作為一名前端開發者,vscode想必大家應該都接觸過,就像大多數 IDE 一樣,VSCode 也有一個擴展和主題市場,包含了數以千計質量不同的插件。 作為一名熟練掌握各種前端開發工具安裝和卸載的大師兄來說,為大家安利好玩有用的工具插件是我義不容辭的責任,所以我精挑細選了九款必備的vscode插件 C ...
作為一名前端開發者,vscode想必大家應該都接觸過,就像大多數 IDE 一樣,VSCode 也有一個擴展和主題市場,包含了數以千計質量不同的插件。
作為一名熟練掌握各種前端開發工具安裝和卸載的大師兄來說,為大家安利好玩有用的工具插件是我義不容辭的責任,所以我精挑細選了九款必備的vscode插件
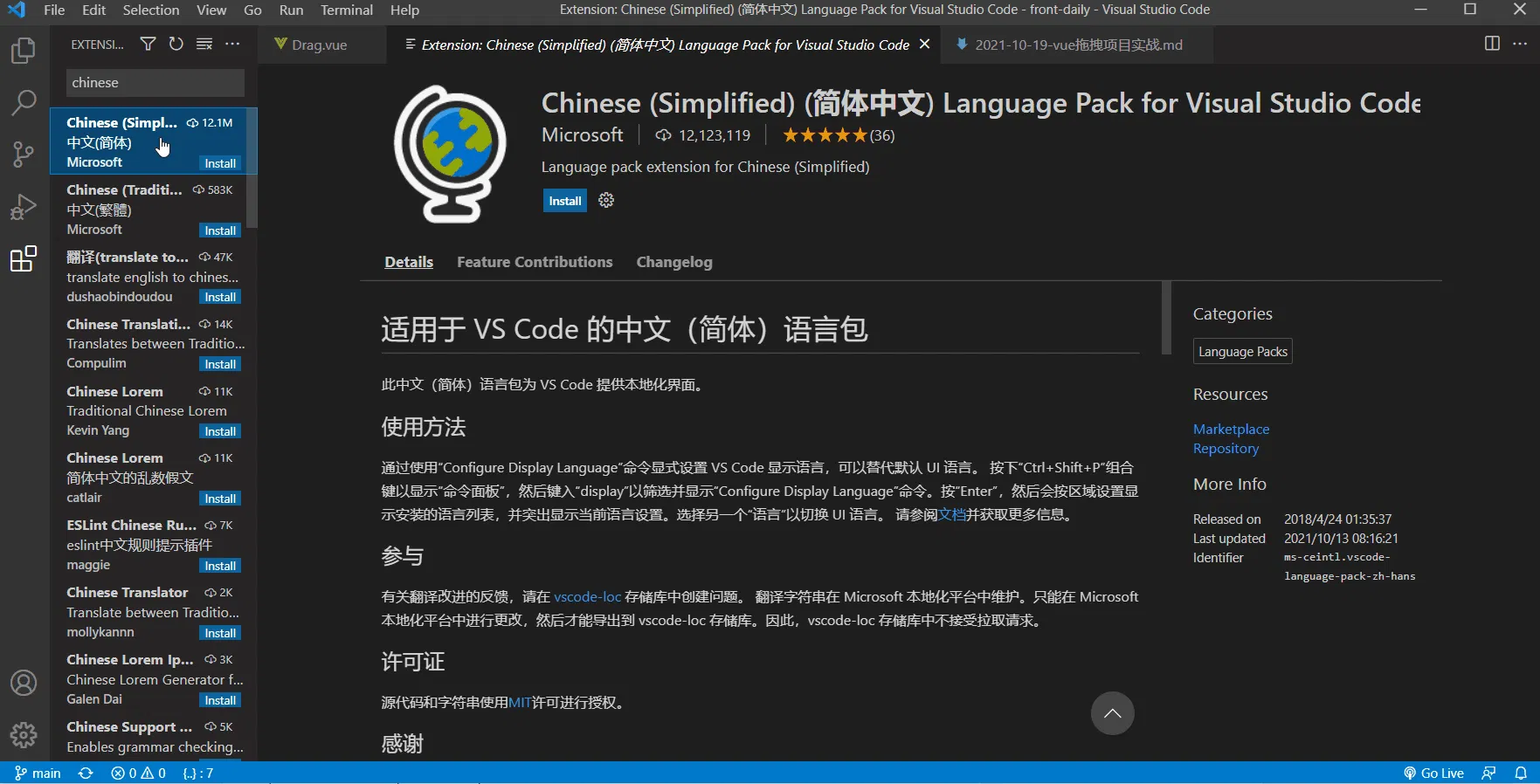
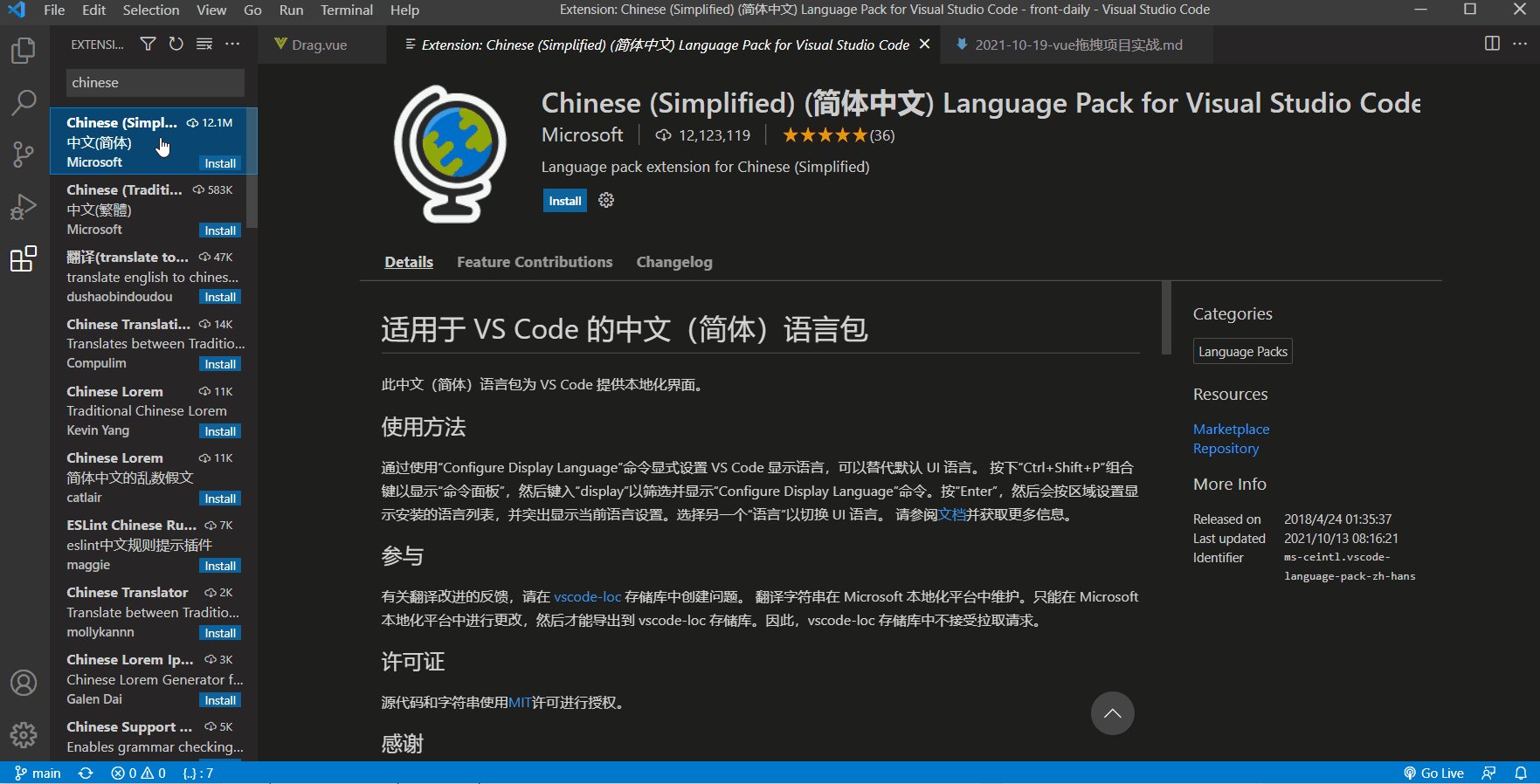
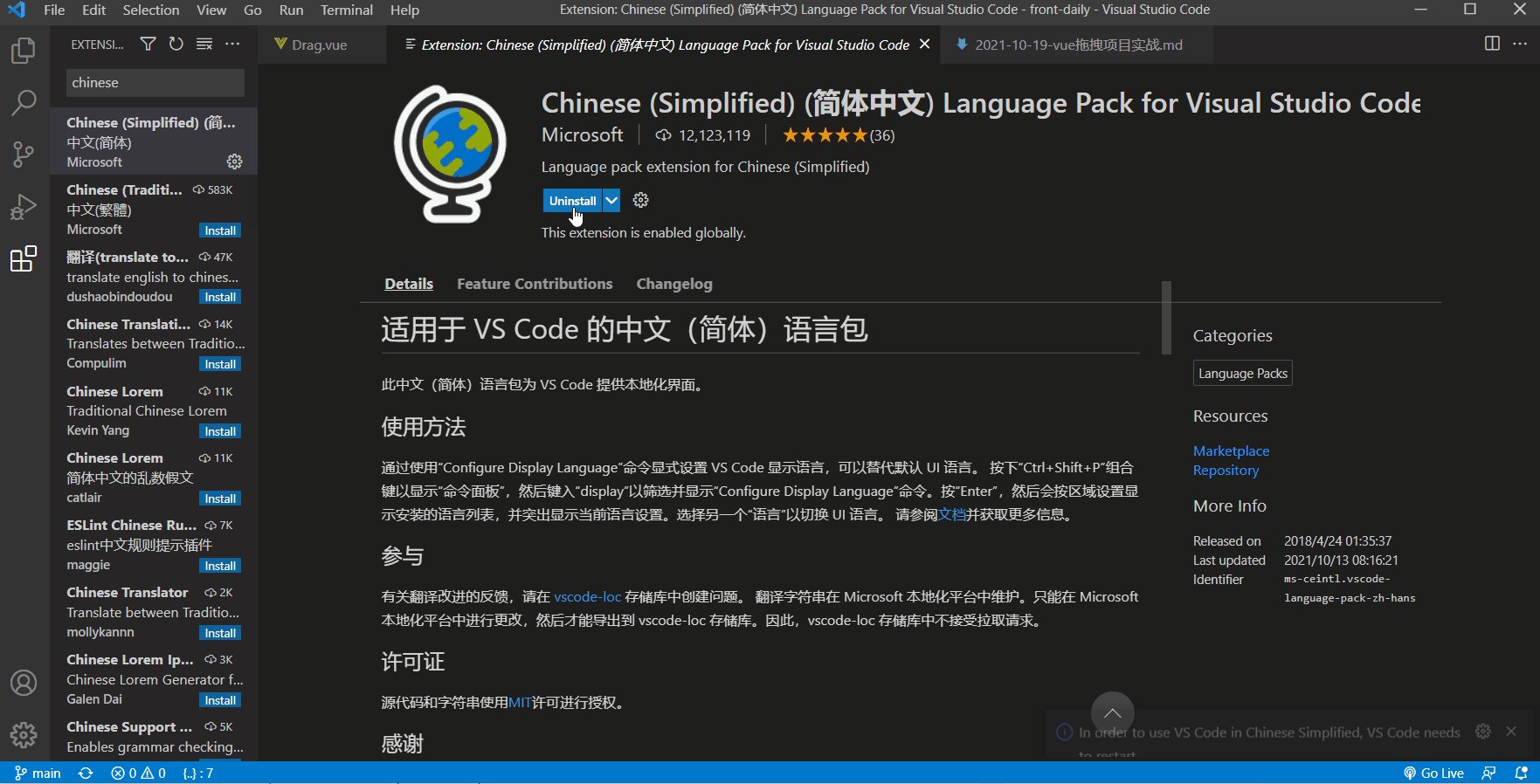
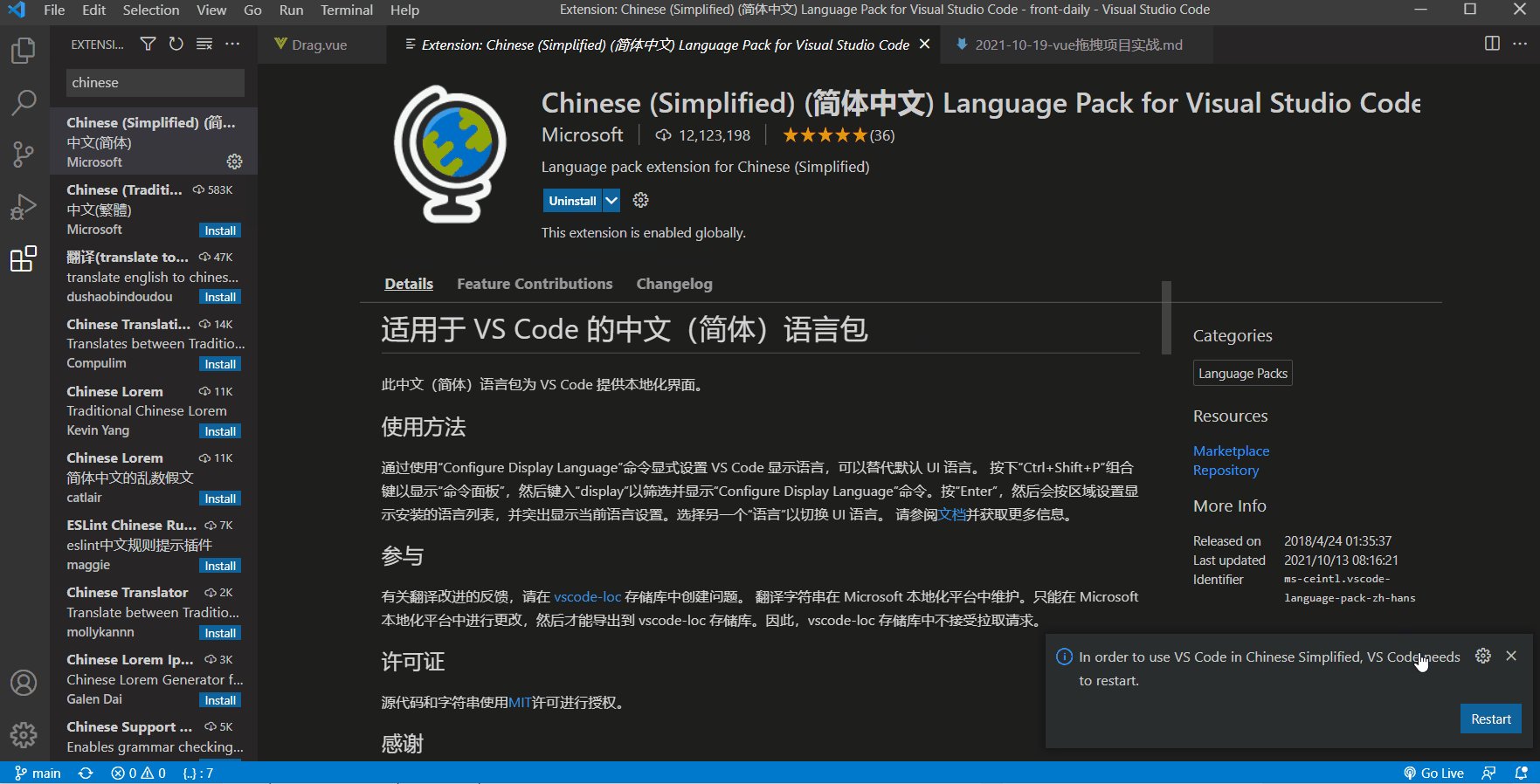
Chinese (Simplified) (簡體中文)
