摘要:本文深入解析了Nuxt3框架中的多個核心生命周期鉤子和組件註冊功能,包括imports:sources、imports:extend、imports:context、imports:dirs、components:dirs及components:extend,通過實例代碼指導開發者如何在不同場... ...
title: Nuxt3 的生命周期和鉤子函數(六)
date: 2024/6/30
updated: 2024/6/30
author: cmdragon
excerpt:
摘要:本文深入解析了Nuxt3框架中的多個核心生命周期鉤子和組件註冊功能,包括imports:sources、imports:extend、imports:context、imports:dirs、components:dirs及components:extend,通過實例代碼指導開發者如何在不同場景下有效運用這些鉤子函數來擴展導入源、優化組件導入流程及增強項目結構靈活性。
categories:
- 前端開發
tags:
- Nuxt3
- 生命周期
- 鉤子函數
- 模塊導入
- 全局組件
- 導入源
- 目錄擴展


掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
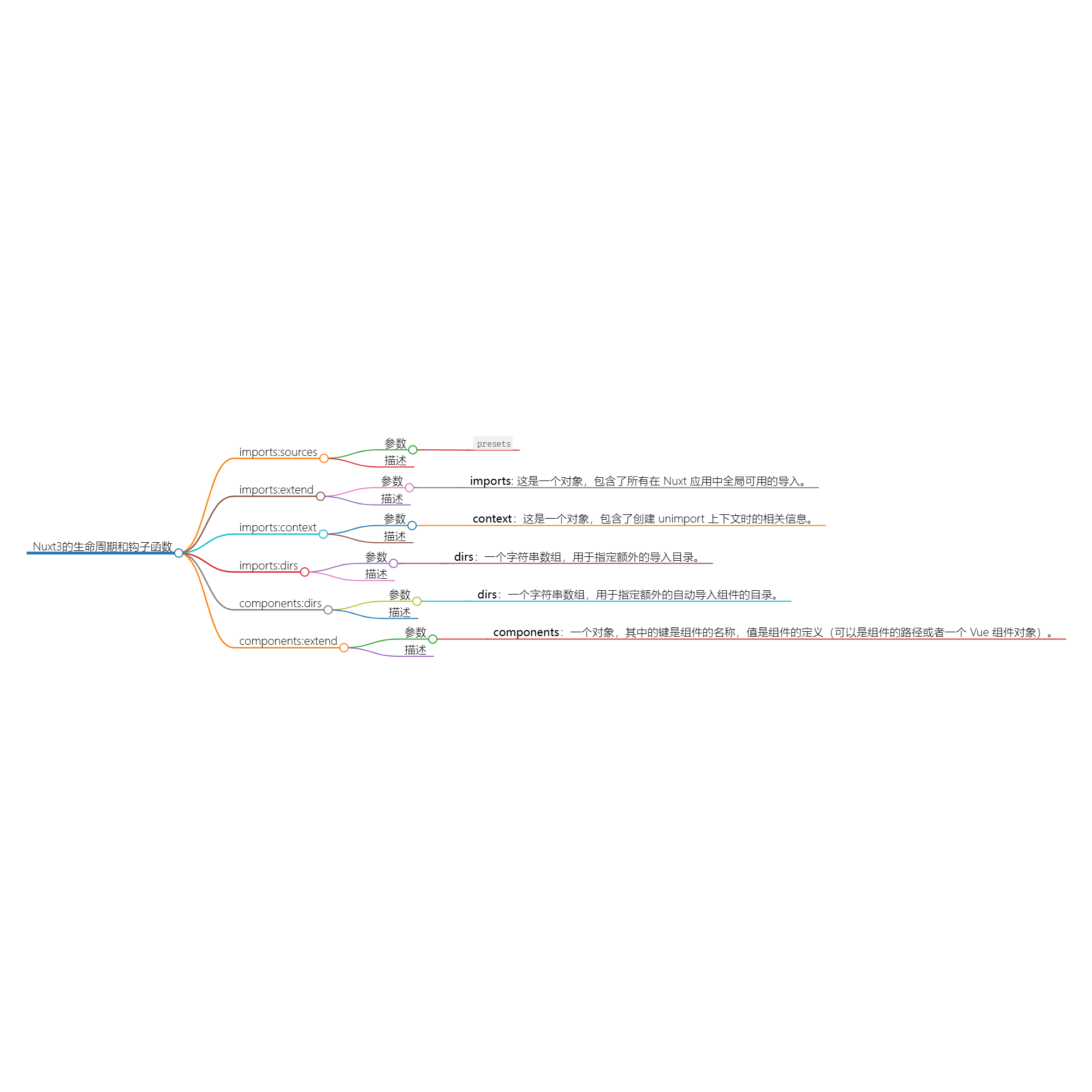
imports:sources
參數
presets
描述
imports:sources 是 Nuxt 3 提供的一個鉤子函數,在 Nuxt 應用的設置過程中被調用。它允許模塊擴展導入源,使得模塊可以添加自定義的導入路徑,這些路徑下的組件、工具函數等可以在 Nuxt 應用中全局導入。presets 參數是一個數組,包含了預定義的導入源配置集合,模塊可以通過這個參數來添加或修改導入源。
詳細用法解釋和完整demo示例
以下是如何在 Nuxt 3 插件中使用 imports:sources 鉤子的詳細解釋和完整示例:
步驟 1: 創建插件文件
在 Nuxt 3 項目的 plugins 目錄下創建一個新的插件文件,例如 custom-imports.js。
步驟 2: 編寫插件代碼
在 custom-imports.js 文件中,使用 defineNuxtPlugin 函數定義插件,併在插件中使用 imports:sources 鉤子:
// plugins/custom-imports.js
import { defineNuxtPlugin } from '#app';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
// 使用 imports:sources 鉤子擴展導入源
nuxtApp.hook('imports:sources', (presets) => {
// 定義一個新的預設配置
const customPreset = {
name: 'customPreset',
sources: [
{
find: /^@custom/, // 當導入路徑以 @custom 開頭時
path: path.resolve(__dirname, '../composables'), // 指向 composable 目錄的絕對路徑
},
],
};
// 將自定義的預設配置添加到預設數組中
presets.push(customPreset);
});
});
步驟 3: 註冊插件
在 nuxt.config.ts 或 nuxt.config.js 文件中註冊這個插件:
// nuxt.config.ts 或 nuxt.config.js
export default defineNuxtConfig({
// ...
plugins: [
// ...
'./plugins/custom-imports',
],
// ...
});
完整demo示例
以下是一個完整的示例,展示瞭如何在 Nuxt 3 應用中使用 imports:sources 鉤子來添加自定義導入源預設:
