網頁圖像漸變的方法(HTML+CSS)(漸變與切換) Date: 2024.03.27 參考 色彩 runoob-漸變色工具 漸變 - 水平多圖 效果 HTML <div class="conBox pubCon"> <div class="imgBox"> <img class="img1" sr ...
網頁圖像漸變的方法(HTML+CSS)(漸變與切換)
Date: 2024.03.27
參考
- 色彩 runoob-漸變色工具
漸變 - 水平多圖
-
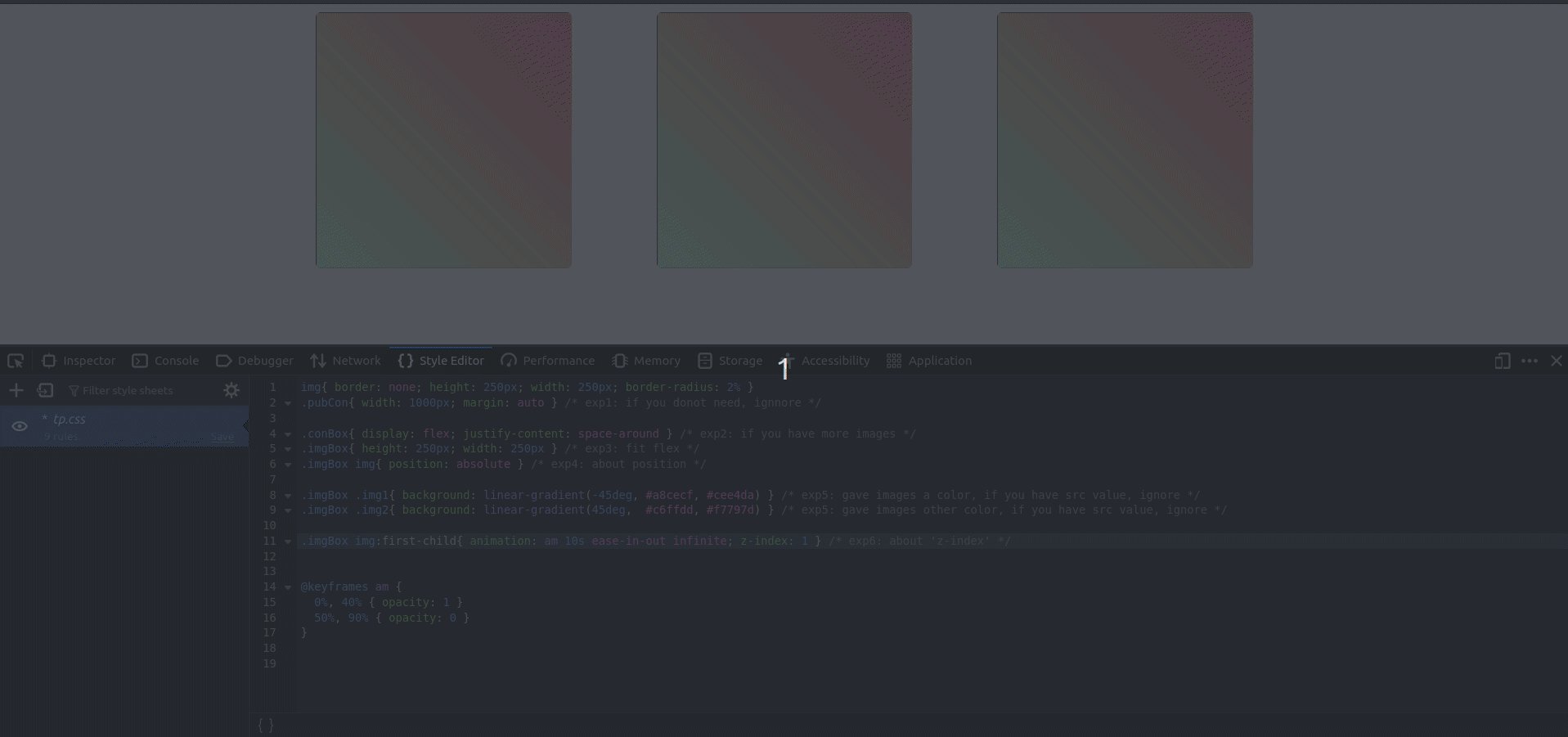
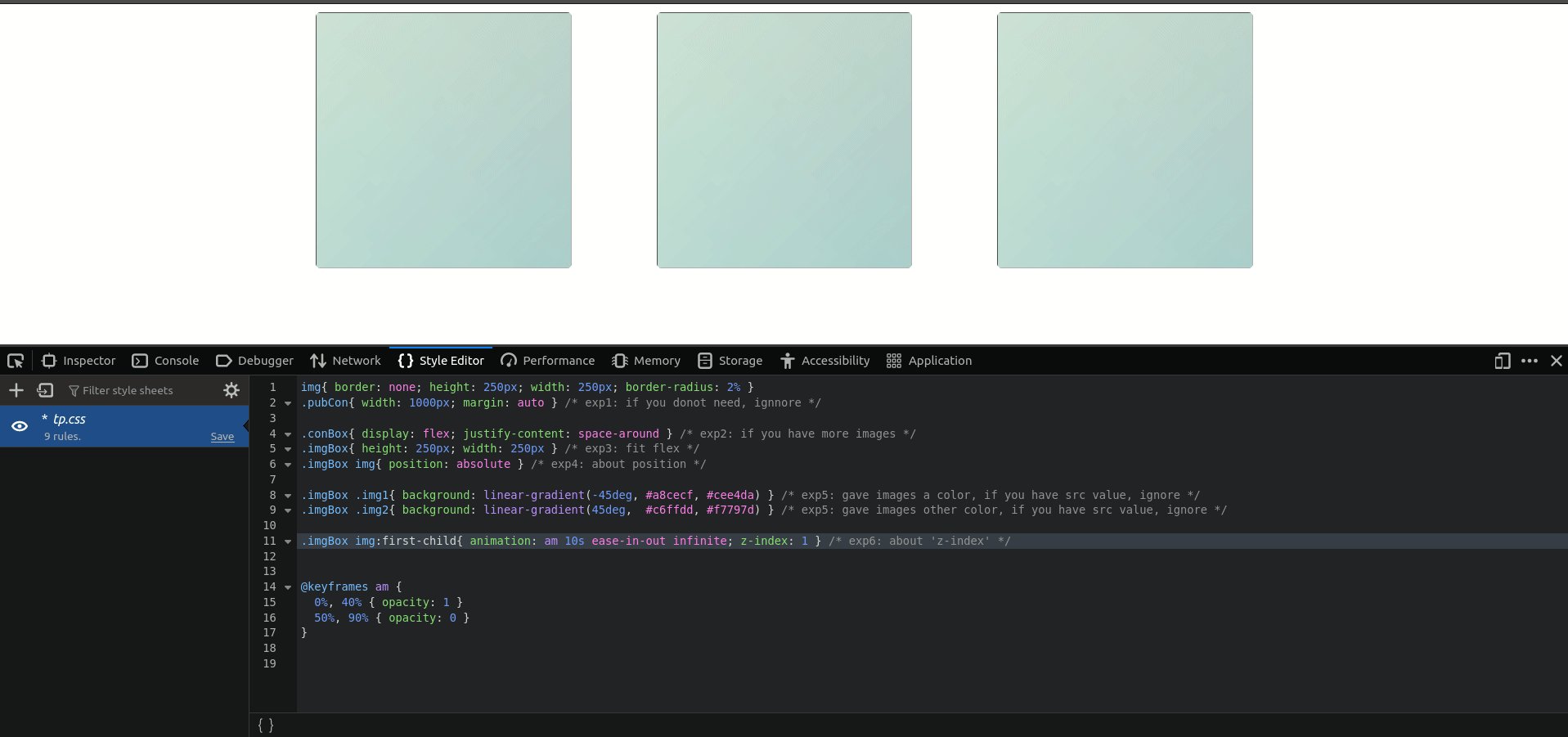
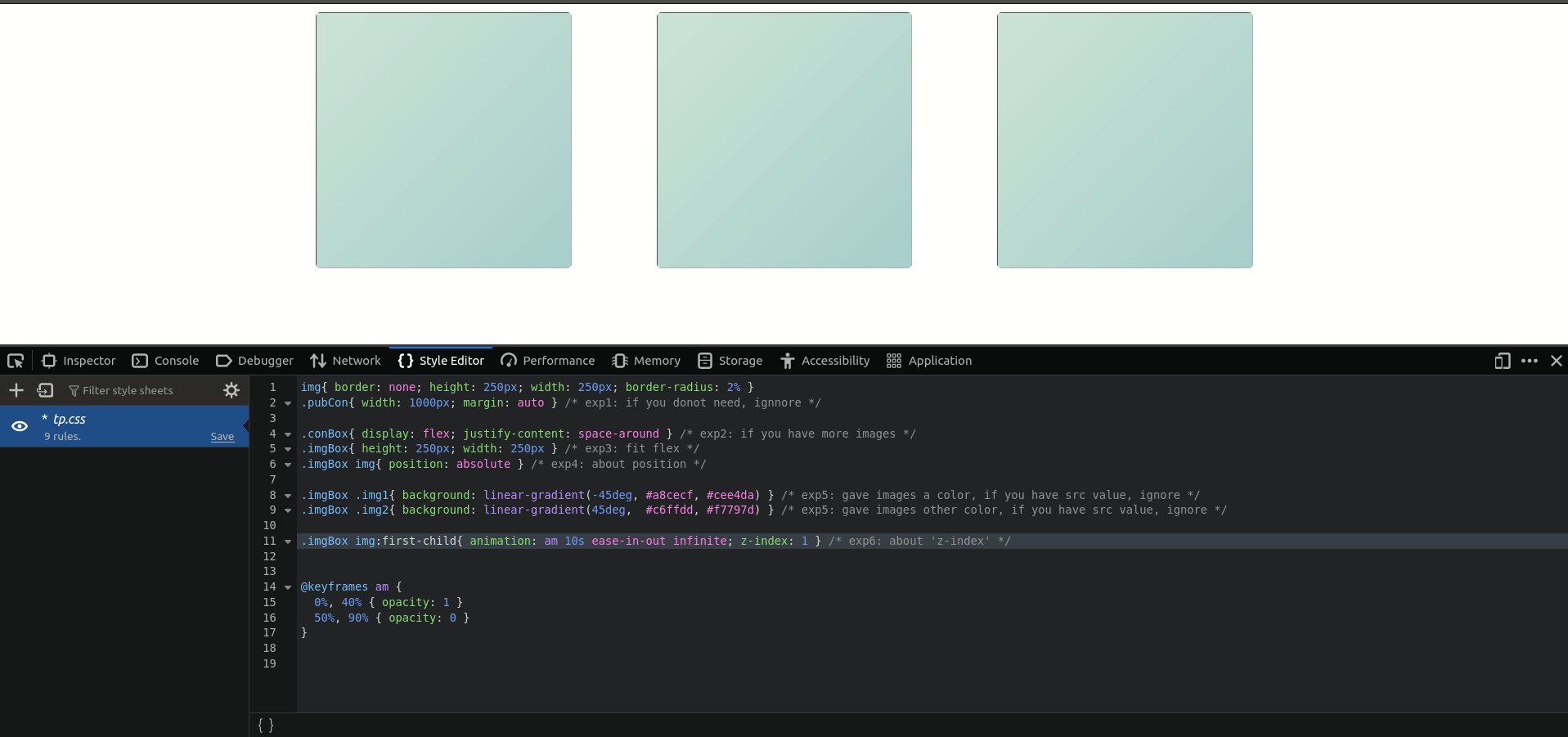
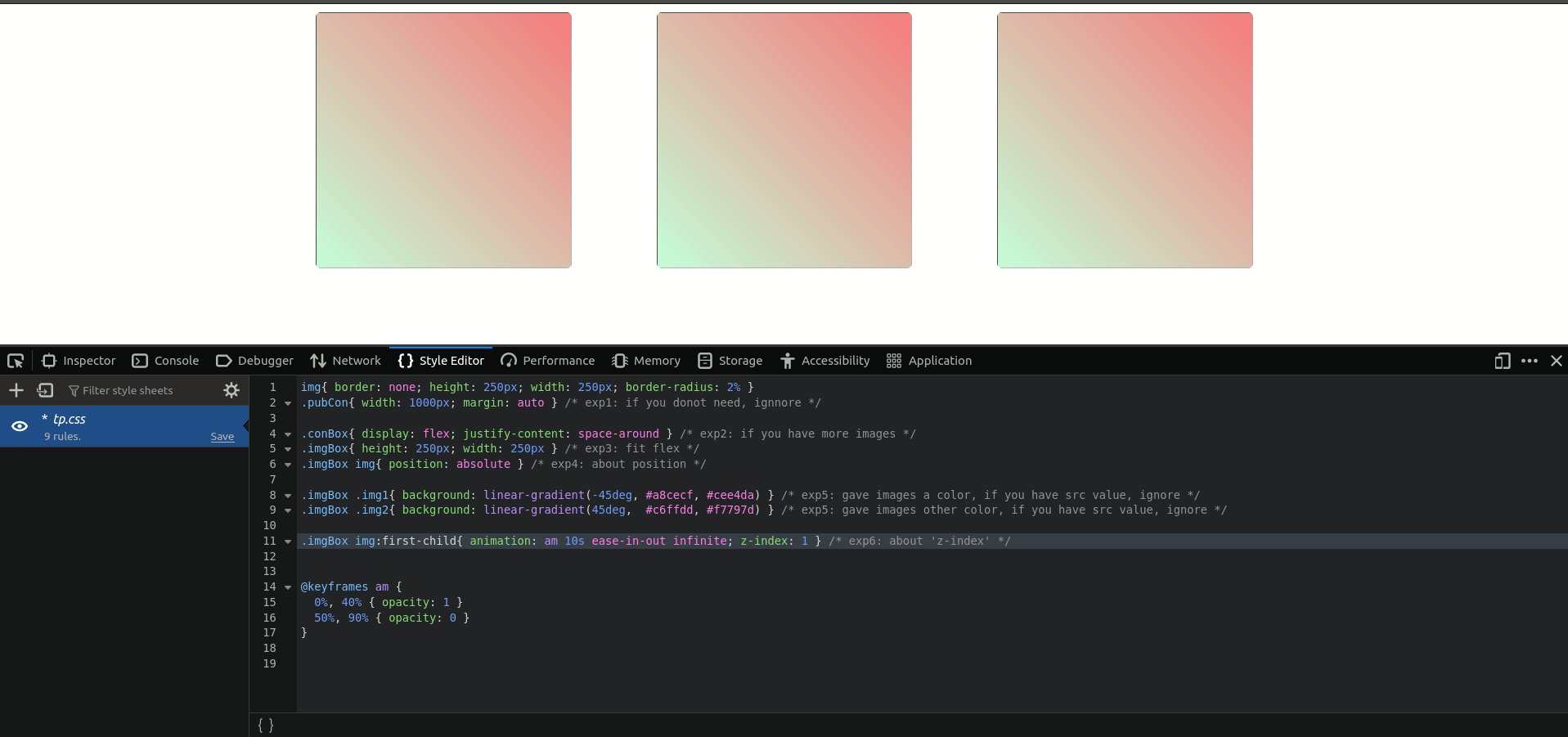
效果

-
HTML
<div class="conBox pubCon">
<div class="imgBox">
<img class="img1" src="" />
<img class="img2" src="" />
</div>
<div class="imgBox">
<img class="img1" src="" />
<img class="img2" src="" />
</div>
<div class="imgBox">
<img class="img1" src="" />
<img class="img2" src="" />
</div>
</div>
- CSS