Chinese(Simplified)是一款中文漢化插件,英語渣渣崽的必備插件


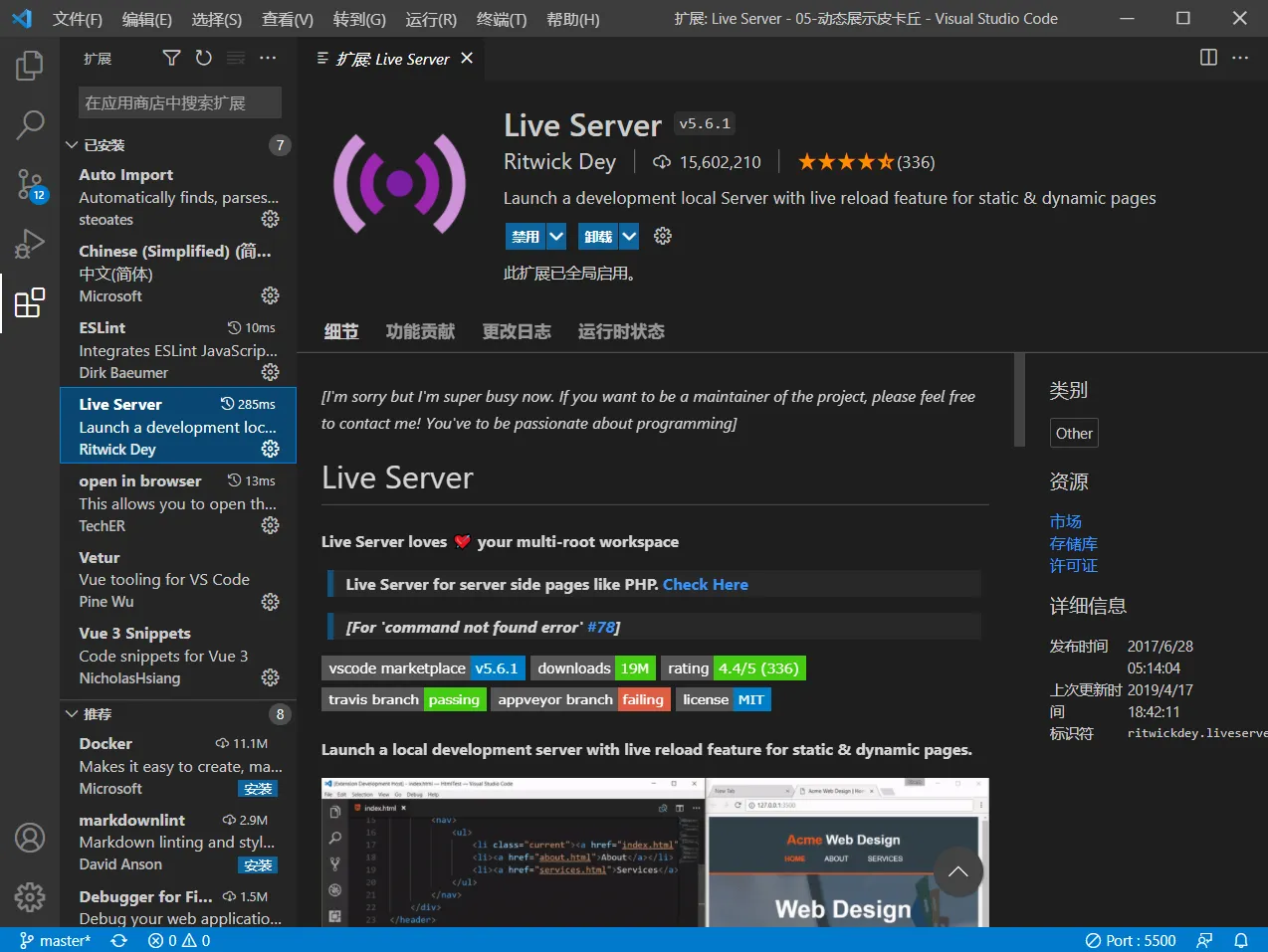
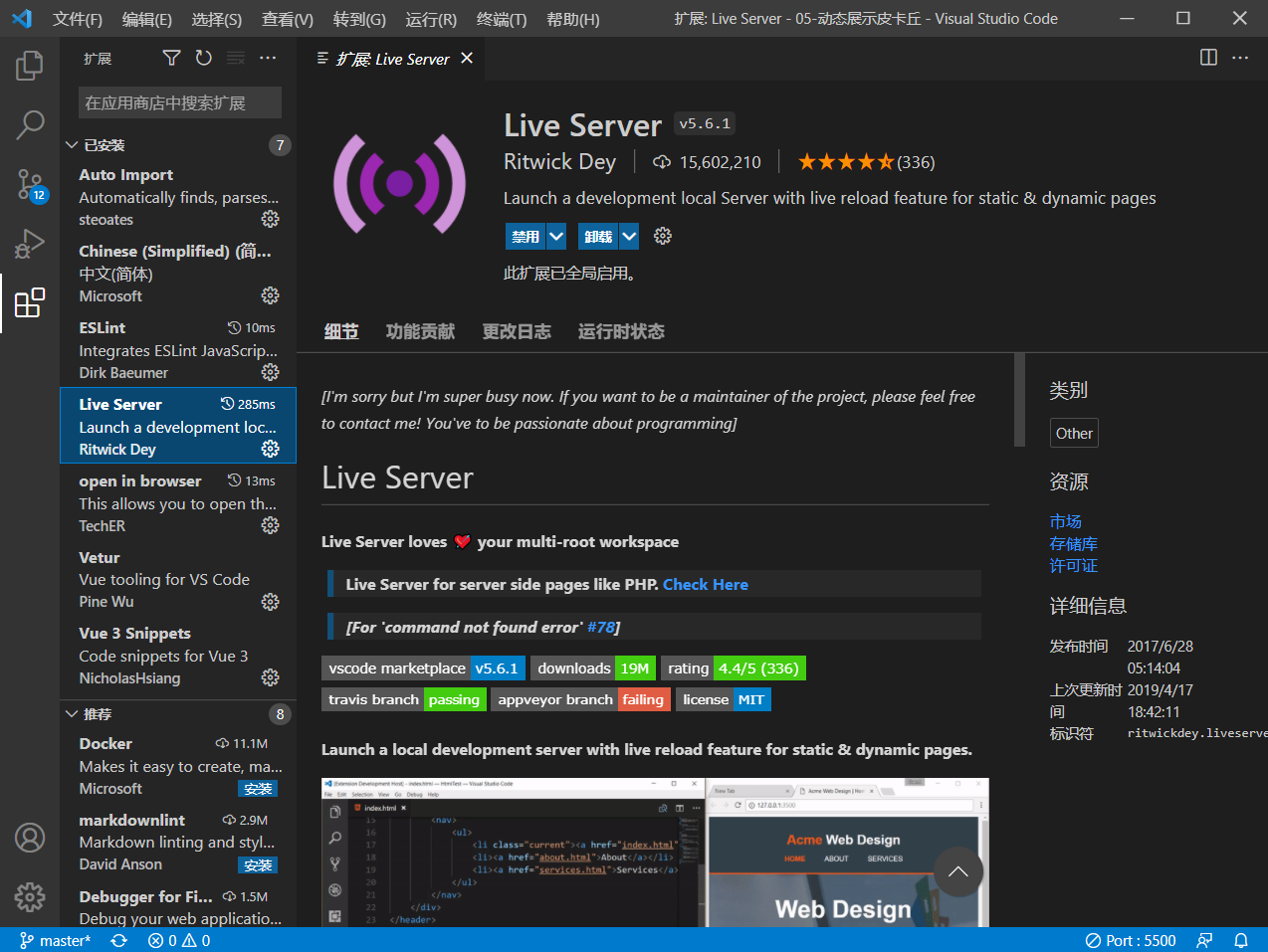
Live Server
Open In Browser是打開靜態頁面,但是修改一次代碼就需要打開一個瀏覽器,比較麻煩
可以安裝一個Live Server,動態刷新頁面,每次修改代碼,刷新一下瀏覽器就好


