前言 vue3的響應式API大家應該都特別熟悉,比如ref、watch、watchEffect等。平時大家都是在vue-cli或者vite創建的vue項目裡面使用的這些響應式API,今天歐陽給大家帶來一些不一樣的。脫離vue項目,在node.js項目中使用vue的響應式API。 關註公眾號:【前端歐 ...
前言
vue3的響應式API大家應該都特別熟悉,比如ref、watch、watchEffect等。平時大家都是在vue-cli或者vite創建的vue項目裡面使用的這些響應式API,今天歐陽給大家帶來一些不一樣的。脫離vue項目,在node.js項目中使用vue的響應式API。
關註公眾號:【前端歐陽】,給自己一個進階vue的機會
直接上代碼
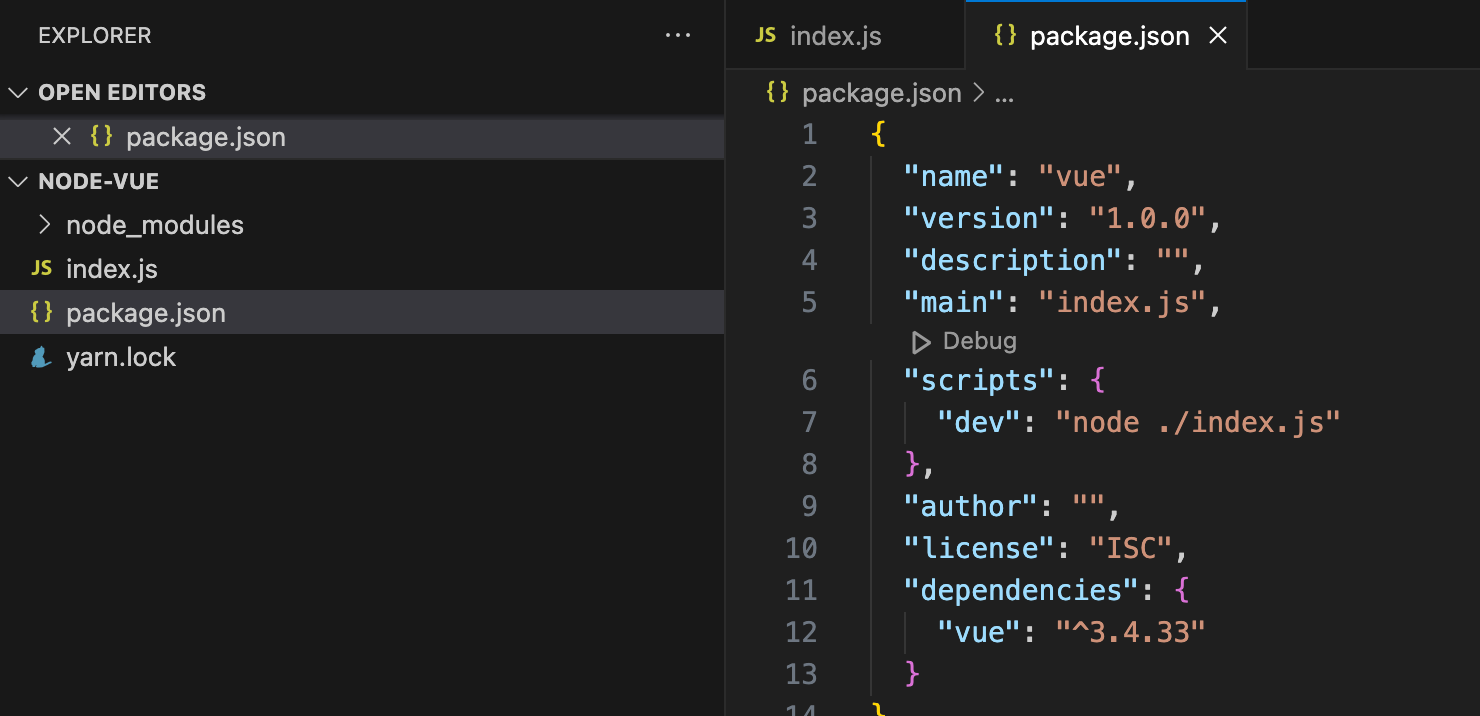
話不多說,直接上代碼。這個是我在本地新建的一個最簡單的node.js項目,如下圖:

從上圖可以看到我們的node.js項目依賴只有一個:vue。並且提供了一個名為dev的腳本命令,這個腳本命令實際是在node環境內執行index.js文件。
我們來看index.js文件,代碼如下:
const { ref, watch, watchEffect } = require("vue");
const count = ref(0);
// 模擬count變數的值修改
setInterval(() => {
count.value++;
