一、是什麼 當對一個文檔進行佈局(layout)的時候,瀏覽器的渲染引擎會根據標準之一的 CSS 基礎框盒模型(CSS basic box model),將所有元素表示為一個個矩形的盒子(box) 一個盒子由四個部分組成:content、padding、border、margin content,即 ...

一、是什麼
當對一個文檔進行佈局(layout)的時候,瀏覽器的渲染引擎會根據標準之一的 CSS 基礎框盒模型(CSS basic box model),將所有元素表示為一個個矩形的盒子(box)
一個盒子由四個部分組成:content、padding、border、margin

content,即實際內容,顯示文本和圖像
boreder,即邊框,圍繞元素內容的內邊距的一條或多條線,由粗細、樣式、顏色三部分組成
padding,即內邊距,清除內容周圍的區域,內邊距是透明的,取值不能為負,受盒子的background屬性影響
margin,即外邊距,在元素外創建額外的空白,空白通常指不能放其他元素的區域
上述是一個從二維的角度觀察盒子,下麵再看看看三維圖:

下麵來段代碼:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>
當我們在瀏覽器查看元素時,卻發現元素的大小變成了240px
這是因為,在CSS中,盒子模型可以分成:
- W3C 標準盒子模型
- IE 怪異盒子模型
預設情況下,盒子模型為W3C 標準盒子模型
二、標準盒子模型
標準盒子模型,是瀏覽器預設的盒子模型
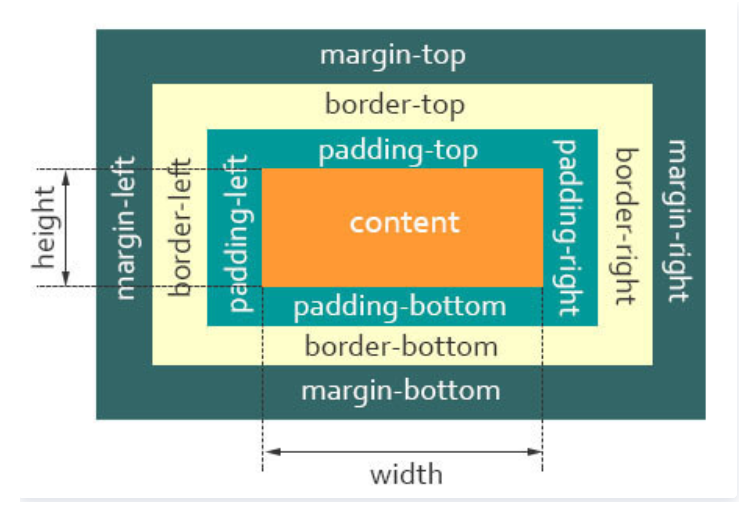
下麵看看標準盒子模型的模型圖:

從上圖可以看到:
-
盒子總寬度 = width + padding + border + margin;
-
盒子總高度 = height + padding + border + margin
也就是,width/height 只是內容高度,不包含 padding 和 border值
所以上面問題中,設置width為200px,但由於存在padding,但實際上盒子的寬度有240px
三、IE 怪異盒子模型
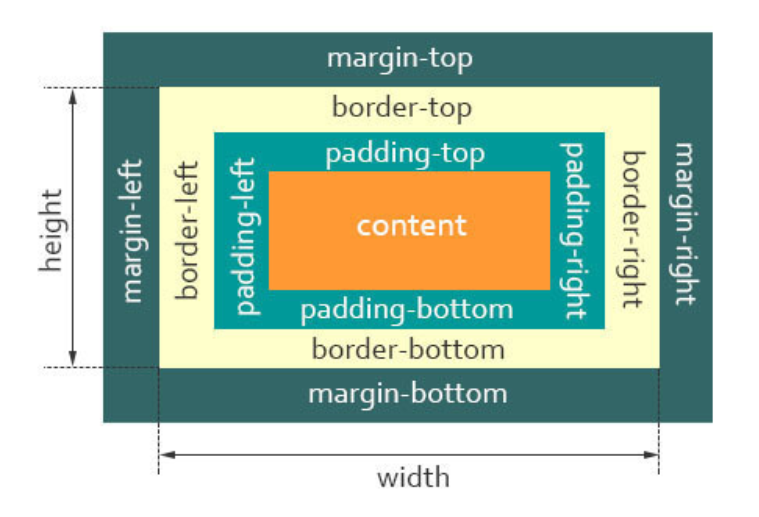
同樣看看IE 怪異盒子模型的模型圖:

從上圖可以看到:
-
盒子總寬度 = width + margin;
-
盒子總高度 = height + margin;
也就是,width/height 包含了 padding和 border值
Box-sizing
CSS 中的 box-sizing 屬性定義了引擎應該如何計算一個元素的總寬度和總高度
語法:
box-sizing: content-box|border-box|inherit:
- content-box 預設值,元素的 width/height 不包含padding,border,與標準盒子模型表現一致
- border-box 元素的 width/height 包含 padding,border,與怪異盒子模型表現一致
- inherit 指定 box-sizing 屬性的值,應該從父元素繼承
回到上面的例子里,設置盒子為 border-box 模型
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
box-sizing: border-box;
}
</style>
<div class="box">
盒子模型
</div>
這時候,就可以發現盒子的所占據的寬度為200px
參考文獻
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing




