概述:在WPF中使用`WpfAnimatedGif`庫展示GIF動畫,首先確保全裝了該庫。通過XAML設置Image控制項,指定GIF路徑,然後在代碼中使用庫提供的方法實現動畫控制。這簡化了在WPF應用中處理GIF圖的過程,提供了方便的介面來管理動畫播放和暫停。 當使用 WpfAnimatedGif ...

性能測試完整教程(附代碼資料)主要內容講述:性能測試大綱。。。。。。。。。。。。。。
全套筆記資料代碼移步: 前往gitee倉庫查看
感興趣的小伙伴可以自取哦,歡迎大家點贊轉發~


性能測試工具-LoadRunner
學習目標
1. 理解基於VuGen的腳本錄製
2. 掌握參數化的使用方法
3. 掌握關聯的使用方法
4. 掌握檢查點的使用方法
5. 掌握事務的使用方法
6. 掌握集合點的應用
VuGen操作
一、VuGen介紹
VuGen(Virtual User Generator)錄製客戶端和伺服器之間的相關交互活動,它將自動生成相關模擬 實際情況的API(Application Programming Interface)函數。
提示:
1. LR錄製腳本功能由於相容性問題,非常不好使,所以我們平時在工作中也不建議使用錄製的方式;
2. 由於相容性問題和錄製會產生多餘的操作,因此一般都是手寫腳本;
3. 為了更好的學習VuGen,我們基於LR11自帶的訂票系統為案例,練習使用VuGen。
案例1
需求:1. 錄製機票網站的登錄、退出腳本
使用:
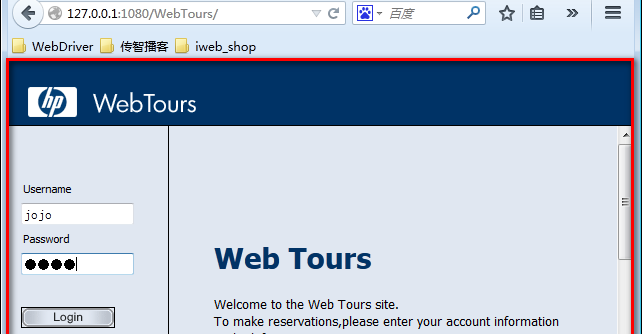
1. 啟動網站服務程式
2. 訪問地址:
3. 登錄賬戶:用戶名:jojo 密碼:bean
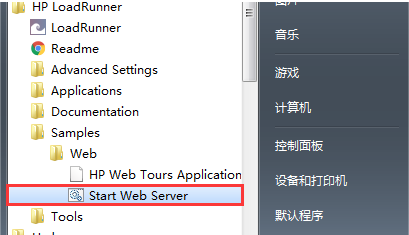
【案例】-啟動服務程式

位置:開始菜單 -> HP LoadRunner -> Samples -> Web -> Start Web Server
提示:WebTours項目預設使用1080埠,如果啟動失敗,看是否埠被占用或者是否有許可權;

啟動成功界面
二、案例1-實施步驟分析
1. 啟動VuGen
2. 創建腳本
3. 選擇錄製協議 Web(HTTP/HTML)【重要】
4. 錄製設置
5. 腳本錄製
6. 運行腳本
2.1 啟動VuGen
方式一:直接運行VuGen圖標啟動【推薦】
開始菜單 -> HP LoadRunner -> Applications -> Virtual User Generator 
方式二:通過LoadRunner管理器啟動
開始菜單 -> HP LoadRunner -> LoadRunner


