開源項目地址:https://gitee.com/easyxaf/jsplumb-navigator 前言 jsPlumb可用於連接DOM元素,它不依賴框架,所以與主流框架都可以無縫的集成。但比較遺憾的是社區版中沒有平移、縮放等功能,如果用它來開發工作流等項目,用戶體驗會大打折扣。我的項目是用Bla ...
開源項目地址:https://gitee.com/easyxaf/jsplumb-navigator
前言
jsPlumb可用於連接DOM元素,它不依賴框架,所以與主流框架都可以無縫的集成。但比較遺憾的是社區版中沒有平移、縮放等功能,如果用它來開發工作流等項目,用戶體驗會大打折扣。我的項目是用Blazor開發的,在比較了多款開源流程圖後,最終選擇了jsPlumb,所以需要為其單獨開發一個導航器。
jsPlumb社區版文檔:https://docs.jsplumbtoolkit.com/community/6.x/
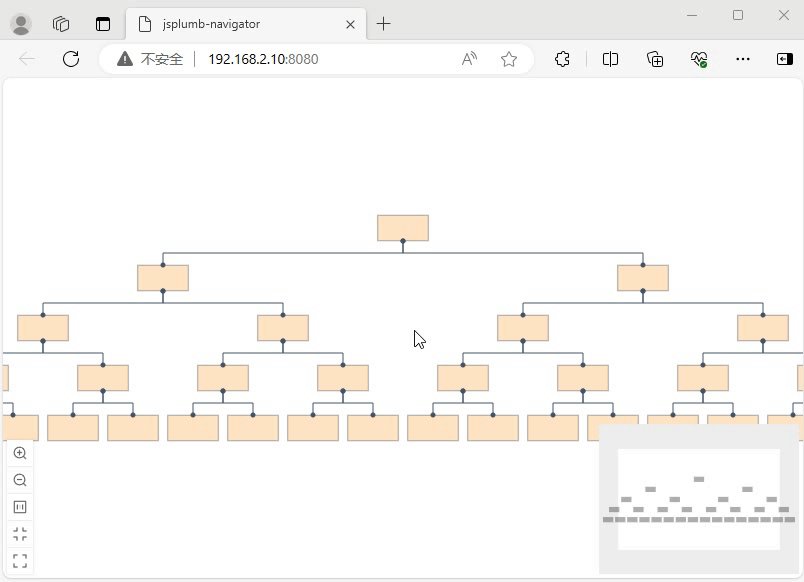
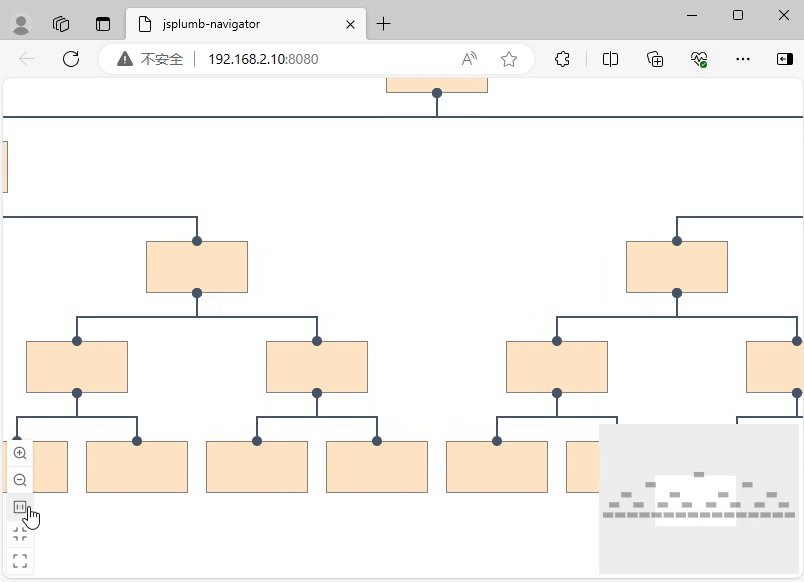
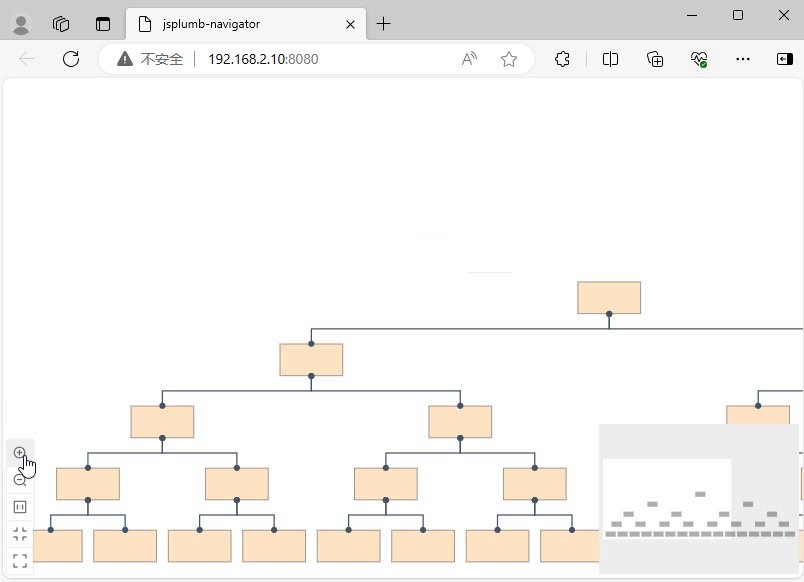
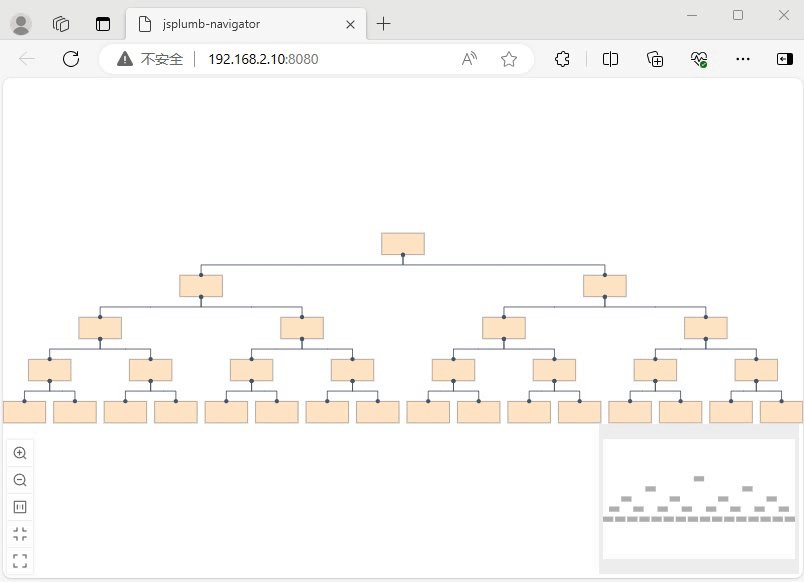
演示

思路
這裡用到了兩個名詞,viewport(視口)與canvas(畫布),視口是有大小的,畫布是沒有邊界的,視口是我們觀察畫布的視窗,你可以把視口比作放大鏡,平移可以觀察到畫布的不同位置,遠近可對畫布進行放大或縮小。
在jsPlumb中,需要一個容器(container)承載節點,本項目中畫布(canvas)就是jsPlumb所需要的容器,視口(viewport)就是畫布的父節點。
在有了上面的概念後,就能夠輕鬆的理解源碼中一些變數的命名。
使用
下麵是DOM結構
<body>
<div id="viewport">
<div id="canvas"></div>
</div>
</body>
下麵是CSS樣式
#viewport {
position: relative;
width: 100%;
height: 100%;
background-color: white;
overflow: hidden;
}
#canvas {
position: absolute;
}
上面只是一個示例,id不是必需的,canvas的position需要設置為absolute,並且不要設置canvas的大小,canvas當前的width與height應該都為0,同時overflow為visible,這些都是預設值,無需顯式設置,viewport需要一個大小,並且需要將overflow設置為hidden。
