你知道v-model指令是如何變成組件上的modelValue屬性和@update:modelValue事件呢?這一過程是在編譯時還是運行時進行的呢? ...
前言
我們每天都在用v-model,並且大家都知道在vue3中v-model是:modelValue和@update:modelValue的語法糖。那你知道v-model指令是如何變成組件上的modelValue屬性和@update:modelValue事件呢?將v-model指令轉換為modelValue屬性和@update:modelValue事件這一過程是在編譯時還是運行時進行的呢?
先說結論
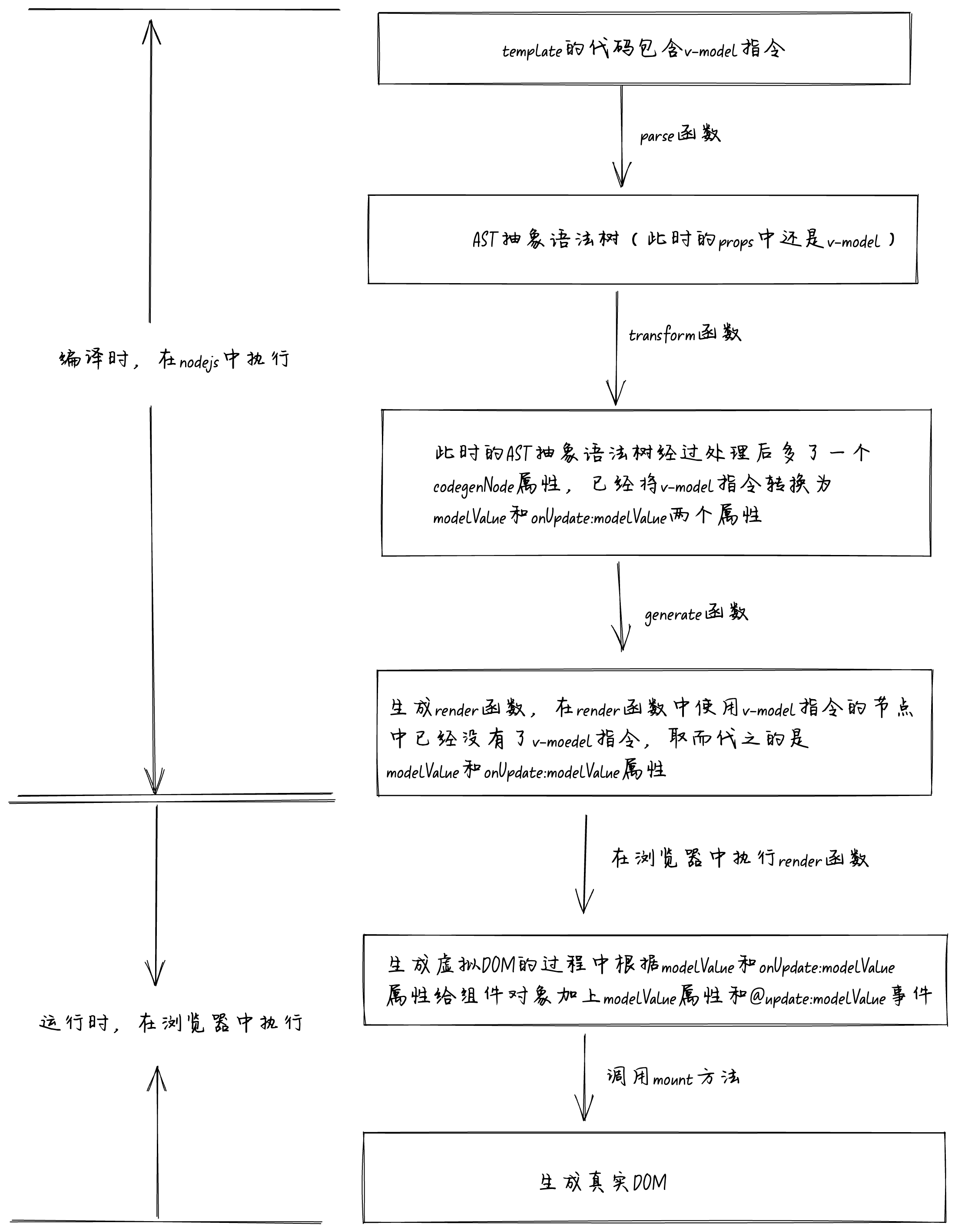
下麵這個是我畫的處理v-model指令的完整流程圖:

首先會調用parse函數將template模塊中的代碼轉換為AST抽象語法樹,此時使用v-model的node節點的props屬性中還是v-model。接著會調用transform函數,經過transform函數處理後在node節點中多了一個codegenNode屬性。在codegenNode屬性中我們看到沒有v-model指令,取而代之的是modelValue和onUpdate:modelValue屬性。經過transform函數處理後已經將v-model指令編譯為modelValue和onUpdate:modelValue屬性,此時還是AST抽象語法樹。所以接下來就是調用generate函數將AST抽象語法樹轉換為render函數,到此為止編譯時做的事情已經做完了,經過編譯時的處理v-model指令已經變成了modelValue和onUpdate:modelValue屬性。
接著就是運行時階段,在瀏覽器中執行render函數生成虛擬DOM。在生成虛擬DOM的過程中由於props屬性中有modelValue和onUpdate:modelValue屬性,所以就會給組件對象加上modelValue屬性和@update:modelValue事件。最後就是調用mount方法將虛擬DOM轉換為真實DOM。所以v-model指令轉換為modelValue屬性和@update:modelValue事件這一過程是在編譯時進行的。
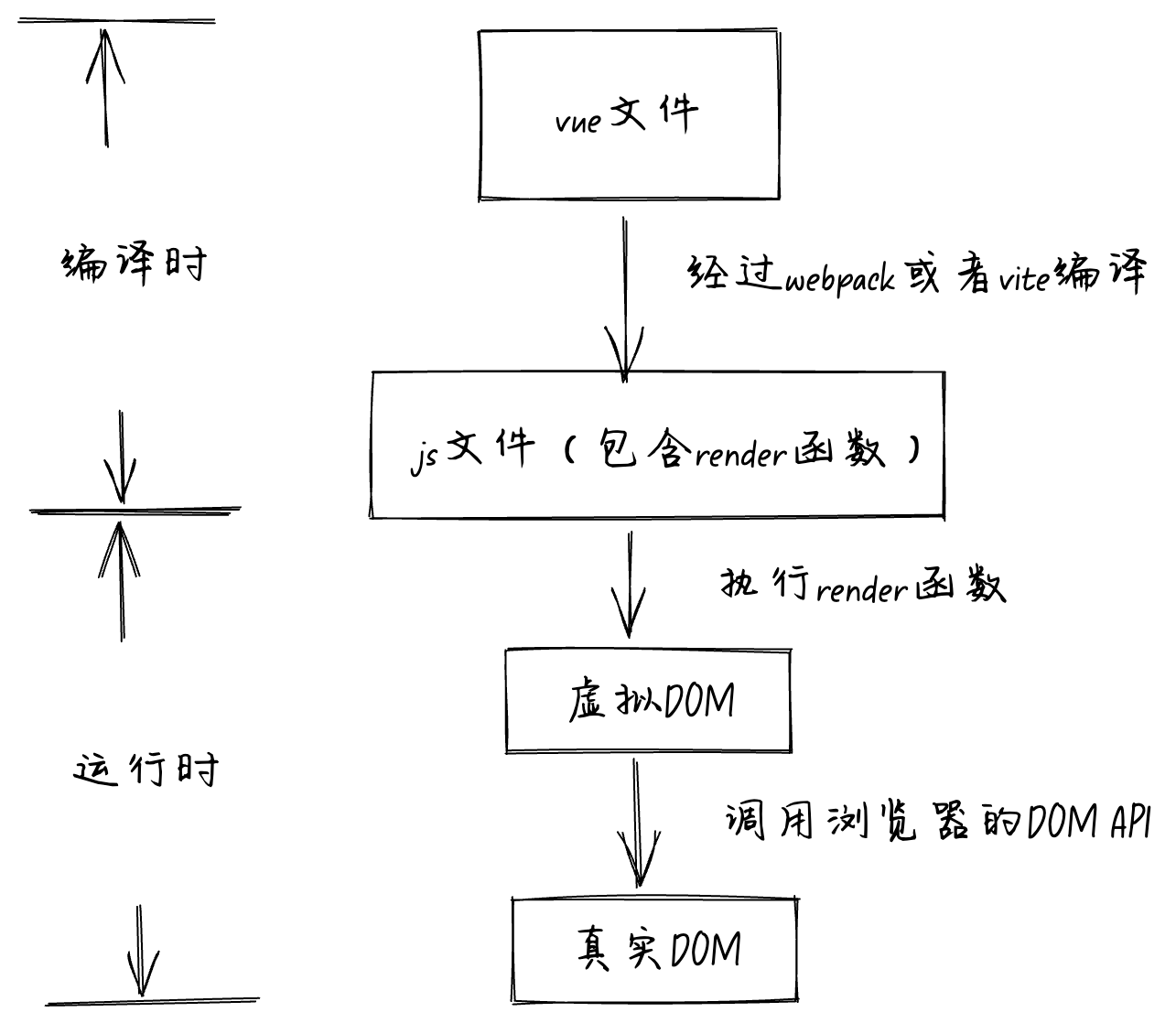
什麼是編譯時?什麼是運行時?
vue是一個編譯時+運行時一起工作的框架,之前有小伙伴私信我說自己傻傻分不清楚在vue中什麼時候是編譯時,什麼時候是運行時。要回答小伙伴的這個問題我們要從一個vue文件是如何渲染到瀏覽器視窗中說起。
我們的vue代碼一般都是寫在尾碼名為vue的文件上,顯然瀏覽器是不認識vue文件的,瀏覽器只認識html、css、jss等文件類型。所以第一步就是通過webpack或者vite將一個vue文件編譯為一個包含render函數的js文件,在這一步中代碼的執行環境是在nodejs中進行,也就是我們所說的編譯時。相比瀏覽器端來說能夠拿到的許可權更多,也能做更多的事情。後面就是執行render函數生成虛擬DOM,再調用瀏覽器的DOM API根據虛擬DOM生成真實DOM掛載到瀏覽器上。在第一步後面的這些過程中代碼執行環境都是在瀏覽器中,也就是我們所說的運行時。在客戶端渲染的場景下,一句話總結就是:代碼跑在nodejs端的時候就是編譯時,代碼跑在瀏覽器端的時候就是運行時。

舉個例子
我們來看一個v-model的例子,父組件index.vue的代碼如下:
<template>
<CommonChild v-model="inputValue" />
<p>input value is: {{ inputValue }}</p>
</template>
<script setup lang="ts">
import { ref } from "vue";
import CommonChild from "./child.vue";
const inputValue = ref();
</script>
我們上面是一個很簡單的v-model的例子,在CommonChild子組件上使用v-model綁定一個叫inputValue的ref變數,然後將這個inputValue變數渲染到p標簽上面。
前面我們已經講過了客戶端渲染的場景下,在nodejs端工作的時候是編譯時,在瀏覽器端工作的時候是運行時。那我們現在先來看看經過編譯時階段處理後,剛剛進入到瀏覽器端運行時階段的js代碼是什麼樣的。我們要如何在瀏覽器中找到這個js文件呢?其實很簡單直接在network上面找到你的那個vue文件就行了,比如我這裡的文件是index.vue,那我只需要在network上面找叫index.vue的文件就行了。但是需要註意一下network上面有兩個index.vue的js請求,分別是template模塊+script模塊編譯後的js文件,和style模塊編譯後的js文件。
