前言 Composables 稱之為可組合項,熟悉 react 的同學喜歡稱之為 hooks ,由於可組合項的存在,Vue3 中的組件之間共用狀態比以往任何時候都更容易。這種新範例引入了一種更有組織性和可擴展性的方式來管理整個應用程式的狀態和邏輯。 什麼是Composables 本質上,可組合項是一 ...

Vue從0基礎到大神學習完整教程完整教程(附代碼資料)主要內容講述:vue基本概念,vue-cli的使用,vue的插值表達式,{{ gaga }},{{ if (obj.age > 18 ) { } }},vue指令,綜合案例 - 文章標題編輯vue介紹,開發vue的方式,基本使用,如何覆蓋webpack配置,目錄分析與清理,vue單文件組件的說明,vue通過data提供數據,通過插值表達式顯示數據,安裝vue開發者工具,v-bind指令,v-on指令,v-if 和 v-show,v-model,v-text 和 v-html。day-08vuex介紹,語法,模塊化,小結。面經PC端-element (上)初始化,request,router,login模塊,layout模塊,dashboard模塊(瞭解)。面經PC端 - Element (下)Article / list 列表,Article / add 添加,Article / del 刪除,Article / upd 修改,Article / preview 預覽,yarn-補充。vue指令(下),成績案例,計算屬性,屬性監聽v-for,樣式處理,基本結構與樣式,基本渲染,刪除,新增,處理日期格式,基本使用,計算屬性的緩存的問題,成績案例-計算屬性處理總分 和 平均分,計算屬性的完整寫法,大小選,基本使用,複雜類型的監聽-監聽的完整寫法,成績案例-監聽數據進行緩存,配置步驟 (兩步),使用演示。vue指令(下),成績案例,計算屬性,屬性監聽v-for,樣式處理,基本結構與樣式,基本渲染,刪除,新增,處理日期格式,基本使用,計算屬性的緩存的問題,成績案例-計算屬性處理總分 和 平均分,計算屬性的完整寫法,大小選,基本使用,複雜類型的監聽-監聽的完整寫法,成績案例-監聽數據進行緩存,配置步驟 (兩步),使用演示。組件化開發,組件通信,todo案例,作業什麼是組件化開發,組件的註冊,全局註冊組件,組件的樣式衝突 ,組件通信 - 父傳子 props 傳值,v-for 遍歷展示組件練習,單向數據流,組件通信 - 子傳父,props 校驗,佈局,任務組件todo,列表,刪除,修改:不做了!下麵代碼其實就是我想讓大家練習,添加,剩餘數量,清空已完成,小選與大選,篩選:作業,本地存儲,附加練習_1.喜歡小狗狗嗎,附加練習_2.點擊文字變色,附加練習_3. 迴圈展示狗狗,附加練習_4.選擇喜歡的狗。v-model,ref 和 $refs,$nextTick,dynamic 動態組件,自定義指令,插槽,案例:商品列表v-model 語法糖,v-model給組件使用,動態組件的基本使用,自定義指令說明,自定義指令 - 局部註冊,自定義指令 - 全局註冊,自定義指令 - 指令的值,預設插槽 slot,後備內容 (預設值),具名插槽,作用域插槽,案例概覽,靜態結構,MyTag 組件,MyTable 組件。生命周期,單頁應用程式與路由,vue-router研究生命周期的意義,生命周期函數(鉤子函數),組件生命周期分類,SPA - 單頁應用程式,路由介紹,vue-router介紹,vue-router使用,配置路由規則,路由的封裝,vue路由 - 聲明式(a標簽轉跳)導航,vue路由 - 重定向和模式,vue路由 - 編程式(JS代碼進行轉跳)導航,綜合練習 - 面經基礎版,組件緩存 keep-alive。面經 H5 端 - Vant(上)初始化,vant,axios封裝,router,主題定製-瞭解,登錄&註冊。面經 H5 端 - Vant(下)列表,詳情,收藏 與 喜歡,我的(個人中心)。Day01_vuex今日學習目標(邊講邊練),1.vuex介紹,2.vuex學習內容,3.vuex例子準備,vuex-store準備,5.vuex-state數據源,【vuex-mutations定義-同步修改,【vuex-mutations使用,8.vuex-actions定義-非同步修改,9.vuex-actions使用,10.vuex-重構購物車-準備Store,11.vuex-重構購物車-配置項(上午結束),vuex-getters定義-計算屬性,13.vuex-getters使用,14.vuex-modules定義-分模塊,15.分模塊-影響state取值方式,16.分模塊-命名空間,擴展: 使用Devtools調試vuex數據。
全套筆記資料代碼移步: 前往gitee倉庫查看
感興趣的小伙伴可以自取哦,歡迎大家點贊轉發~


vue基本概念

- 為什麼要學習vue (vue/react/angular)
- 公司對vue有要求 [BOSS直聘](<
- 開發更加的效率和簡潔,並且容易維護。
vue介紹
- [vue 中文網]( 尤雨溪
- [Vue.js 是什麼](
- Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式javascript框架。
漸進式的概念
漸進式:逐漸增強,可以在項目中使用vue的一部分功能,也可以使用vue的全家桶來管理整個項目。
angular: 全家桶

框架的概念
- [我們所說的前端框架與庫的區別?](
