組合式 (Composition) API 的一大特點是“非常靈活”,但也因為非常靈活,也可能導致我們的代碼變得愈發混亂,最終到達無法維護的地步。 ...
前言
組合式 (Composition) API 的一大特點是“非常靈活”,但也因為非常靈活,每個開發都有自己的想法。加上項目的持續迭代導致我們的代碼變得愈發混亂,最終到達無法維護的地步。本文是我這幾年使用組合式API的一些經驗總結,希望通過本文讓你也能夠寫出易維護、優雅的組合式API代碼。
歐陽寫了一本開源電子書vue3編譯原理揭秘,這本書初中級前端能看懂。完全免費,只求一個star。
選項式API
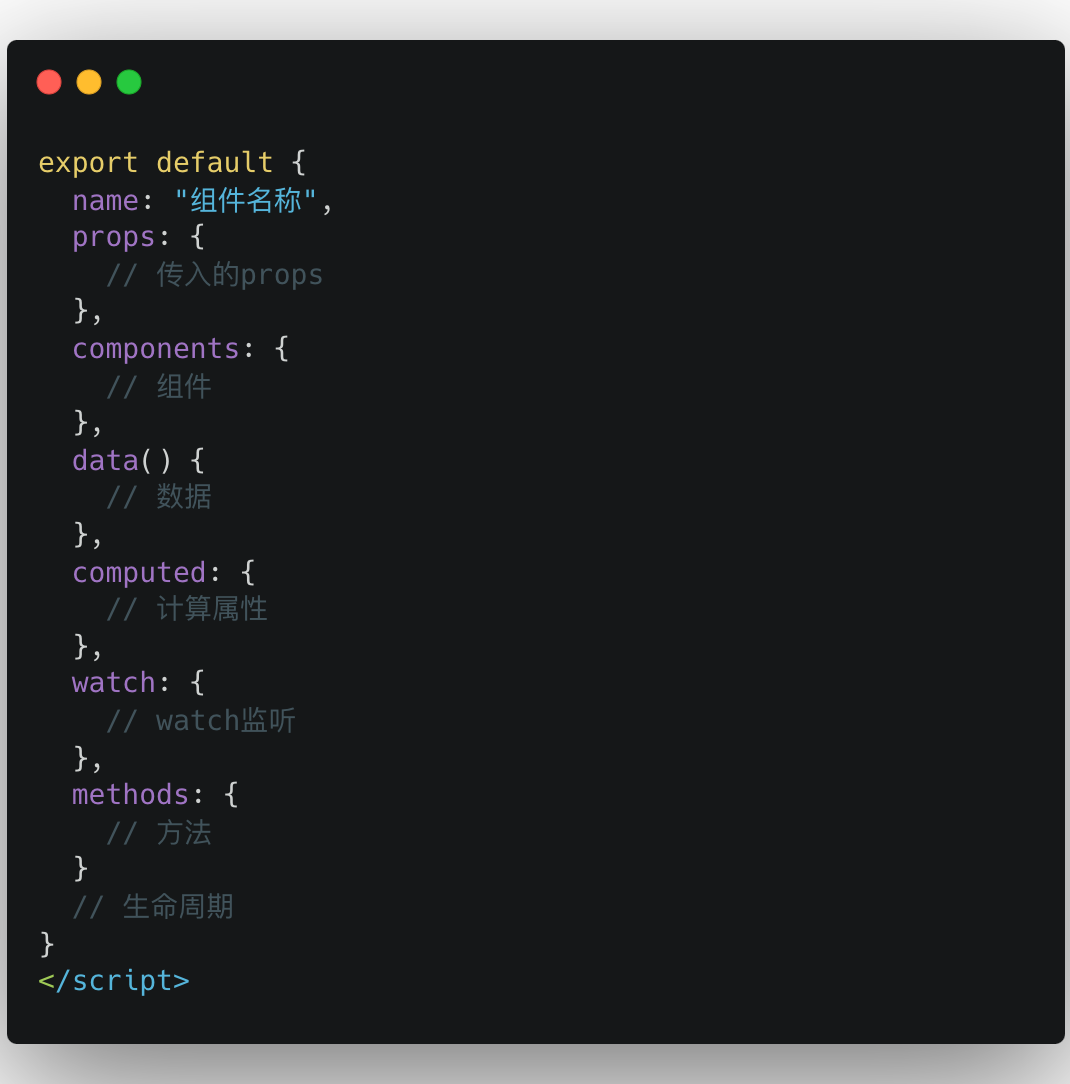
vue2的選項式API因為每個選項都有固定的書寫位置(比如數據就放在data裡面,方法就放在methods裡面),所以我們只需要將代碼放到對應的選項中就行了。
優點是因為已經固定了每個代碼的書寫位置,所有人寫出來的代碼風格都差不多。
缺點是當單個組件的邏輯複雜到一定程度時,代碼就會顯得特別笨重,非常不靈活。

隨意的寫組合式API
