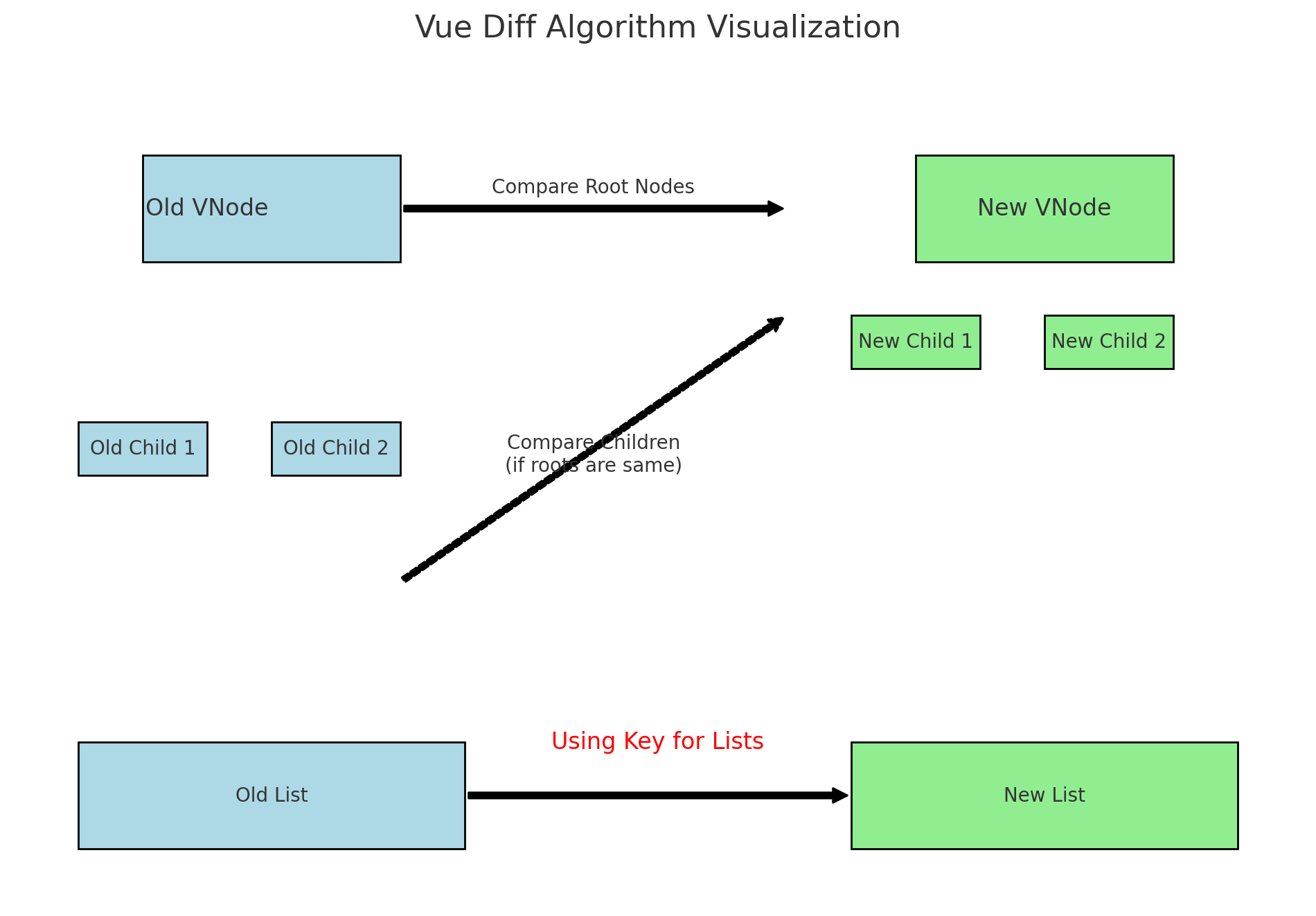
上圖直觀展示了 Vue 的 Diff 演算法流程:3種方式 比較根節點: 圖中左側的 "Old VNode" 和右側的 "New VNode" 表示舊的和新的虛擬 DOM 根節點。 箭頭表示比較過程,如果根節點不同,直接替換整個節點。 比較子節點: 當根節點相同時,遞歸比較子節點。 左側 "Old C ...

上圖直觀展示了 Vue 的 Diff 演算法流程:3種方式
-
比較根節點:
- 圖中左側的 "Old VNode" 和右側的 "New VNode" 表示舊的和新的虛擬 DOM 根節點。
- 箭頭表示比較過程,如果根節點不同,直接替換整個節點。
-
比較子節點:
- 當根節點相同時,遞歸比較子節點。
- 左側 "Old Child 1" 和 "Old Child 2" 代表舊的子節點,右側 "New Child 1" 和 "New Child 2" 代表新的子節點。
- 箭頭表示子節點的比較過程。
-
列表比較:
- 底部部分展示了使用
key屬性優化列表比較的過程。 - "Old List" 和 "New List" 分別代表舊的和新的列表,通過
key屬性進行高效比較。 - 箭頭表示通過
key屬性進行的列表項比較。
- 底部部分展示了使用