img{ border: none; height: 250px; width: 250px; border-radius: 2% }
.pubCon{ width: 1000px; margin: auto } /* exp1: if you donot need, ignnore */
.conBox{ display: flex; justify-content: space-around } /* exp2: if you have more images */
.imgBox{ height: 250px; width: 250px } /* exp3: fit flex */
.imgBox img{ position: absolute } /* exp4: about position */
.imgBox .img1{ background: linear-gradient(-45deg, #a8cecf, #cee4da) } /* exp5: gave images a color, if you have src value, ignore */
.imgBox .img2{ background: linear-gradient(45deg, #c6ffdd, #f7797d) } /* exp5: gave images other color, if you have src value, ignore */
.imgBox img:first-child{ animation: am 20s ease-in-out infinite; z-index: 1 } /* exp6: about 'z-index' */
@keyframes am {
0%, 40% { opacity: 1 }
50%, 90% { opacity: 0 }
}
- CSS 說明:
- 這隻是一個控制水平寬度和居中的模板,不需要可以忽略。
- 當你有多組圖片需要進行一起切換時,可以這樣,讓圖像組分散在水平方向。
- 當設置了
flex和justify-content時,你需要子元素有寬度,以控制它的位置。參考 MDN-flexible 和 參考 MDN-justify-content position: 讓表層與裡層進行切換展示,需要圖片重疊,你需要將圖像img設置為絕對位置參考 MDN-position。- 如果你的圖像有
src可以不用設置背景,這裡只是由於替代img內容。 - 當你使用
opacity屬性控制了第一個img元素透明,將改變其層疊上下文參考 MDN-opacity,需要將其優先設置在上層,使得其opacity恢復後能再顯示在上層,覆蓋掉第二章圖。
切換 - 水平多圖
- 效果

- HTML
<div class="conBox pubCon">
<div class="outBox">
<div class="imgBox">
<img class="img1" src="" />
<img class="img2" src="" />
</div>
</div>
<div class="outBox">
<div class="imgBox">
<img class="img1" src="" />
