摘要:本文詳細介紹了Nuxt3中的六個核心生命周期鉤子及其用法,包括build:done、build:manifest、builder:generateApp、builder:watch、pages:extend和server:devHandler:handler。內容涵蓋各鉤子的調用時機、參數、環... ...
title: Nuxt3 的生命周期和鉤子函數(五)
date: 2024/6/29
updated: 2024/6/29
author: cmdragon
excerpt:
摘要:本文詳細介紹了Nuxt3中的六個核心生命周期鉤子及其用法,包括build:done、build:manifest、builder:generateApp、builder:watch、pages:extend和server:devHandler:handler。內容涵蓋各鉤子的調用時機、參數、環境、功能描述及具體示例代碼,幫助開發者深入理解如何在Nuxt應用的構建、運行、開發及部署等階段自定義行為和邏輯。
categories:
- 前端開發
tags:
- Nuxt3
- 生命周期
- 鉤子函數
- Web開發
- 前端框架
- 自定義構建
- 伺服器渲染


掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
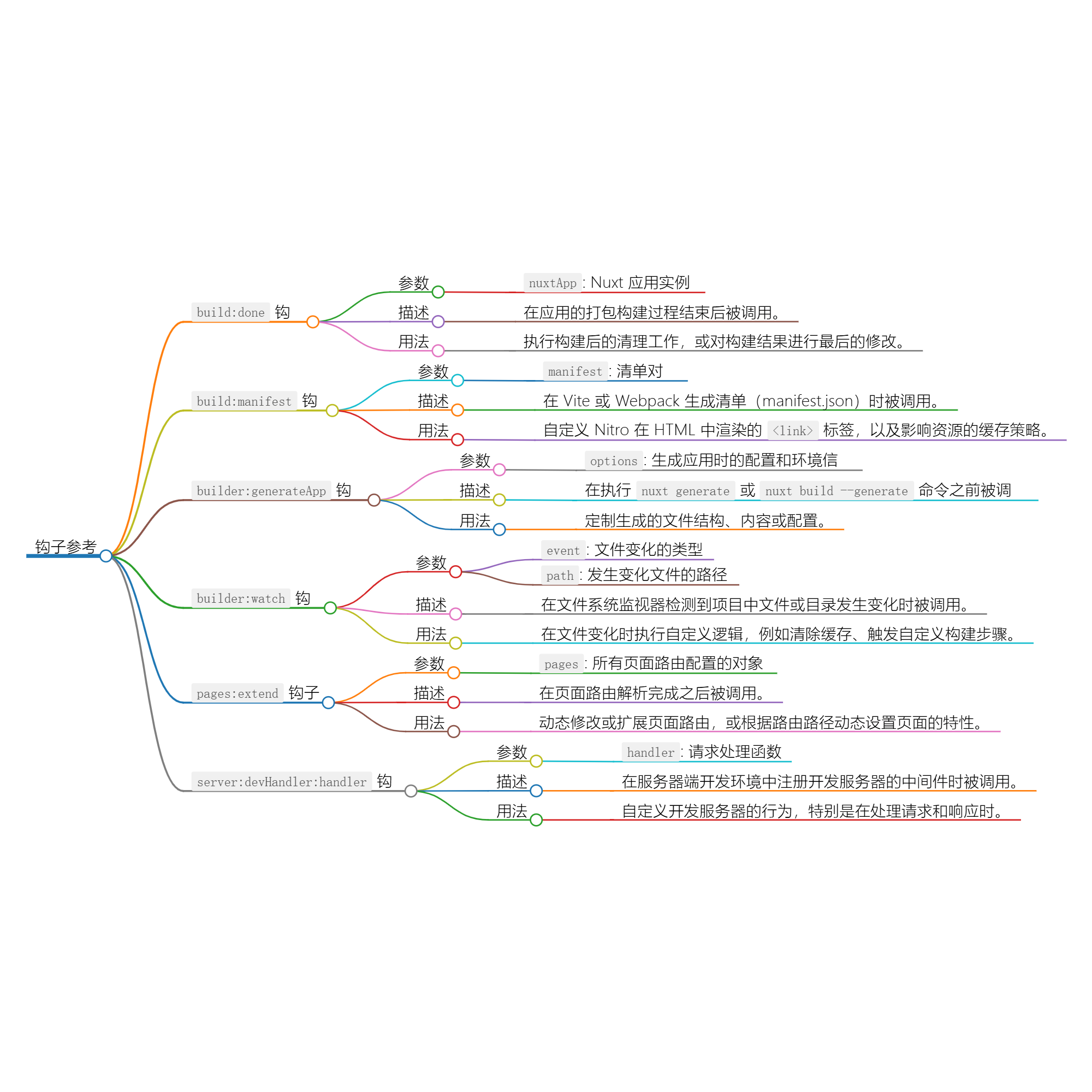
鉤子:build:done
參數:nuxtApp
環境:Nuxt.js
描述:build:done是 Nuxt.js 的一個生命周期鉤子,它在應用的打包構建過程完成後被調用。這個鉤子允許開發者在構建過程結束後執行一些後續操作,比如清理臨時文件、生成額外的資源或者通知外部服務構建完成。
詳細解釋與用法:
- 參數說明:
nuxtApp參數是 Nuxt 應用實例的引用,它提供了對 Nuxt 應用的配置和內部狀態的訪問。 - 使用場景:通常用於執行構建後的清理工作,或者對構建結果進行最後的修改。
- 調用時機:在 Nuxt 的構建過程完全結束後,即所有文件都被編譯和優化之後。
案例Demo:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('build:done', async (builder) => {
// 示例:構建完成後,列印構建信息
console.log('構建完成!構建信息如下:');
console.log(builder.stats);
// 示例:清理構建目錄中的臨時文件
await cleanUpTemporaryFiles();
// 示例:發送構建完成的通知
await notifyBuildCompletion();
});
async function cleanUpTemporaryFiles() {
// 這裡是清理臨時文件的邏輯
// 例如使用 Node.js 的 fs 模塊來刪除文件
const fs = require('fs');
const path = require('path');
const tempFilePath = path.join(__dirname, 'temp-file.txt');
if (fs.existsSync(tempFilePath)) {
fs.unlinkSync(tempFilePath);
console.log('臨時文件已清理');
}
}
async function notifyBuildCompletion() {
// 這裡是通知構建完成的邏輯
// 例如發送 HTTP 請求到某個服務
const axios = require('axios');
await axios.post('https://example.com/build-completed', {
message: '構建完成'
});
console.log('構建完成通知已發送');