點擊:Create/Edit Scripts
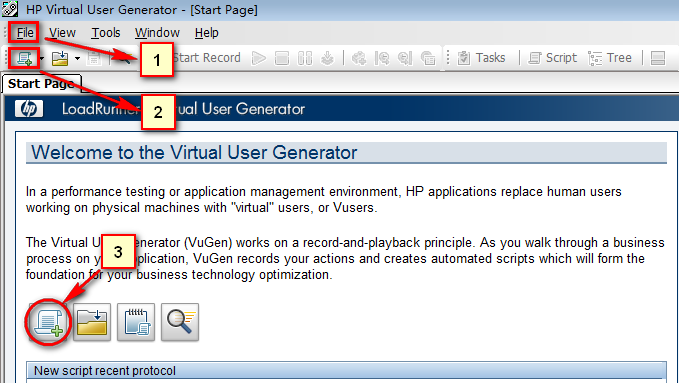
2.2 創建腳本

1. 菜單欄(File) -> New 快捷鍵(Ctrl + N)
2. 常用工具欄 -> 第一個圖標新建
3. Start Page:點擊快捷創建腳本圖標(new Script)【推薦】
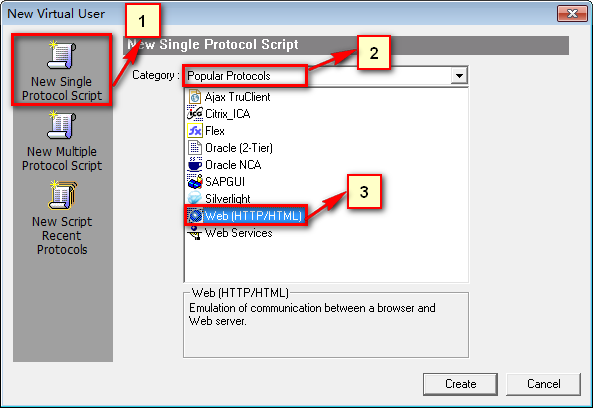
2.3 選擇協議

1. New Single Protocol Script:單一協議
2. Popular Protocols:主流協議
3. Web(HTTP/HTML):HTTP協議【選擇】
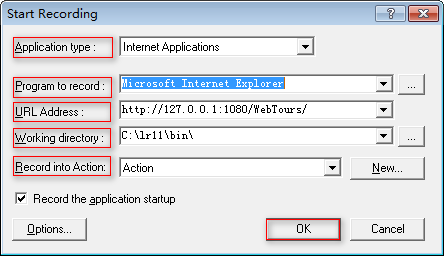
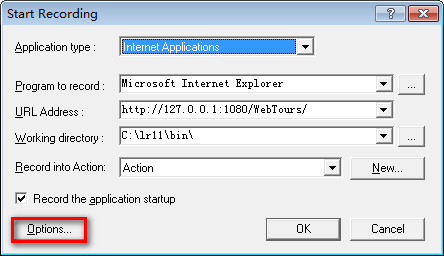
2.4 錄製設置

1. Application type:Internet Applications【選擇】(Internet Applications:HTTP協議使用)
2. Program to record:選擇瀏覽器
1). IE8:(提示:64位操作系統必須選擇32位IE8!)【選擇】
2). 火狐瀏覽器v24版本;
3. URL Address:
4. Working directory:工作目錄(預設即可)
5. Record into Action:錄製腳本存放的計劃名
1). vuser_init:首先執行;迭代運行時候,只會運行一次
2). Action:可迭代運行、可新增【選擇】
3). vuser_end:最後執行;迭代運行時候,只會運行一次
6. 點擊OK -> 開始錄製
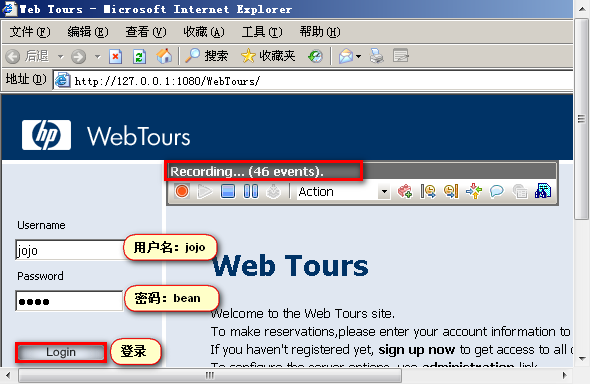
2.5 腳本錄製

