與TXT文本文件,PDF文件更加專業也更適合傳輸,常用於正式報告、簡歷、合同等場合。項目中如果有使用Java將TXT文本文件轉為PDF文件的需求,可以查看本文中介紹的免費實現方法。 免費Java PDF庫 本文介紹的方法需要用到Free Spire.PDF for Java,該免費庫支持多種操作、轉 ...

本系列文章md筆記(已分享)主要討論django商城項目相關知識。項目利用Django框架開發一套前後端不分離的商城項目(4.0版本)含代碼和文檔。功能包括前後端不分離,方便SEO。採用Django + Jinja2模板引擎 + Vue.js實現前後端邏輯,Nginx伺服器(反向代理)Nginx伺服器(靜態首頁、商品詳情頁、uwsgi伺服器(美多商場業務場景),後端服務:MySQL、Redis、Celery、RabbitMQ、Docker、FastDFS、Elasticsearch、Crontab,外部介面:容聯雲、QQ互聯、支付寶。
倉庫里完整資料代碼:
請移步這裡獲取文檔和代碼
感興趣的小伙伴可以自取哦,歡迎大家點贊轉發~
共 11 章,132 子模塊


賬號登錄
用戶名登錄
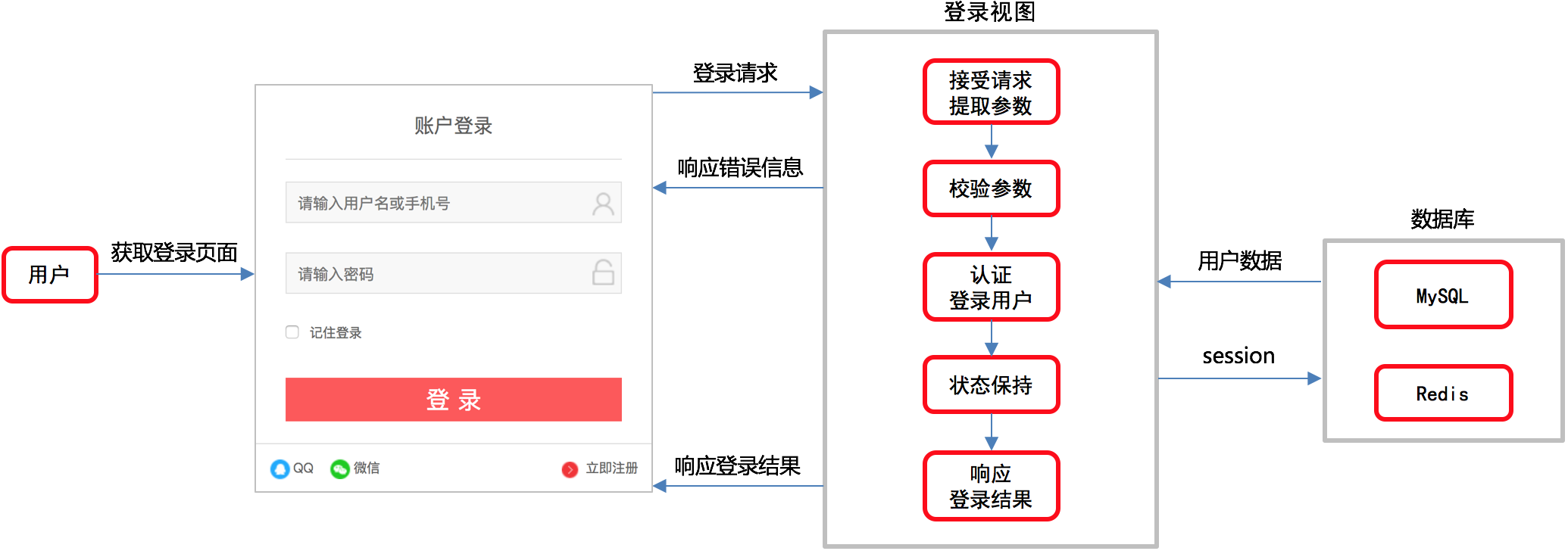
1. 用戶名登錄邏輯分析

2. 用戶名登錄介面設計
1.請求方式
| 選項 | 方案 |
|---|---|
| 請求方法 | POST |
| 請求地址 | /login/ |
2.請求參數:表單
| 參數名 | 類型 | 是否必傳 | 說明 |
|---|---|---|---|
| username | string | 是 | 用戶名 |
| password | string | 是 | 密碼 |
| remembered | string | 是 | 是否記住用戶 |
3.響應結果:HTML
| 欄位 | 說明 |
|---|---|
| 登錄失敗 | 響應錯誤提示 |
| 登錄成功 | 重定向到首頁 |
3. 用戶名登錄介面定義
class LoginView(View):
"""用戶名登錄"""
def get(self, request):
"""
提供登錄界面
:param request: 請求對象
:return: 登錄界面
"""
pass
def post(self, request):
"""
實現登錄邏輯
:param request: 請求對象
:return: 登錄結果
"""
pass
4. 用戶名登錄後端邏輯
