vue-router^4.4.3
- 跨平臺框架:electron^32.0.1
- 組件庫:@arco-design/web-vue^2.56.0 (位元組前端vue3組件庫)
- 狀態插件:pinia^2.2.2
- 拖拽插件:sortablejs^1.15.2
- 圖表組件:echarts^5.5.1
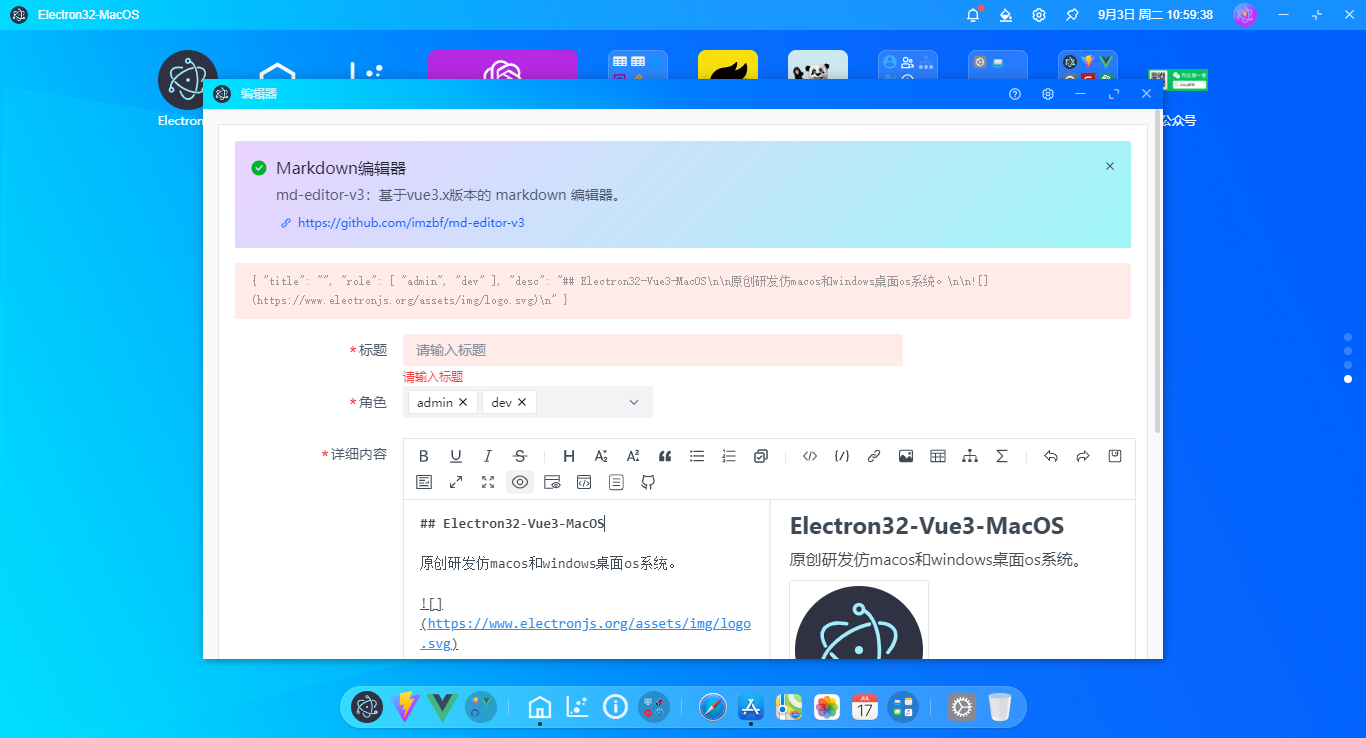
- markdown編輯器:md-editor-v3^4.19.2
- 模擬數據:mockjs^1.1.0
- 打包構建:electron-builder^24.13.3
- electron+vite插件:vite-plugin-electron^0.28.7