Material Icon Theme
我們每天需要面對代碼要長達8小時甚至更長的時間,頁面不美觀怎麼能行
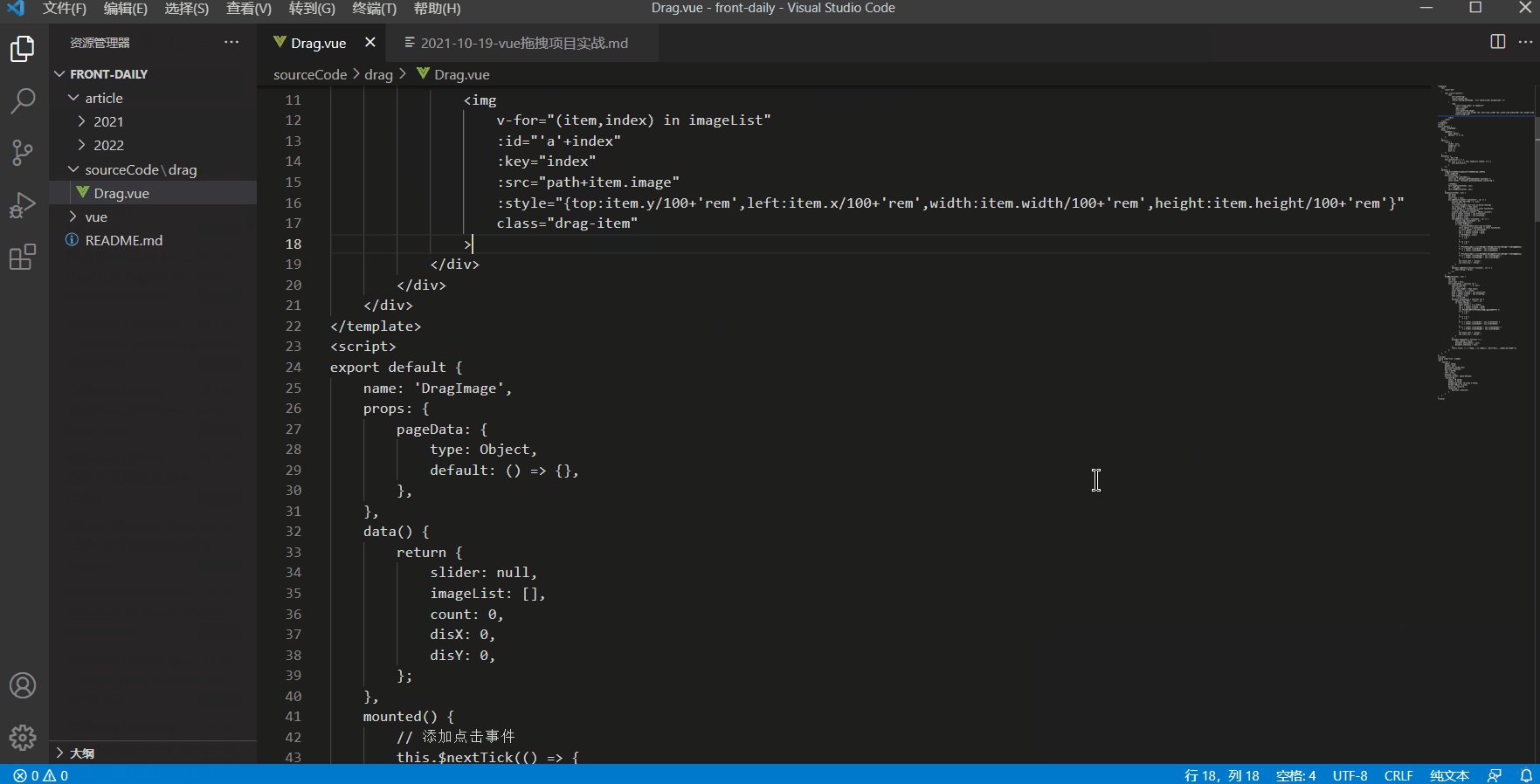
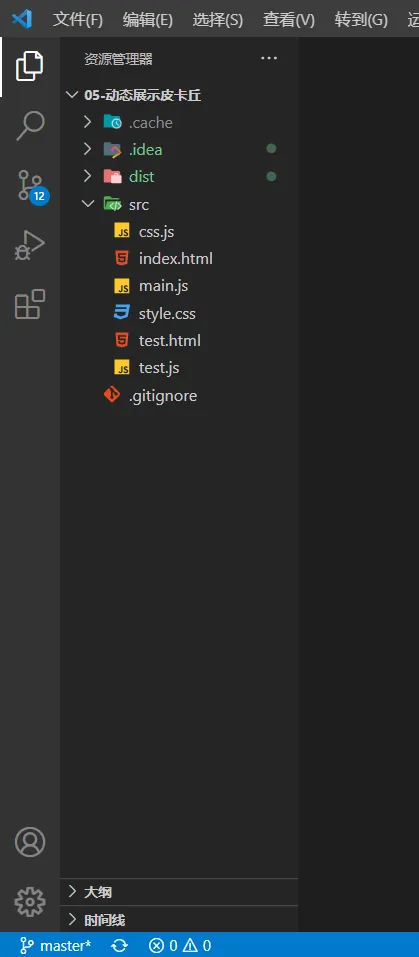
沒有安裝Material Icon Theme前,vscode的文件圖標長這樣


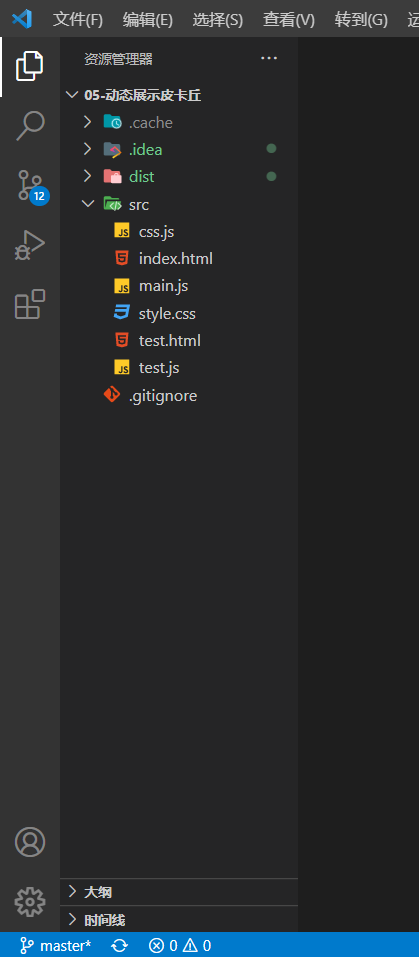
安裝了之後,是不是變美觀了呢