}
});
在這個案例中,build:done鉤子被用來列印構建信息、清理臨時文件,以及向外部服務發送構建完成的通知。這些操作有助於確保構建過程的完整性和後續的自動化流程。
鉤子:build:manifest
參數:manifest
環境:Vite 或 Webpack (用於服務端渲染的框架)
描述:build:manifest是 Vite 或 Webpack 在構建過程中生成清單(manifest.json)時調用的鉤子。清單文件通常包含了應用中所有靜態資源的哈希值,以便瀏覽器緩存管理和伺服器預載入。在
Nuxt.js 中,通過這個鉤子,開發者可以自定義 Nitro(Vite 的預渲染服務)在 HTML 中渲染的<link>標簽,以及影響資源的緩存策略。
詳細解釋與用法:
- 參數說明:
manifest是一個對象,包含了當前構建的清單內容,包括文件名、哈希值、版本等信息。 - 使用場景:可以根據需要修改清單,比如添加或刪除特定資源,或者更改資源的緩存策略。
- 示例用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('build:manifest', async (manifest) => {
// 示例:修改清單中的資源哈希值
manifest['assets/images/my-image.png'].hash = 'new-hash-for-image';
// 示例:添加自定義的清單項
manifest['custom-manifest'] = {
url: '/custom-manifest.json',
revision: manifest.revision,
hash: 'custom-manifest-hash'
};
// 示例:處理 Nitro 預渲染的 `<link>` 標簽
if (nuxtApp.isServer) {
const html = nuxtApp.renderToString();
const modifiedHtml = html.replace(
'<link rel="preload" href="/manifest.json">',
'<link rel="preload" href="/custom-manifest.json">'
);
nuxtApp.render(modifiedHtml);
}
});
});
在這個案例中,build:manifest鉤子被用來:
- 修改
my-image.png的哈希值,這可能會影響瀏覽器緩存。 - 添加一個自定義的清單項,如
custom-manifest.json。 - 如果是在伺服器端渲染(SSR)環境中,替換 Nitro 預渲染時使用的清單文件路徑。
請註意,Vite 和 Webpack 的具體用法可能略有不同,但基本原理相似,都是在構建階段對清單進行定製。
鉤子:builder:generateApp
參數:options
環境:Nuxt.js 用於生成靜態站點或預構建應用
描述:builder:generateApp是 Nuxt.js 在執行nuxt generate或nuxt build --generate
命令,即生成應用程式(如靜態站點)之前調用的鉤子。這個鉤子允許開發者在生成過程開始時對生成的文件結構、內容或配置進行定製。
詳細解釋與用法:
-
參數說明:
options是一個對象,包含了生成應用時的配置和環境信息,如輸出目錄、模式(spa、ssr)、路由等。 -
應用場景:
- 可以修改輸出目錄或文件名,如重命名文件、創建子目錄結構。
- 可以根據生成環境(如開發、生產)動態調整內容或配置。
- 可能會用到
options.context,它提供了生成過程中的上下文信息,如當前路由、頁面數據等。
示例用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('builder:generateApp', async (options) => {