Library
-
代表:moment axios
-
庫,本質上是一些函數的集合。每次調用函數,實現一個特定的功能 工具箱
-
使用庫的時候,把庫當成工具使用,需要自己控制代碼的執行邏輯。
Framework
-
代表:vue、angular、react、bootstrap
-
框架,是一套完整的解決方案
-
使用框架的時候,框架實現了大部分的功能,我們只需要按照框架的規則寫代碼
庫和框架的區別
- 使用庫的時候,很自由,只要調用庫提供的各種各樣的方法就行,也可以不用其他的一些方法
- 使用框架的時候,需要按照框架的規則寫代碼,限制會非常多,但同時框架的功能也很強大,可以極大的提升開發的效率。
vue是 MVVM 的框架
-
MVVM思想:一種軟體架構模式,決定了寫代碼的方式。
- M:model數據模型(ajax獲取到的數據)
- V:view視圖(頁面)
- VM:ViewModel 視圖模型
-
MVVM通過
數據雙向綁定讓數據自動地雙向同步 不在需要操作DOM- V(修改視圖) -> M(數據自動同步)
- M(修改數據) -> V(視圖自動同步)

1. 在vue中,不推薦直接手動操作DOM!!!
2. 在vue中,通過數據驅動視圖,不要在想著怎麼操作DOM,而是想著如何操作數據!!

開發vue的方式
開發vue有兩種方式
- 傳統開發模式:基於html/css/js文件開發vue
- 工程化開發方式:在webpack環境中開發vue,這是最推薦的方式。
- 現代化的項目也都是在webpack環境下進行開發的。
vue-cli的使用
vue-cli也叫vue腳手架,vue-cli是vue官方提供的一個全局命令工具,這個命令可以幫助我們快速的創建一個vue項目的基礎架子。
- 開箱即用
- 零配置
- webpack、babel
基本使用
- 全局安裝命令
npm install -g @vue/cli
# OR
yarn global add @vue/cli
- 查看版本
vue
vue --version
- 初始化一個vue項目
vue create 項目名(不能用中文)
- 啟動項目
yarn serve
yarn build
如何覆蓋webpack配置
註意:我們在項目無法找到webpack.config.js文件,因為vue把它隱藏。
如果需要覆蓋webpack的配置,可以修改vue.config.js文件,覆蓋webpack配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 配置埠號
devServer: {
port: 3000
}
})
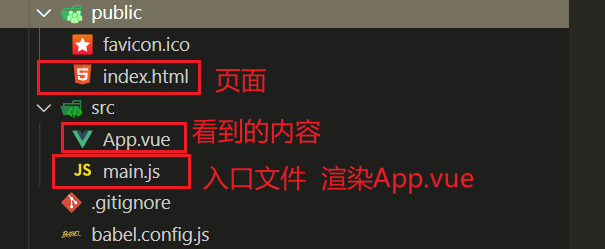
目錄分析與清理

- public/index.html不用動,提供一個最基礎的頁面
- src/main.js不用動, 渲染了App.vue組件
- src/App.vue預設有很多的內容,可以全部刪除
<template>
<div>123</div>
</template>
- assets文件夾與components直接刪除
vue單文件組件的說明
一個.vue文件就是一個組件,後續開發vue,所有的功能都是基於組件實現。
安裝插件

一個單文件組件由三部分構成
- template(必須) 影響組件渲染的結構 html
- 只能有一個根元素
- script 邏輯 js
- style 樣式 css less scss
- style用於提供組件的樣式,預設只能用css
- 可以通過
lang="less"開啟less的功能,需要安裝依賴包
yarn add [email protected] less -D
vue的插值表達式
vue通過data提供數據
vue中通過template可以提供模板,但是這樣的數據是寫死的。
vue可以通過data提供數據,註意:data必須是一個函數,並且返回一個對象
<script>
export default {
data () {
return {
money: 100,
msg: 'hello'
}
}
}
</script>
通過插值表達式顯示數據
插值表達式, 小鬍子語法 mustach語法 {{ }}
-
作用: 使用 data 中的數據渲染視圖(模板)
-
基本語法, 支持三元運算符
{{ msg }} {{ obj.name }} {{ msg.toUpperCase() }} {{ obj.age > 18 ? '成年' : '未成年' }} -
vue中插值表達式的註意點
(1) 使用的數據在 data 中要存在
<h1>{{ gaga }}</h1>(2) 能使用表達式, 但是不能使用 if for
<h1>{{ if (obj.age > 18 ) { } }}</h1>(3) 不能在標簽屬性中使用
<h1 id="box" class="box" title="{{ msg }}"></h1>
安裝vue開發者工具
- 直接通過谷歌應用商店安裝 需要梯子
- 通過極簡插件下載插件,本地安裝。
vue指令
vue指令, 實質上就是特殊的 html 標簽屬性, 特點: v- 開頭
每個 v- 開頭的指令, 都有著自己獨立的功能, 將來vue解析時, 會根據不同的指令提供不同的功能
v-bind指令
- 描述:插值表達式不能用在html的屬性上,如果想要動態的設置html元素的屬性,需要使用v-bind指令
- 作用:動態的設置html的屬性
