網頁效果預覽 這個網頁包含圖片,鏈接,字體設置,表格等 初學者最好手敲代碼,更快熟悉元素和結構 完整的代碼放在最後了 一:代碼怎麼變成網頁 之前我們安裝了xampp,啟動xampp里的apache及sql 在xampp下找到htdocs目錄 新建文件夾改名尾碼為.php即可 將新建文件用記事本打開 ...
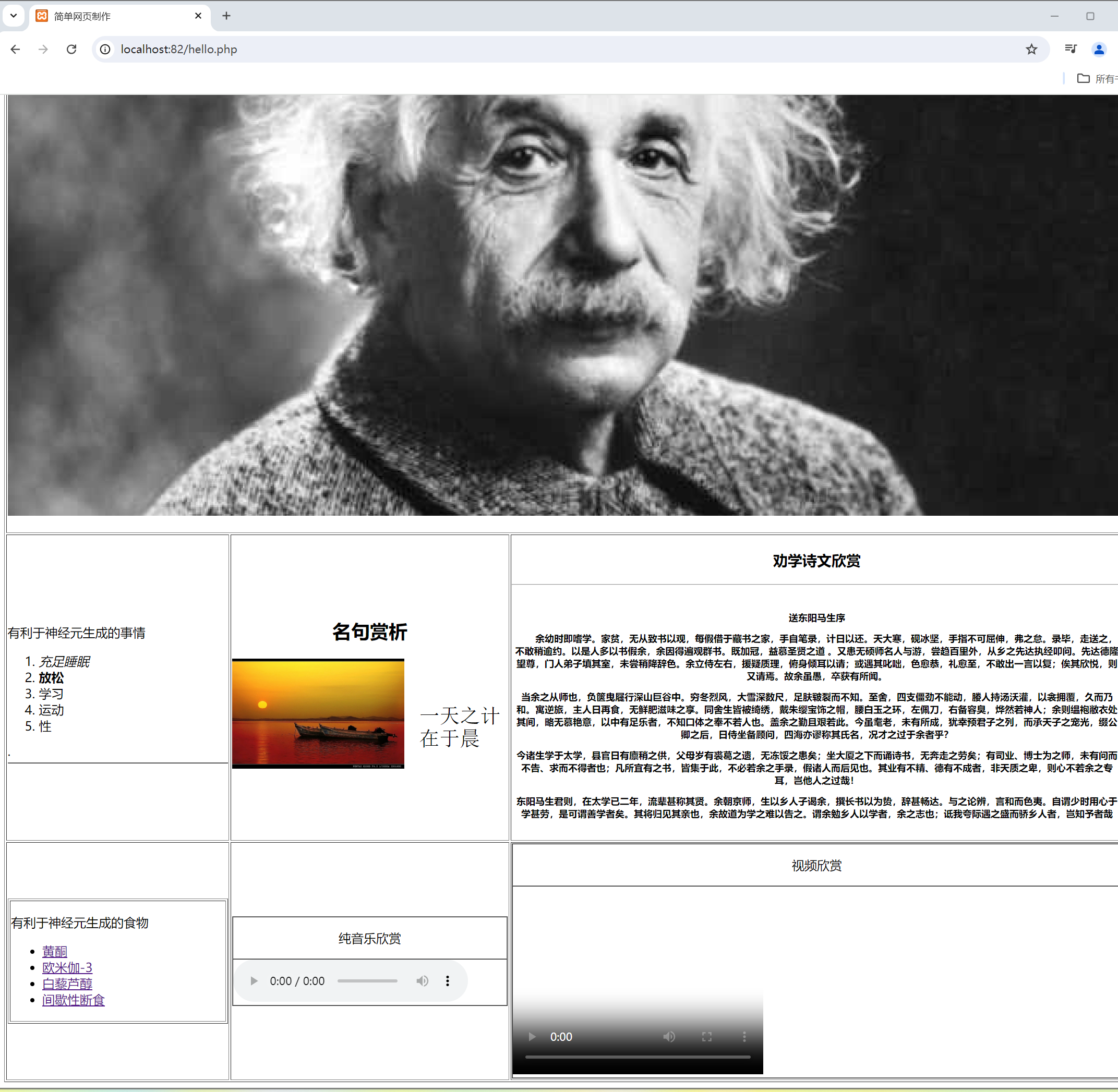
網頁效果預覽
這個網頁包含圖片,鏈接,字體設置,表格等

