先看效果圖; 再說一下思路: 打開設計器,屬性裡面找到"顏色",設置為漸變色,將漸變色設置為9段,分別是,紅橙黃綠青藍紫白黑(Red,Orange,Yellow,Lime,Cyan,Blue,Magenta,White,Black); 然後移動滑塊兒,比如在紅色和橙色和黃色之間移動的時候,會發現顏色 ...
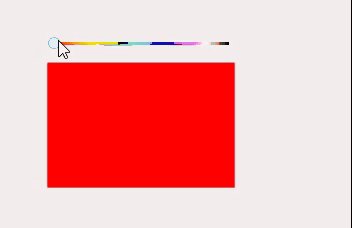
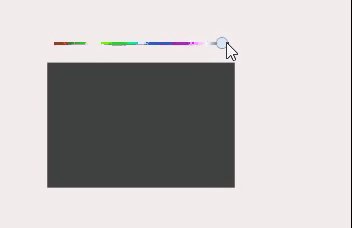
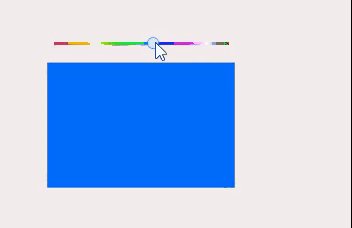
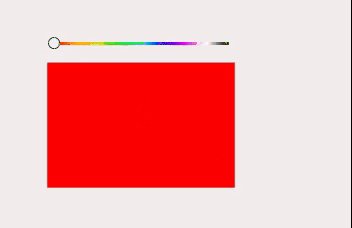
先看效果圖;

再說一下思路:
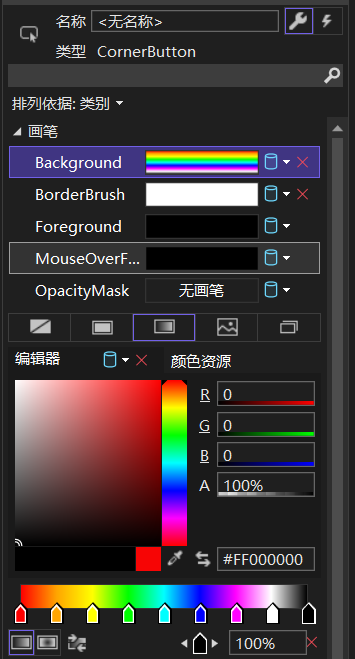
打開設計器,屬性裡面找到"顏色",設置為漸變色,將漸變色設置為9段,分別是,紅橙黃綠青藍紫白黑(Red,Orange,Yellow,Lime,Cyan,Blue,Magenta,White,Black);
然後移動滑塊兒,比如在紅色和橙色和黃色之間移動的時候,會發現顏色的RGB值是有規律的變化的,R是固定的255,G是從0開始慢慢增加到255,B是固定的0;
在黃色和綠色之間變化的時候,R是從255開始減少,G是固定255,B還是固定的0;
所以總結出以下規律:
//when index<=2 R=255; G=up; B=0; //when 2<index<=3 R=down; G=255; B=0; //when 3<index<=4 R=0; G=255; B=up; //when 4<index<=5 R=0; G=down; B=255; //when 5<index<=6 R=up; G=0; B=255; //when 6<index<=7 R=255; G=up; B=255; //when 7<index<=8 R=down; G=down; B=down;
index表示 紅橙黃綠青藍紫白黑 的順序;up表示遞增,down表示遞減;
開始創建自定義控制項:
右鍵項目,新增用戶控制項ColorSlider,新增後,添加以下代碼:
<UserControl.Template>
<ControlTemplate TargetType="{x:Type UserControl}">
<Slider Maximum="8" Minimum="0" Width="{TemplateBinding Width}" SmallChange="0.1" LargeChange="0.1"
ValueChanged="CornerSlider_ValueChanged">
<Slider.Background>
<LinearGradientBrush>
<GradientStop Color="Red"/>
<GradientStop Color="Orange" Offset="0.125"/>
<GradientStop Color="Yellow" Offset="0.25"/>
<GradientStop Color="Lime" Offset="0.375"/>
<GradientStop Color="Cyan" Offset="0.5"/>
<GradientStop Color="Blue" Offset="0.625"/>
<GradientStop Color="Magenta" Offset="0.75"/>
<GradientStop Color="White" Offset="0.875"/>
<GradientStop Color="Black" Offset="1"/>
</LinearGradientBrush>
</Slider.Background>
</Slider>
</ControlTemplate>
</UserControl.Template>
裡面的offset是因為,設置了slider的最大值是8,最小值是0,紅橙黃綠青藍紫白黑 8個顏色平均分配1的話,間隔就應該是0.125;
後臺代碼如下:
public partial class ColorSlider : UserControl { public static readonly DependencyProperty SelectedColorProperty; public Brush SelectedColor { get { return (Brush)GetValue(SelectedColorProperty); } set { SetValue(SelectedColorProperty, value); } } public ColorSlider() { InitializeComponent(); } static ColorSlider() { SelectedColorProperty = DependencyProperty.Register("SelectedColor", typeof(Brush), typeof(ColorSlider) ,new PropertyMetadata(new SolidColorBrush(Color.FromRgb(255, 0, 0)))); } private void CornerSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { var sd = sender as CornerSlider; var value = Math.Round(sd.Value, 2); var factor = value - Math.Floor(value); //when index<=2 R=255; G=up; B=0; //when 2<index<=3 R=down; G=255; B=0; //when 3<index<=4 R=0; G=255; B=up; //when 4<index<=5 R=0; G=down; B=255; //when 5<index<=6 R=up; G=0; B=255; //when 6<index<=7 R=255; G=up; B=255; //when 7<index<=8 R=down; G=down; B=down; if (value <= 2) { var g = (byte)(255 * (value / 2)); SelectedColor = new SolidColorBrush(Color.FromRgb(255, g, 0)); } else if (value > 2 && value <= 3) { var r = (byte)(255 - 255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(r, 255, 0)); } else if (value > 3 && value <= 4) { var b = (byte)(255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(0, 255, b)); } else if (value > 4 && value <= 5) { var g = (byte)(255 - 255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(0, g, 255)); } else if (value > 5 && value <= 6) { var r = (byte)(255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(r, 0, 255)); } else if (value > 6 && value <= 7) { var g = (byte)(255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(255, g, 255)); } else { var c = (byte)(255 - 255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(c, c, c)); } } }
實際效果圖可能會和原圖有出入,是因為我是用自己寫的一個CornerSlider控制項代替了Slider;
最後就可以通過SelectedColor來獲取所選顏色了;
項目github地址是:https://github.com/bearhanQ/WPFFrameWork
QQ群可以隨時討論:332035933;