項目特色
- Electron32封裝高性能多開視窗管理
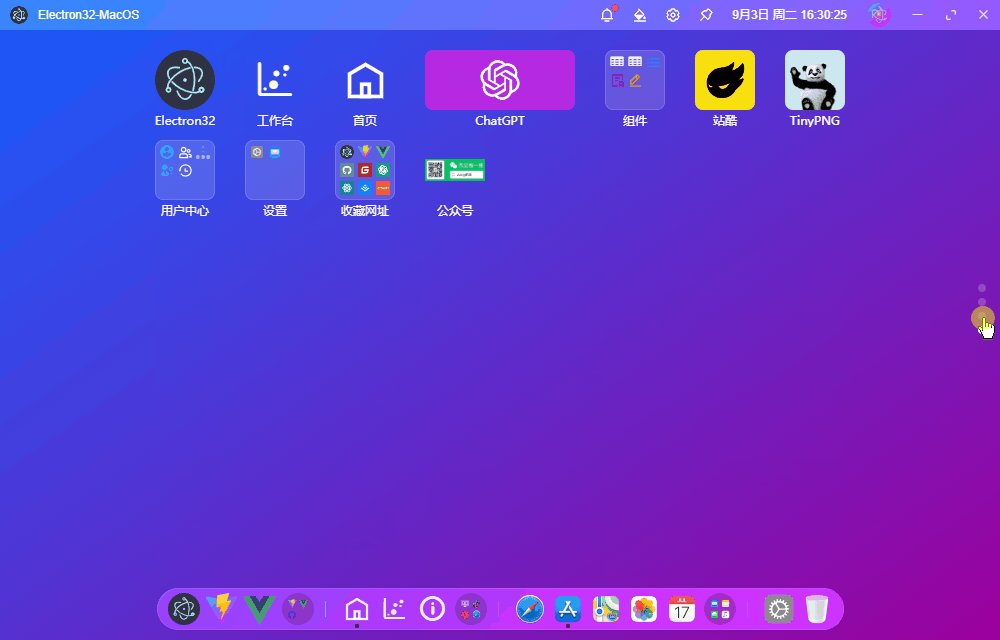
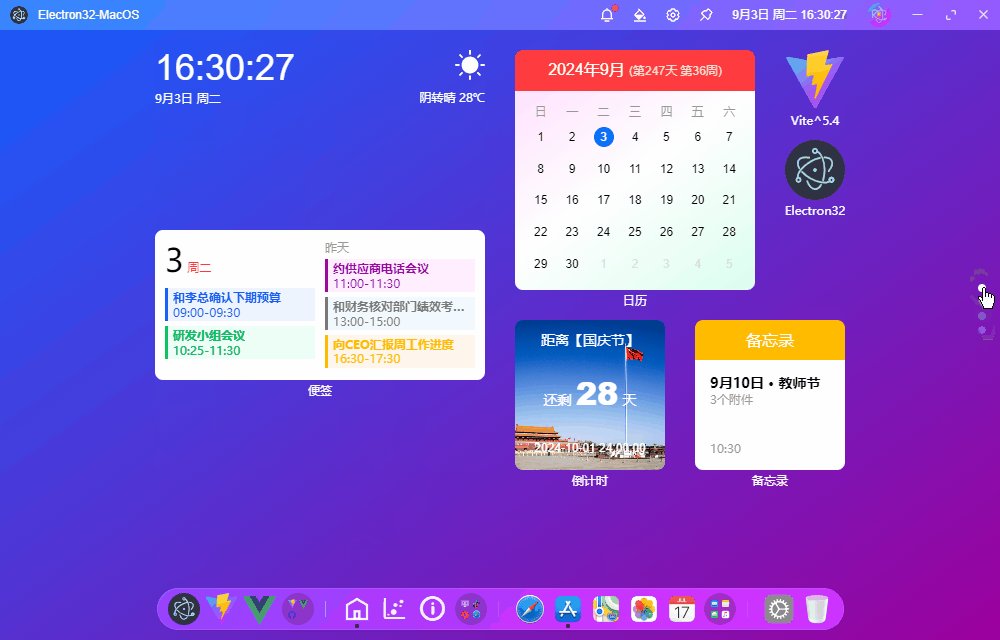
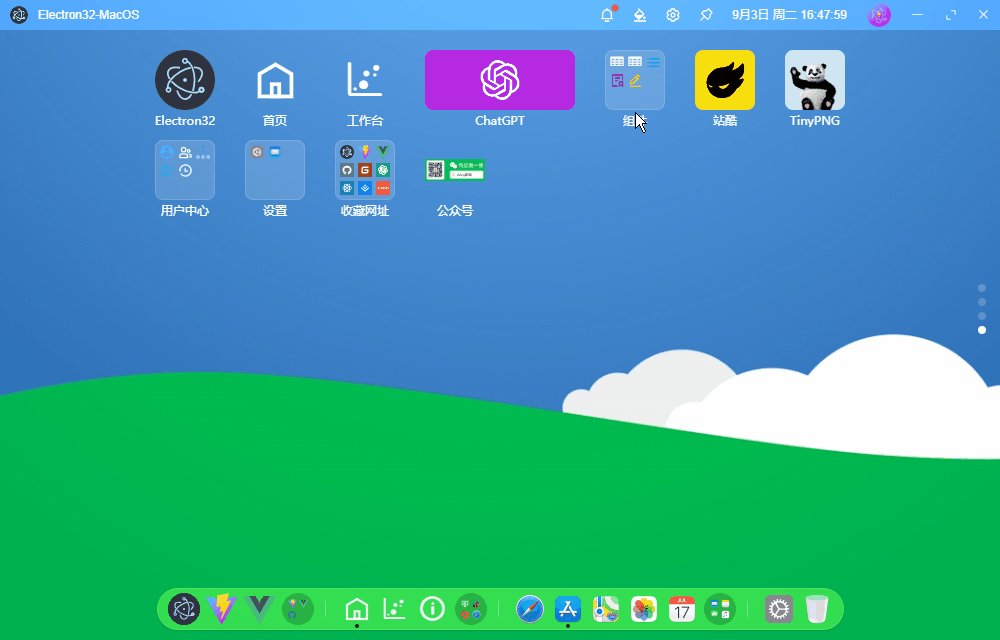
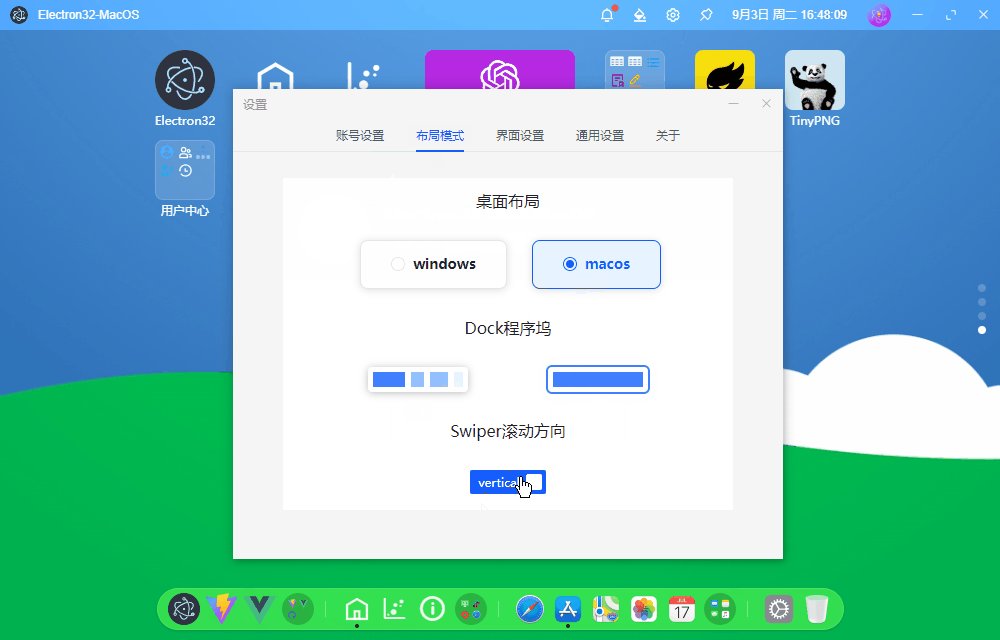
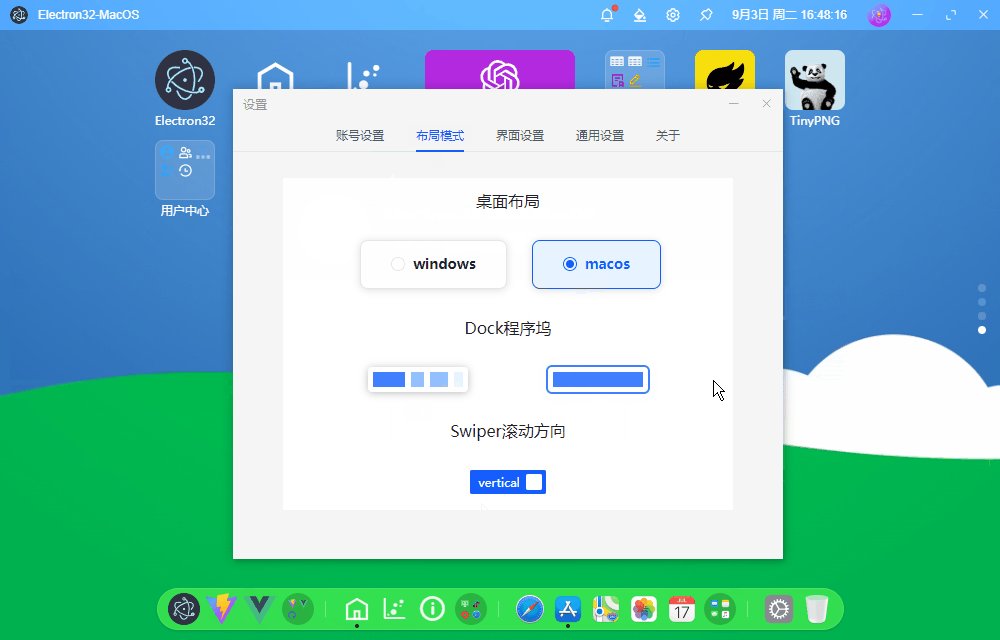
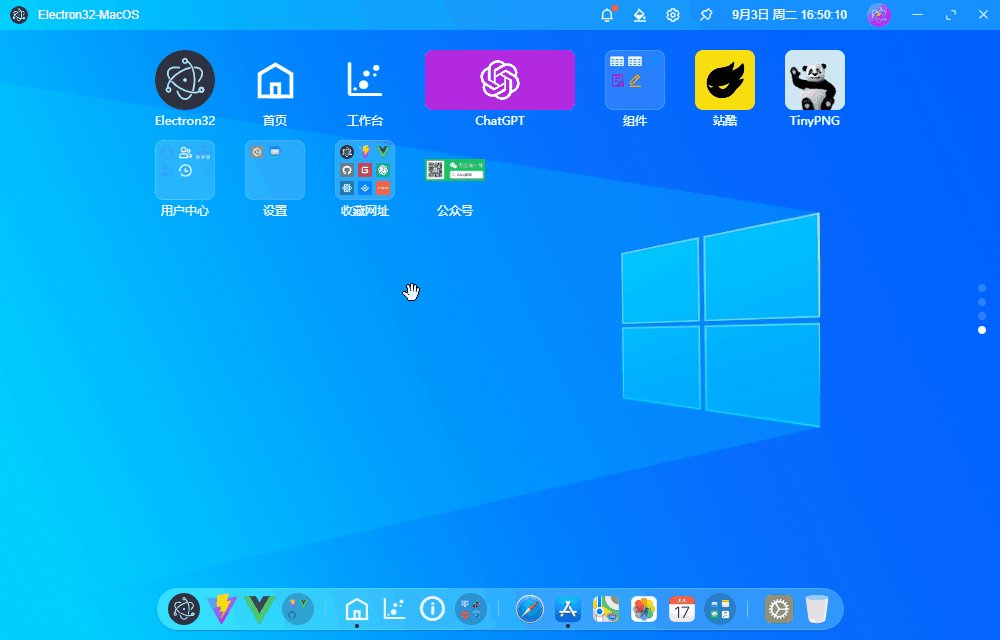