class LoginView(View):
"""用戶名登錄"""
def get(self, request):
"""
提供登錄界面
:param request: 請求對象
:return: 登錄界面
"""
return render(request, 'login.html')
def post(self, request):
"""
實現登錄邏輯
:param request: 請求對象
:return: 登錄結果
"""
# 接受參數
username = request.POST.get('username')
password = request.POST.get('password')
remembered = request.POST.get('remembered')
# 校驗參數
# 判斷參數是否齊全
if not all([username, password]):
return http.HttpResponseForbidden('缺少必傳參數')
# 判斷用戶名是否是5-20個字元
if not re.match(r'^[a-zA-Z0-9_-]{5,20}$', username):
return http.HttpResponseForbidden('請輸入正確的用戶名或手機號')
# 判斷密碼是否是8-20個數字
if not re.match(r'^[0-9A-Za-z]{8,20}$', password):
return http.HttpResponseForbidden('密碼最少8位,最長20位')
# 認證登錄用戶
user = authenticate(username=username, password=password)
if user is None:
return render(request, 'login.html', {'account_errmsg': '用戶名或密碼錯誤'})
# 實現狀態保持
login(request, user)
# 設置狀態保持的周期
if remembered != 'on':
# 沒有記住用戶:瀏覽器會話結束就過期
request.session.set_expiry(0)
else:
# 記住用戶:None表示兩周後過期
request.session.set_expiry(None)
# 響應登錄結果
return redirect(reverse('contents:index'))
5. 知識要點
-
登錄的核心思想:認證和狀態保持