將jsplumb-navigator.js添加到html中,併在初始化完jsplumb後,使用window.createJsPlumbNavigator方法創建一個導航器。
下麵是示例代碼
jsPlumb.ready(() => {
const canvasEle = document.getElementById('canvas');
const instance = jsPlumb.newInstance({ container: canvasEle });
instance.connect({
source: document.getElementById('node1'),
target: document.getElementById('node2'),
anchors: ['Bottom', 'Top']
});
window.createJsPlumbNavigator(instance);
});
window.createJsPlumbNavigator方法還可以傳入一個options,用於配置導航器
下麵是options的預設值
const defaultOptions = {
miniMapWidth: 200,
miniMapHeight: 150,
miniMapPosition: 'bottom-right',
toolbarPosition: 'bottom-left',
disableMiniMap: false,
disableToolbar: false,
};
options可以設置miniMap的寬度與高度,toolbar與miniMap的位置,位置有4個,分別為 top-left、top-right、bottom-right、bottom-left,toolbar預設在左下角,miniMap預設在右下角,同時也可以禁用toolbar與miniMap
window.createJsPlumbNavigator方法還會返回一個navigator對象,你可以直接使用navigator對象中提供的方法直接操作導航器
下麵是導出的navigator對象
window.createJsPlumbNavigator = (jsPlumbInstance, options) => {
const defaultOptions = {
miniMapWidth: 200,
miniMapHeight: 150,
miniMapPosition: 'bottom-right',
toolbarPosition: 'bottom-left',
disableMiniMap: false,
disableToolbar: false,
};
const navigator = new Navigator(jsPlumbInstance, { ...defaultOptions, ...options });