// plugins/custom-imports.js
import { defineNuxtPlugin } from '#app';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('imports:sources', (presets) => {
// 定義一個新的預設配置
const customPreset = {
name: 'customPreset',
sources: [
{
find: /^@custom/,
path: path.resolve(__dirname, '../composables'),
},
],
};
// 將自定義的預設配置添加到預設數組中
presets.push(customPreset);
});
});
// nuxt.config.ts 或 nuxt.config.js
export default defineNuxtConfig({
plugins: [
'./plugins/custom-imports',
],
});
現在,你可以在 Nuxt 應用中的任何組件或頁面中通過 @custom/xxx 的方式導入 composables 目錄下的內容,前提是在你的代碼中已經定義了相應的 @custom 別名。
imports:extend
參數
- imports: 這是一個對象,包含了所有在 Nuxt 應用中全局可用的導入。
詳細描述
imports:extend 鉤子是 Nuxt.js 提供的一個擴展機制,它允許插件或模塊向 Nuxt 應用的全局範圍內添加額外的導入。這意味著,你可以在任何組件、頁面或 Nuxt 插件中訪問這些導入,而不需要重覆導入它們。
當 Nuxt 應用啟動時,Nuxt 會自動調用 imports:extend 鉤子,並且傳遞一個包含當前全局導入的對象給這個鉤子。插件或模塊可以修改這個對象,添加新的屬性,從而使得新的導入在整個應用中可用。
使用場景
這個鉤子特別有用,當你想要:
- 在全局範圍內添加自定義函數或方法。
- 將第三方庫或模塊註冊為全局變數,以便在應用的任何部分都可以方便地使用。
- 為 Nuxt 應用提供全局的輔助函數或工具。
Demo
以下是如何在插件中使用 imports:extend 鉤子的詳細示例:
// plugins/my-plugin.js
// 導出一個預設的 Nuxt 插件定義
export default defineNuxtPlugin((nuxtApp) => {
// 在插件內部,使用 imports:extend 鉤子來擴展全局導入
nuxtApp.hook('imports:extend', (imports) => {
// 添加自定義函數到 imports 對象
imports.myCustomFunction = function() {
console.log('This is a custom function imported globally.');
};
// 添加一個第三方庫到 imports 對象
// 假設我們有一個第三方庫 'some-lib',我們需要將其導出
const someLib = require('some-lib');
imports.someLib = someLib;
// 如果需要,還可以添加模塊
// 假設我們有一個自定義模塊 'myCustomModule'
const myCustomModule = require('./path/to/myCustomModule');
imports.myCustomModule = myCustomModule;
});
});
// 現在,在任何組件或頁面中,我們可以直接使用這些導入
// 例如,在頁面中使用 myCustomFunction
export default {
methods: {
greet() {
this.myCustomFunction(); // 輸出: This is a custom function imported globally.
