一、前言 在自己的項目中,涉及到實時心率曲線的繪製,項目上的曲線繪製,一般很難找到能直接用的第三方庫,而且有些還是定製化的功能,所以還是自己繪製比較方便。很多人一聽到自己畫就害怕,感覺很難,今天就分享一個完整的實時心率數據繪製心率曲線圖的例子;之前的博客也分享給DrawingVisual繪製曲線的方 ...
一、前言
在自己的項目中,涉及到實時心率曲線的繪製,項目上的曲線繪製,一般很難找到能直接用的第三方庫,而且有些還是定製化的功能,所以還是自己繪製比較方便。很多人一聽到自己畫就害怕,感覺很難,今天就分享一個完整的實時心率數據繪製心率曲線圖的例子;之前的博客也分享給DrawingVisual繪製曲線的方法,這個例子也是通過同樣的方式;二、正文
1、實時心率監護這種項目,場景一般是硬體設備採集到心率數據,然後推送給後臺彙總,然後後臺通過網路再推送給客戶端,客戶端再進行展示。
2、這裡通過載入準備好的模擬心率數據,然後結合使用定時器定時推送數據,來模擬後端給客戶端推送數據的場景。數據包里包含了三個心率數據,和一個時長的Index,一秒鐘推送4個數據。
private void Init() { //載入心率模擬數據 using StreamReader reader = new("fhrdata.txt"); string line; while ((line = reader.ReadLine()) != null) { fhrDatas.Add(int.Parse(line)); } //定時器模擬後臺定時推送心率數據 pushFhrDataTimer = new DispatcherTimer { Interval = TimeSpan.FromSeconds(1), }; pushFhrDataTimer.Tick += PushFhrDataTimer_Tick; pushFhrDataTimer.Start(); } private void PushFhrDataTimer_Tick(object sender, EventArgs e) { //一秒鐘推送4個數據 var fhrs = new FhrModel[4]; for (int i = 0; i < fhrs.Length; i++) { fhrs[i] = new FhrModel { Index = timeIndex, Fhr1 = fhrDatas[dataIndex], Fhr2 = fhrDatas[dataIndex], Fhr3 = fhrDatas[dataIndex], }; timeIndex++; dataIndex++; if (dataIndex >= fhrDatas.Count) dataIndex = 0; } //推送數據到心率曲線控制項 chart.AddFhrData(fhrs); }
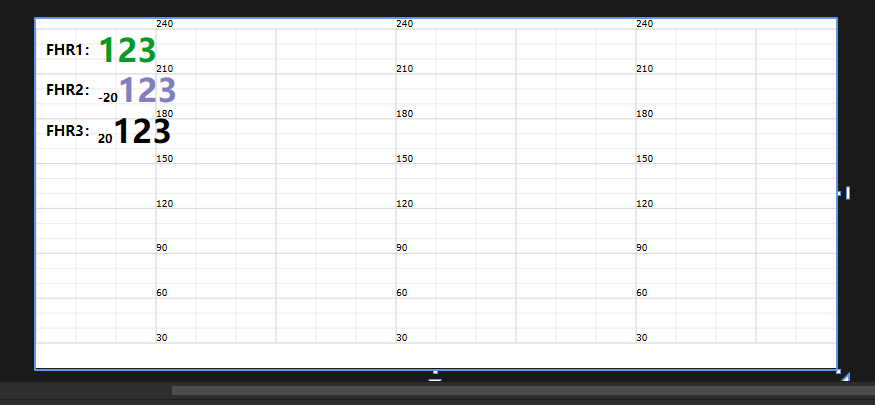
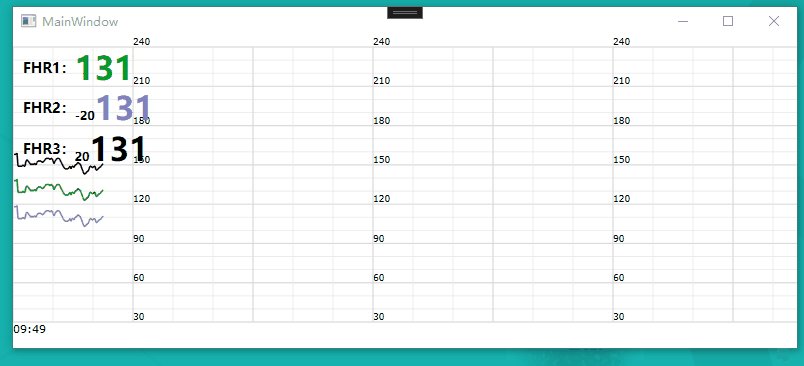
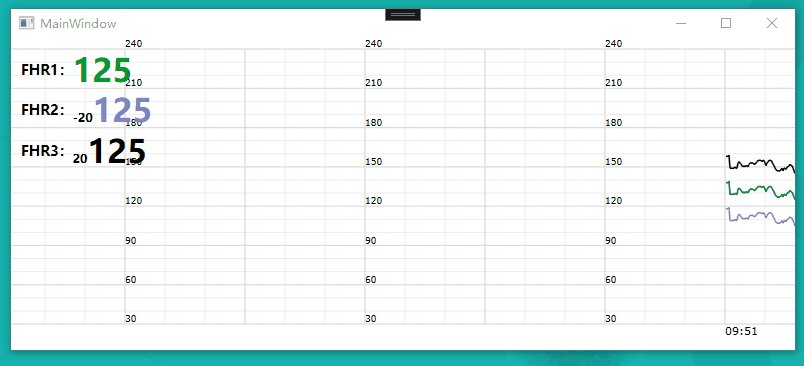
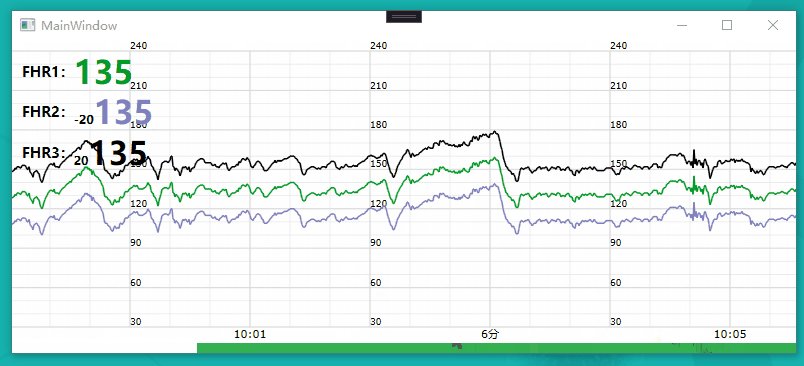
3、自定義的心率曲線控制項,這裡對實際項目中的進行了簡化,界面如下圖所示,這裡的參考線通過網格的形式繪製,縱坐標也直接繪製在網格中,橫坐標是時間,繪製在底下,左上角也實時顯示當前最新心率值;

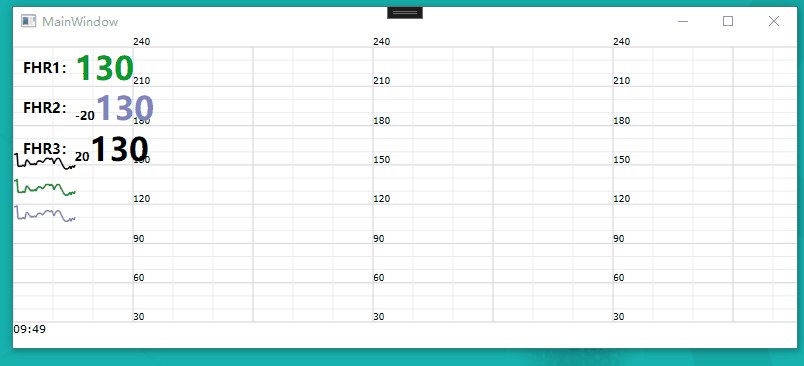
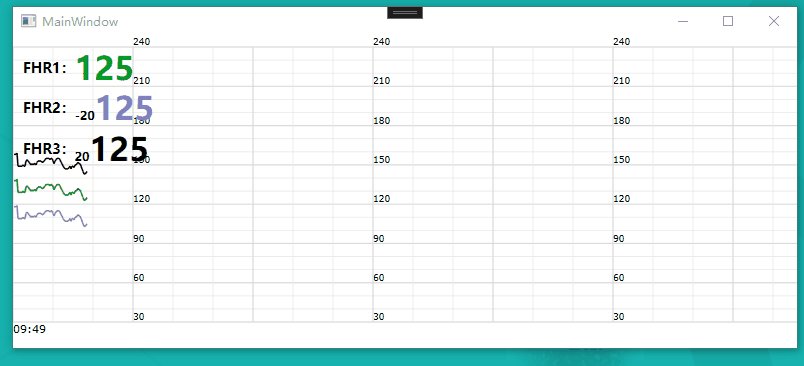
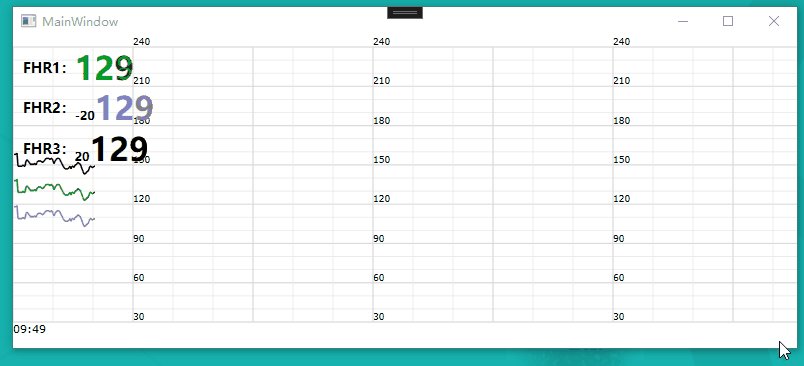