return {
getZoom: navigator.getCanvasScale.bind(navigator),
zoomTo: navigator.zoomTo.bind(navigator),
zoomIn: navigator.zoomIn.bind(navigator),
zoomOut: navigator.zoomOut.bind(navigator),
zoomTo100: navigator.zoomTo100.bind(navigator),
bestFit: navigator.bestFit.bind(navigator),
fitToViewport: navigator.fitToViewport.bind(navigator),
getMiniMapVisible: navigator.getMiniMapVisible.bind(navigator),
showMiniMap: navigator.showMiniMap.bind(navigator),
hideMiniMap: navigator.hideMiniMap.bind(navigator),
getToolbarVisible: navigator.getToolbarVisible.bind(navigator),
showToolbar: navigator.showToolbar.bind(navigator),
hideToolbar: navigator.hideToolbar.bind(navigator),
dispose: navigator.dispose.bind(navigator),
};
};
其中fitToViewport方法是用於將畫布內容完全顯示在視口中,bestFit方法是最佳匹配畫布到視口中,它的縮放範圍是0.5到1,在這個範圍內將畫布顯示在視口中。你可以禁用toolbar後,通過navigator對象中的方法創建自己的toolbar
下麵的示例代碼禁用了toolbar,並將miniMap放置到了右上角,同時將畫布全部顯示在視口中。
const navigator = window.createJsPlumbNavigator(instance, {
miniMapPosition: 'top-right',
disableToolbar: true,
});
navigator.fitToViewport();
操作
- 滑鼠左鍵放在畫布空白處或miniMap中拖放可平移畫布
- 滑鼠滾軸放在畫布中滾動將上下平移畫布,按下Ctrl鍵將縮放畫布
- 滑鼠滾軸放在miniMap中滾動將縮放畫布
https://www.cnblogs.com/haoxj/p/18064973


