引言 嘿,大家好!今天我想聊聊我最近在前端開發中遇到的一個頭疼的問題,以及我是如何一步步解決它的。如果你也在使用Websocket實現AI會話,或許你會遇到類似的問題。 項目背景 我最近在搗鼓一個開源項目,項目地址:GitHub - chatpire/chatgpt-web-share: ChatG ...
引言
嘿,大家好!今天我想聊聊我最近在前端開發中遇到的一個頭疼的問題,以及我是如何一步步解決它的。如果你也在使用Websocket實現AI會話,或許你會遇到類似的問題。
項目背景
我最近在搗鼓一個開源項目,項目地址:GitHub - chatpire/chatgpt-web-share: ChatGPT Plus 共用方案。ChatGPT Plus / OpenAI API sharing solution. 感謝大佬的開源。原本它支持多種AI聊天介面,但我把它簡化了,只保留了OpenAI API,專註於特定功能的開發。
遇到的挑戰
在開發過程中,我發現隨著聊天輪次的增加,應用的響應速度越來越慢,記憶體占用也異常高。這讓我有點頭疼,畢竟用戶體驗是最重要的。
初次嘗試:記憶體分析
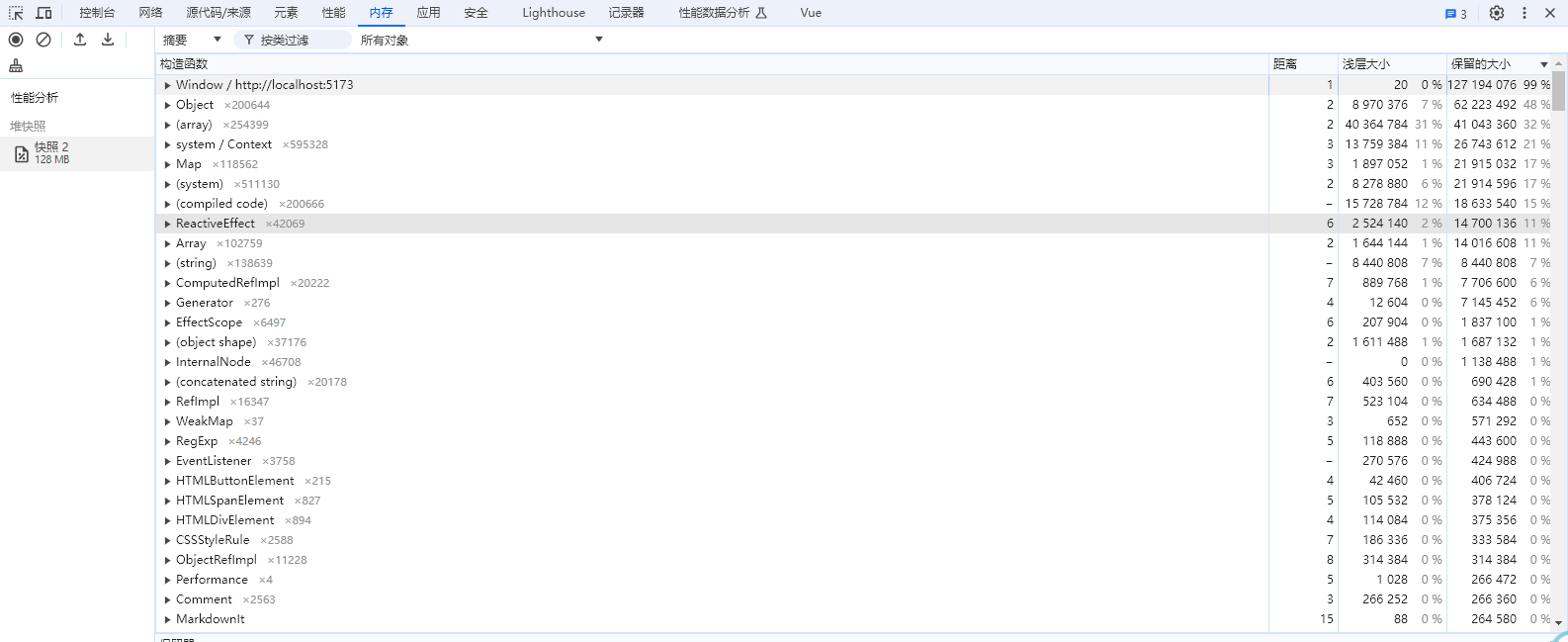
我嘗試用開發者工具去分析記憶體,但說實話,我那半吊子的前端水平讓我有點摸不著頭腦。我在網上搜羅了各種教程,但似乎都不太對症。