那怎麼區分這兩個index.vue文件呢?很簡單,通過query就可以區分。由style模塊編譯後的js文件的URL中有type=style的query,如下圖所示:

這時有的小伙伴就開始疑惑了不是說好的瀏覽器不認識vue文件嗎?怎麼這裡的文件名稱是index.vue而不是index.js呢?其實很簡單,在開發環境時index.vue文件是在App.vue文件中import導入的,而App.vue文件是在main.js文件中import導入的。所以當瀏覽器中執行main.js的代碼時發現import導入了App.vue文件,那瀏覽器就會去載入App.vue文件。當瀏覽器載入完App.vue文件後執行時發現import導入了index.vue文件,所以瀏覽器就會去載入index.vue文件,而不是index.js文件。
至於什麼時候將index.vue文件中的template模塊、script模塊、style模塊編譯成js代碼,我們在 通過debug搞清楚.vue文件怎麼變成.js文件文章中已經講過了當import載入一個文件時會觸發@vitejs/plugin-vue包中的transform鉤子函數,在這個transform鉤子函數中會將template模塊、script模塊、style模塊編譯成js代碼。所以在瀏覽器中拿到的index.vue文件就是經過編譯後的js代碼了。
現在我們在瀏覽器的network中來看剛剛進入編譯時index.vue文件代碼,簡化後的代碼如下:
import {
Fragment as _Fragment,
createElementBlock as _createElementBlock,
createElementVNode as _createElementVNode,
createVNode as _createVNode,
defineComponent as _defineComponent,
openBlock as _openBlock,
toDisplayString as _toDisplayString,
ref,
} from "/node_modules/.vite/deps/vue.js?v=23bfe016";
import CommonChild from "/src/components/vModel/child.vue?t=1710943659056";
import "/src/components/vModel/index.vue?vue&type=style&index=0&scoped=0ebe7d62&lang.css";
const _sfc_main = _defineComponent({
__name: "index",
setup(__props, { expose: __expose }) {
__expose();
const inputValue = ref();
const __returned__ = { inputValue, CommonChild };
return __returned__;
},
});
function _sfc_render(_ctx, _cache, $props, $setup, $data, $options) {
return (
_openBlock(),
_createElementBlock(
_Fragment,
null,
[
_createVNode(
$setup["CommonChild"],
{
modelValue: $setup.inputValue,
"onUpdate:modelValue":
_cache[0] ||
(_cache[0] = ($event) => ($setup.inputValue = $event)),
},
null,
8,
["modelValue"]
),
_createElementVNode(
"p",
null,
"input value is: " + _toDisplayString($setup.inputValue),
1
/* TEXT */
),
],
64
/* STABLE_FRAGMENT */
)
);
}
_sfc_main.render = _sfc_render;
export default _sfc_main;
從上面的代碼中我們可以看到編譯後的js代碼主要分為兩塊,第一塊是_sfc_main組件對象,裡面有name屬性和setup方法。一個vue組件在運行時實際就是一個對象,這裡的_sfc_main就是一個vue組件對象。至於defineComponent函數的作用是在定義 Vue 組件時提供類型推導的輔助函數,所以在我們這個場景沒什麼用。我們接著來看第二塊_sfc_render,從名字我想你應該已經猜到了他是一個render函數。執行這個_sfc_render函數就會生成虛擬DOM,然後再由虛擬DOM生成瀏覽器上面的真實DOM。