初學者最好手敲代碼,更快熟悉元素和結構
完整的代碼放在最後了
一:代碼怎麼變成網頁
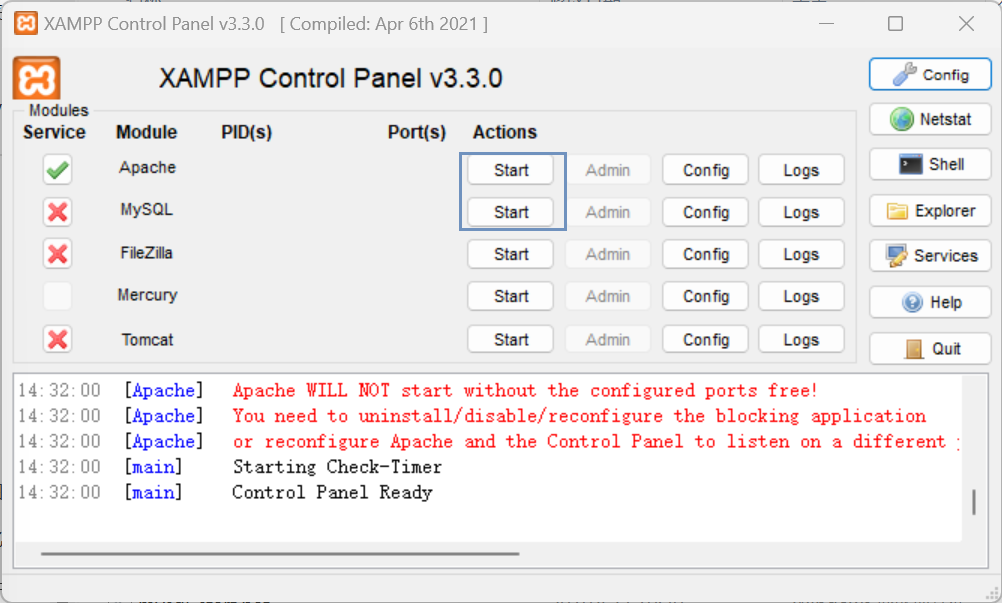
之前我們安裝了xampp,啟動xampp里的apache及sql