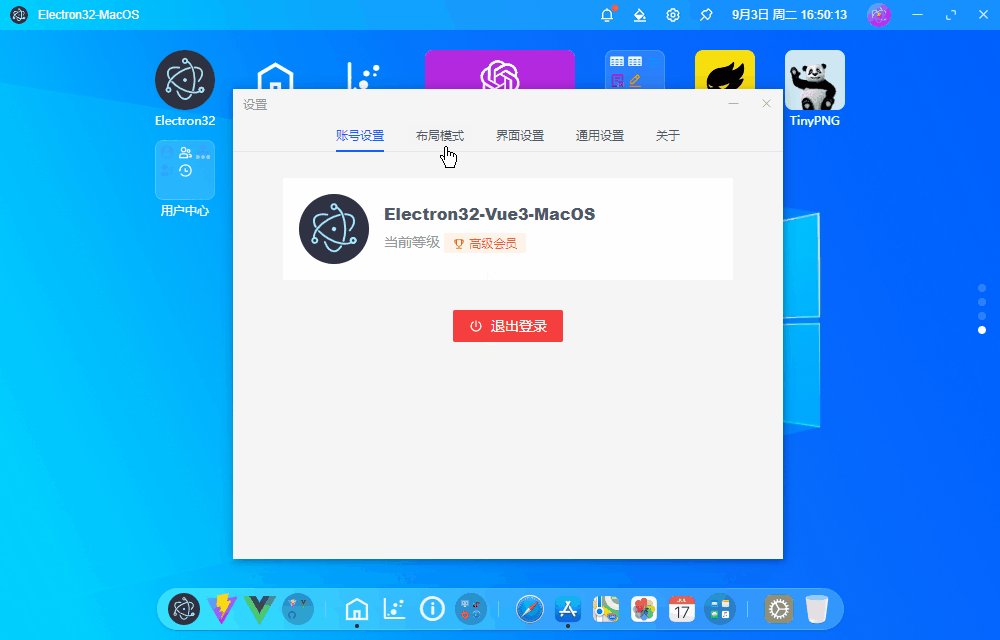
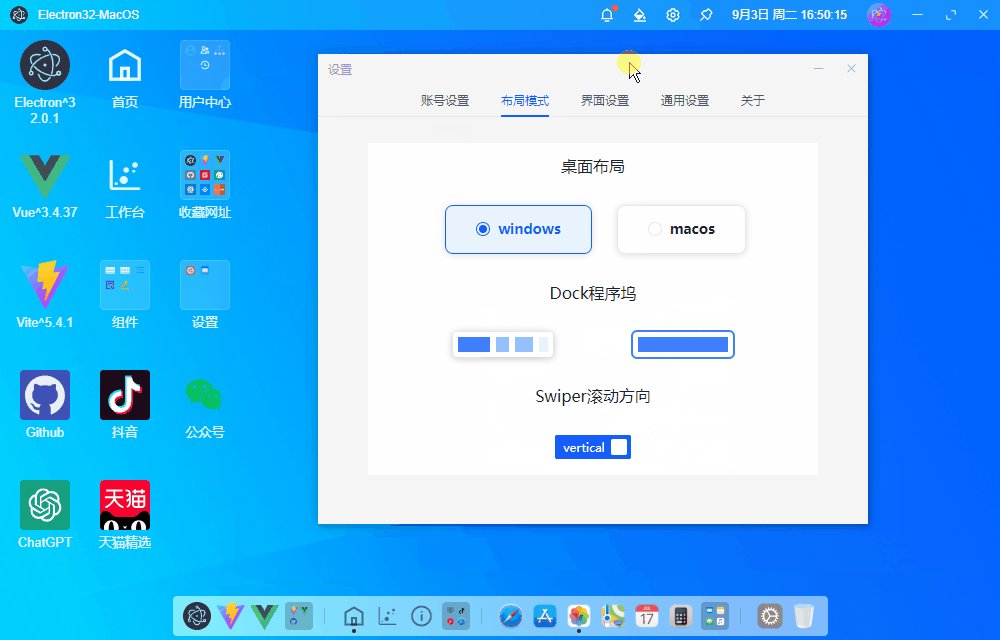
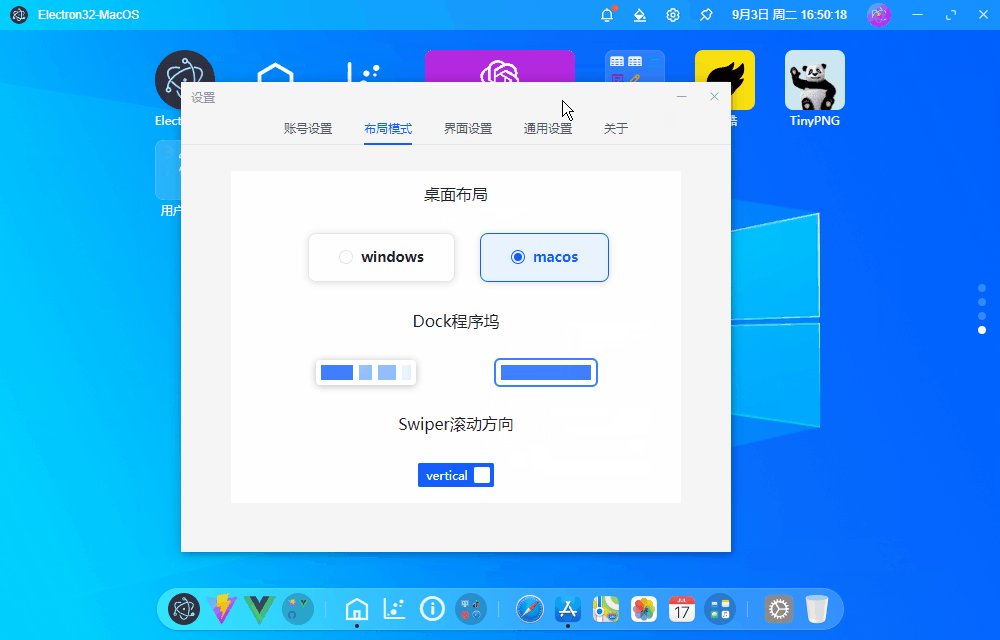
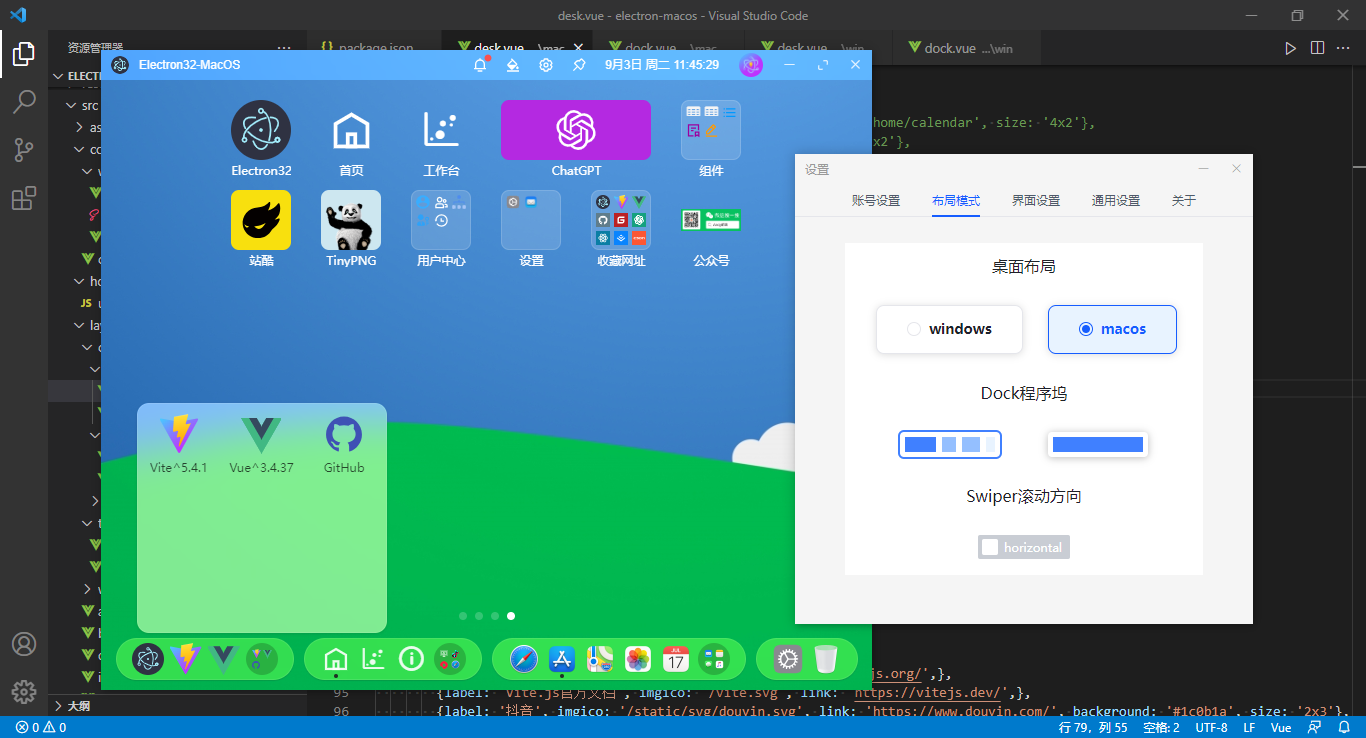
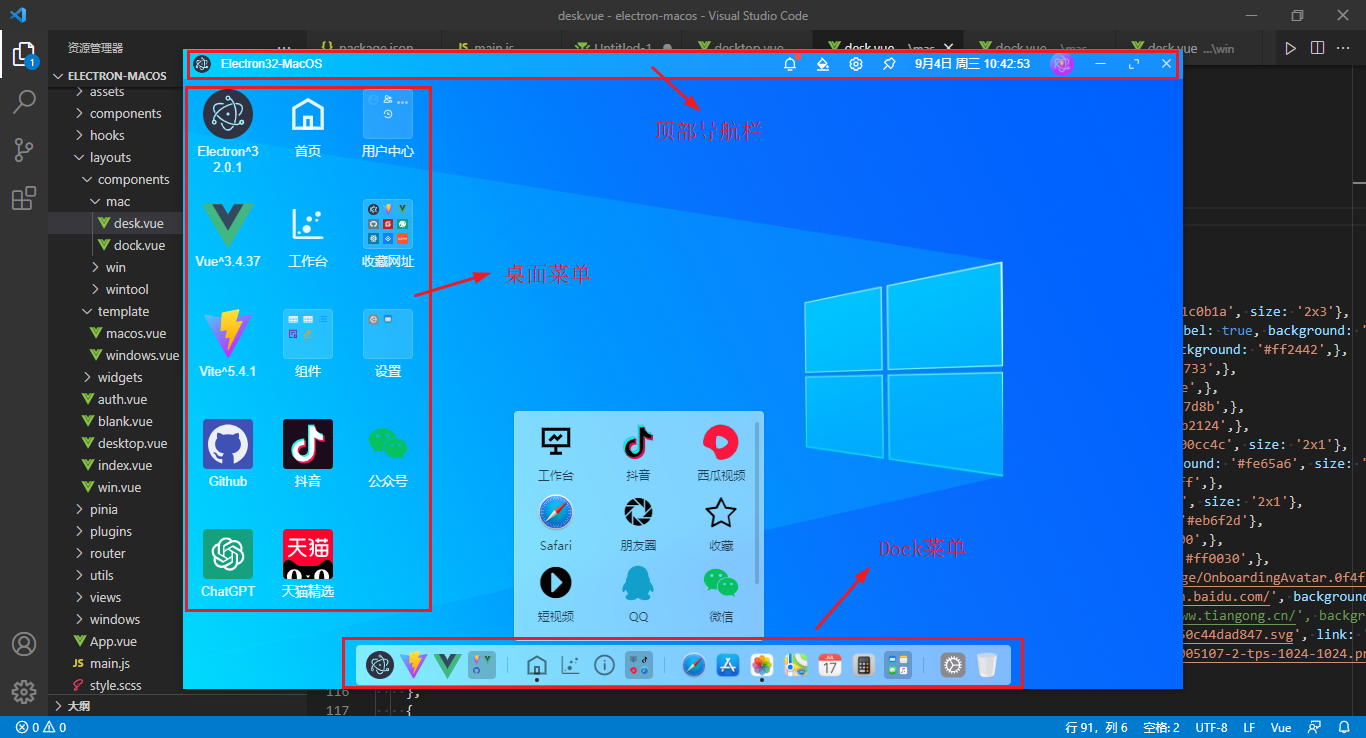
- 支持macos/windows兩種桌面模板風格
- 支持動態json配置桌面菜單和Dock菜單