- 語法:
v-bind:title="msg" - 簡寫:
:title="msg"
<!-- 完整語法 -->
<a v-bind:href="url"></a>
<!-- 縮寫 -->
<a :href="url"></a>
v-on指令
基本使用
語法:
1. v-on:事件名=“要執行的少量代碼"
2. v-on:事件名=“methods中的函數名"
3. v-on:事件名=“methods中的函數名(實參)"
-
最基本的語法
<button v-on:事件名="事件函數">按鈕</button>,需要在methods中提供事件處理函數
<button v-on:click="fn">搬磚</button> <button v-on:click="fn1">賣房</button> // 提供方法 methods: { fn () { console.log('你好啊') // console.log(this) this.money++ }, fn1 () { this.money += 10000 }, } -
需要傳遞參數
<button v-on:事件名="事件函數(參數)">按鈕</button>,需要在methods中提供事件函數,接受參數
<button v-on:click="addMoney(1)">搬磚</button> <button v-on:click="addMoney(10000)">賣房</button> methods: { addMoney (money) { this.money += money } } -
如果事件的邏輯足夠簡單,可以不提供函數
<button v-on:click="money++">搬磚</button>
<button v-on:click="money += 10000">賣房</button>
vue中獲取事件對象(瞭解)
需求: 預設a標簽點擊會跳走, 希望阻止預設的跳轉, 阻止預設行為 e.preventDefault()
vue中獲取事件對象
(1) 沒有傳參, 通過形參接收 e
(2) 傳參了, 通過$event指代事件對象 e
<template>
<div id="app">
<a @click="fn" href="
<a @click="fn2(100, $event)" href="
</div>
</template>
<script>
export default {
methods: {
fn(e) {
e.preventDefault()
},
fn2(num, e) {
e.preventDefault()
}
}
}
</script>
v-on 事件修飾符
-
vue中提供的事件修飾符
.prevent 阻止預設行為
.stop 阻止冒泡
<div id="app">
<a @click.prevent="fn" href="
</div>
按鍵修飾符
需求: 用戶輸入內容, 回車, 列印輸入的內容
在監聽鍵盤事件時,我們經常需要判斷詳細的按鍵。此時,可以為鍵盤相關的事件添加按鍵修飾符
- @keyup.enter 回車
- @keyup.esc 返回
<div id="app">
<input type="text" @keyup="fn"> <hr>
<input type="text" @keyup.enter="fn2">
</div>

v-if 和 v-show
基本使用
v-show 和 v-if 功能: 控制盒子的顯示隱藏
-
v-show
語法: v-show="布爾值" (true顯示, false隱藏)
原理: 實質是在控制元素的 css 樣式,
display: none; -
v-if
語法: v-if="布爾值" (true顯示, false隱藏)
原理: 實質是在動態的創建 或者 刪除元素節點
應用場景:
-
如果是頻繁的切換顯示隱藏, 用 v-show
v-if, 頻繁切換會大量的創建和刪除元素, 消耗性能
-
如果是不用頻繁切換, 要麼顯示, 要麼隱藏的情況, 適合於用 v-if
v-if 是惰性的, 如果初始值為 false, 那麼這些元素就直接不創建了, 節省一些初始渲染開銷
<template>
<div id="app">
<h1 v-show="isShow">v-show盒子-{{ msg }}</h1>
<h1 v-if="isShow">v-if盒子-{{ msg }}</h1>
</div>
</template>
v-else 和 v-else-if
<div id="app">
<h1 v-if="isLogin">尊敬的超級vip, 你好</h1>
<h1 v-else>你誰呀, 趕緊登陸~</h1>
<hr>
<h1 v-if="age >= 60">60歲以上, 廣場舞</h1>
<h1 v-else-if="age >= 30">30歲以上, 搓麻將</h1>
<h1 v-else-if="age >= 20">20歲以上, 蹦迪</h1>
<h1 v-else>20歲以下, 唱跳rap籃球</h1>
</div>
案例-摺疊面板
需求: 點擊展開或收起時,把內容區域顯示或者隱藏
靜態結構:
<template>
<div id="app">
<h3>案例:摺疊面板</h3>
<div class="box">
<div class="title">
<h4>芙蓉樓送辛漸</h4>
<!-- 按鈕位置 -->
<span class="btn">