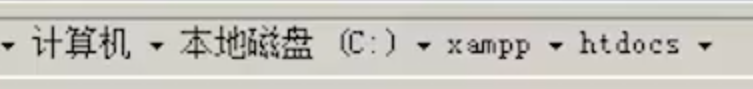
在xampp下找到htdocs目錄

新建文件夾改名尾碼為.php即可

將新建文件用記事本打開

在裡面輸入正確的代碼就會變成網頁
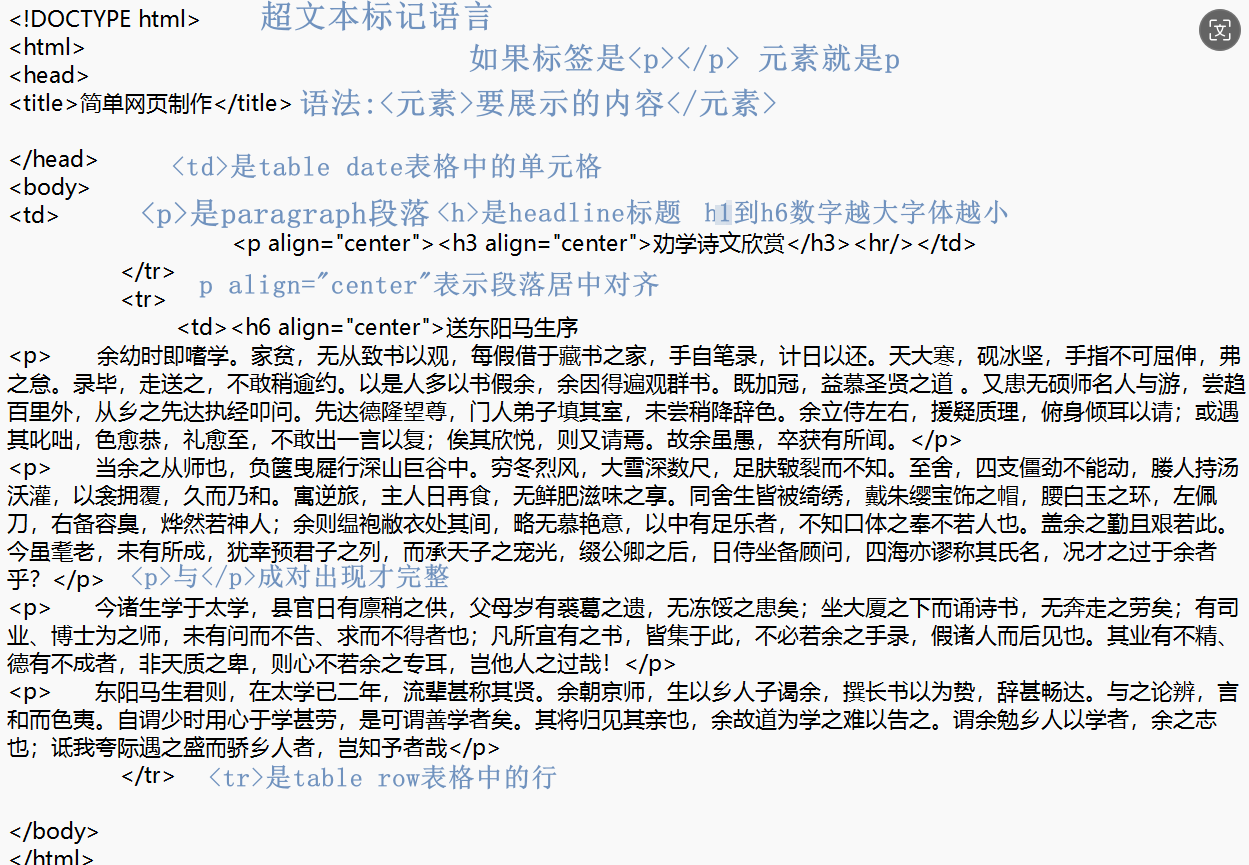
二:HTML頁面結構
<!DOCTYPE html>定義文檔類型
<html>打開html標簽,一對標簽相當於一個容器放入內容
<head>網頁標題
<title>page title</title>
</head>
<body>
網頁顯示主體
</body>
</html>關閉html標簽
三:塊元素
段落,標題和表格是典型塊元素,放在body標簽內
網頁效果