我們再來看這個render函數,在這個render函數前面會調用openBlock函數和createElementBlock函數。他的作用是在編譯時儘可能的提取多的關鍵信息,可以減少運行時比較新舊虛擬DOM帶來的性能開銷,我們這篇文章不關註這點,所以我們接下來會直接看下麵的_createVNode函數和_createElementVNode函數。
v-model語法糖怎麼工作的
我們接著來看render函數中的_createVNode函數和_createElementVNode函數,代碼如下:
import {
createElementVNode as _createElementVNode,
createVNode as _createVNode,
} from "/node_modules/.vite/deps/vue.js?v=23bfe016";
_createVNode(
$setup["CommonChild"],
{
modelValue: $setup.inputValue,
"onUpdate:modelValue":
_cache[0] ||
(_cache[0] = ($event) => ($setup.inputValue = $event)),
},
null,
8,
["modelValue"]
),
_createElementVNode(
"p",
null,
"input value is: " + _toDisplayString($setup.inputValue),
1
/* TEXT */
),
從這兩個函數的名字我想你也能猜出來他們的作用是創建虛擬DOM,再仔細一看這兩個函數不就是對應的我們template模塊中的這兩行代碼嗎。
<CommonChild v-model="inputValue" />
<p>input value is: {{ inputValue }}</p>
第一個_createVNode函數對應的是CommonChild,第二個_createElementVNode對應的是p標簽。我們將重點放在_createVNode函數上,從import導入來看_createVNode函數是從vue中導出的createVNode函數。你是不是覺得createVNode這個名字比較熟悉呢,其實在 vue官網中有提到。
h()是 hyperscript 的簡稱——意思是“能生成 HTML (超文本標記語言) 的 JavaScript”。這個名字來源於許多虛擬 DOM 實現預設形成的約定。一個更準確的名稱應該是createVnode(),但當你需要多次使用渲染函數時,一個簡短的名字會更省力。
vue官網中h() 函數用於生成虛擬DOM,其實h()函數底層就是調用的createVnode函數。同樣的createVnode函數和h() 函數接收的參數也差不多,第一個參數可以是一個組件對象也可以是像p這樣的html標簽,也可以是一個虛擬DOM。第二個參數為給組件或者html標簽傳遞的props屬性或者attribute。第三個參數是該節點的children子節點。現在我們再來仔細看這個_createVNode函數你應該已經明白了:
_createVNode(
$setup["CommonChild"],
{
modelValue: $setup.inputValue,
"onUpdate:modelValue":
_cache[0] ||
(_cache[0] = ($event) => ($setup.inputValue = $event)),
},
null,
8,
["modelValue"]
),
我們在 Vue 3 的 setup語法糖到底是什麼東西?文章中已經講過了render函數中的$setup變數就是setup函數的返回值經過Proxy處理後的對象,由於Proxy的攔截處理讓我們在template中使用ref變數時無需再寫.value。在上面的setup函數中我們看到CommonChild組件對象也在返回值對象中,所以這裡傳入給createVNode函數的第一個參數為CommonChild組件對象。
我們再來看第二個參數對象,對象中有兩個key,分別是modelValue和onUpdate:modelValue。這兩個key就是傳遞給CommonChild組件的兩個props,等等這裡有兩個問題。第一個問題是這裡怎麼是onUpdate:modelValue,我們知道的v-model是:modelValue和@update:modelValue的語法糖,不是說好的@update怎麼變成了onUpdate了呢?第二個問題是onUpdate:modelValue明顯是事件監聽而不是props屬性,怎麼是“通過props屬性”而不是“通過事件”傳遞給了CommonChild子組件呢?