}, 1000);
watch(count, (newVal) => {
console.log("觸發watch", newVal);
});
watchEffect(
() => {
console.log("觸發watchEffect", count.value);
},
{
flush: "sync",
}
);
為了標明index.js文件是在node.js環境中運行的,所以這裡我特地使用require去導入vue導出的ref、watch、watchEffect這三個響應式API。
並且我們還模擬了修改count響應式變數值的操作,使用setInterval每隔一秒讓count的值+1。
在vue項目中一樣使用watch和watchEffect去監聽count變數的值。
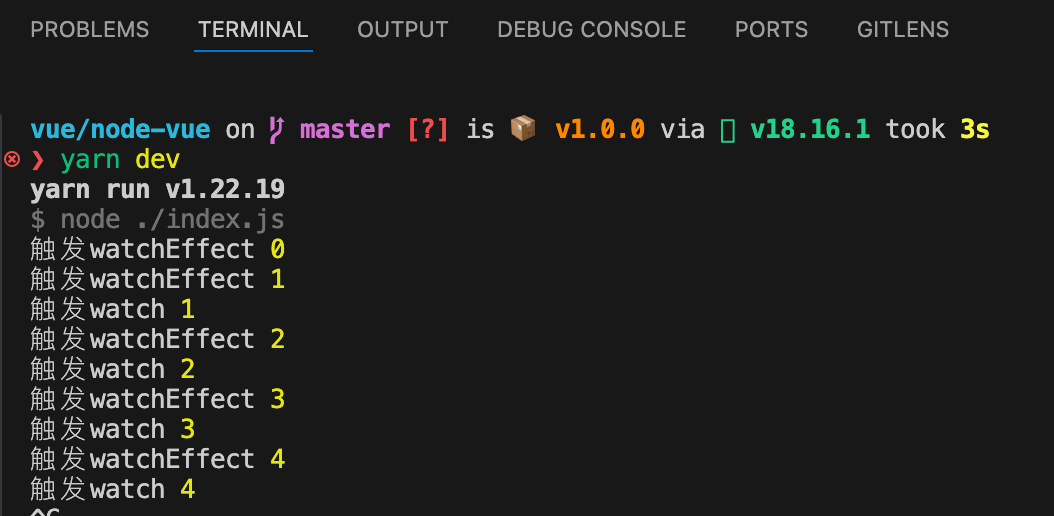
在終端執行yarn dev,也就是執行node index.js,如下圖:

從上圖中可以看到在node.js中的執行結果和預期是一模一樣的。
為什麼可以這樣寫呢?
前面的那個例子是一個node.js項目,項目中我們並沒有像vue項目那樣去創建一個vue組件,然後在組件裡面去使用響應式API。而是直接在一個普通的node.js文件中使用vue暴露出來的響應式API,並且watch和watchEffect在監聽的值改變後同樣觸發了對應的watch回調,那麼這個又是怎麼做到的呢?