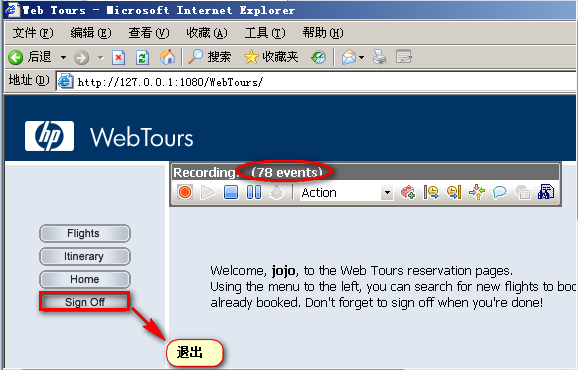
1. Recording...(xxx events):錄製事件
2. 用戶名:jojo 密碼:bean
3. 點擊Login
4. 點擊Sign Off退出登錄
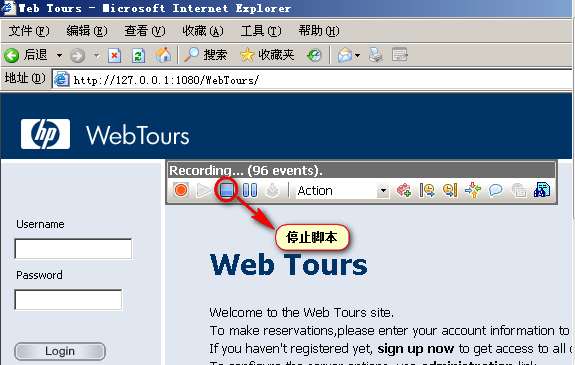
5. 停止錄製
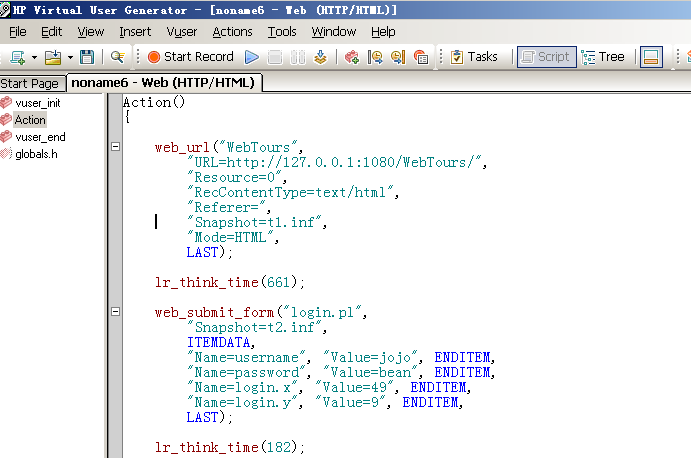
6. 生成腳本
退出登錄

停止錄製

生成腳本

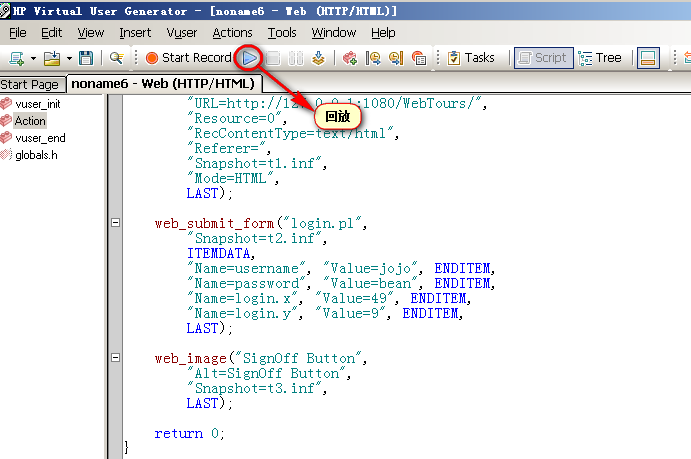
2.6 運行(回放)腳本
驗證錄製腳本是否能正常運行

1. 點擊 Run 按鈕
2. 快捷鍵:F5鍵
查看回放腳本的運行結果

菜單(View) -> Test Results...
三、總結
1. 啟動VuGen方式
2. 錄製HTTP項目協議
3. 錄製設置各選項含義
1). Application type
2). Program to record
3). URL Address
4). Working directory
5). Record into Action
4. 如何運行腳本
5. 如何查看運行腳本的結果
VuGen-擴展(錄製、回放)
目標
1. 瞭解錄製模式和腳本類型
2. 瞭解 Run-time Settings(運行時設置)
一、錄製選項-擴展