因為在編譯時處理v-on事件監聽會將監聽的事件首字母變成大寫然後在前面加一個on,塞到props屬性對象中,所以這裡才是onUpdate:modelValue。所以在組件上不管是v-bind的attribute和prop,還是v-on事件監聽,經過編譯後都會被塞到一個大的props對象中。以on開頭的屬性我們都視作事件監聽,用於和普通的attribute和prop區分。所以你在組件上綁定一個onConfirm屬性,屬性值為一個handleClick的函數。在子組件中使用emit('confirm')是可以觸發handleClick函數的執行的,但是一般情況下還是不要這樣寫,維護代碼的人會看著一臉矇蔽的。
我們接著來看傳遞給CommonChild組件的這兩個屬性值。
{
modelValue: $setup.inputValue,
"onUpdate:modelValue":
_cache[0] ||
(_cache[0] = ($event) => ($setup.inputValue = $event)),
}
第一個modelValue的屬性值是$setup.inputValue。前面我們已經講過了$setup.inputValue就是指向setup中定義的名為inputValue的ref變數,所以第一個屬性的作用就是給CommonChild組件添加:modelValue="inputValue"的屬性。
我們再來看第二個屬性onUpdate:modelValue,屬性值為_cache[0] ||(_cache[0] = ($event) => ($setup.inputValue = $event))。這裡為什麼要加一個_cache緩存呢?原因是每次頁面刷新都會重新觸發render函數的執行,如果不加緩存那不就變成了每次執行render函數都會生成一個事件處理函數。這裡的事件處理函數也很簡單,接收一個$event變數然後賦值給setup中的inputValue變數。接收的$event變數就是我們在子組件中調用emit觸發事件傳過來的第二個變數,比如:emit('update:modelValue', 'helllo word')。為什麼是第二個變數呢?是因為emit函數接收的第一個變數為要觸發的事件名稱。所以第二個屬性的作用就是給CommonChild組件添加@update:modelValue的事件綁定。
編譯時如何處理v-model
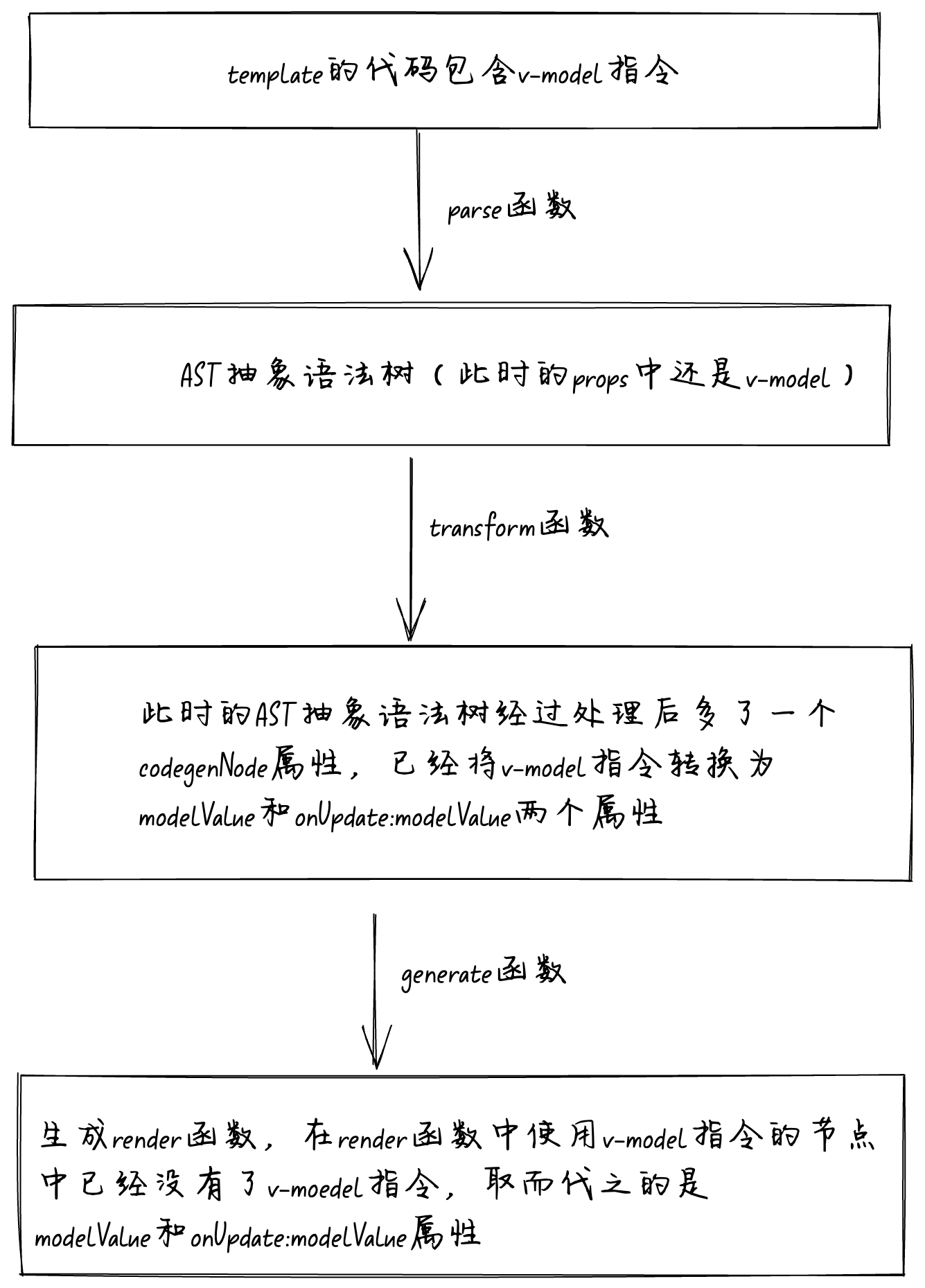
前面我們已經講過了在運行時已經拿到了key為modelValue和onUpdate:modelValue的props屬性對象了,我們知道這個props屬性對象是在編譯時由v-model指令編譯而來的,那在這個編譯過程中是如何處理v-model指令的呢?請看下麵編譯時的流程圖:

首先會調用parse函數將template模塊中的代碼轉換為AST抽象語法樹,此時使用v-model的node節點的props屬性中還是v-model。接著會調用transform函數,經過transform函數處理後在node節點中多了一個codegenNode屬性。在codegenNode屬性中我們看到沒有v-model指令,取而代之的是modelValue和onUpdate:modelValue屬性。經過transform函數處理後已經將v-model指令編譯為modelValue和onUpdate:modelValue屬性,此時還是AST抽象語法樹。所以接下來就是調用generate函數將AST抽象語法樹轉換為render函數,到此為止編譯時做的事情已經做完了。
parse函數
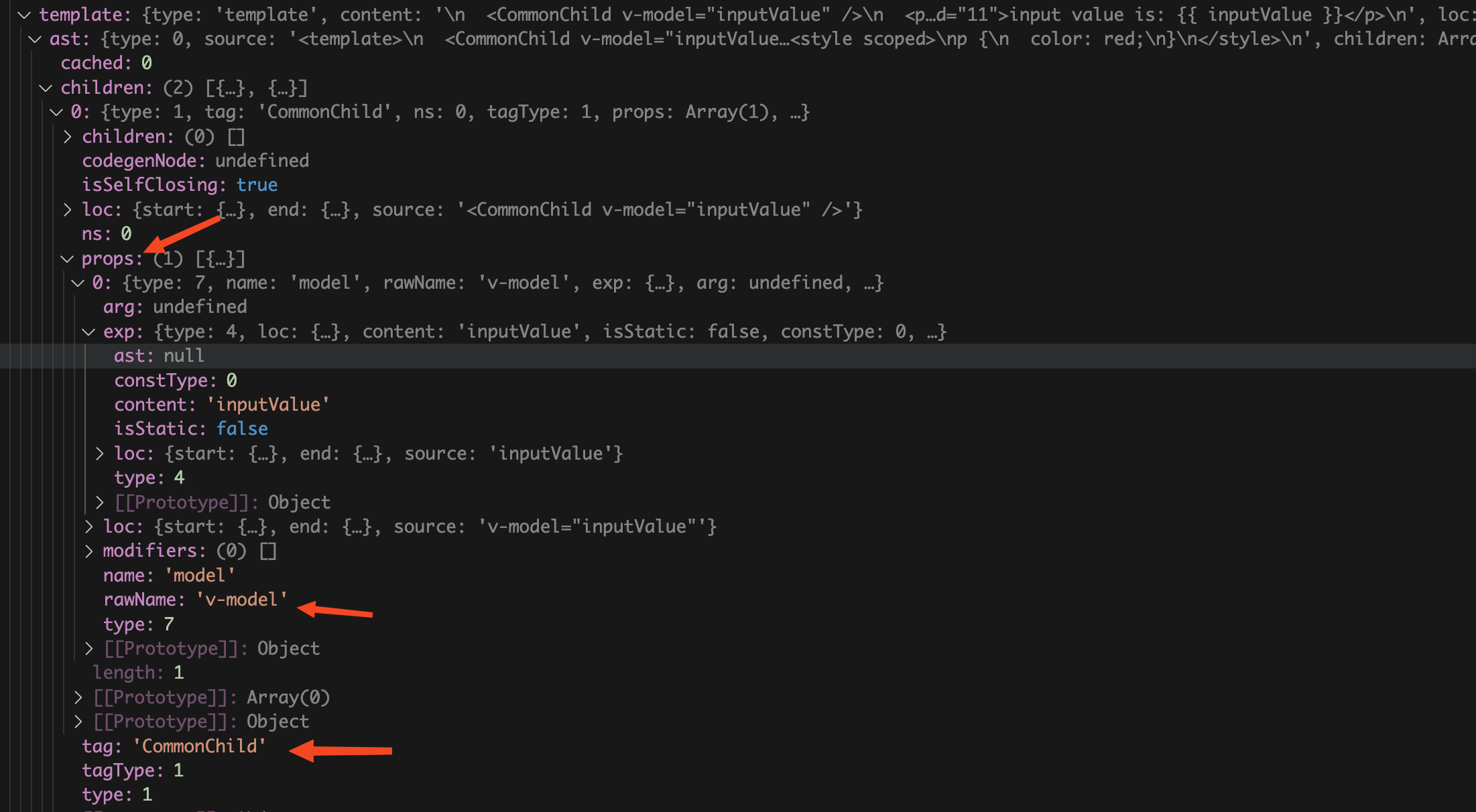
首先是使用parse函數將template模塊中的代碼編譯成AST抽象語法樹,在這個過程中會使用到大量的正則表達式對字元串進行解析。我們直接來看編譯後的AST抽象語法樹是什麼樣子:

從上圖中我們可以看到使用v-model指令的node節點中有了name為model和rawName為v-model的props了,明顯可以看出將template中code代碼字元串轉換為AST抽象語法樹時沒有處理v-model指令。那麼什麼時候處理的v-model指令呢?
