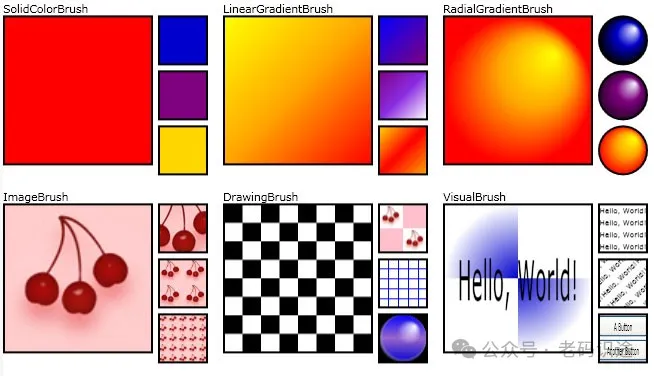
在WPF中,屏幕上的所有內容,都是通過畫筆(Brush)畫上去的。如按鈕的背景色,邊框,文本框的前景和形狀填充。藉助畫筆,可以繪製頁面上的所有UI對象。不同畫筆具有不同類型的輸出( 如:某些畫筆使用純色繪製區域,其他畫筆使用漸變、圖案、圖像或繪圖)。 ...
在WPF中,屏幕上的所有內容,都是通過畫筆(Brush)畫上去的。如按鈕的背景色,邊框,文本框的前景和形狀填充。藉助畫筆,可以繪製頁面上的所有UI對象。不同畫筆具有不同類型的輸出( 如:某些畫筆使用純色繪製區域,其他畫筆使用漸變、圖案、圖像或繪圖)。

Brush位於System.Windows.Media命名空間,Brush是一個abstract修飾的抽象類,所以必須使用其派生類。
純色畫筆(SolidColorBrush)
SolidColorBrush使用純Color繪製區域,有多種方法可以制定純色畫筆的顏色,如使用A(Alpha)R(紅色)G(綠色)B(藍色)顏色通道來定義顏色,或者使用系統預定義顏色。
SolidColorBrush可以通過構造函數進行賦值,接收一個Color類型的參數。或者通過Color屬性進行賦值。如下所示:
Color color = Colors.Red;//系統預定義顏色
SolidColorBrush brush = new SolidColorBrush(color);//方法1:通過構造函數傳入顏色
Color color2 = Color.FromArgb(0xFF,0x00,0xFF,0x00);//通過ARGB值進行定義顏色
SolidColorBrush brush2= new SolidColorBrush();
brush2.Color = color2;//方法2:直接對顏色進行賦值
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = brush;
rectangle.Stroke = brush2;
rectangle.StrokeThickness = 1;上述C#代碼使用XAML定義,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
線性漸變畫筆(LinearGradientBrush)
LinearGradientBrush使用線性漸變色彩繪製圖形,線性漸變在一根線條(漸變軸)中混合了兩種或更多顏色。可以使用 GradientStop 對象指定漸變的顏色及其位置。
LinearGradientBrush linearGradientBrush = new LinearGradientBrush();
linearGradientBrush.GradientStops.Add(new GradientStop(Colors.Red, 0));
linearGradientBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
linearGradientBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 1));
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = linearGradientBrush;說明:LinearGradientBrush的GradientStops屬性是一個GradientStopCollection類型的對象,用來接收GradientStop對象,表示漸變的顏色列表。其中GradientStop有兩個屬性:Color顏色和offset偏移量。
上述C#代碼使用XAML定義,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
徑向漸變畫筆(RadialGradientBrush)
RadialGradientBrush使用徑向漸變繪製區域,徑向漸變將兩種或多種顏色混合在一個圓圈中,由里向外進行擴散。 與 LinearGradientBrush 類一樣,可以使用 GradientStop 對象指定漸變的顏色及其位置。
RadialGradientBrush radialGradientBrush = new RadialGradientBrush();
radialGradientBrush.GradientStops.Add(new GradientStop(Colors.Red, 0));
radialGradientBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
radialGradientBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 1));
radialGradientBrush.GradientOrigin = new Point(0, 0);//設置徑向漸變的起始位置,預設為(0.5,0.5)
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = radialGradientBrush;上述C#代碼使用XAML定義,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
圖像畫筆(ImageBrush)
ImageBrush 使用 ImageSource 繪製區域。
ImageBrush imageBrush = new ImageBrush();
imageBrush.ImageSource =
new BitmapImage(new Uri(@"images\pinkcherries.jpg", UriKind.Relative));
Rectangle rectangle = new Rectangle();
rectangle.Width = 100;
rectangle.Height = 100;
rectangle.Fill = imageBrush;上述C#代碼使用XAML定義,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