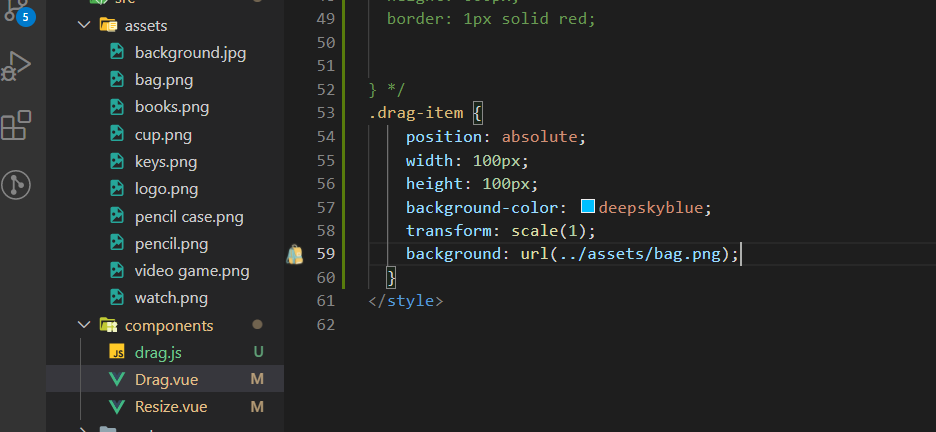
Image Preview 圖片預覽
還在引入圖片擔心引入的路徑不對??,有了這個Image Preview插件,能在左側預覽引入的圖片,媽媽再也不用擔心引入圖片路徑錯


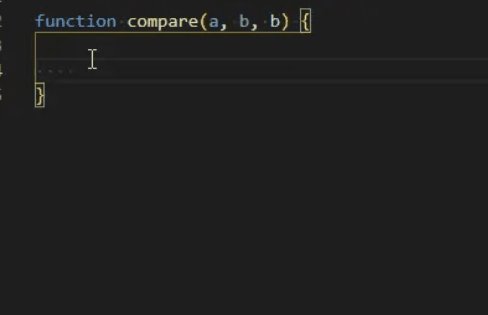
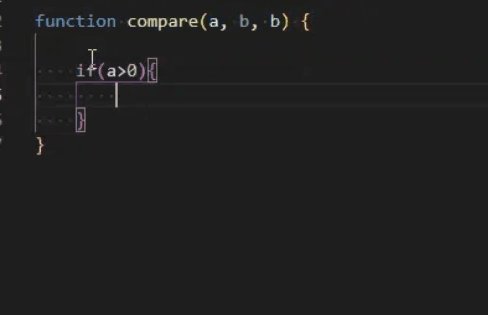
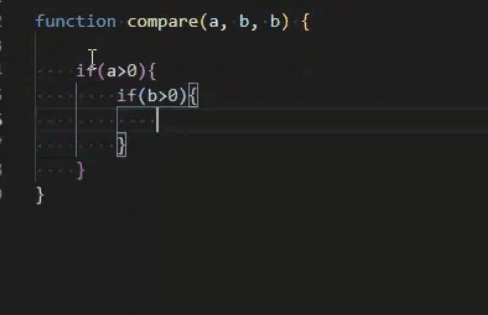