transform函數
其實是在後面的一個transform函數中處理的,在這個函數中主要調用的是traverseNode函數處理AST抽象語法樹。在traverseNode函數中會去遞歸的去處理AST抽象語法樹中的所有node節點,這也解釋了為什麼還要在transform函數中再抽取出來一個traverseNode函數。
我們再來思考一個問題,由於traverseNode函數會處理node節點的所有情況,比如v-model指令、v-for指令、v-on、v-bind。如果將這些的邏輯全部都放到traverseNode函數中,那traverseNode函數的體量將會是非常大的。所以抽取出來一個nodeTransforms的概念,這個nodeTransforms是一個數組。裡面存了一組transform函數,用於處理node節點。每個transform函數都有自己獨有的作用,比如transformModel函數用於處理v-model指令,transformIf函數用於處理v-if指令。我們來看看經過transform函數處理後的AST抽象語法樹是什麼樣的:

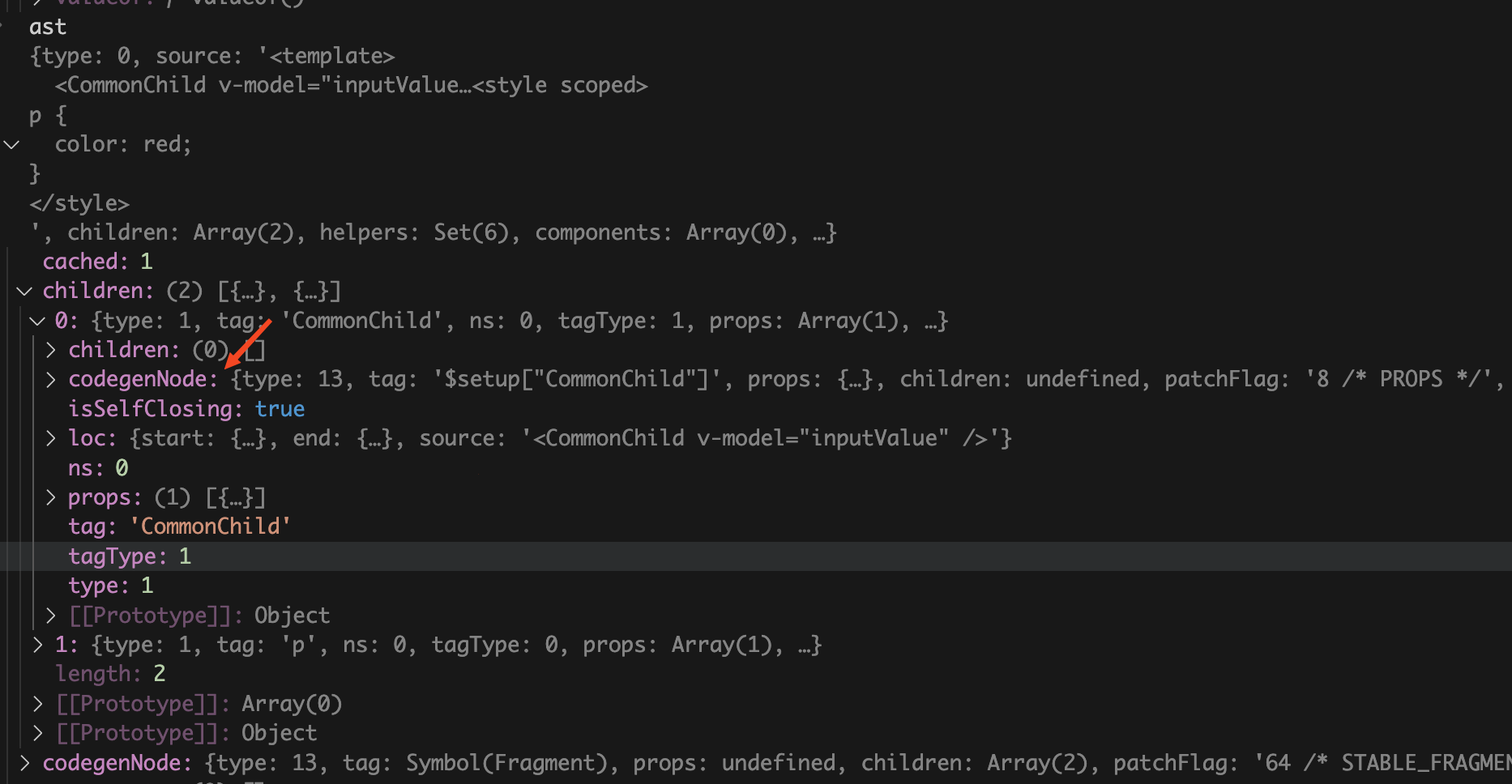
從上圖中我們可以看到同一個使用v-model指令的node節點,經過transform函數處理後的和第一步經過parse函數處理後比起來node節點最外層多了一個codegenNode屬性。
我們接下來看看codegenNode屬性裡面是什麼樣的:

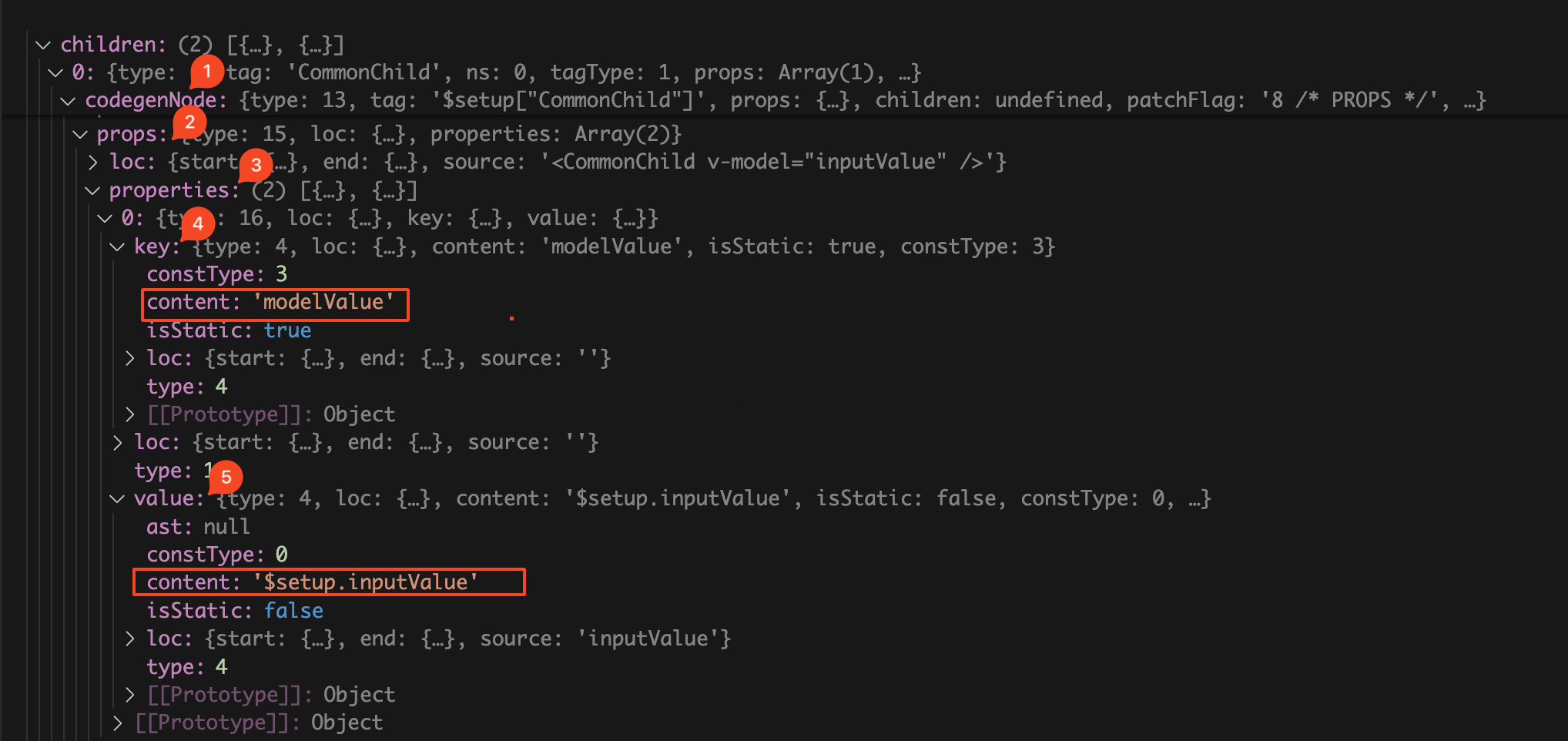
從上圖中我們可以看到在codegenNode中還有一個props屬性,在props屬性下麵還有一個properties屬性。這個properties屬性是一個數組,裡面就是存的是node節點經過transform函數處理後的props屬性的內容。