<img class="img2" src="" />
</div>
</div>
<div class="outBox">
<div class="imgBox">
<img class="img1" src="" />
<img class="img2" src="" />
</div>
</div>
</div>
- CSS
img{ border: none; height: 250px; width: 250px; border-radius: 2% }
.pubCon{ width: 1000px; margin: auto } /* exp1: if you donot need, ignnore */
.conBox{ display: flex; justify-content: space-around } /* exp2: if you have more images */
.outBox{ width: 250px; height: 250px; border-radius: 2%; overflow: hidden } /* exp3: control the width height */
.imgBox{ width: 500px; display: flex } /* exp4: make imgs inline */
/* .imgBox{ float:left; display: flex } /* exp4: other way */
.imgBox .img1{ background: linear-gradient(-45deg, #a8cecf, #cee4da) } /* exp5: gave images a color, if you have src value, ignore */
.imgBox .img2{ background: linear-gradient(45deg, #c6ffdd, #f7797d) } /* exp5: gave images other color, if you have src value, ignore */
.imgBox{ animation: am 10s ease-in-out infinite }
@keyframes am {
0%, 40% { margin-left: 0 }
50%, 90% { margin-left: -250px }
}
- CSS 說明:
- 這隻是一個控制水平寬度和居中的模板,不需要可以忽略。
- 當你有多組圖片需要進行一起切換時,可以這樣,讓圖像組分散在水平方向。
- 你需要設置一個外部的邊界大小,以控製圖像顯示的內容,即讓暫時不需要顯示的內容先隱藏起來。
- 如果你有很多圖片,需要讓外框里的圖像顯示在一行中,這樣可以左右切換(當然你可以設置為上下切換,會更方便,這裡左右切換隻是作為需要的參考)。你可以試著使用 'other way',我不知道如何解釋
float對整個盒子中內容的影響,你可以參考參考 MDN-float(當然,為什麼不刪除float呢?只有flex可不能讓你的圖像顯示正常,參考參考 MDN-flexible)。 - 如果你的圖像有
src可以不用設置背景,這裡只是由於替代img內容。