vue3推出了組合式 (Composition) API,他的主要特點就是非常靈活。解決了選項式API不夠靈活的問題。但是靈活也是一把雙刃劍,因為每個開發的編碼水平不同。所以就出現了有的人使用組合式 (Composition) API寫出來的代碼非常漂亮和易維護,有的人寫的代碼確實很混亂和難易維護。
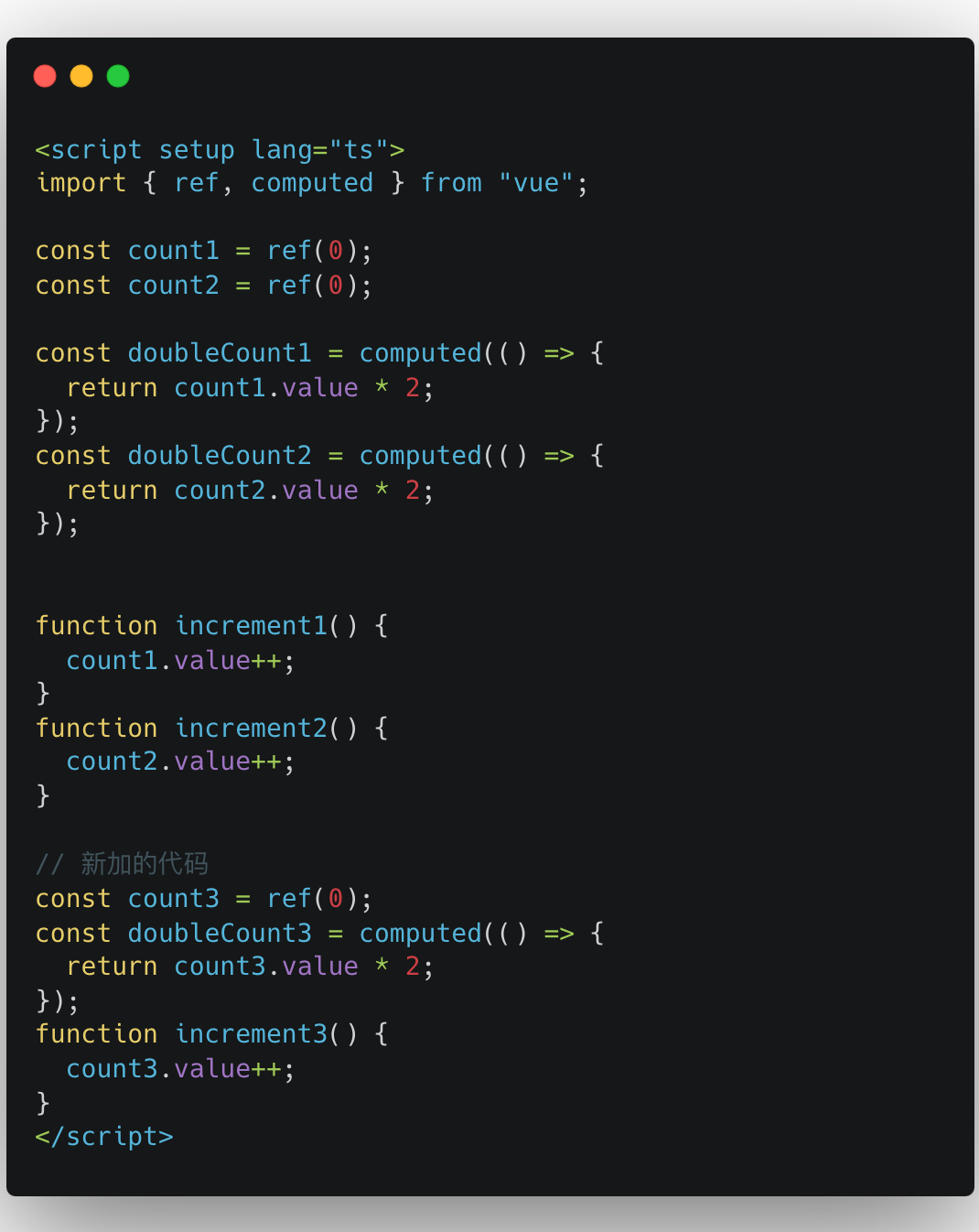
比如一個組件開始的時候還是規規矩矩的寫,所有的ref響應式變數放在一塊,所有的方法放在一塊,所有的computed計算屬性放在一塊。
但是隨著項目的不斷迭代 ,或者乾脆是換了一個人來維護。這時的代碼可能就不是最開始那樣清晰了,比如新加的代碼不管是ref、computed還是方法都放到一起去了。如下圖:

只有count1和count2時,代碼看著還挺整齊的。但是隨著count3的代碼加入後看著就比較凌亂了,後續如果再加count4的代碼就會更加亂了。
有序的寫組合式API
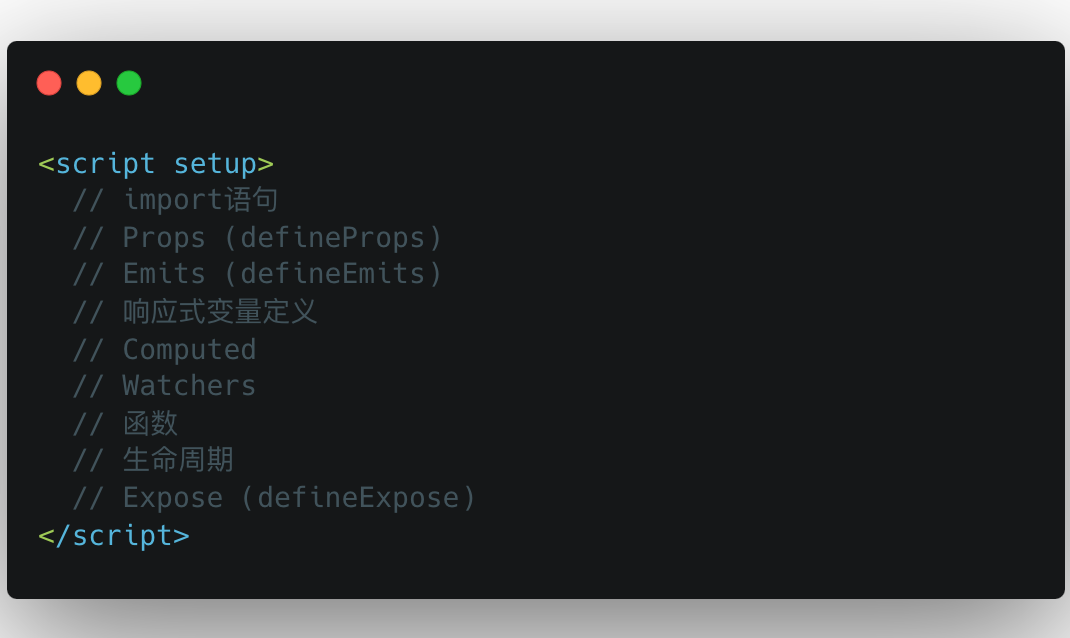