// 示例:修改輸出目錄
options.outputDir = 'custom-output';
// 示例:根據環境添加不同的內容
if (options.mode === 'spa') {
options.content.push({
path: 'custom-spa-page.html',
template: '<h1>Custom SPA Page</h1>'
});
} else {
options.pages['/custom-server-page.vue'] = {
template: '<h1>Custom Server Page</h1>'
};
}
// 示例:使用 context 獲取當前路由信息
const currentRoute = options.context.route;
if (currentRoute.name === 'my-custom-route') {
// 添加或修改特定路由的頁面內容
}
});
});
在這個案例中,builder:generateApp鉤子被用來:
- 修改生成的輸出目錄。
- 根據應用模式(SPA 或 SSR)動態添加或修改生成的內容。
- 利用
context獲取當前路由信息,可能用於根據路由條件調整生成的頁面。
請確保在實際使用時,遵循 Nuxt.js 的最佳實踐和API規範。
鉤子:builder:watch
參數:event, path
環境:Nuxt.js 開發環境
描述:builder:watch是 Nuxt.js
在開發環境中使用的鉤子,當文件系統監視器檢測到項目中的文件或目錄發生變化時,此鉤子會被調用。這個鉤子允許開發者在文件變化時執行自定義邏輯,例如清除緩存、觸發自定義構建步驟等。
詳細解釋與用法:
-
參數說明:
event:一個字元串,表示文件變化的類型,通常是add,change, 或unlink(刪除)。path:一個字元串,表示發生變化文件的路徑。
-
應用場景:
- 當文件被修改時,清除某些緩存或臨時文件。
- 當文件被添加或刪除時,觸發某些自定義的構建或編譯過程。
鉤子:pages:extend
鉤子:server:devHandler:handler
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt3 的生命周期和鉤子函數(五) | cmdragon's Blog
往期文章歸檔:
- Nuxt3 的生命周期和鉤子函數(四) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(三) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(二) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(一) | cmdragon’s Blog
- 初學者必讀:如何使用 Nuxt 中間件簡化網站開發 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目錄架構與內置API的高效應用 | cmdragon's Blog
- 掌握 Nuxt 3 中的狀態管理:實踐指南 | cmdragon's Blog
- Nuxt 3 路由系統詳解:配置與實踐指南 | cmdragon's Blog
- Nuxt 3組件開發與管理 | cmdragon's Blog
- Nuxt3頁面開發實戰探索 | cmdragon's Blog
- Nuxt.js 深入淺出:目錄結構與文件組織詳解 | cmdragon's Blog
- 安裝 Nuxt.js 的步驟和註意事項 | cmdragon's Blog
- 探索Web Components | cmdragon's Blog