- 通過用戶的認證,確定該登錄用戶是美多商場的註冊用戶。
- 通過狀態保持緩存用戶的唯一標識信息,用於後續是否登錄的判斷。
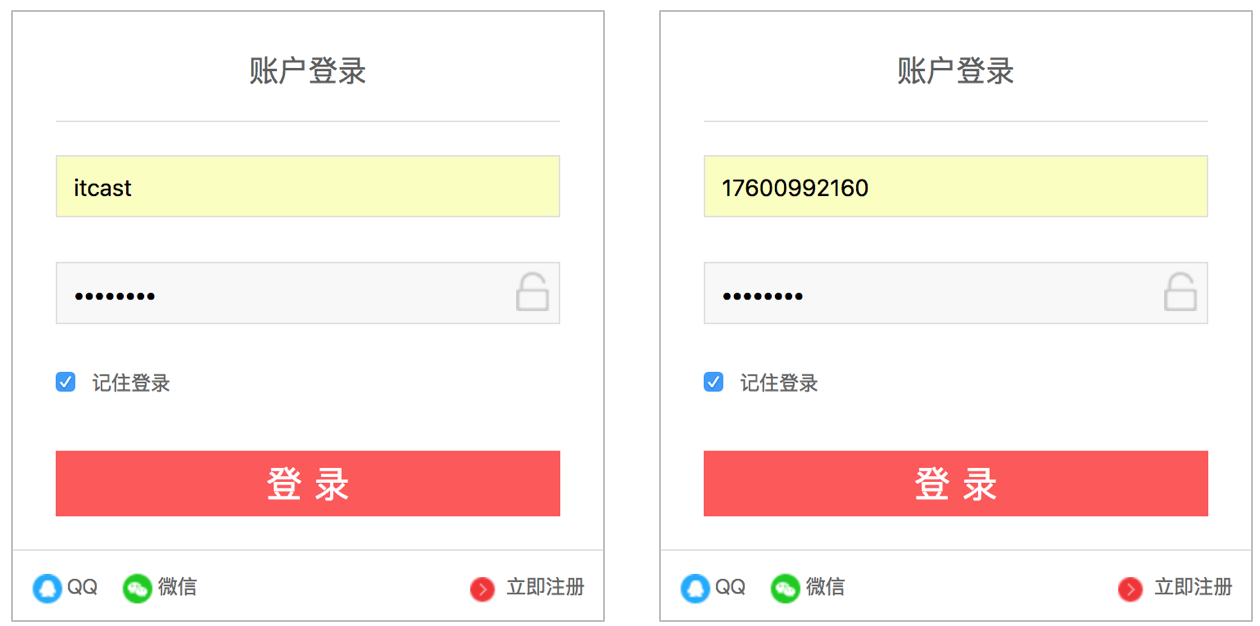
多賬號登錄
-
Django自帶的用戶認證後端預設是使用用戶名實現用戶認證的。
-
用戶認證後端位置:django.contrib.auth.backends.ModelBackend。
-
如果想實現用戶名和手機號都可以認證用戶,就需要自定義用戶認證後端。
-
自定義用戶認證後端步驟
- 在users應用中新建utils.py文件
- 新建類,繼承自ModelBackend
- 重寫認證authenticate()方法
- 分別使用用戶名和手機號查詢用戶
- 返回查詢到的用戶實例
1. 自定義用戶認證後端
users.utils.py
from django.contrib.auth.backends import ModelBackend
import re
from .models import User
def get_user_by_account(account):
"""
根據account查詢用戶
:param account: 用戶名或者手機號
:return: user
"""
try:
if re.match('^1[3-9]\d{9}$', account):
# 手機號登錄
user = User.objects.get(mobile=account)
else:
# 用戶名登錄
user = User.objects.get(username=account)
except User.DoesNotExist:
return None
else:
return user
class UsernameMobileAuthBackend(ModelBackend):
"""自定義用戶認證後端"""
def authenticate(self, request, username=None, password=None, **kwargs):
"""
重寫認證方法,實現多賬號登錄
:param request: 請求對象
:param username: 用戶名
:param password: 密碼
:param kwargs: 其他參數
:return: user
"""
# 根據傳入的username獲取user對象。username可以是手機號也可以是賬號
user = get_user_by_account(username)