為瞭解決上面的問題,所以我們約定了一個代碼規範。同一種API的代碼全部寫在一個地方,比如所有的props放在一塊、所有的emits放在一塊、所有的computed放在一塊。並且這些模塊的代碼都按照約定的順序去寫,如下圖:

隨著vue組件的代碼增加,上面的方案又有新的問題了。
還是前面的那個例子比如有5個count的ref變數,對應的computed和methods也有5個。此時我們的vue組件代碼量就很多了,比如此時我想看看computed1和increment1的邏輯是怎麼樣的。
因為computed1和increment1函數分別在文件的computed和methods的代碼塊處,computed1和increment1之間隔了幾十行代碼,看完computed1的代碼再跳轉去看increment1的代碼就很痛苦。如下圖:

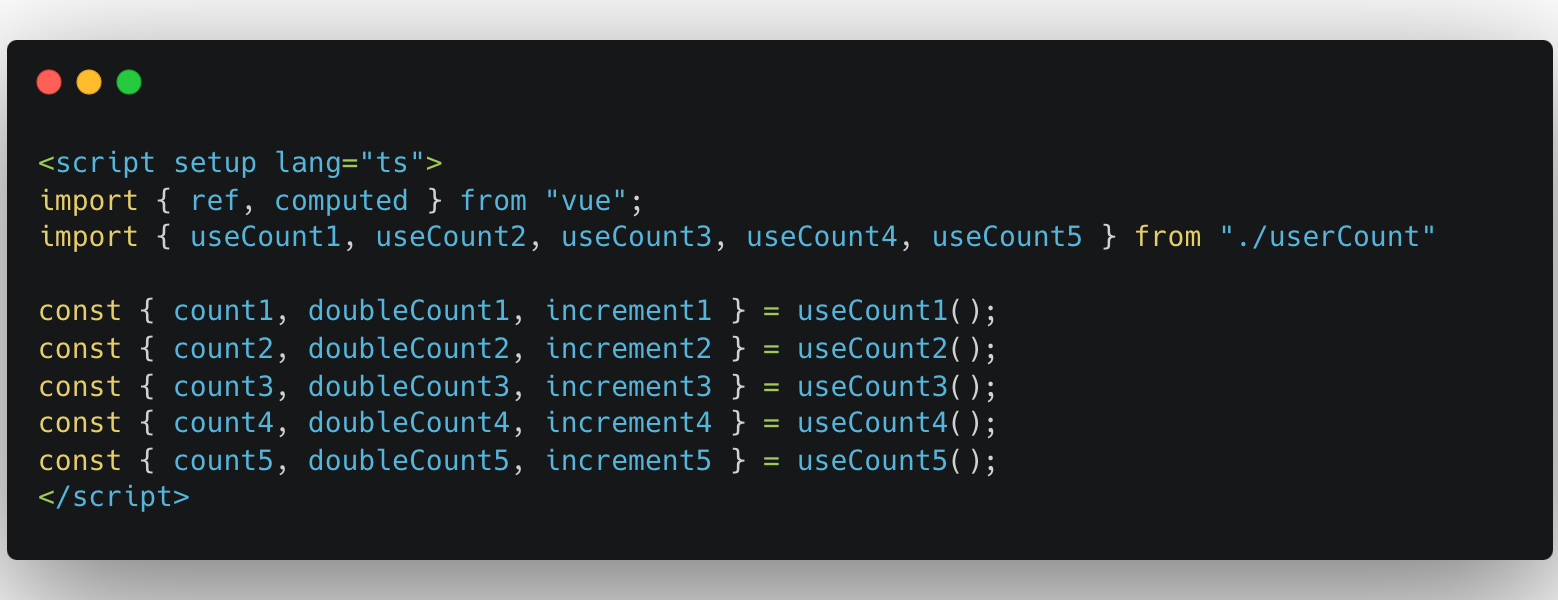
這時有小伙伴會說,抽成hooks唄。這裡有5個count,那麼就抽5個hooks文件。像這樣的代碼。如下圖:

一般來說抽取出來的hooks都是用來多個組件進行邏輯共用,但是我們這裡抽取出來的useCount文件明顯只有這個vue組件會用他。達不到邏輯共用的目的,所以單獨將這些邏輯抽取成名為useCount的hooks文件又有點不合適。