代碼

四:行內元素和列表
圖像 鏈接 強調(斜體,加粗)是典型行內元素
列表是塊元素
網頁效果


代碼

網頁效果

代碼

五:其他元素
效果

代碼

完整代碼
點擊查看代碼
<!DOCTYPE html>
<html>
<head>
<title>簡單網頁製作</title>
</head>
<body>
<table border="1" width="100%">
<tr><td colspan=3>
<p align="center">
<img border="0"src="https://ts1.cn.mm.bing.net/th/id/R-C.1de2f7063f77061f9832323c4ff5d232?rik=lfu8z3NoJEFkvg&riu=http%3a%2f%2fpuui.qpic.cn%2fvpic_cover%2fa0753aojymh%2fa0753aojymh_hz.jpg%2f1280&ehk=j36kR%2bc2gbTMqK4Gb4v%2fPVwgS0PvcJzH6JVRmS5ByDs%3d&risl=&pid=ImgRaw&r=0" width="100%"></td></tr>
<tr>
<td width=20%>
<table border="1" width="100%" cellspacing="0" cellpadding="0">
<tr>
</td><p>有利於神經元生成的事情</p>
<ol>
<li><em>充足睡眠</em></li>
<li><strong>放鬆</strong></li>
<li>學習</li>
<li>運動</li>
<li>性</li>
</ol>
</td>·
<tr>
</table>
</td>
<td width=25%>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2"><h2 align="center">名句賞析</h4></td>
</tr>
<tr>
<td><img border="0" src="https://img.pconline.com.cn/images/photoblog/1/0/9/5/10958882/20104/2/1270210147590_mthumb.jpg"width="220"></td>
<td>
<pre><font size="6">
一天之計
在於晨
</font></pre></td>
</tr>
</table>
</td>
<td width=55%>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<p align="center"><h3 align="center">勸學詩文欣賞</h3><hr/></td>
</tr>
<tr>
<td><h6 align="center">送東陽馬生序
<p> 餘幼時即嗜學。家貧,無從致書以觀,每假借於藏書之家,手自筆錄,計日以還。天大寒,硯冰堅,手指不可屈伸,弗之怠。錄畢,走送之,不敢稍逾約。以是人多以書假餘,餘因得遍觀群書。既加冠,益慕聖賢之道 。又患無碩師名人與游,嘗趨百裡外,從鄉之先達執經叩問。先達德隆望尊,門人弟子填其室,未嘗稍降辭色。餘立侍左右,援疑質理,俯身傾耳以請;或遇其叱咄,色愈恭,禮愈至,不敢出一言以復;俟其欣悅,則又請焉。故餘雖愚,卒獲有所聞。</p>