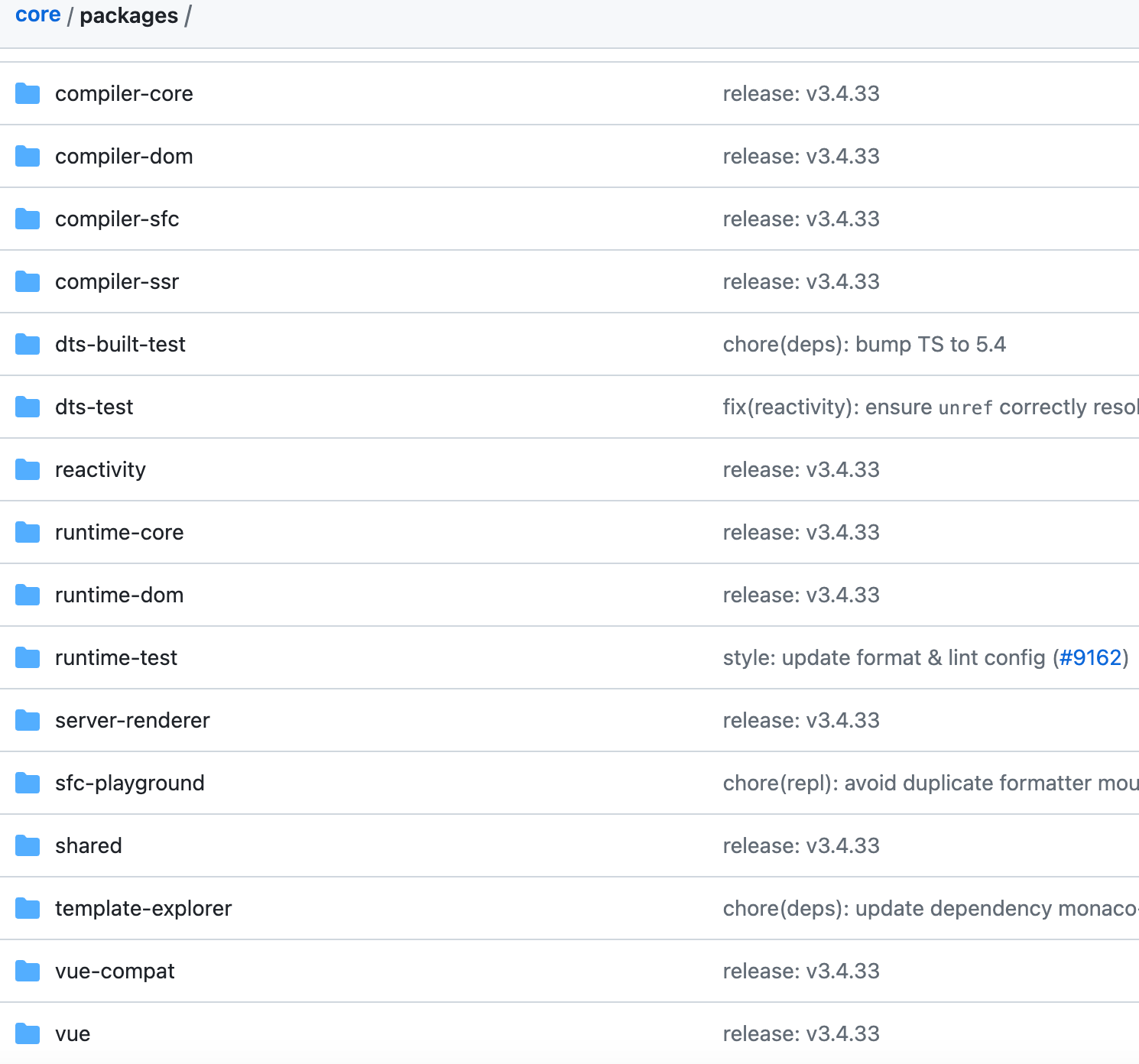
這得益於vue3優秀的模塊化設計,他將核心功能拆分為多個獨立的模塊,如下圖:

比如reactivity模塊中就是響應式的核心代碼、compiler-core模塊就是編譯相關的核心代碼。
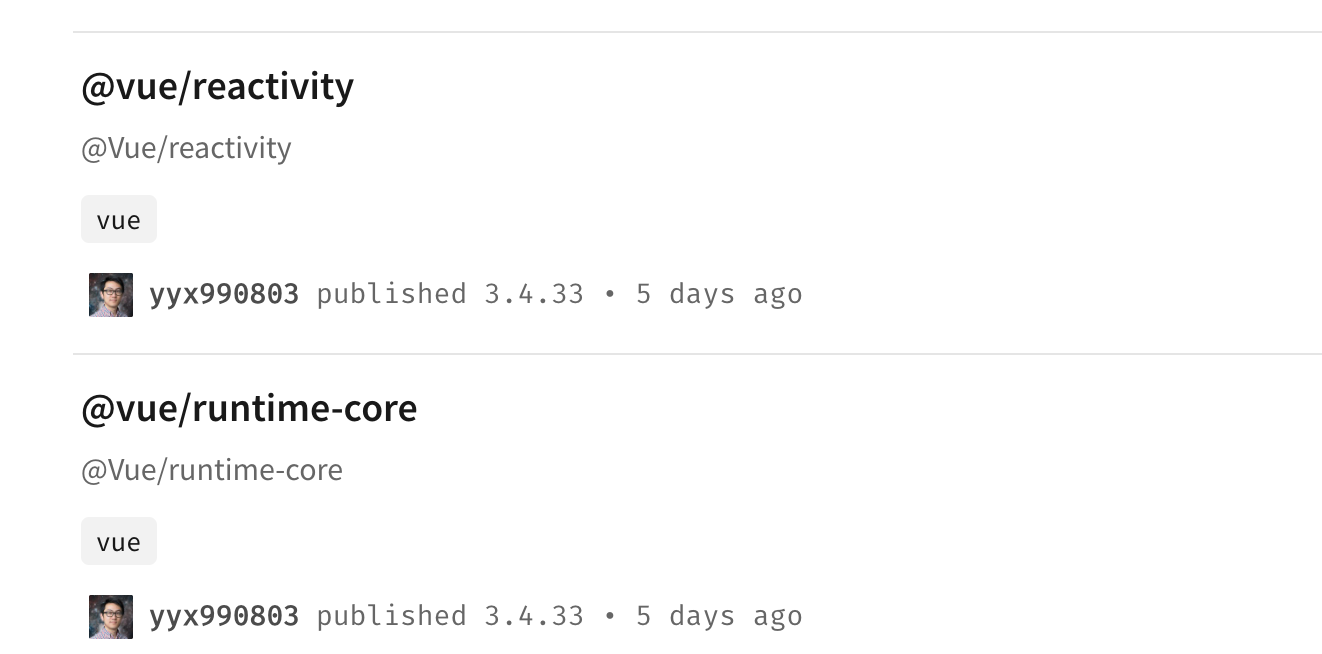
並且這些模塊還被單獨當作npm包進行發佈,命名規則是@vue+模塊名。比如reactivity模塊對應的npm包就是@vue/reactivity。如下圖:

得益於模塊化的設計,響應式相關的API和vue組件並沒有強關聯的關係,所以我們可以在node.js應用中去直接使用響應式API。
這裡使用到了三個響應式API,分別是:ref、watch和watchEffect。在vue組件中的響應式的實現原理大家多多少少都有所聽聞,其實在node.js項目中實現原理也是一樣的,接下來我們講講是如何實現響應式的。
在我們這個demo中count是一個ref的響應式變數,當我們對count變數進行讀操作時會觸發get攔截。當我們對count變數進行寫操作時會觸發set攔截。