思路轉變:性能優化
我意識到問題可能出在渲染大量echarts圖表上,於是嘗試引入了虛擬列表技術。想法是好的,但實際操作起來卻問題多多,比如消息丟失、滾動條亂跳等等。
再次調整:簡化數據處理
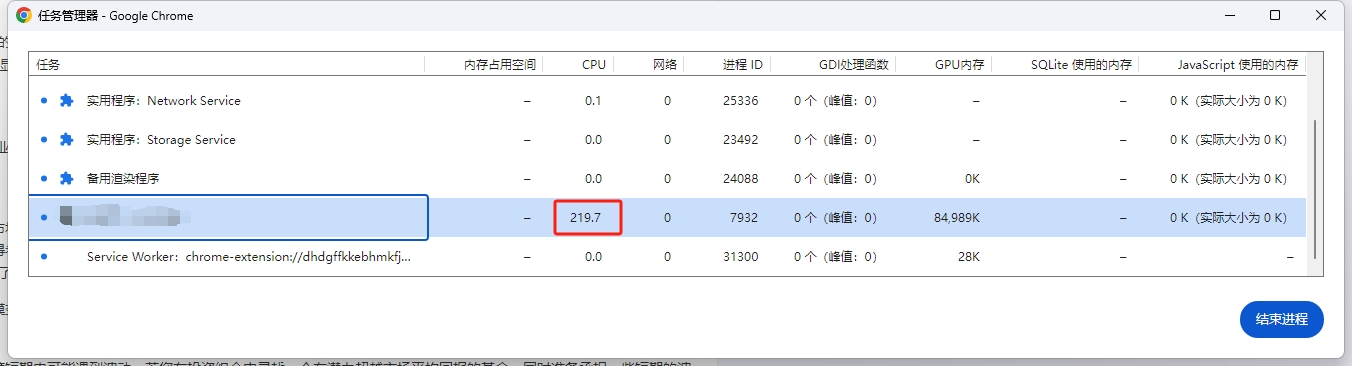
在放棄了虛擬列表後,我決定換個角度思考。我發現在AI回覆時,CPU占用率特別高。這讓我意識到,可能需要重新設計後端和前端的數據交互方式。

技術實現
我調整了後端邏輯,讓它只發送最新的消息增量,而不是每次都發送全量消息。這樣不僅減少了網路傳輸的負擔,也減輕了前端的記憶體壓力。前端代碼也做了相應的優化,避免了重覆的消息處理。
const index = currentRecvMessages.value.findIndex((msg) => msg.id === message.id); if (index === -1) { currentRecvMessages.value.push(message); } else {
// 原來的 // currentRecvMessages.value[index] = message;
// 新的 currentRecvMessages.value[index].content!.text += message.content!.text; }
效果
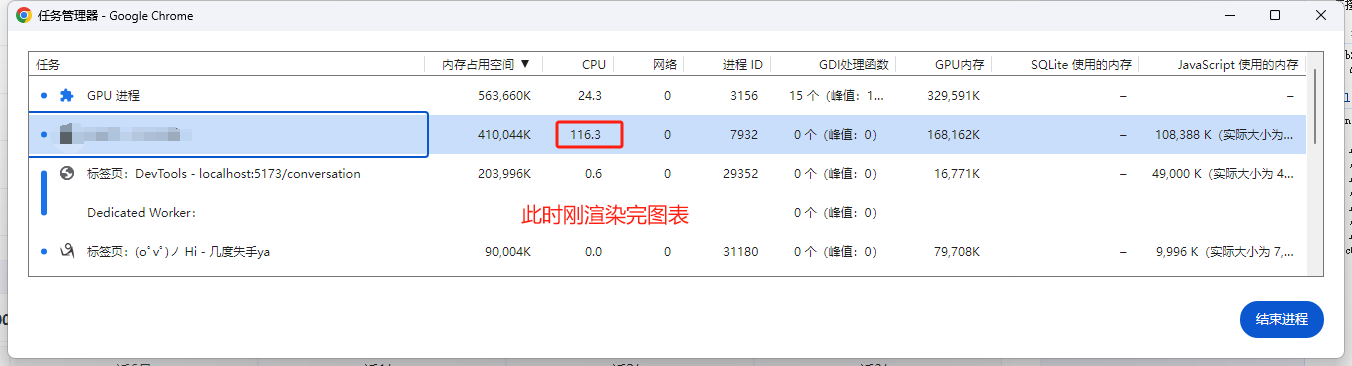
經過這些調整,應用的響應速度和記憶體占用都有了顯著的改善,用戶體驗也大幅提升。現在,CPU占用通常在10-35%之間,但接收echarts圖表時,會飆升至150-300%。這顯然是下一步需要優化的點。

未來計劃
我猜測,CPU占用率飆升的原因可能是需要同時渲染30張圖表。我計划進一步優化圖表的渲染方式,比如分批渲染或使用更高效的圖表庫。如果你有任何建議或想法,歡迎在評論區告訴我!
結語
這次的經歷讓我深刻認識到,優化是一個不斷試錯和調整的過程。我相信,通過持續學習和實踐,我能成為一名更出色的全棧工程師。如果你有任何建議或想法,歡迎在評論區告訴我!
每次隨筆,都是在記錄成長的過程。