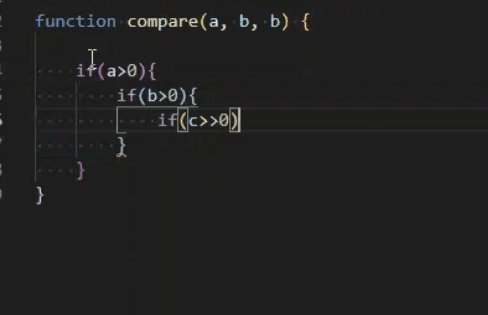
Bracket Pair Colorizer 2 括弧對齊
js代碼寫的太多??找不到哪是哪??這個利器幫你解決


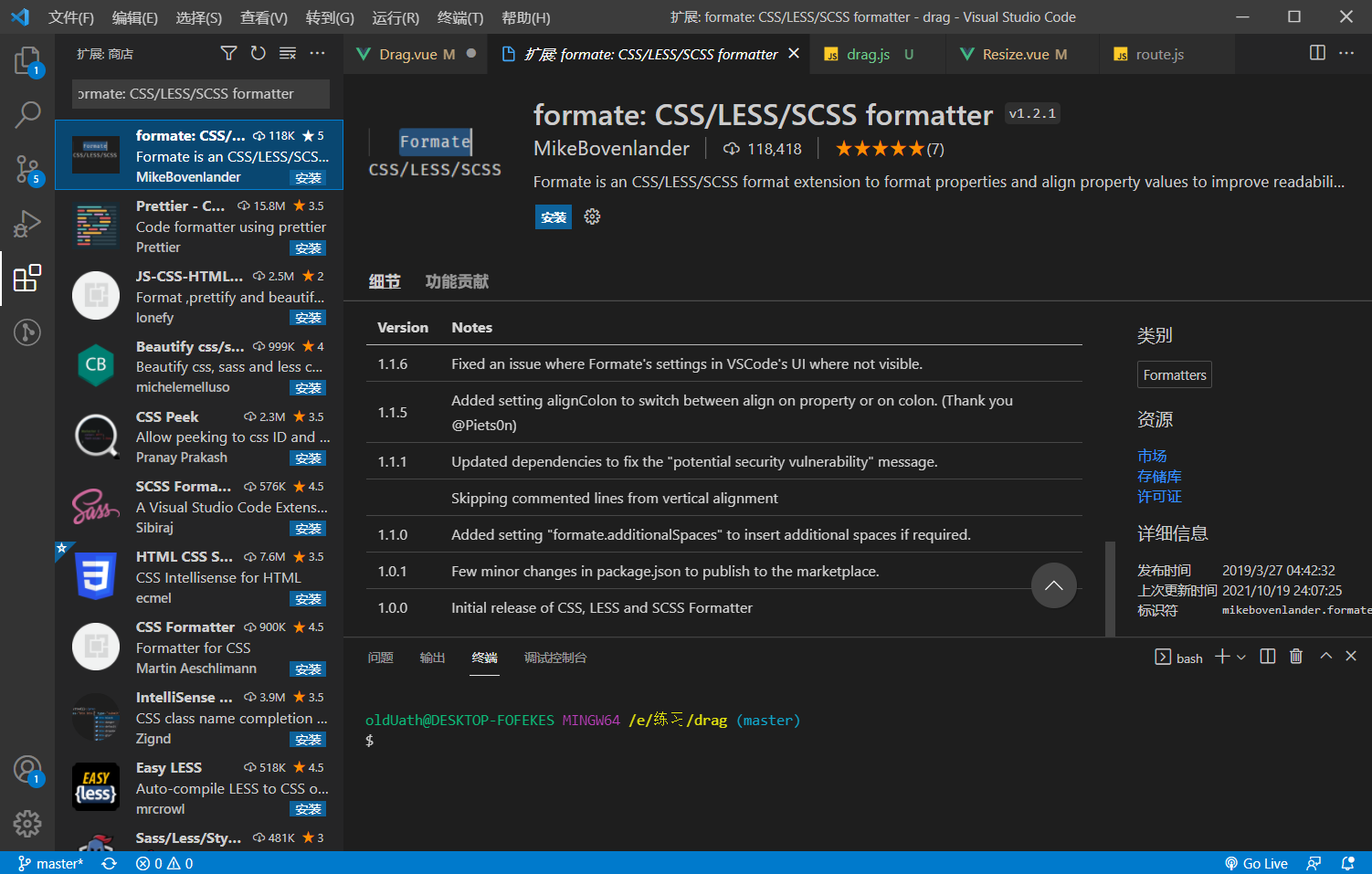
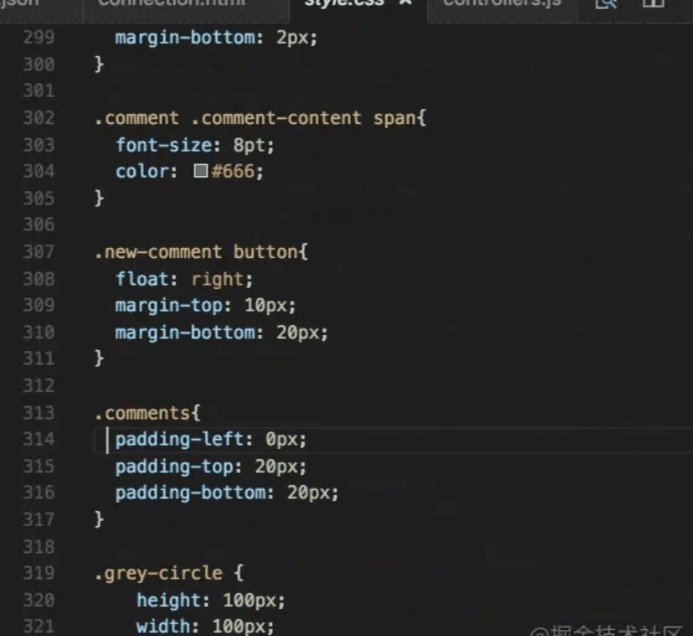
formate: CSS/LESS/SCSS formatter代碼美化工具
雖然VSCode內置了css格式化功能,但這款支持less, scss,更加高效美觀