我們看到properties數組中的每一個item都有key和value屬性,我想你應該已經反應過來了,這個key和value分別對應的是props屬性中的屬性名和屬性值。從上圖中我們看到第一個屬性的屬性名key的值為modelValue,屬性值value為$setup.inputValue。這個剛好就對應上v-model指令編譯後的:modelValue="$setup.inputValue"。
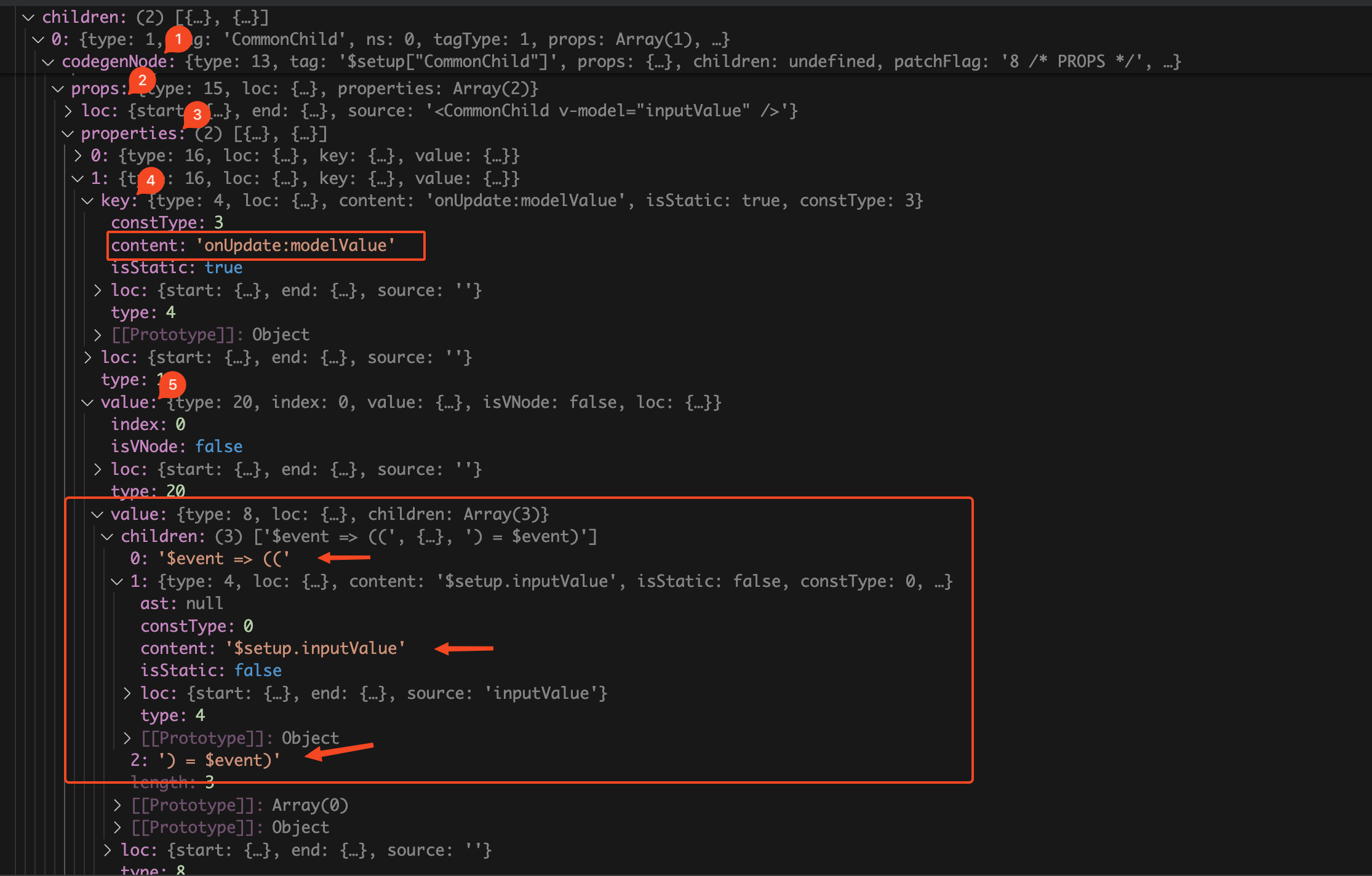
我們再來接著看第二個屬性:

從上圖中我們同樣也可以看到第二個屬性的屬性名key的值為onUpdate:modelValue,屬性值value的值拼起來就是為一串箭頭函數,和我們前面編譯後的代碼一模一樣。第二個屬性剛好就對應上v-model指令編譯後的@update:modelValue="($event) => ($setup.inputValue = $event)"。
從上面的分析我們看到經過transform函數的處理後已經將v-model指令處理為對應的代碼了,接下來我們要做的事情就是調用generate函數將AST抽象語法樹轉換成render函數
generate函數
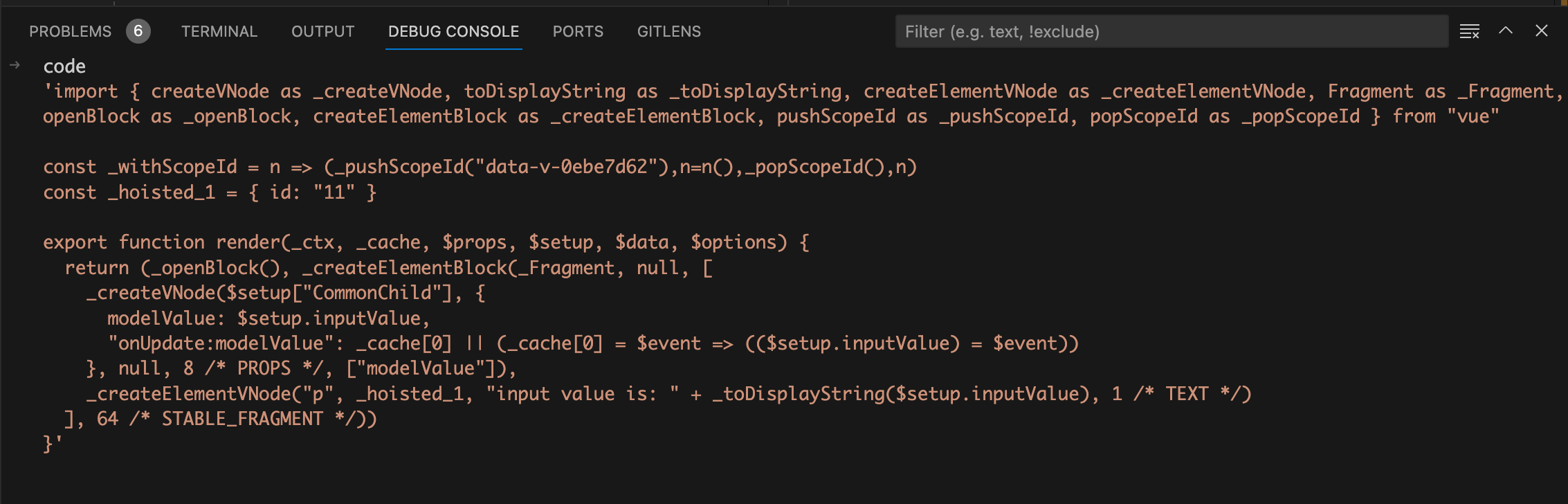
在generate函數中會遞歸遍歷AST抽象語法樹,然後生成對應的瀏覽器可執行的js代碼。如下圖:

從上圖中我們可以看到經過generate函數處理後生成的render函數和我們之前在瀏覽器的network中看到的經過編譯後的index.vue文件中的render函數一模一樣。這也證明瞭modelValue屬性和@update:modelValue事件塞到組件上是在編譯時進行的。
總結
現在我們可以回答前面提的兩個問題了:
-
v-model指令是如何變成組件上的modelValue屬性和@update:modelValue事件呢?首先會調用