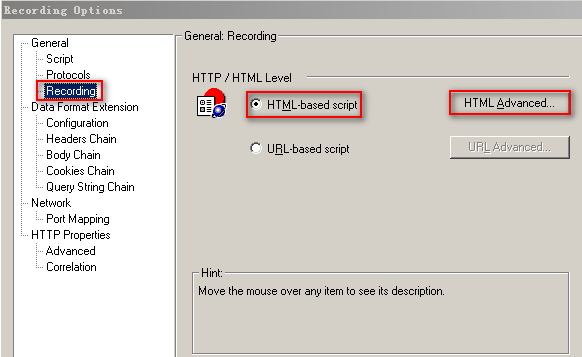
1.1 錄製設置Options選項

-
HTML-based script: 所有請求放到一個函數內(這裡所有請求是指,每步操作所產生的請求)
-
URL-based script: 每個請求放到一個函數
提示:
1). 基於瀏覽器的應用程式推薦使用 HTML-based script
2). 不是基於瀏覽器的應用程式推薦使用 URL-based script
3). 基於瀏覽器的應用程式中使用了 HTTPS 安全協議,使用 URL-based script 方式錄製
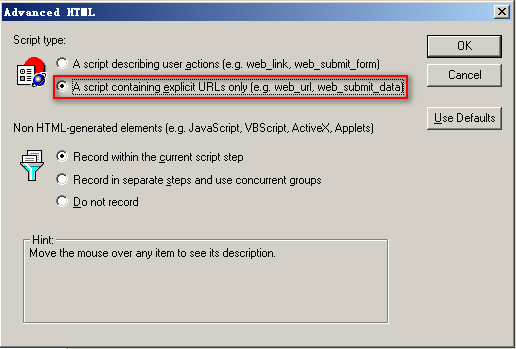
1.2 HTML Advanced選項

1. web_submit_form: 依賴上下文才能提交。
2. web_submit_data: 不依賴上下文,每個函數都指定了具體的 URL 地址,可以直接提交成功。【推薦】
提示:沒有特殊的場景需求,推薦使用:web_submit_data
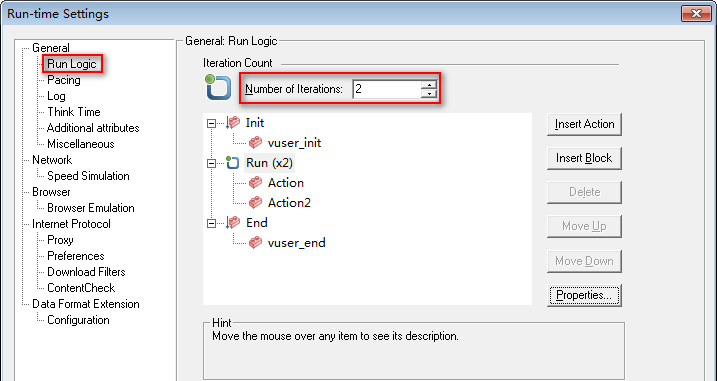
二、運行設置
Run-time Settings
(菜單-Vuser -> Run-time Settings) 快捷鍵:F4
2.1 Run-time Settings
1. Run Logic 腳本運行迭代次數
2. Think Time 運行時思考時間處理方式
1. RunLogic 迭代次數

提示:
1. 迭代就是腳本要執行的次數
2. Init 與 End 由於只會運行一次,迭代次數設置不會生效
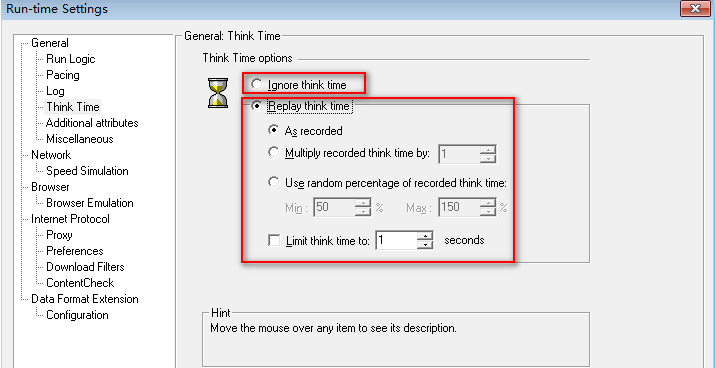
2. Think Time 思考時間