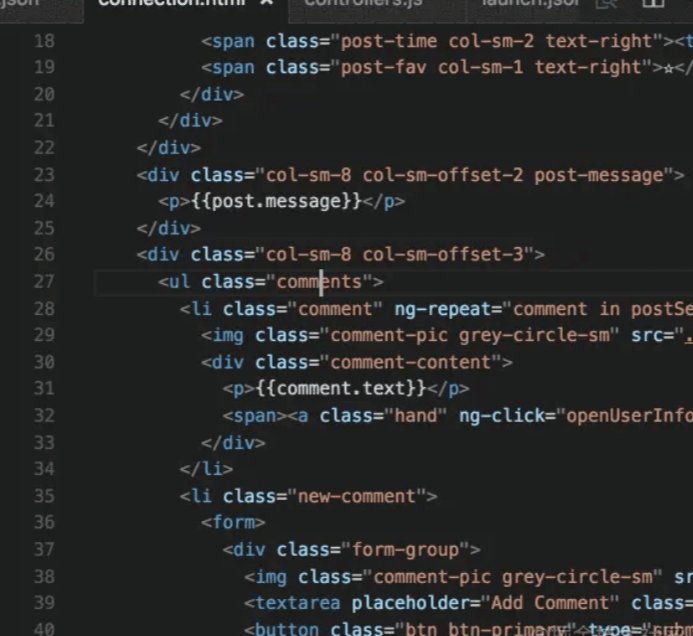
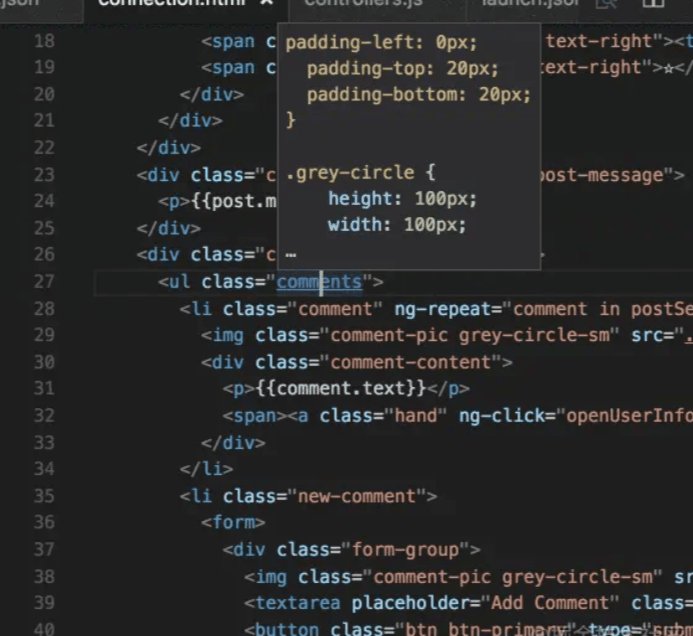
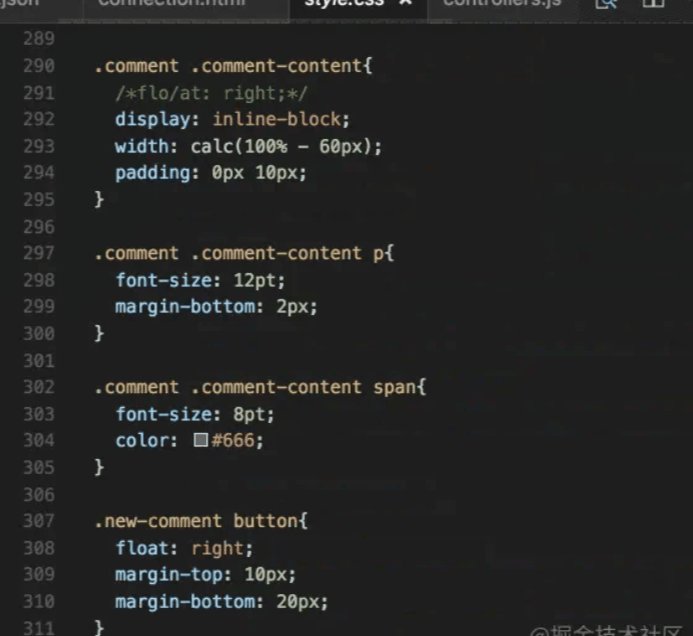
CSS Peek css定位器
css可以說是程式員的一大煩惱,尤其是樣式多的時候
class在哪定義的,自己都找不到了,有了 css peek就能快速定位css樣式了


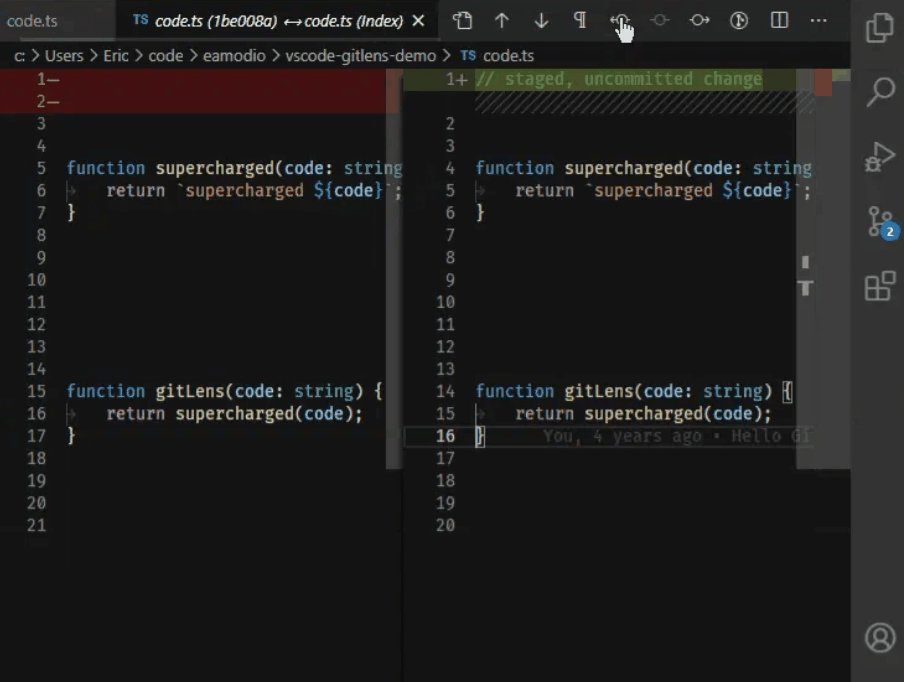