parse函數將template模塊中的代碼轉換為AST抽象語法樹,此時使用v-model的node節點的props屬性中還是v-model。接著會調用transform函數,經過transform函數處理後在node節點中多了一個codegenNode屬性。在codegenNode屬性中我們看到沒有v-model指令,取而代之的是modelValue和onUpdate:modelValue屬性。經過transform函數處理後已經將v-model指令編譯為modelValue和onUpdate:modelValue屬性。其實在運行時onUpdate:modelValue屬性就是等同於@update:modelValue事件。接著就是調用generate函數,將AST抽象語法樹生成render函數。然後在瀏覽器中執行render函數時,將拿到的modelValue和onUpdate:modelValue屬性塞到組件對象上,所以在組件上就多了兩個modelValue屬性和@update:modelValue事件。 -
將
v-model指令轉換為modelValue屬性和@update:modelValue事件這一過程是在編譯時還是運行時進行的呢?從上面的問題答案中我們可以知道將
v-model指令轉換為modelValue屬性和@update:modelValue事件這一過程是在編譯時進行的。
在transform函數中是調用transformModel函數處理v-model指令,這篇文章沒有深入到transformModel函數源碼內去講解。如果大家對transformModel函數的源碼感興趣請在評論區留言或者給我發信息,我會在後面的文章安排上。
關註公眾號:前端歐陽,解鎖我更多vue乾貨文章。還可以加我微信,私信我想看哪些vue原理文章,我會根據大家的反饋進行創作。