在我們這裡使用watch和watchEffect的代碼是下麵這樣的:
watch(count, (newVal) => {
console.log("觸發watch", newVal);
});
watchEffect(
() => {
console.log("觸發watchEffect", count.value);
},
{
flush: "sync",
}
);
當代碼首次執行到watch和watchEffect時都會對count變數進行讀操作,並且watch和watchEffect都傳入了一個回調函數。
由於對count變數進行讀操作了,所以就會觸發get攔截。在get攔截中會將當前watch的回調函數作為依賴收集到count變數中。收集的方式也很簡單,因為count變數是一個對象,所以使用對象的dep屬性進行依賴收集。因為dep屬性是一個集合,所以可以收集多個依賴。
在我們這裡watch和watchEffect都觸發了count變數的get攔截,所以watch和watchEffect的回調函數都被count變數進行了依賴收集。
當修改count變數的值時會觸發set攔截,在set攔截中做的事情也很簡單。將count變數收集到的依賴全部取出來,然後執行一遍。這裡收集的依賴是watch和watchEffect的回調函數,所以當count變數的值改變時會導致watch和watchEffect的回調函數重新執行。
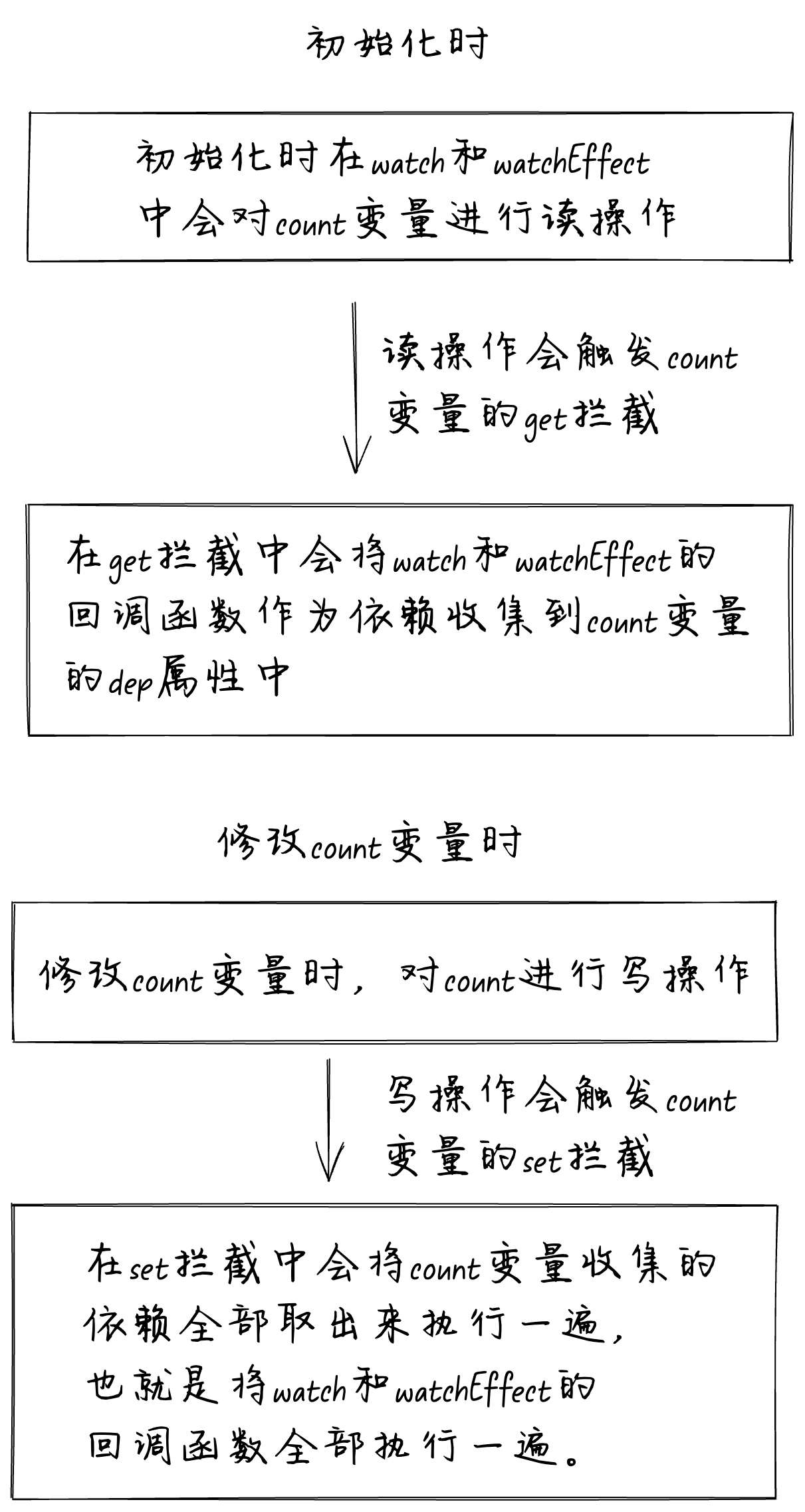
這個是整個流程圖:

從流程圖可以看到響應式的實現原來完全不依賴vue組件,所以我們可以在node.js項目中使用vue的響應式API,這也是vue的設計奇妙之處。
總結
這篇文章講了我們可以脫離vue項目,直接在node.js項目中使用vue的響應式API。接著講了響應式的實現原理其實就是依靠get攔截進行依賴收集,set攔截進行依賴觸發。
搞清楚響應式原理後,我們發現響應式完全不依賴vue組件,所以我們可以在node.js項目中使用vue的響應式API,這也是vue的設計奇妙之處。
關註公眾號:【前端歐陽】,給自己一個進階vue的機會