最終解決方案
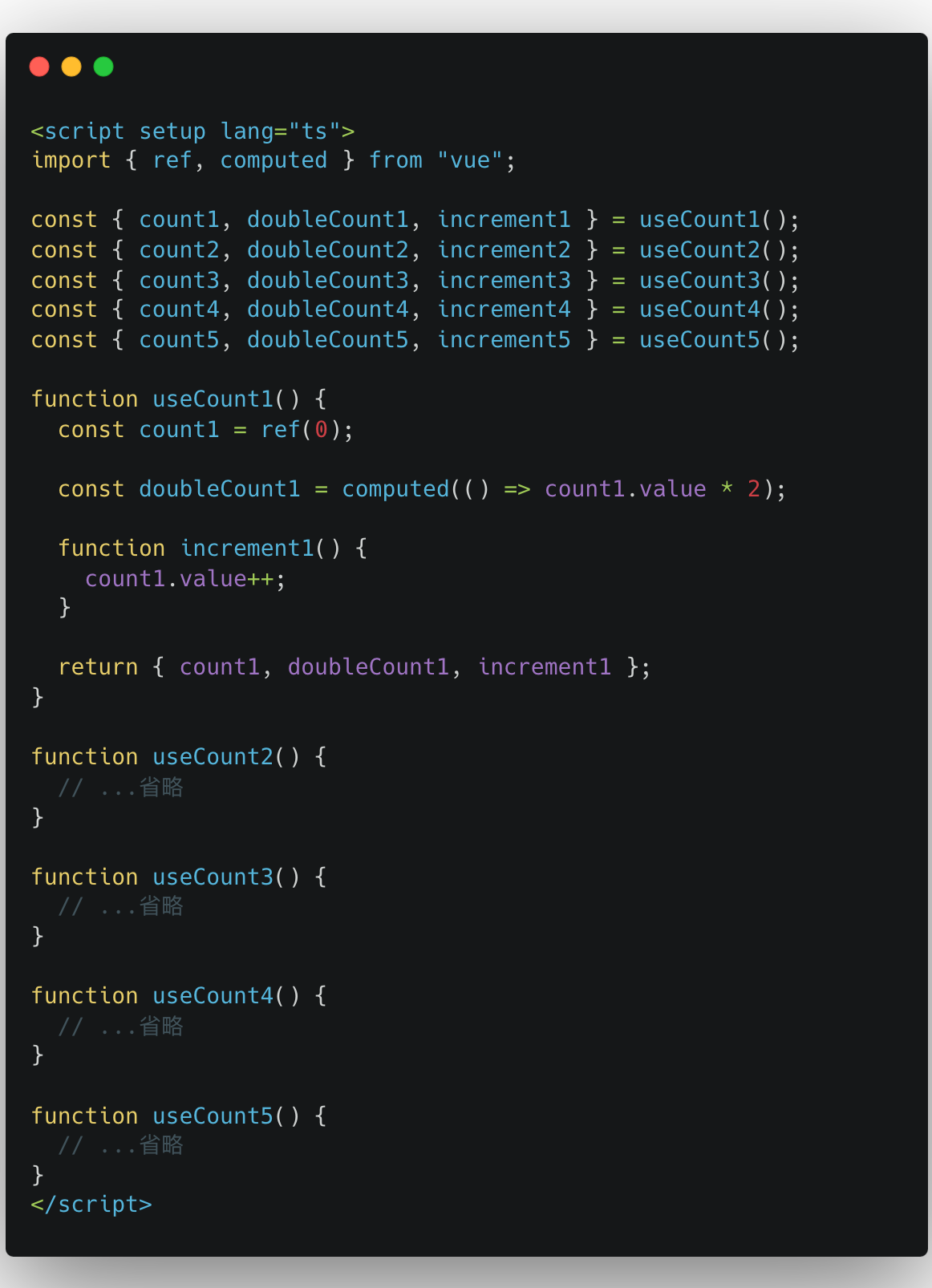
我們不如將前面的方案進行融合一下,抽取出多個useCount函數放在當前vue組件內,而不是抽成單個hooks文件。並且在多個useCount函數中我們還是按照前面約定的規範,按照順序去寫ref變數、computed、函數的代碼。
最終得出的最佳實踐如下圖:

上面這種寫法有幾個優勢:
-
我們將每個
count的邏輯都抽取成單獨的useCount函數,並且這些函數都在當前vue文件中,沒有將其抽取成hooks文件。如果哪天useCount1中的邏輯需要給其他組件使用,我們只需要新建一個useCount文件,然後直接將useCount1函數的代碼移到新建的文件中就可以了。 -
如果我們想查看
doubleCount1和increment1中的邏輯,只需要找到useCount1函數,關於count1相關的邏輯都在這個函數裡面,無需像之前那樣翻山越嶺跨越幾十行代碼才能從doubleCount1的代碼跳轉到increment1的代碼。
總結
本文介紹了使用Composition API的最佳實踐,規則如下:
-
首先約定了一個代碼規範,
Composition API按照約定的順序進行書寫(書寫順序可以按照公司代碼規範適當調整)。並且同一種組合式API的代碼全部寫在一個地方,比如所有的props放在一塊、所有的emits放在一塊、所有的computed放在一塊。 -
如果邏輯能夠多個組件復用就抽取成單獨的
hooks文件。 -
如果邏輯不能給多個組件復用,就將邏輯抽取成
useXXX函數,將useXXX函數的代碼還是放到當前組件中。第一個好處是如果某天
useXXX函數中的邏輯需要給其他組件復用,我們只需要將useXXX函數的代碼移到新建的hooks文件中即可。第二個好處是我們想查看某個業務邏輯的代碼,只需要在對應的
useXXX函數中去找即可。無需在整個vue文件中翻山越嶺從computed模塊的代碼跳轉到function函數的代碼。
關註公眾號:【前端歐陽】,給自己一個進階vue的機會

另外歐陽寫了一本開源電子書vue3編譯原理揭秘,這本書初中級前端能看懂。完全免費,只求一個star。



