最近,群里在討論一個很有意思的線條動畫效果,效果大致如下: 簡單而言,就是線條沿著不規則路徑的行進動畫,其中的線條動畫可以理解為是特殊的光效。 本文,我們將一起探索,看看在不使用 JavaScript/Canvas 的基礎上,使用純 CSS/SVG 的方式,我們可以如何大致的還原上述的線條動畫效果。 ...
最近,群里在討論一個很有意思的線條動畫效果,效果大致如下:

簡單而言,就是線條沿著不規則路徑的行進動畫,其中的線條動畫可以理解為是特殊的光效。
本文,我們將一起探索,看看在不使用 JavaScript/Canvas 的基礎上,使用純 CSS/SVG 的方式,我們可以如何大致的還原上述的線條動畫效果。
基於 SVG 的線條動畫效果
談到線條動畫,尤其是不規則路徑或者是複雜路徑,我們第一時間應該想到的就是 SVG 中的 stroke-dasharray 和 stroke-dashoffset。
這兩個屬性,我們在多篇文章中都有提及,也是非常有意思的線條動畫效果,感興趣的可以一併拓展閱讀:
首先,也是最為重要的,上面的路徑動畫的路徑,本質上是多段線段。而使用 SVG 可以非常輕鬆多端線段效果,像是這樣:
<svg height="100%" width="100%"> xmlns="http://www.w3.org/2000/svg">
<polyline points="240 10 140 10 140 90 0 90" stroke="#ddd" fill="transparent" stroke-width="2" />
</svg>
這樣,我們就能得到這樣一個多段線段:

接下來,我們就可以利用 stroke-dasharray 來實現多種不同的虛線樣式。
利用與上面同樣路徑的 polyline,我們來實現一個虛線版本:
<svg height="100%" width="100%"> xmlns="http://www.w3.org/2000/svg">
<polyline class="g-dashed-line" points="240 10 140 10 140 90 0 90" fill="transparent" stroke-width="2" />
</svg>
.g-dashed-line {
stroke: #fc0;
stroke-dasharray: 20, 20;
}
就可以得到這麼一個圖形:

當然,這裡可能有人不太瞭解 stroke-dasharray,簡單說明一下。
在 CSS 中可以利用 dashed 關鍵字實現虛線邊框。但是,每段虛線的長度、每段虛線線段的長度是無法控制的,在 SVG 中利用 stroke-dasharray 就可以進行控制。
再看一個簡單的 DEMO:
<svg xmlns="http://www.w3.org/2000/svg">
<rect class="rect rect1"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg">
<rect class="rect rect2"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg">
<rect class="rect rect3"/>
</svg>
svg {
width: 250px;
height: 50px;
margin-bottom: 20px;
}
.rect {
width: 100%;
height: 100%;
stroke: #673ab7;
stroke-width: 2;
fill: transparent;
}
.rect1 {
stroke-dasharray: 10 10;
}
.rect2 {
stroke-dasharray: 30 30;
}
.rect3 {
stroke-dasharray: 50 20;
}
這樣,我們就能得到不同的虛線邊框樣式:

取其中一個,一看就懂:

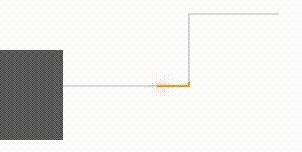
好,言歸正傳,此時,我們把上面兩條 SVG 線段疊加在一起,就是這麼個效果:

我們只需要再調整一下 stroke-dasharray,讓圖形中只出現一段小段的邊框即可:
.g-dashed-line {
stroke: #fc0;
stroke-dasharray: 40, 320;
}
效果如下:

最後,我們再藉助 stroke-dashoffset 實現動畫效果。
那麼,什麼又是 stroke-dashoffset 呢?
預設情況下,虛線的起點位於路徑的起點處,但是通過改變 stroke-dashoffset 值,可以讓虛線從路徑的其他位置開始繪製。
也看一個簡單的例子:
.rect1 {
stroke-dasharray: 10 20 30 40 50 60;
stroke-dashoffset: 0;
}
.rect2 {
stroke-dasharray: 10 20 30 40 50 60;
stroke-dashoffset: 20px;
}
.rect3 {
stroke-dasharray: 10 20 30 40 50 60;
stroke-dashoffset: 40px;
}
在上面,我們的 stroke-dasharray 是一致的,10 20 30 40 50 60 表示邊框和間隔按照 10px 20px 30px 40px 50px 60px 的規律進行,不斷迴圈,只有 stroke-dashoffset 不一致,分別是 0、20px 和 40px。效果如下:

仔細看 3 個圖形,邊框形狀是一致的,就是邊框的起點不一樣,而這,就是 stroke-dashoffset 的作用:

言歸正傳,此時,我們基於 stroke-dashoffset 設置動畫即可,完整的代碼如下:
<div class="g-svg">
<svg height="100%" width="100%"> xmlns="http://www.w3.org/2000/svg">
<polyline points="240 10 140 10 140 90 0 90" stroke="#ddd" fill="transparent" stroke-width="2" />
<polyline class="g-dashed-line" points="240 10 140 10 140 90 0 90" fill="transparent" stroke-width="2" />
</svg>
</div>
.g-svg {
width: 240px;
height: 100px;
.g-dashed-line {
stroke: #fc0;
stroke-dasharray: 40, 320;
stroke-dashoffset: 0;
animation: move 2.4s infinite linear;
}
}
@keyframes move {
0% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: -320;
}
}
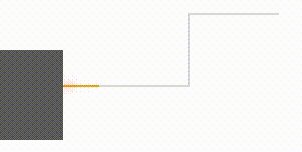
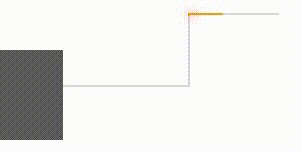
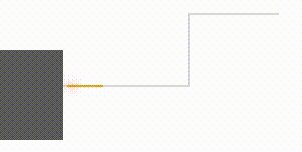
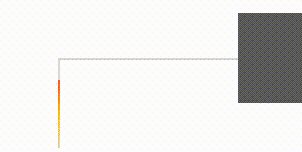
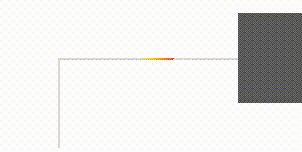
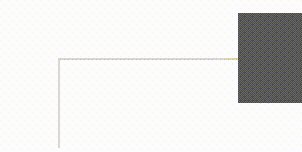
這裡,我們其實只是控制了 .g-dashed-line 這個 SVG 圖形的虛線的 offset 偏移距離,視覺上形成了路徑動畫效果:

錄製 GIF 圖的軟體顏色識別有點問題,圖中運動過程中有一些灰色塊,實際效果不會出現這種問題~
當然,這個方案的最大的問題在於,基於 stroke-dasharray 實現的邊框線條,只能是一種顏色值,因此,我們無法實現漸變色的線條效果。
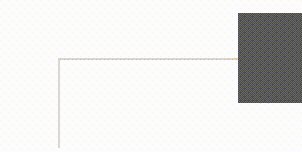
不過,我們倒是可以另闢蹊徑,譬如,通過 filter: drop-shadow()給整個線條添加上陰影:

或者,通過再疊加一層線條動畫,只給線條的頭部,添加上陰影效果:

完整的代碼,你可以戳這裡:CodePen Demo -- Line Animation Effect
通過角向漸變配合 MASK 實現漸變線條
當然,如果我們就是想要漸變彩色的線條動畫效果,譬如這樣,那該怎麼辦呢:

CSS 能實現嗎?當然可以。
在很久之前的一篇文章 -- CSS 奇思妙想邊框動畫 中,我們介紹了一種非常有意思的邊框效果:
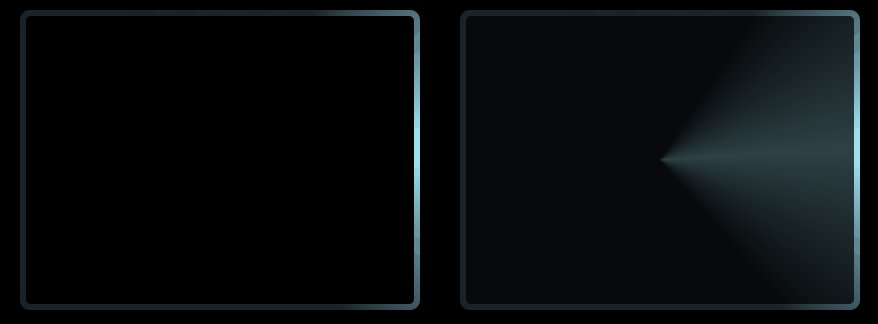
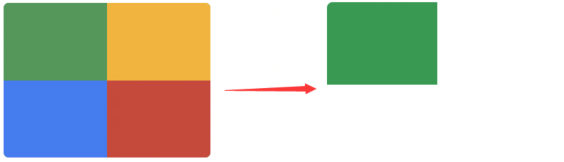
效果圖和示意圖如下,旋轉一個部分角向漸變的圖形,中間的部分使用另外一個偽元素進行遮罩(或者也可以使用 mask 進行裁剪),只漏出線條部分即可:

完整的代碼,可以看這裡:CodePen Demo -- Rotating border 3
看,這裡不就是漸變色的線條動畫效果麽?
當然,可能有同學還會有疑問,我們再放另外一個示意圖,一看就懂。
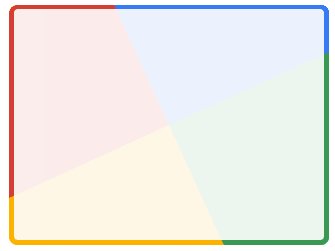
首先,利用角向漸變實現這樣一個背景:
div {
position: relative;
&::after {
content: '';
position: absolute;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
background: conic-gradient(#399953, #399953 25%, #fbb300 25%, #fbb300 50%, #d53e33 50%, #d53e33 75%, #377af5 75%, #377af5);
}
}
註意,這裡運用了元素的偽元素生成的這個圖形,並且,寬高都是父元素的 200%,超出則 overflow: hidden。

接下來,給它加上旋轉:
div {
&::after {
animation: rotate 4s linear infinite;
}
}
@keyframes rotate {
100% {
transform: rotate(1turn);
}
}
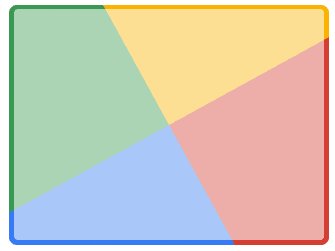
看看效果:

最後,再利用 mask,將中間區域進行裁剪:
div {
mask:
linear-gradient(#000, #000 3px, transparent 3px, transparent calc(100% - 3px), #000 calc(100% - 3px), #000),
linear-gradient(90deg, #000, #000 3px, transparent 3px, transparent, transparent calc(100% - 3px), #000 calc(100% - 3px), #000);
}
這樣,一個 Nice 的邊框動畫就出來了

當然,用 mask 的好處是中間是鏤空透明的,如果對 mask 不太熟悉的同學,也可以把 mask 方案替換成用另外一個偽元素疊加進行遮擋的方式。
在理解了上述的基本技巧之後,我們可以再對漸變的顏色做一些調整,我們將 4 種顏色變成 1 種顏色:
div::after {
content: '';
position: absolute;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
background: conic-gradient(#399953, #399953 25%, transparent 25%, transparent);
}
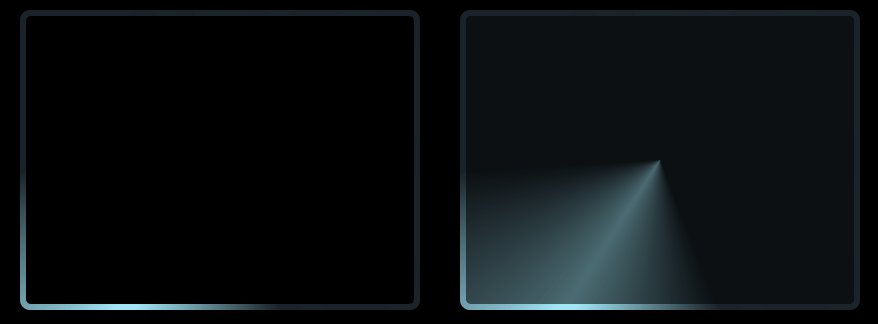
得到這樣一個圖形:

同樣的,讓它旋轉一起,一個單色追逐的邊框動畫就出來了:

好,最後,我們把這個純色替換漸變色,再給父元素加一個底色,完整的代碼:
div {
position: relative;
width: 300px;
height: 240px;
background: #ddd;
overflow: hidden;
mask:
linear-gradient(#000, #000 3px, transparent 3px, transparent calc(100% - 3px), #000 calc(100% - 3px), #000),
linear-gradient(90deg, #000, #000 3px, transparent 3px, transparent, transparent calc(100% - 3px), #000 calc(100% - 3px), #000);
&::after {
content: '';
position: absolute;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
background: conic-gradient(#fc0, #ff5722 25%, transparent 25%, transparent);
animation: rotate 4s linear infinite;
}
}
@keyframes rotate {
100% {
transform: rotate(1turn);
}
}
這樣,我們就得到了一個酷炫的漸變色線條邊框動畫:

完整的代碼,你可以戳這裡:CodePen Demo -- Gradient Line Animation
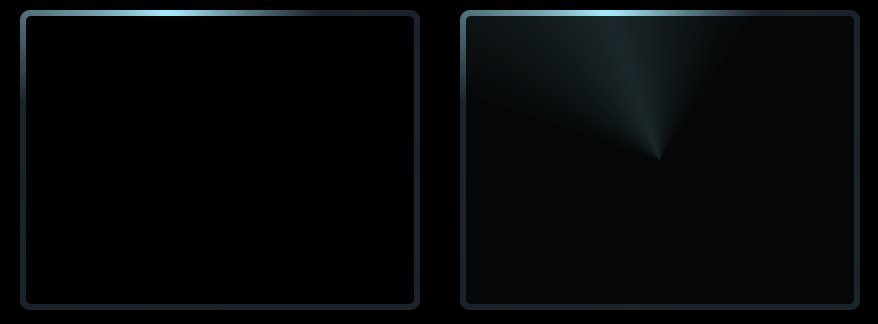
仔細看這個圖形,如果只取其中斜對角的一半,不就是我們想要的效果了嗎?
當然,上述 DEMO 中利用偽元素進行旋轉的代碼,還可以進行優化。我們可以利用 CSS @property 變數動畫替換整個元素的旋轉,從而得到更優雅的代碼。如此一來,完整的代碼,就變成這樣了:
<div class="g-gradient"></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 199deg;
}
.g-gradient {
width: 200px;
height: 100px;
background: #ddd;
mask: linear-gradient(#000, #000 2px, transparent 2px, transparent),
linear-gradient(90deg, #000, #000 2px, transparent 2px, transparent);
&::before {
content: "";
position: absolute;
inset: 0;
background: conic-gradient(from var(--angle), transparent, #fc0, #ff5722 45deg, transparent 45deg);
animation: angleChange 2.4s infinite ease-in-out;
}
}
@keyframes angleChange {
0% {
--angle: 199deg;
}
100% {
--angle: 420deg;
}
}
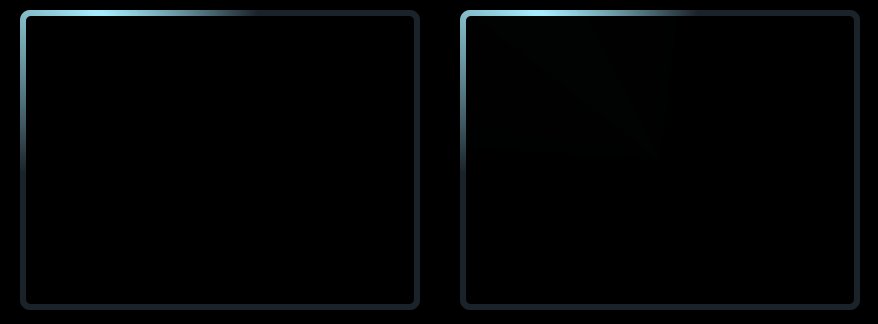
這樣,我們就成功的實現了,漸變色的線條動畫:

當然,有的時候我們的線段不止兩段,可能有多段,也無需擔心,在掌握了上述的技巧後, 我們通過動畫拼接,也可以很容易的得到多段線段的漸變色線條動畫效果:

完整的代碼,你可以戳這裡:CodePen Demo -- Line Animation Effect
最後
兩種方法各有優劣,感興趣的可以趕緊動手嘗試一下!
好了,本文到此結束,希望本文對你有所幫助