收起
</span>
</div>
<!-- 切換顯示隱藏的部分 -->
<div class="container">
<p>寒雨連江夜入吳,</p>
<p>平明送客楚山孤。</p>
<p>洛陽親友如相問,</p>
<p>一片冰心在玉壺。</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="less">
body {
background-color: #ccc;
#app {
width: 400px;
height: 320px;
margin: 20px auto;
background-color: #fff;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
h3 {
text-align: center;
}
.box {
box-shadow: 0 1px 4px 0 rgba(0, 0, 0, 0.5);
border-radius: 4px;
border: 1px solid #ebeef5;
background-color: #fff;
overflow: hidden;
color: #303133;
transition: .3s;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 20px;
}
.title h4 {
line-height: 2;
margin: 0;
}
.container {
padding: 0 20px;
border-top: 1px solid #ccc;
}
.btn {
/* 滑鼠改成手的形狀 */
cursor: pointer;
}
}
}
</style>
完整代碼:
<template>
<div id="app">
<h3>案例:摺疊面板</h3>
<div class="box">
<div class="title">
<h4>芙蓉樓送辛漸</h4>
<!-- 按鈕位置 -->
<span class="btn" @click="isShow = !isShow">
{{ isShow ? '收起' : '展開' }}
</span>
</div>
<!-- 切換顯示隱藏的部分 (數據驅動) -->
<div v-show="isShow" class="container">
<p>寒雨連江夜入吳,</p>
<p>平明送客楚山孤。</p>
<p>洛陽親友如相問,</p>
<p>一片冰心在玉壺。</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: true
}
}
}
</script>
<style lang="less">
body {
background-color: #ccc;
#app {
width: 400px;
height: 320px;
margin: 20px auto;
background-color: #fff;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
h3 {
text-align: center;
}
.box {
box-shadow: 0 1px 4px 0 rgba(0, 0, 0, 0.5);
border-radius: 4px;
border: 1px solid #ebeef5;
background-color: #fff;
overflow: hidden;
color: #303133;
transition: .3s;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 20px;
}
.title h4 {
line-height: 2;
margin: 0;
}
.container {
padding: 0 20px;
border-top: 1px solid #ccc;
}
.btn {
/* 滑鼠改成手的形狀 */
cursor: pointer;
}
}
}
</style>
v-model
基本使用
**作用: 給表單元素使用, 雙向數據綁定 **
-
數據變化了, 視圖會跟著變
-
視圖變化了, 數據要跟著變
輸入框內容變化了(監聽用戶的輸入, 監聽input事件), 數據要跟著變
語法: v-model='值'
<input type="text" v-model="msg">
v-model 處理其他表單元素
v-model 會忽略掉表單元素原本的value, checked等初始值
textarea, select, checkbox
v-model 修飾符
-
number
如果想自動將用戶的輸入值, 用parseFloat轉成數字類型, ,可以給
v-model添加number修飾符:<input v-model.number="age" type="number">如果這個值如果這個值無法轉數字,則會返回原始的值。
-
trim
如果要自動過濾用戶輸入的首尾空白字元,可以給
v-model添加trim修飾符:<input v-model.trim="msg"> -
lazy
在
change時而非input時更新,可以給v-model添加lazy修飾符:<input v-model.lazy="msg">
v-text 和 v-html
v-text指令
- 解釋:更新元素的