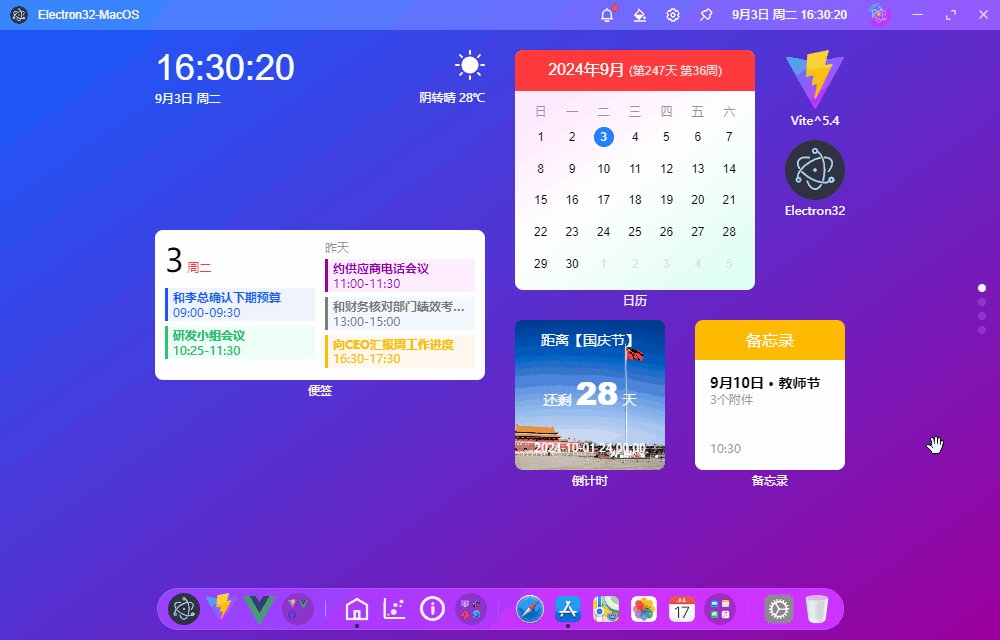
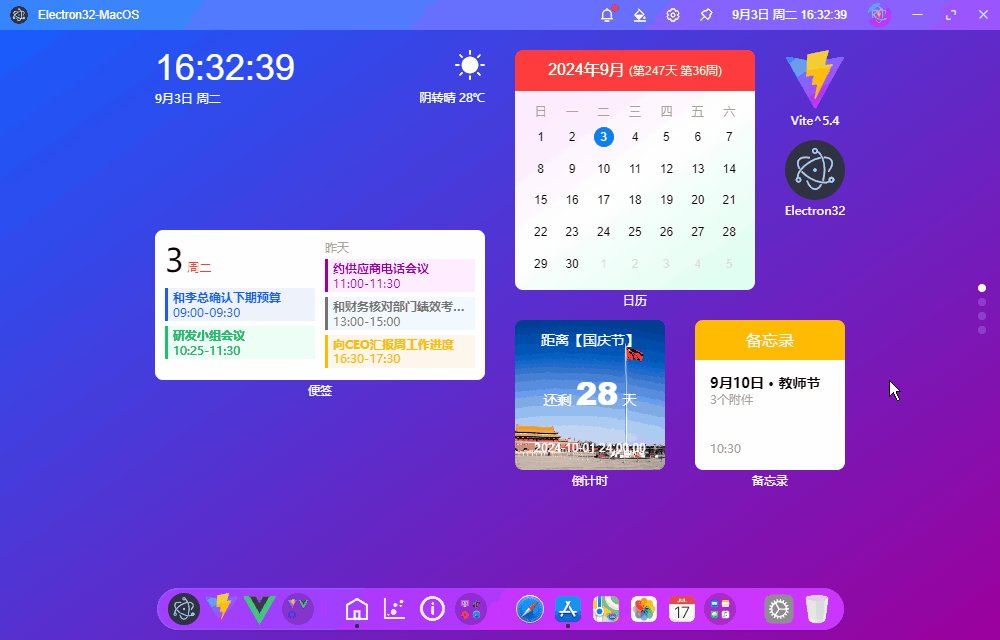
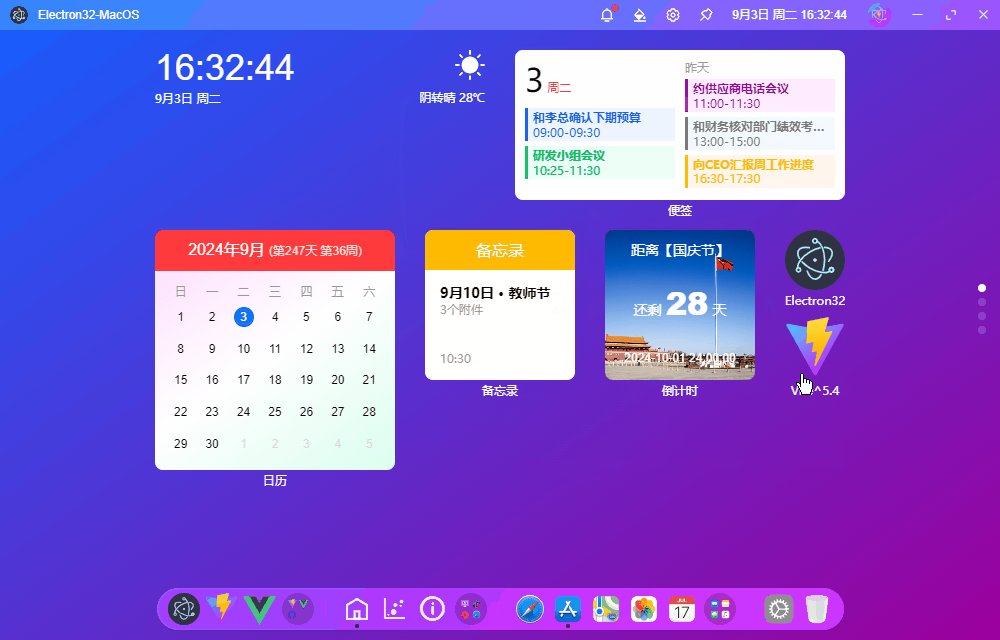
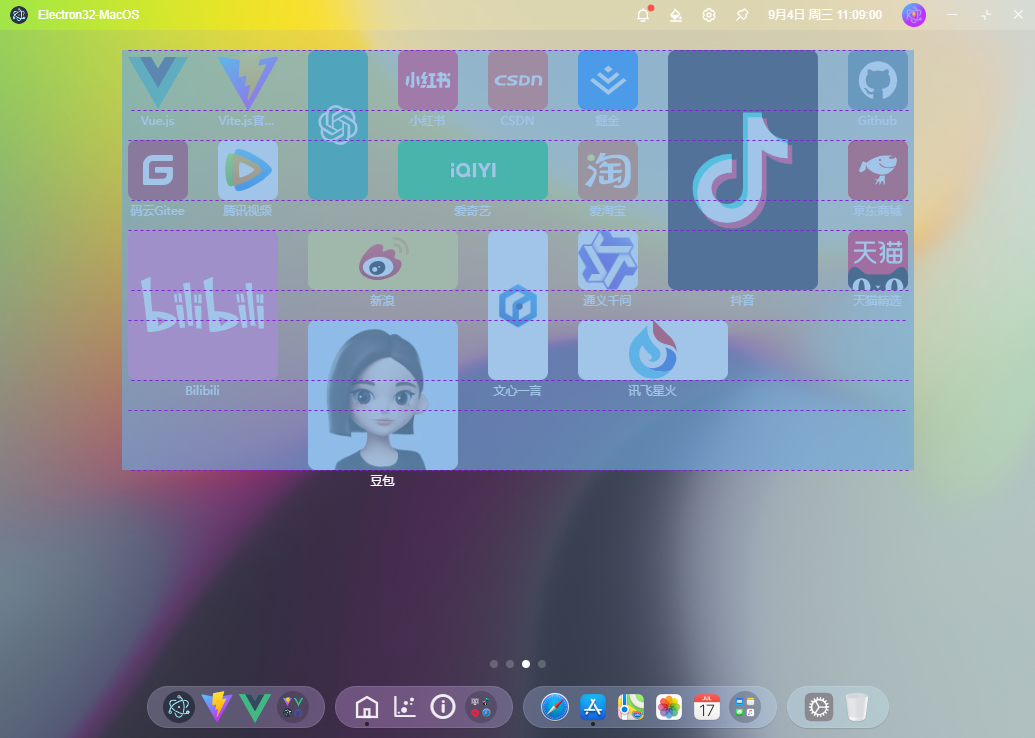
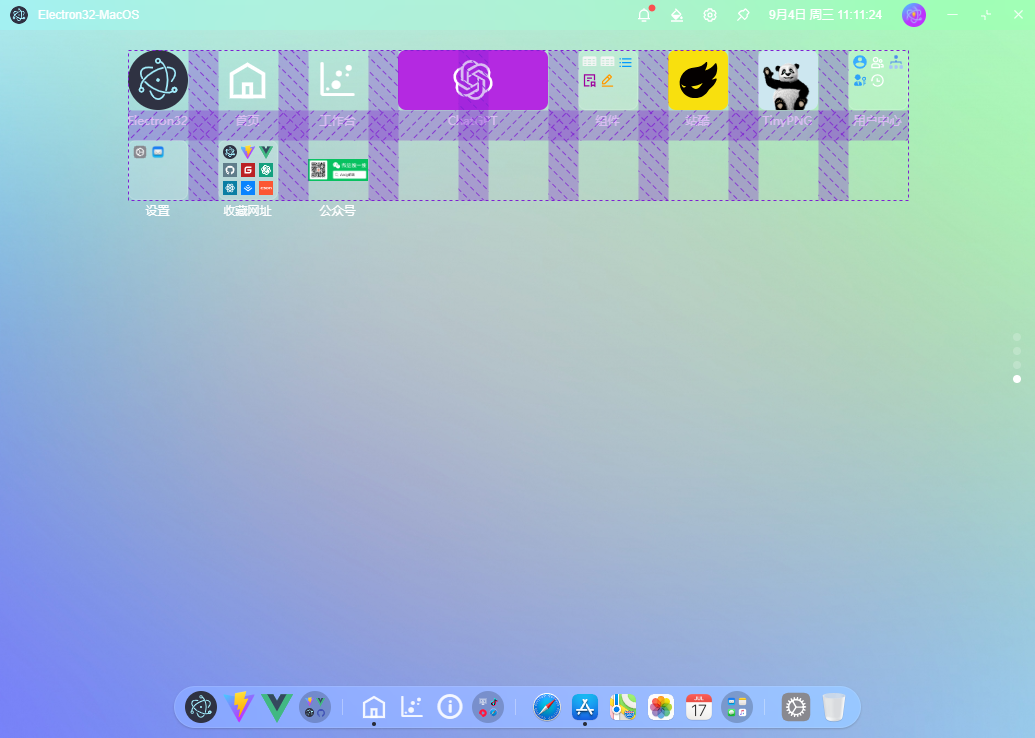
- 自研柵格化拖拽佈局引擎
- 支持自定義桌面主題壁紙、全場景高斯模糊UI質感
- 支持主視窗和新開視窗打開路由頁面