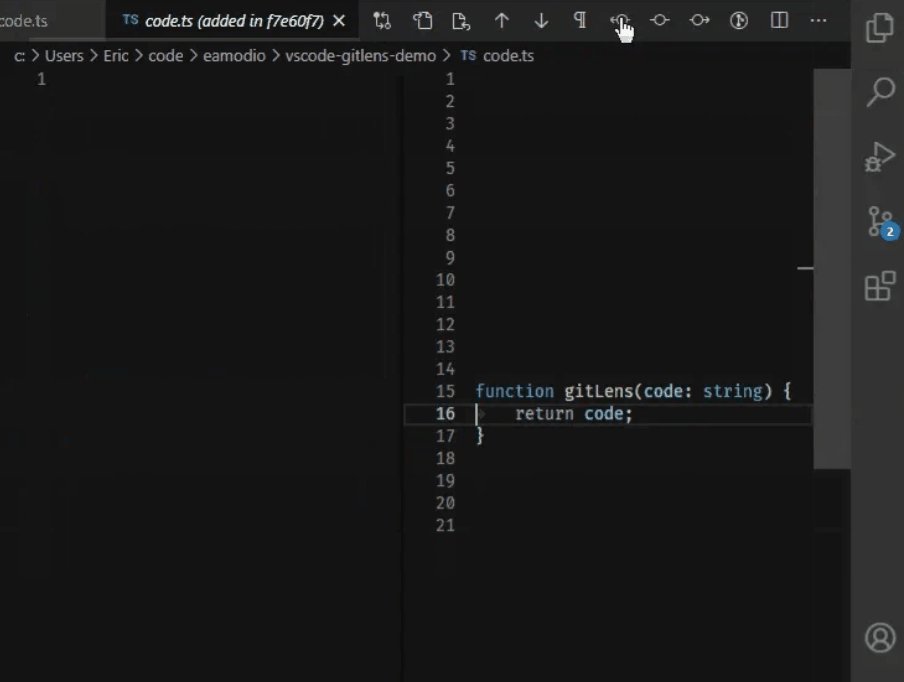
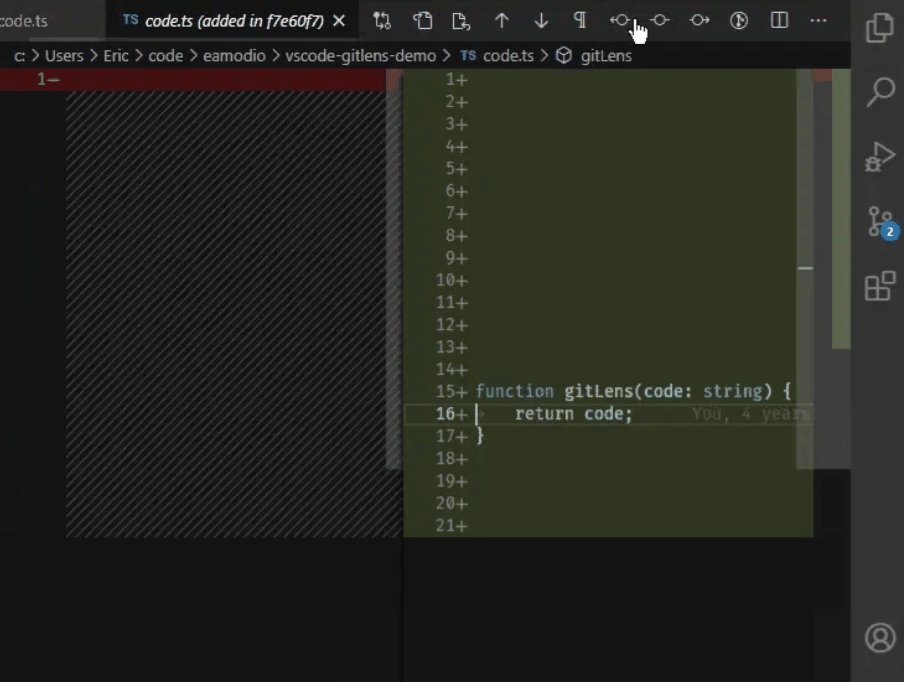
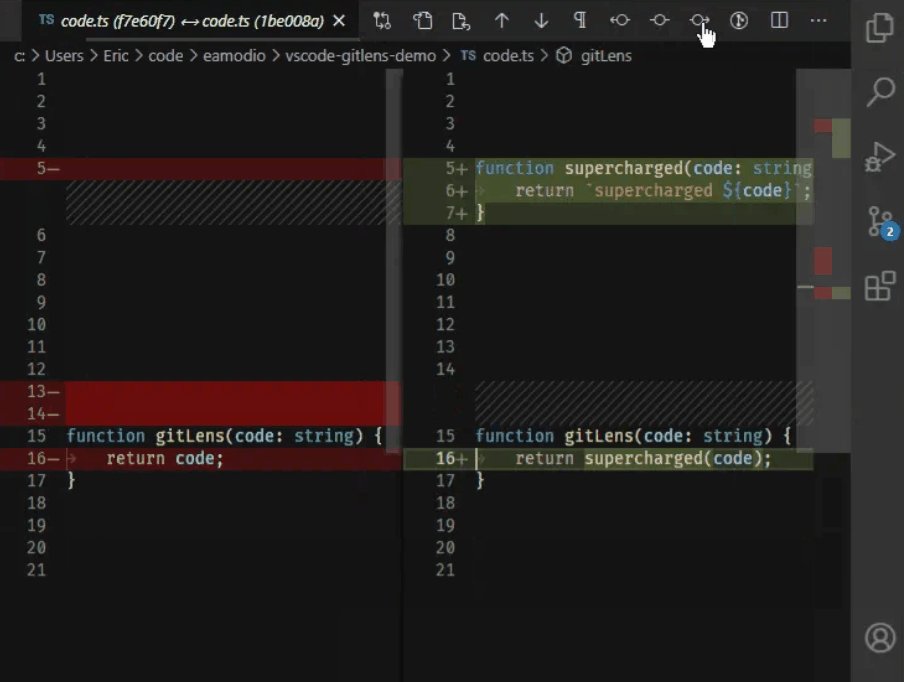
GitLens Git存儲庫
GitLens可以縫導航和瀏覽 Git 存儲庫


Git History Git歷史
想不想知道是誰改了你的代碼?Git History,查看Git的歷史,搜索,版本對比。