textContent/innerText。如果要更新部分的textContent,需要使用{{ Mustache }}插值。
<h1 v-text="msg"></h1>
v-html指令
- 解釋:更新DOM對象的
innerHTML,html標簽會生效
<h1 v-html="msg"></h1>
**在網站上動態渲染任意 HTML 是非常危險的,因為容易導致 [XSS 攻擊](
只在可信內容上使用 v-html,永不用在用戶提交的內容上。
綜合案例 - 文章標題編輯
靜態結構:
<template>
<div class="article-case">
<div class="form-preview">
<h2>文章標題</h2>
<small>文章頻道</small>
<a class="btn-edit" href="#">編輯</a>
</div>
<div class="form-edit">
<div class="form-item">
<div class="label">標題:</div>
<div class="input">
<input type="text" placeholder="請輸入標題" />
</div>
</div>
<div class="form-item">
<div class="label">頻道:</div>
<div class="input">
<select>
<option value="">請選擇頻道</option>
<option value="前端">前端</option>
<option value="運維">運維</option>
<option value="測試">測試</option>
</select>
</div>
</div>
<div class="form-item">
<div class="label"></div>
<div class="input">
<button class="cancel">取消</button>
<button class="submit">確認</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'ArticleCase',
data() {
return {
edit: false,
article: {
title: '如何成為一名前端老鳥?',
channel: '前端',
},
form: {
title: '',
channel: '',
},
};
},
methods: {
},
};
</script>
<style scoped lang="less">
.form-preview {
position: relative;
display: flex;
align-items: center;
}
.form-preview h2 {
font-size: 18px;
font-weight: normal;
}
.form-preview small {
font-size: 12px;
display: inline-block;
padding: 2px 6px;
background: #27ba9b;
color: #fff;
border-radius: 2px;
transform: scale(0.8);
}
.form-preview .btn-edit {
font-size: 12px;
display: none;
text-decoration: none;
color: #069;
margin-left: 20px;
}
.form-preview:hover .btn-edit {
display: block;
}
.form-edit {
padding-top: 20px;
}
.form-item {
display: flex;
margin-bottom: 20px;
align-items: center;
}
.form-item .label {
width: 60px;
text-align: right;
font-size: 14px;
}
.form-item .input {
flex: 1;
}
.form-item input,
.form-item select {
appearance: none;
outline: none;
border: 1px solid #ccc;
width: 200px;
height: 40px;
box-sizing: border-box;
padding: 10px;
color: #666;
}
.form-item input::placeholder {
color: #666;
}
.form-item .cancel,
.form-item .submit {
appearance: none;
outline: none;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 10px;
margin-right: 10px;
font-size: 12px;
background: #ccc;
}
.form-item .submit {
border-color: #069;
background: #069;
color: #fff;
}
</style>
完整代碼:
<template>
<div class="article-case">