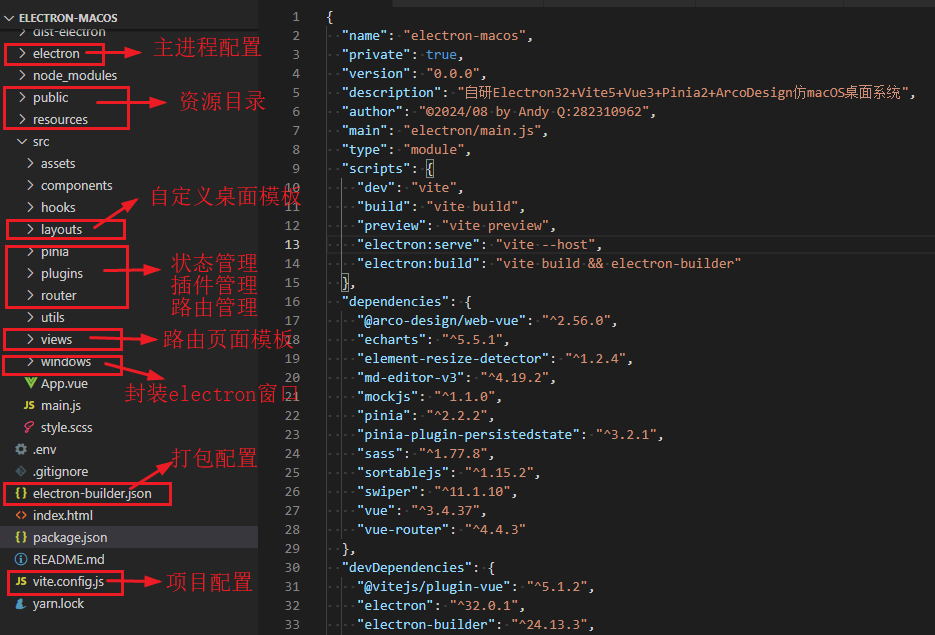
項目框架結構
electron-vite-macos使用 vite5.x 整合 electron32 搭建項目框架模板,遵循 Vue3 setup 語法糖編碼風格。