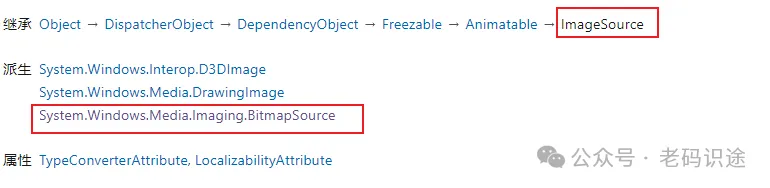
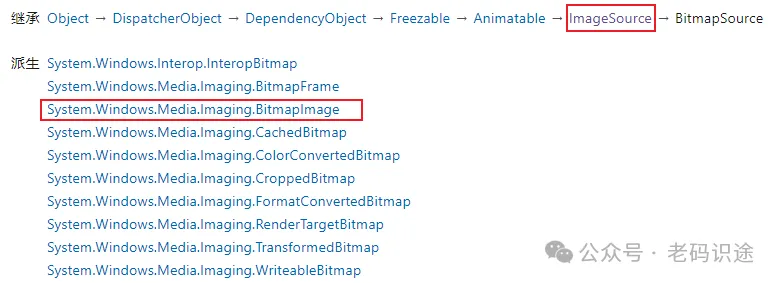
</Rectangle>其中ImageSource是abstract修飾的抽象類,其派生類非常多,如下所示:


繪圖畫筆(DrawingBrush)
DrawingBrush 使用 Drawing 繪製區域。 Drawing 可以包含形狀、圖像、文本和媒體。
Rectangle rectangle = new Rectangle();
rectangle.Width = 75;
rectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup g = new GeometryGroup();
g.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
g.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush brush = new LinearGradientBrush();
brush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
brush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(brush, null, g);
DrawingGroup checkersGroup = new DrawingGroup();
checkersGroup.Children.Add(backgroundSquare);
checkersGroup.Children.Add(checkers);
myBrush.Drawing = checkersGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
rectangle.Fill = myBrush;上述C#代碼使用XAML定義,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>在上述示例中,DrawingBrush的Drawing屬性用來設置繪圖畫筆的內容。其中Drawing類型為abstract修飾的抽象類,其中GeometryDrawing為Drawing的派生類。
視覺對象畫筆(VisualBrush)
VisualBrush使用Visual對象(視覺元素)繪製區域,視覺對象包括Button,Page,MediaElement等內容。VisualBrush還可以將應用程式的一部分投影到另一個區域。創建反射效果和放大屏幕部分非常有用。
Rectangle rectangle = new Rectangle();
rectangle.Width = 75;
rectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel panel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush brush = new DrawingBrush();
GeometryGroup g = new GeometryGroup();
g.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
g.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, g);
brush.Drawing = checkers;
panel.Background = brush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter converter = new FontSizeConverter();
someText.FontSize = (double)converter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
panel.Children.Add(someText);
myBrush.Visual = panel;
rectangle.Fill = myBrush;上述C#代碼使用XAML定義,如下所示:
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
預定義畫筆
為方便起見,WPF提供了一組可用於繪製對象的預定義畫筆和系統畫筆。
-
Brushes 類,定義了可用的預定義畫筆列表。
-
SystemColors 類,定義了可用的系統畫筆列表。
畫筆常見屬性
-
Opacity,表示畫筆的透明度, Opacity 的值為 0 表示完全透明,1 表示完全不透明,0.25表示25%的透明。
-
Transform,表示對畫筆內容的傾斜,旋轉,縮放等效果。
另外由於Brush繼承自 Freezable 類,Brush 類提供了多種特殊功能:可以聲明 Brush 對象為資源、在多個對象之間共用並可克隆。此外,除 Brush 之外的所有 VisualBrush 類型可以設置為只讀,以提高性能和使線程安全。
控制項畫筆屬性
不同的UI對象,所對應的畫筆屬性不同,主要有以下幾種:
-
Border,可以設置邊框(BorderBrush),背景色(Background) -
Control ,可以設置背景色(Background),前景色(Foreground) -
Panel,容器可以設置背景色(Background) -
Pen,畫筆設置筆觸(Brush) -
Shape,形狀可以設置填充(Fill),線條(Stroke) -
TextBlock,設置背景色(Background)
學習編程,從關註【老碼識途】開始,為大家分享更多文章!!!
 作者:老碼識途
作者:老碼識途
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章