<div class="form-preview" v-show="!edit">
<h2>{{ article.title }}</h2>
<small v-if="article.channel">{{ article.channel }}</small>
<a class="btn-edit" href="#" @click.prevent="openEdit">編輯</a>
</div>
<div class="form-edit" v-show="edit">
<div class="form-item">
<div class="label">標題:</div>
<div class="input">
<input v-model="form.title" type="text" placeholder="請輸入標題" />
</div>
</div>
<div class="form-item">
<div class="label">頻道:</div>
<div class="input">
<select v-model="form.channel">
<option value="">請選擇頻道</option>
<option value="前端">前端</option>
<option value="運維">運維</option>
<option value="測試">測試</option>
</select>
</div>
</div>
<div class="form-item">
<div class="label"></div>
<div class="input">
<button class="cancel" @click="edit = false">取消</button>
<button class="submit" @click="submit">確認</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'ArticleCase',
data() {
return {
edit: false,
article: {
title: '如何成為一名前端老鳥?',
channel: '前端',
},
form: {
title: '',
channel: '',
},
};
},
methods: {
openEdit() {
this.edit = true;
this.form = { ...this.article };
},
submit() {
this.article = { ...this.form };
this.edit = false;
},
},
};
</script>
<style scoped lang="less">
.form-preview {
position: relative;
display: flex;
align-items: center;
}
.form-preview h2 {
font-size: 18px;
font-weight: normal;
}
.form-preview small {
font-size: 12px;
display: inline-block;
padding: 2px 6px;
background: #27ba9b;
color: #fff;
border-radius: 2px;
transform: scale(0.8);
}
.form-preview .btn-edit {
font-size: 12px;
display: none;
text-decoration: none;
color: #069;
margin-left: 20px;
}
.form-preview:hover .btn-edit {
display: block;
}
.form-edit {
padding-top: 20px;
}
.form-item {
display: flex;
margin-bottom: 20px;
align-items: center;
}
.form-item .label {
width: 60px;
text-align: right;
font-size: 14px;
}
.form-item .input {
flex: 1;
}
.form-item input,
.form-item select {
appearance: none;
outline: none;
border: 1px solid #ccc;
width: 200px;
height: 40px;
box-sizing: border-box;
padding: 10px;
color: #666;
}
.form-item input::placeholder {
color: #666;
}
.form-item .cancel,
.form-item .submit {
appearance: none;
outline: none;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 10px;
margin-right: 10px;
font-size: 12px;
background: #ccc;
}
.form-item .submit {
border-color: #069;
background: #069;
color: #fff;
}
</style>