目前Electron32-Vue3-Macos桌面端os系統已經同步到我的原創作品集。
入口配置main.js
/** * 渲染進程配置入口main.js * @author andy */ import { createApp } from 'vue' import './style.scss' import App from './App.vue' import { launchApp } from '@/windows/actions' // 引入路由及狀態管理 import Router from './router' import Pinia from './pinia' // 引入插件 import Plugins from './plugins' launchApp().then(config => { if(config) { // 全局視窗配置 window.config = config } // 初始化app實例 createApp(App) .use(Router) .use(Pinia) .use(Plugins) .mount('#app') })


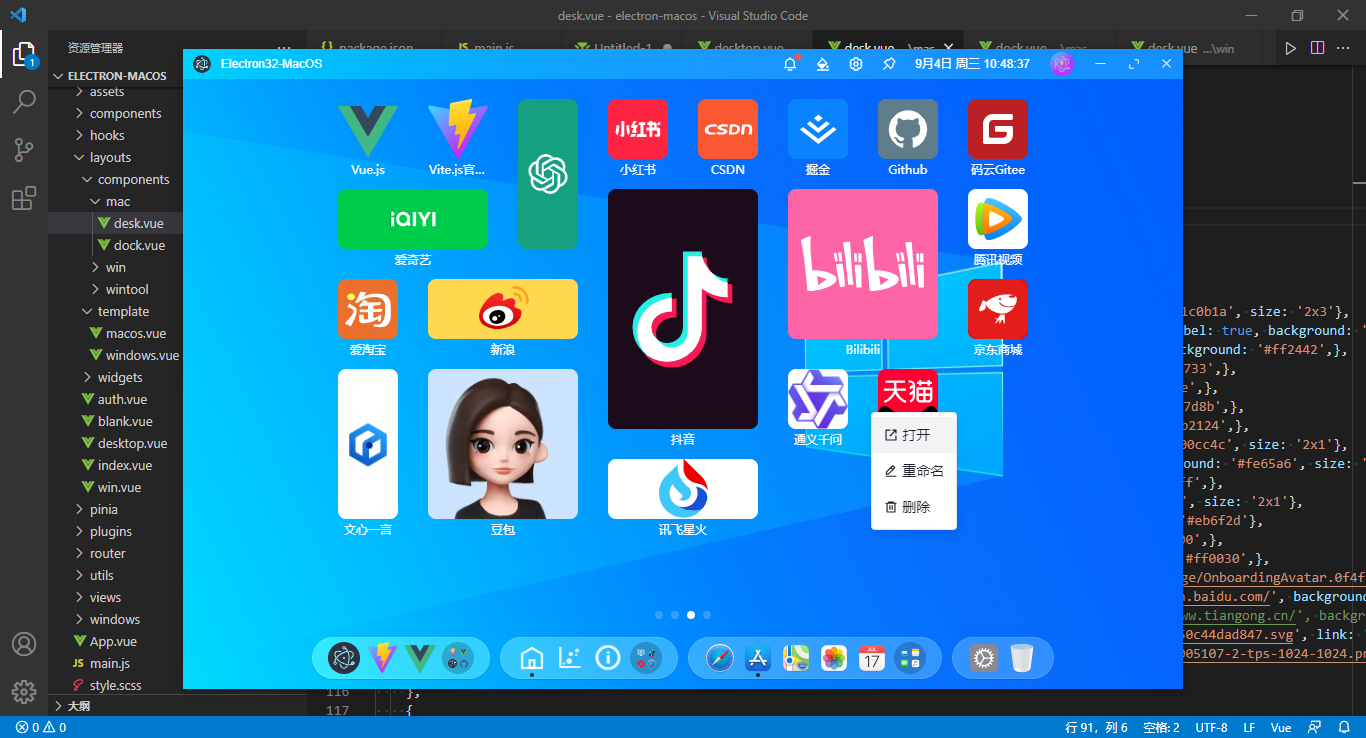
electron-os桌面佈局結構
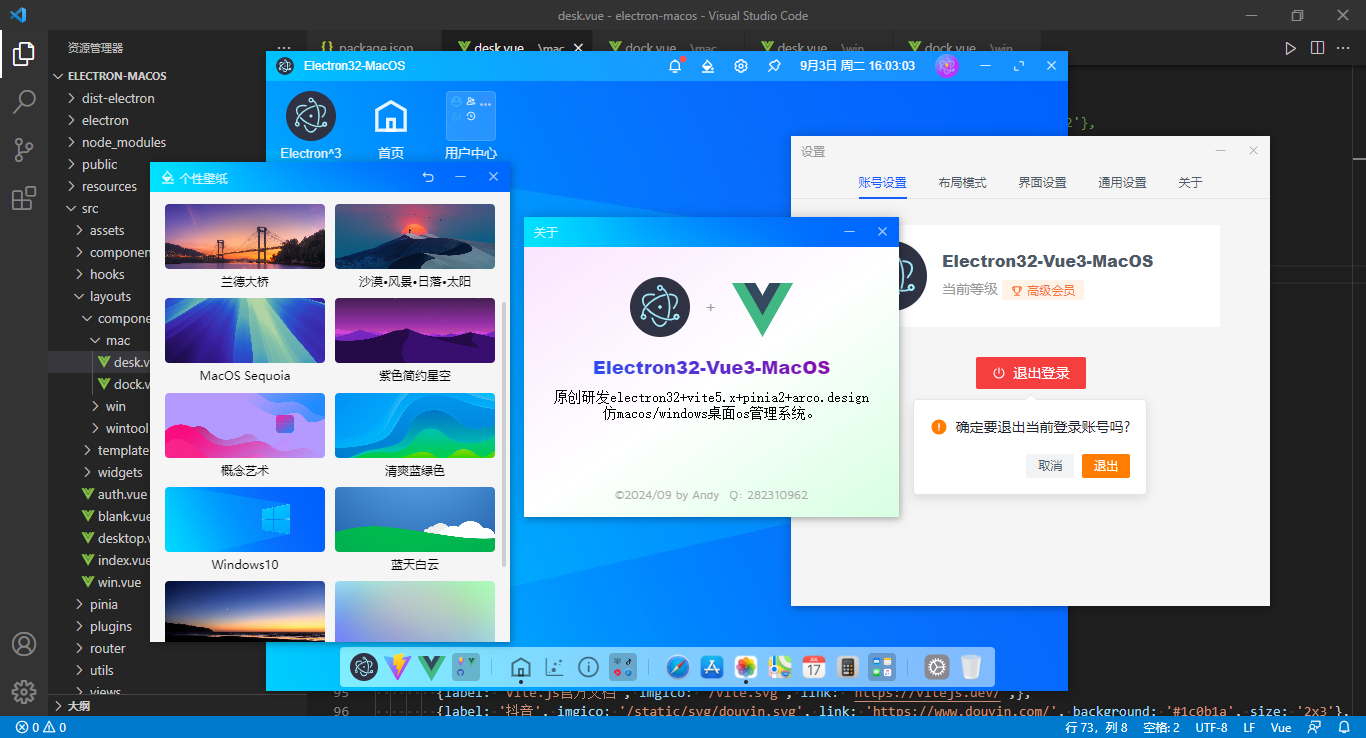
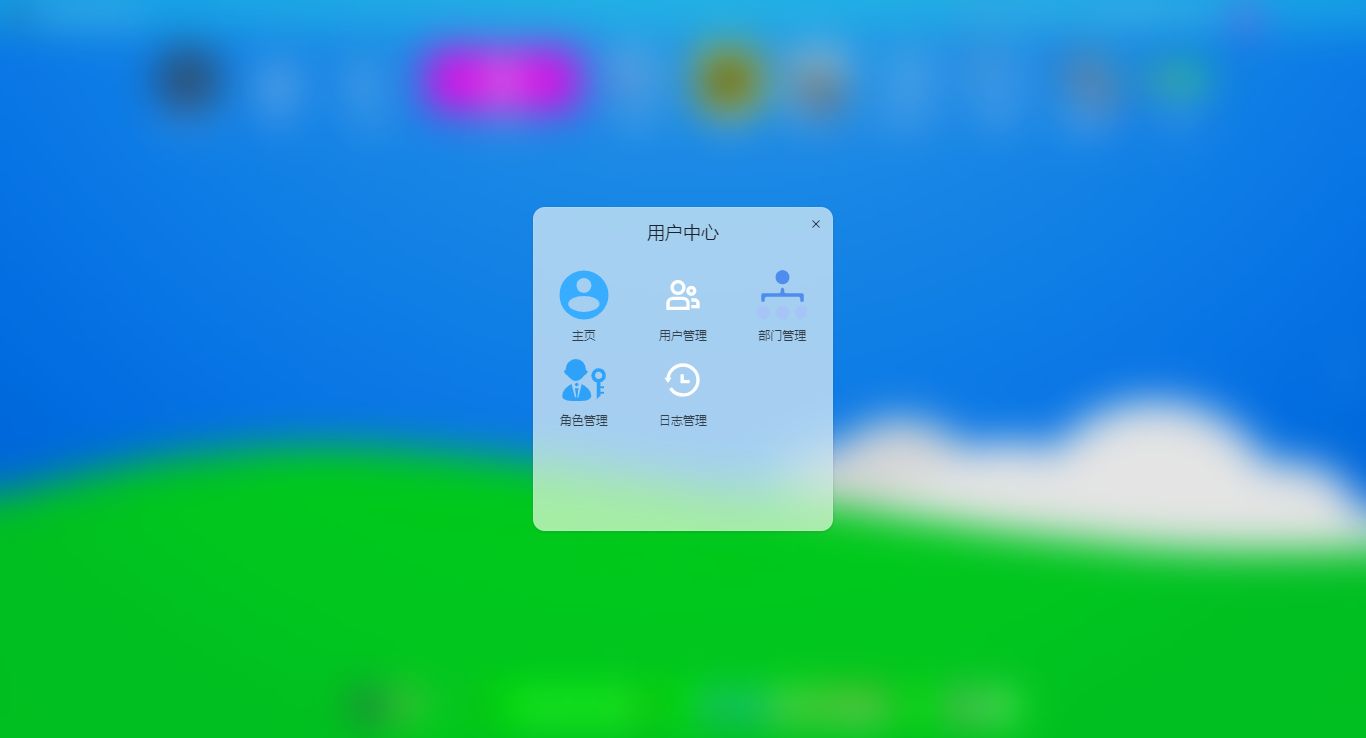
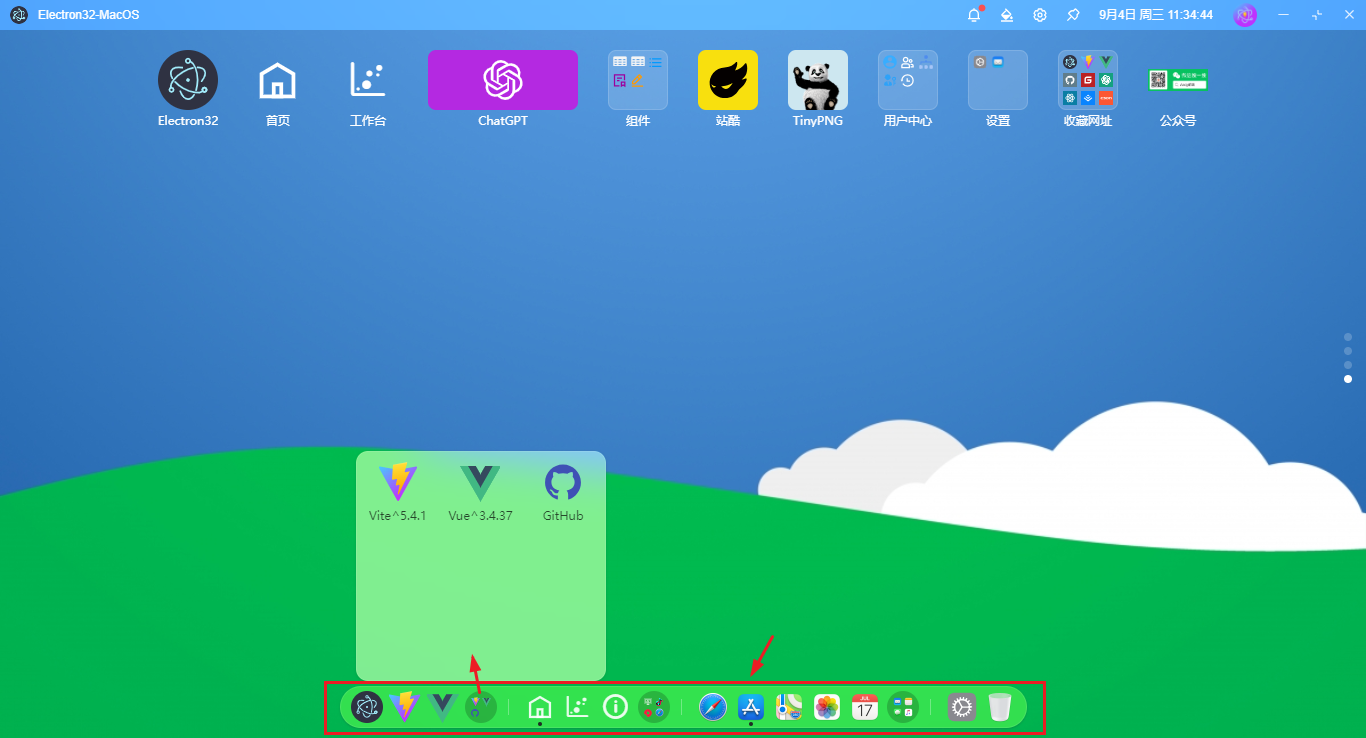
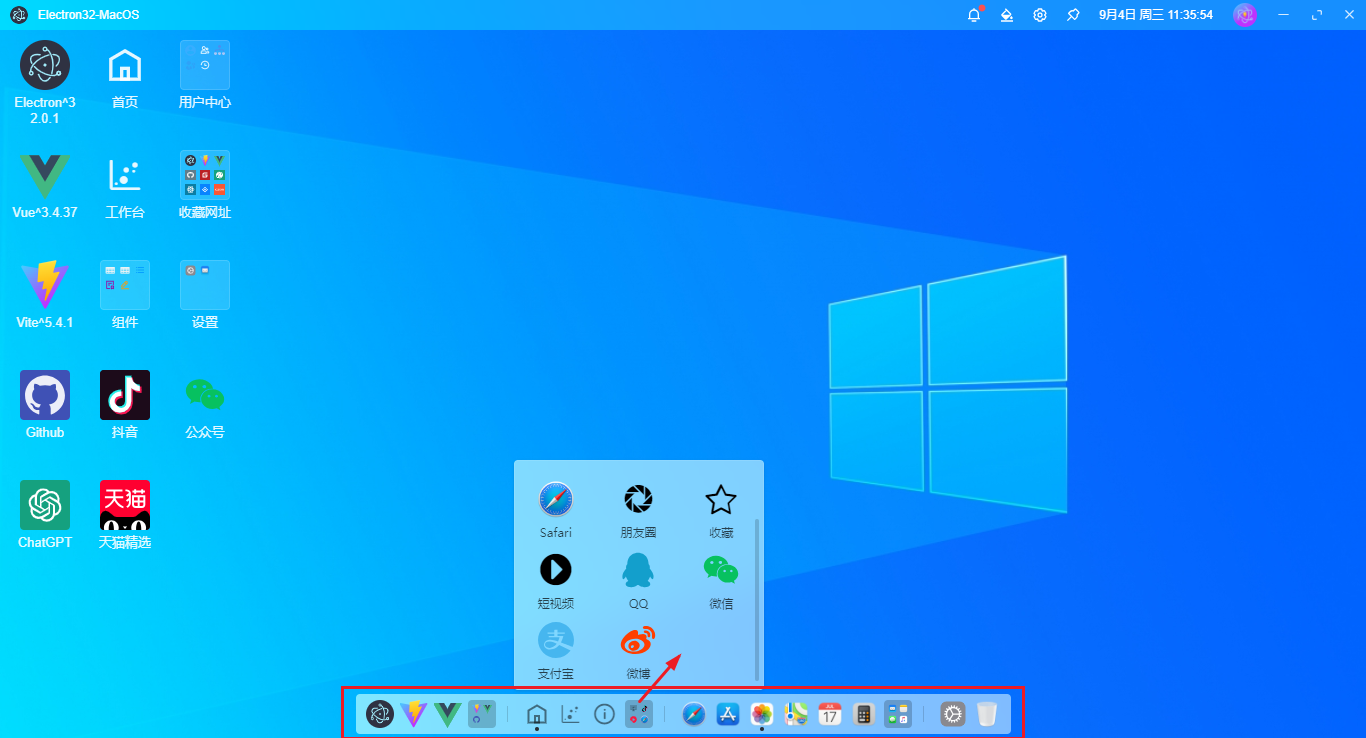
內置提供了macos和windows兩種風格桌面模板。