提示:
1. Ignore think time 預設(忽略思考時間)
2. Replay think time (回放思考時間)
1). As recorded (錄製多少秒,就等待多少秒)
2). MuItiply recorded think time by (錄製時間的倍數)
3). Use random percentage of recorded think time
( Min(錄製時間的最小百分比) Max(錄製時間的最大百分比))
4). Limit think time to(限制最高時間)
2.2 常用函數
1. lr_output_message()
2. lr_think_time()
1) 函數 lr_output_message()
輸出到運行日誌 如:lr_output_message("hello Action");
參數:要輸出的文本信息
2) lr_think_time()
思考時間 最大可能模仿用戶真實操作 如:lr_think_time(4);
參數:停頓多少秒
練習
1. 輸出Action被執行10次,使用迭代次數完成;
2. 輸出Action1被執行暫停3秒後,輸出Action2被執行;
練習腳本
Action()
{
lr_output_message("Action1被執行");
lr_think_time(3);
lr_output_message("Action2被執行");
return 0;
}
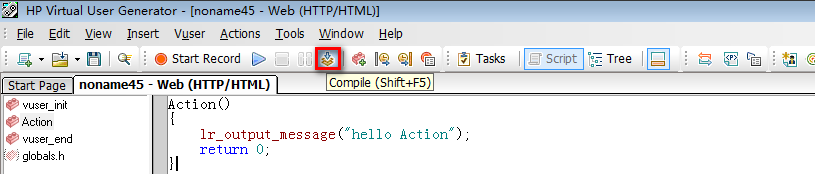
2.3 擴展 編譯

C語言屬於高級語言,不能直接被電腦識別,需要進行編譯成電腦可執行語言,在編譯的時候如果腳本語法有錯,會直接提示。
使用:點擊編譯圖標或使用快捷鍵:Shift + F5
提示:
編譯提示:No errors detected 代表通過;
VuGen-手動編寫腳本
目標
1. 掌握C語言的註釋方法
2. 掌握基於LR手動編輯腳本的方法
首先科普下C語言中的註釋;
1. //:單行註釋 如://登錄
2. /**/:多行註釋 如:/*多行 註釋*/
提示:
1). Ctrl + Alt + C 為單行註釋快捷鍵;
2). Ctrl + Alt + U 為取消單行註釋快捷鍵;
一、手動編寫腳本
1.1 為什麼要手寫腳本
- 避免LR由於相容性導致錄製異常或失敗;
- 手寫腳本無冗餘代碼,更有利於腳本的增強(插入事務、參數化)和維護
1.2 手動編寫腳本使用編寫語言
- JAVA
- C語言【推薦】
提示:
1. LoadRunner中雖然預設是使用C語言錄製/編寫腳本,但我們無需專門去學C語言;
2. 只需註意下基礎語法和掌握LR中常用的幾個請求函數的用法就可以編寫常用的腳本;
1.3 腳本請求 函數
- web_url()
- web_submit_data()
- web_custom_request()
提示:
1. web_url:GET請求使用
2. web_submit_data:GET、POST請求
3. web_custom_request:定製請求(GET\POST\PUT\DELETE)等,介面請求使用此函數
1.3.1 web_url() 函數【重點】
只能做GET請求;
語法:
web_url("request name","URL=
1). request name:標記請求名稱,比如:首頁
2). URL=
3). LAST結束標誌;
1.3.2 web_submit_data()函數【重點】
預設設置是POST請求;也可以做GET請求。
語法:
web_submit_data(StepName, Action= <List of Attributes>,
ITEMDATA,<List of data>, LAST);
1). StepName:標記請求名稱, 比如:登錄
2). Action=
3). List of Attributes:其他屬性 如:"Method=POST"
4). List of data:其他參數 如:"username=jojo"
5). LAST:結束符
提示:
1. POST提交參數比較多,但我們不需用一個個記,使用插入函數方法,在函數對話框內輸入即可;
2. 錄製HTML頁面時,Mode推薦使用HTML;
1.3.3 web_custom_request() 函數【掌握】
自定義請求方法(GET/POST/PUT/DELETE),用於實現介面測試。
語法:
web_custom_request(RequestName, <List of Attributes>,LAST);
1). RequestName:請求名稱
2). List of Attributes:屬性列表,如:"Method=POST"
3). LAST:結束符
提示:
一般做介面壓測時使用;
練習
手動編寫 iWebShop 的登錄腳本;