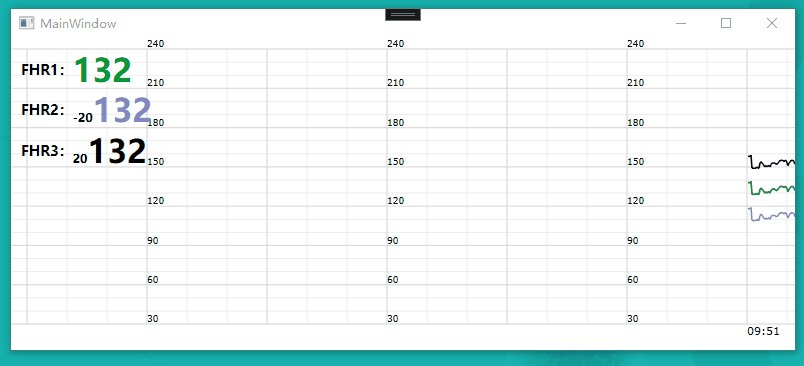
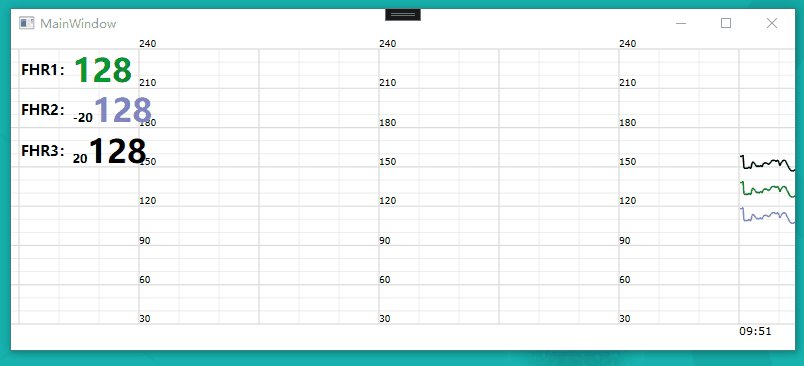
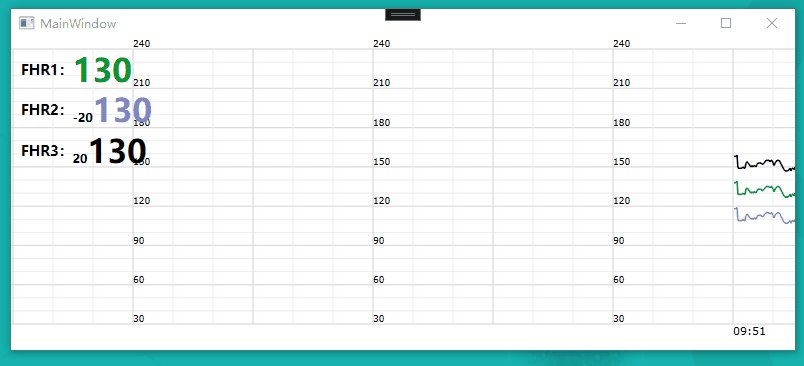
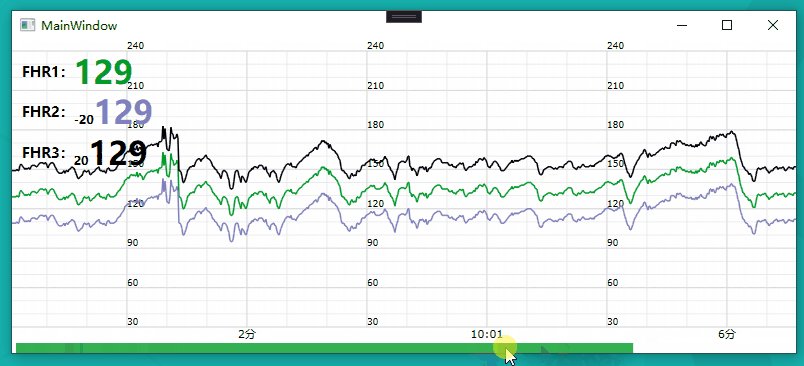
4、實時心率繪製,就會涉及到曲線的一直更新繪製和移動,這裡是通過每次收到一次後端推送的數據,就重新觸發滑動條滾動到最新位置的事件,然後通過滑動條的滑動變化事件裡面觸發曲線的重新繪製。這裡的繪製還分為從左邊開始和右邊開始,稱之為走紙方向,如下圖。


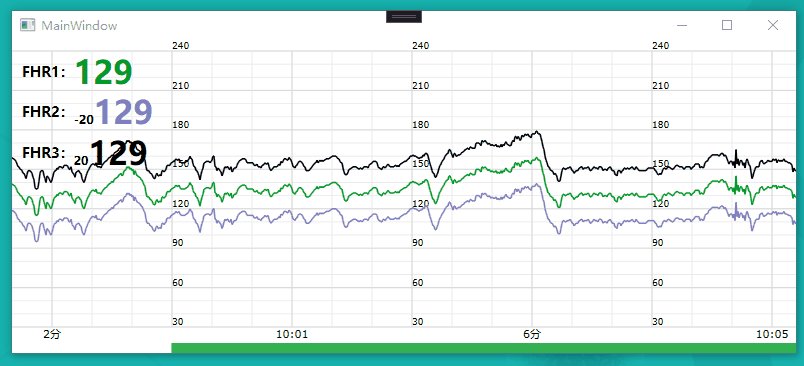
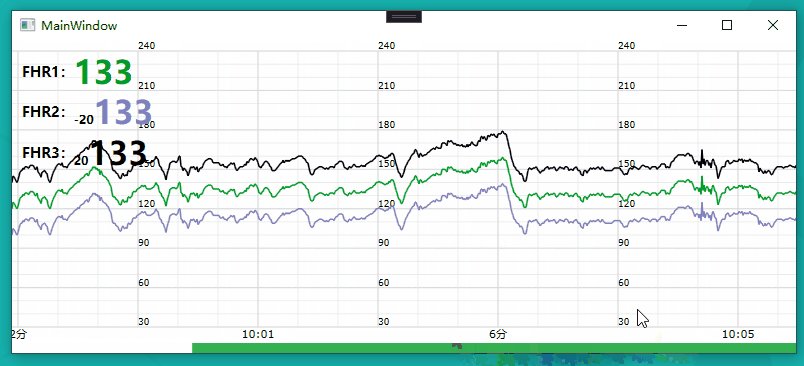
5、曲線繪製的具體細節還有自定義曲線控制項里涉及到的邏輯這裡就不具體描述,後面會分享出代碼的地址,並且儘量附上一些註釋,最終實現的效果如下,曲線圖會自動走紙繪製,支持拖動,支持拖動結束後,一段時間後自動恢復走紙。百萬級別數據也不會卡,因為繪製的部分始終只有可見區域;

6、代碼地址:https://gitee.com/liulang_g/draw-curve-demo