<!-- 桌面模板 --> <script setup> import { appState } from '@/pinia/modules/app' // 引入佈局模板 import MacosLayout from './template/macos.vue' import WindowsLayout from './template/windows.vue' const appstate = appState() const DeskLayout = { macos: MacosLayout, windows: WindowsLayout } </script> <template> <div class="vu__container" :style="{'--themeSkin': appstate.config.skin}"> <component :is="DeskLayout[appstate.config.layout]" /> </div> </template>


<script setup> import Wintool from '@/layouts/components/wintool/index.vue' import Desk from '@/layouts/components/mac/desk.vue' import Dock from '@/layouts/components/mac/dock.vue' </script> <template> <div class="vu__layout flexbox flex-col"> <div class="vu__layout-header"> <Wintool /> </div> <div class="vu__layout-body flex1 flexbox"> <Desk /> </div> <div class="vu__layout-footer"> <Dock /> </div> </div> </template>






















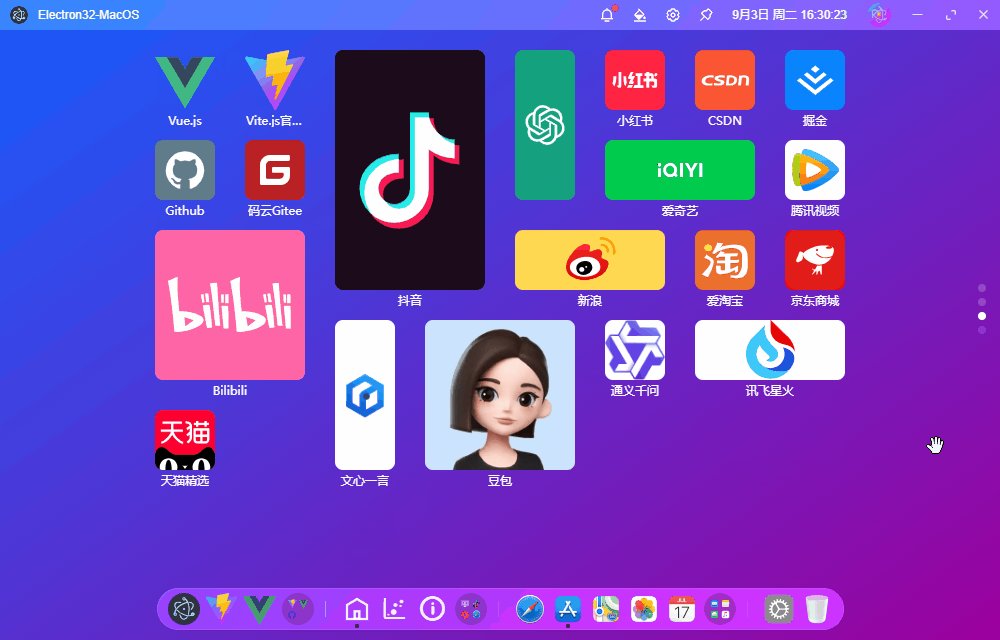
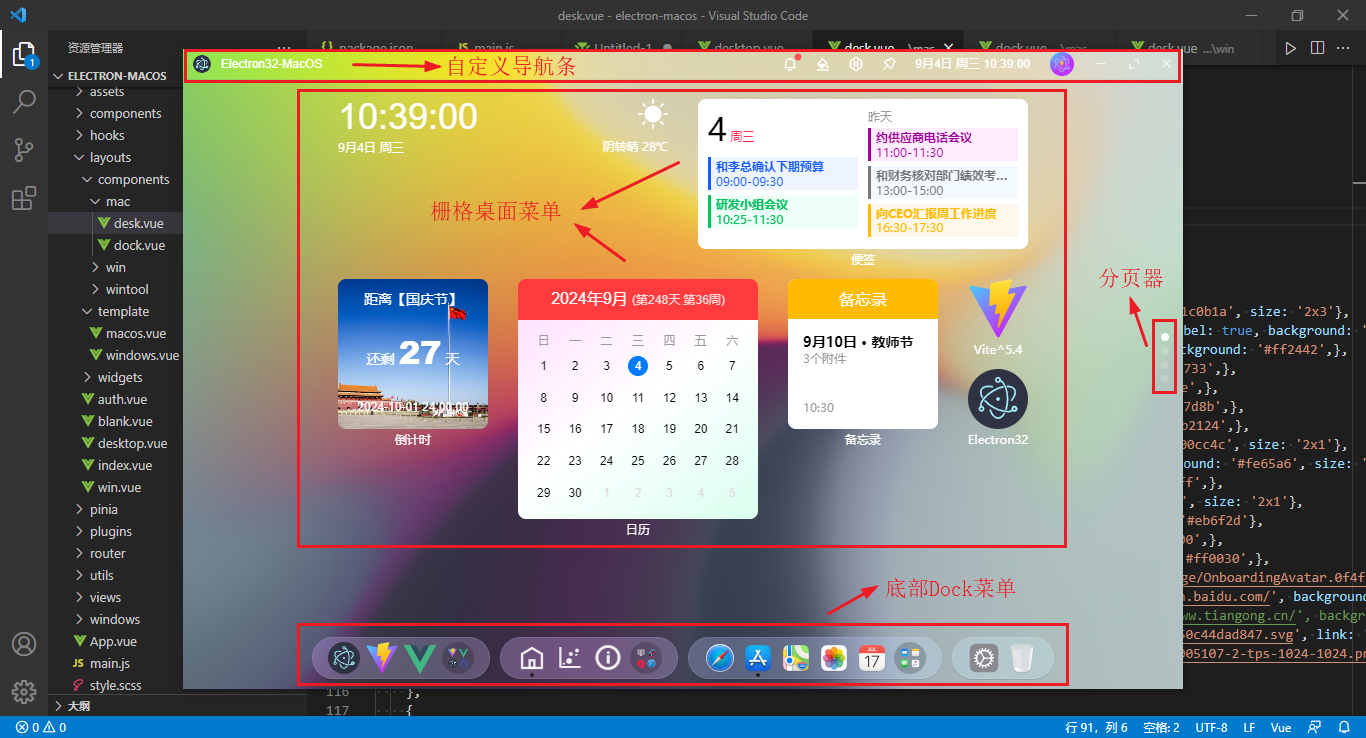
electron-os桌面柵格模板


桌面圖標自定義變數
const deskGridVariable = ref({ '--icon-radius': '10px', // 圓角 '--icon-size': '60px', // 圖標尺寸 '--icon-gap-col': '30px', // 水平間距 '--icon-gap-row': '30px', // 垂直間距 '--icon-labelSize': '12px', // 標簽文字大小 '--icon-labelColor': '#fff', // 標簽顏色 '--icon-fit': 'contain', // 圖標自適應模式 })
自定義桌面json配置項
/** * label 圖標標簽 * imgico 圖標(本地或網路圖片) 支持Arco Design內置圖標或自定義iconfont字體圖標 * path 跳轉路由地址 * link 跳轉外部鏈接 * hideLabel 是否隱藏圖標標簽 * background 自定義圖標背景色 * color 自定義圖標顏色 * size 柵格佈局(16種) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4 * onClick 點擊圖標回調函數 * children 二級菜單配置
* isNewin 新視窗打開路由頁面 */


桌面菜單JSON配置示例
const deskMenu = [ { uid: 'd137f210-507e-7e8e-1950-9deefac27e48', list: [ {imgico: markRaw(Today), size: '2x2'}, {label: '日曆', imgico: markRaw(Calendar3x3), size: '3x3'}, {label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'}, // ... ] }, { uid: 'g270f210-207e-6e8e-2650-9deefac27e48', list: [ {label: 'Appstore', imgico: '/static/mac/appstore.png'}, // ... ] }, { uid: 't165f210-607e-4e8e-9950-9deefac27e48', list: [ {label: 'Vue.js', imgico: '/vue.svg', link: 'https://vuejs.org/',}, {label: 'Vite.js官方文檔', imgico: '/vite.svg', link: 'https://vitejs.dev/',}, // ... ] }, { uid: 'u327f210-207e-1e8e-9950-9deefac27e48', list: [ {label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'}, {label: '首頁', imgico: markRaw(IconHome), path: '/home', color: '#fff', isNewin: true}, {label: '工作台', imgico: 'elec-icon-dotchart', path: '/home/dashboard', color: '#fff'}, // ... { label: '用戶中心', children: [ {label: '主頁', imgico: '/static/svg/ucenter.svg', path: '/setting'}, {label: '用戶管理', imgico: markRaw(IconUserGroup), path: '/user', color: '#fff'}, // ... ] }, { label: '設置', children: [ // ... ] }, { label: '收藏網址', children: [ {label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'}, {label: 'Vite.js', imgico: '/vite.svg',}, // ... ] }, { label: '公眾號', imgico: '/static/qrimg.png', color: '#07c160', onClick: () => { Modal.info({ // ... }) } }, ] } ]
electron32+vue3實現Dock菜單


dock菜單支持如下參數配置
/** * label 圖標tooltip提示 * imgico 圖標(本地或網路圖片) 支持Arco Design內置圖標或自定義iconfont圖標 * path 跳轉路由頁面 * link 跳轉外部鏈接 * color 自定義圖標顏色 * onClick 點擊圖標回調函數 * children 二級菜單 * isNewin 是否新視窗打開路由頁面 */
OK,以上就是electron32+vue3實戰開發桌面端os系統的一些知識分享,希望對大家有所幫助哈~
Electron打包下載卡頓問題
electron打包進度卡住,下載停滯不前,設置electron淘寶鏡像源依然無效,可以嘗試下麵方法。
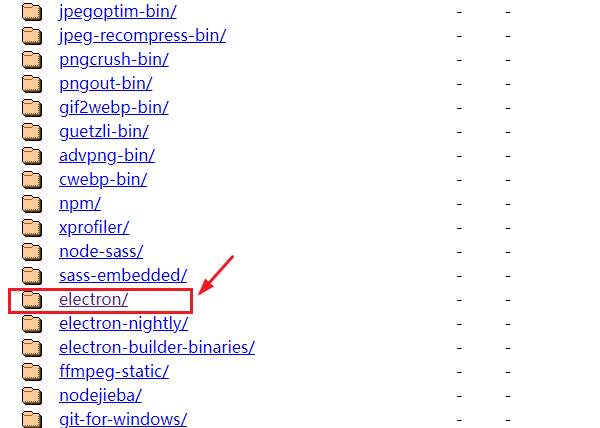
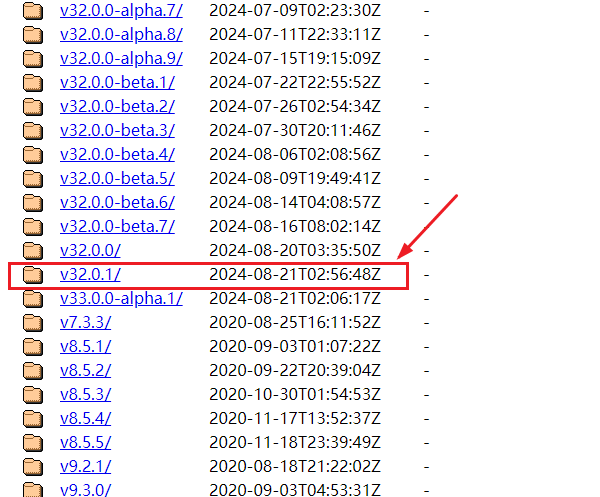
直接去 https://registry.npmmirror.com/binary.html 下載相關文件。

下載對應的electron版本文件。

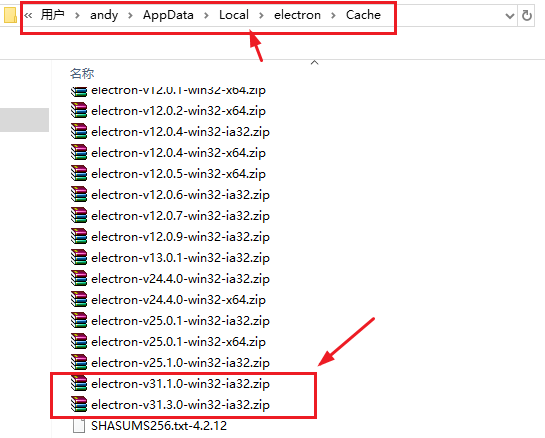
直接將下載的electron打包文件放到C盤下 C:\Users\andy\AppData\Local\electron\Cache

通過手動下載打包文件,electron打包時就跳過下載步驟,很快就能打包成功了。
vite.config.js配置@/無路徑提示解決方法
安裝如下方式配置vscode的@路徑提示
- vscode安裝Path Intellisense插件
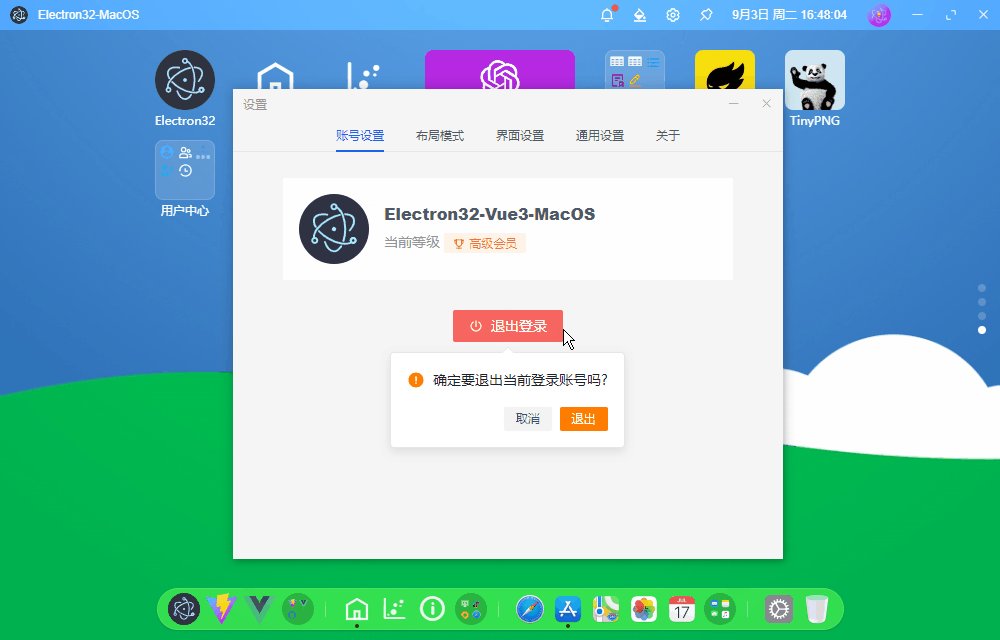
- 點擊左下角齒輪,點擊設置
- 點擊右上角這個圖標

配置如下代碼
"path-intellisense.mappings": { "@": "${workspaceFolder}/src" }
保存退出,@/就會有路徑提示了。
最後附上兩個最新Electron+Vite5實例項目
https://www.cnblogs.com/xiaoyan2017/p/18290962
https://www.cnblogs.com/xiaoyan2017/p/18366451

本文為博主原創文章,未經博主允許不得轉載,歡迎大家一起交流 QQ(282310962) wx(xy190310)