<p> 當餘之從師也,負篋曳屣行深山巨谷中。窮冬烈風,大雪深數尺,足膚皸裂而不知。至舍,四支僵勁不能動,媵人持湯沃灌,以衾擁覆,久而乃和。寓逆旅,主人日再食,無鮮肥滋味之享。同捨生皆被綺繡,戴朱纓寶飾之帽,腰白玉之環,左佩刀,右備容臭,燁然若神人;餘則縕袍敝衣處其間,略無慕艷意,以中有足樂者,不知口體之奉不若人也。蓋餘之勤且艱若此。今雖耄老,未有所成,猶幸預君子之列,而承天子之寵光,綴公卿之後,日侍坐備顧問,四海亦謬稱其氏名,況才之過於餘者乎?</p>
<p> 今諸生學於太學,縣官日有廩稍之供,父母歲有裘葛之遺,無凍餒之患矣;坐大廈之下而誦詩書,無奔走之勞矣;有司業、博士為之師,未有問而不告、求而不得者也;凡所宜有之書,皆集於此,不必若餘之手錄,假諸人而後見也。其業有不精、德有不成者,非天質之卑,則心不若餘之專耳,豈他人之過哉!</p>
<p> 東陽馬生君則,在太學已二年,流輩甚稱其賢。餘朝京師,生以鄉人子謁餘,撰長書以為贄,辭甚暢達。與之論辨,言和而色夷。自謂少時用心於學甚勞,是可謂善學者矣。其將歸見其親也,餘故道為學之難以告之。謂餘勉鄉人以學者,餘之志也;詆我誇際遇之盛而驕鄉人者,豈知予者哉</p>
</tr>
</table>
</td>
</tr>
<tr>
<td>
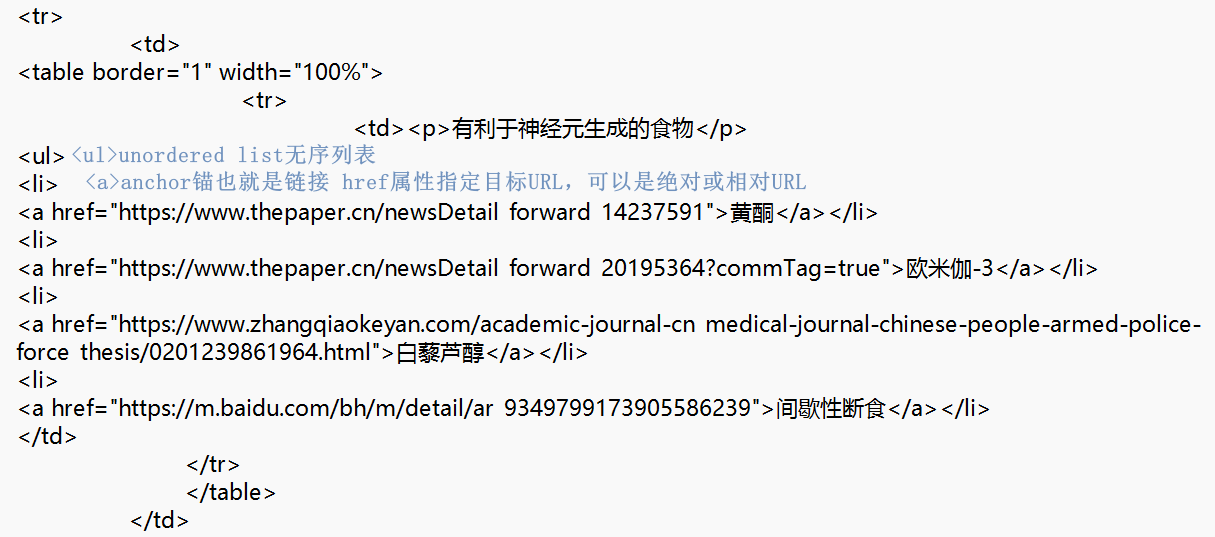
<table border="1" width="100%">
<tr>
<td><p>有利於神經元生成的食物</p>
<ul>
<li>
<a href="https://www.thepaper.cn/newsDetail_forward_14237591">黃酮</a></li>
<li>
<a href="https://www.thepaper.cn/newsDetail_forward_20195364?commTag=true">歐米伽-3</a></li>
<li>
<a href="https://www.zhangqiaokeyan.com/academic-journal-cn_medical-journal-chinese-people-armed-police-force_thesis/0201239861964.html">白藜蘆醇</a></li>
<li>
<a href="https://m.baidu.com/bh/m/detail/ar_9349799173905586239">間歇性斷食</a></li>
</td>
</tr>
</table>
</td>
<td>
<table border="1" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
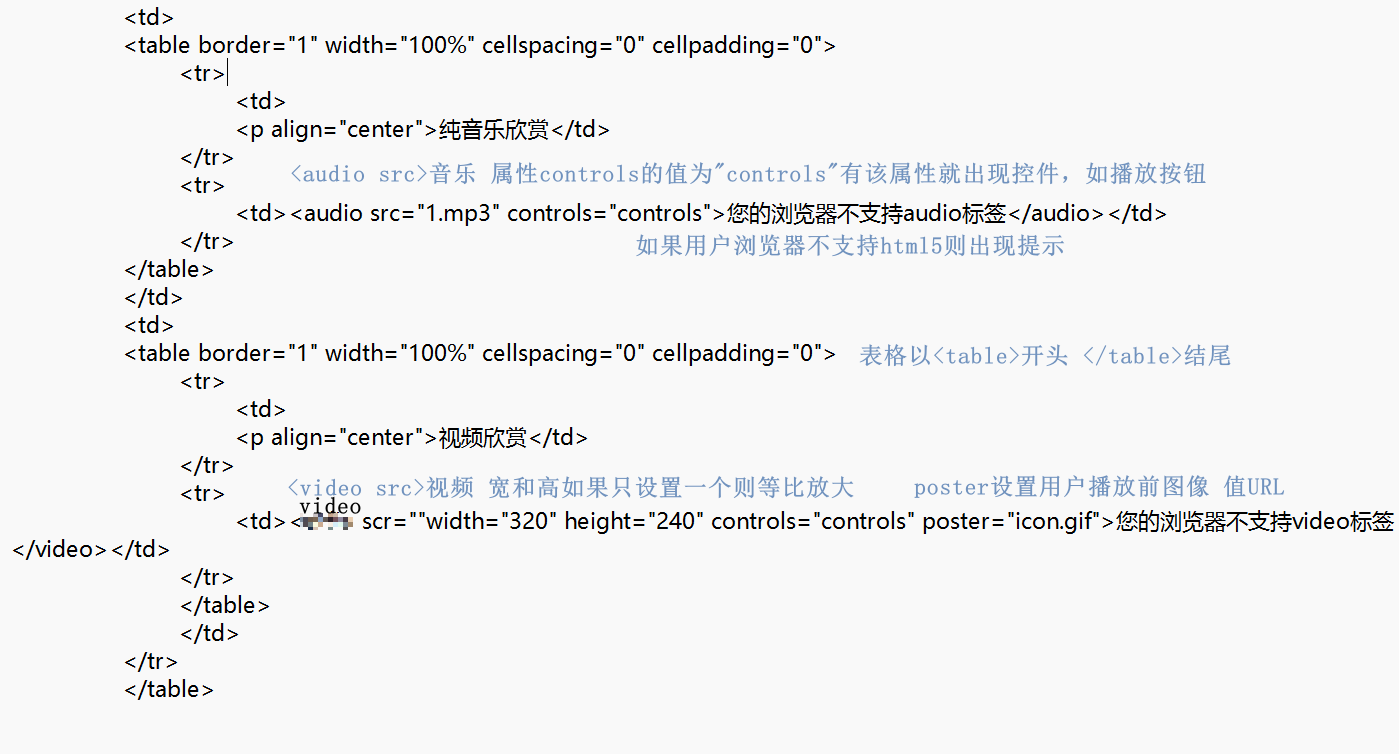
<p align="center">純音樂欣賞</td>
</tr>
<tr>
<td><audio src="1.mp3" controls="controls">您的瀏覽器不支持audio標簽</audio></td>
</tr>
</table>
</td>
<td>
<table border="1" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<p align="center">視頻欣賞</td>
</tr>
<tr>
<td><video scr=""width="320" height="240" controls="controls" poster="icon.gif">您的瀏覽器不支持video標簽</video></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>