}
}
};
在這個例子中,我們定義了一個插件 my-plugin.js,它通過 imports:extend 鉤子向 Nuxt 應用的全局導入中添加了一個自定義函數 myCustomFunction 和一個第三方庫 someLib,以及一個自定義模塊 myCustomModule。之後,在應用的任何組件或頁面中,我們都可以直接使用這些全局導入,而不需要單獨導入它們。
通過這種方式,imports:extend 鉤子極大地簡化了在 Nuxt 應用中共用和重用代碼的過程。
imports:context
參數
- context:這是一個對象,包含了創建 unimport 上下文時的相關信息。
詳細描述
imports:context 鉤子在創建 unimport 上下文時被調用。這個鉤子提供了一個機會,讓插件或模塊能夠訪問和修改 unimport 上下文。通過這個鉤子,你可以對模塊的導入和卸載進行更精細的控制。
具體來說,context 對象包含了以下重要信息:
imports:一個數組,用於存儲要導入的模塊路徑。unimports:一個數組,用於存儲要卸載的模塊路徑。
你可以在鉤子函數中根據具體的需求,對 imports 和 unimports 數組進行操作,例如:
- 添加或移除模塊路徑。
- 根據條件動態地決定是否導入或卸載特定模塊。
這樣,你可以根據應用的不同狀態或用戶的操作,靈活地管理模塊的導入和卸載,以優化性能、減少不必要的資源載入或實現特定的功能。
Demo
以下是一個更詳細的示例,展示如何在插件中使用 imports:context 鉤子:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 imports:context 鉤子
nuxtApp.hook('imports:context', (context) => {
// 在這裡可以訪問和修改 context 對象
// 假設我們有一個功能模塊,只在特定頁面需要
if (nuxtApp.route.path === '/specific-page') {
context.imports.push('path/to/featureModule');
}
// 監聽路由變化事件,根據需要動態添加或移除模塊
nuxtApp.$router.afterEach((to, from) => {
if (to.path === '/another-specific-page') {
context.imports.push('path/to/anotherModule');
} else {
context.unimports.push('path/to/anotherModule');
}
});
});
});
在這個示例中,我們根據當前路由路徑來決定是否導入特定的功能模塊。如果當前頁面是 /specific-page,則將 featureModule 添加到導入列表中。同時,我們還監聽了路由變化事件,根據新的路由路徑動態地添加或移除模塊。
這樣,通過使用 imports:context 鉤子,我們可以根據應用的具體情況,靈活地控制模塊的導入和卸載,以實現更好的性能和用戶體驗。
imports:dirs
參數
- dirs:一個字元串數組,用於指定額外的導入目錄。
詳細描述
imports:dirs 鉤子允許你擴展 Nuxt 項目的導入目錄。這意味著你可以指定額外的目錄,使得這些目錄中的模塊可以被 Nuxt 項目導入和使用。這對於組織代碼、分離關註點或重用代碼片段非常有用。
當你在 Nuxt 應用中使用 import 或 require 語句時,Nuxt 會首先在預設的導入目錄中查找模塊。通過使用 imports:dirs 鉤子,你可以添加自定義的目錄到搜索路徑中,使得這些目錄中的模塊也可以被導入。
components:dirs
components:extend
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt3 的生命周期和鉤子函數(六) | cmdragon's Blog
往期文章歸檔:
- Nuxt3 的生命周期和鉤子函數(五) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(四) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(三) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(二) | cmdragon's Blog
- Nuxt3 的生命周期和鉤子函數(一) | cmdragon’s Blog
- 初學者必讀:如何使用 Nuxt 中間件簡化網站開發 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目錄架構與內置API的高效應用 | cmdragon's Blog
- 掌握 Nuxt 3 中的狀態管理:實踐指南 | cmdragon's Blog
- Nuxt 3 路由系統詳解:配置與實踐指南 | cmdragon's Blog
- Nuxt 3組件開發與管理 | cmdragon's Blog
- Nuxt3頁面開發實戰探索 | cmdragon's Blog
- Nuxt.js 深入淺出:目錄結構與文件組織詳解 | cmdragon's Blog
- 安裝 Nuxt.js 的步驟和註意事項 | cmdragon's Blog