# 校驗user是否存在並校驗密碼是否正確
if user and user.check_password(password):
return user
2. 配置自定義用戶認證後端
1.Django自帶認證後端源碼

2.配置自定義用戶認證後端
# 指定自定義的用戶認證後端
AUTHENTICATION_BACKENDS = ['users.utils.UsernameMobileAuthBackend']
3. 測試自定義用戶認證後端

4. 知識要點
-
Django自帶的用戶認證系統只會使用用戶名去認證一個用戶。
- 所以我們為了實現多賬號登錄,就可以自定義認證後端,採用其他的唯一信息去認證一個用戶。
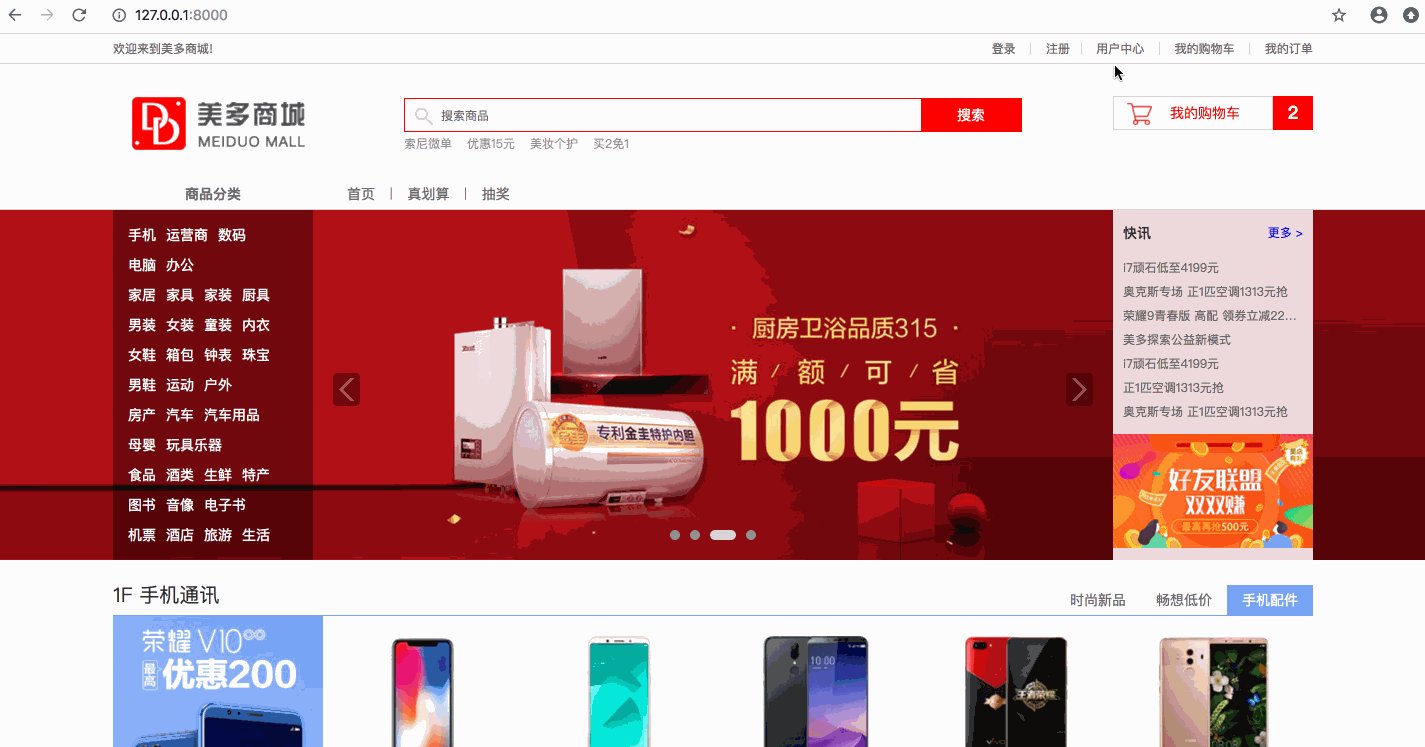
首頁用戶名展示

1. 首頁用戶名展示方案
方案一
- 模板中 request 變數直接渲染用戶名
- 缺點:不方便做首頁靜態化
{% if user.is_authenticated %}
<div class="login_btn fl">
歡迎您:<em>{{ user.username }}</em>
<span>|</span>
<a href="#">退出</a>
</div>
{% else %}
<div class="login_btn fl">
<a href="login.html">登錄</a>
<span>|</span>
<a href="register.html">註冊</a>
</div>
{% endif %}
方案二
- 發送ajax請求獲取用戶信息
- 缺點:需要發送網路請求
<div class="login_btn fl">
{# ajax渲染 #}
</div>
方案三
- Vue讀取cookie渲染用戶信息
<div v-if="username" class="login_btn fl">
歡迎您:<em>[[ username ]]</em>
<span>|</span>
<a href="#">退出</a>
</div>
<div v-else class="login_btn fl">
<a href="login.html">登錄</a>
<span>|</span>
<a href="register.html">註冊</a>
</div>
結論:
- 對比此三個方案,我們在本項目中選擇 方案三
實現步驟:
- 註冊或登錄後,用戶名寫入到cookie
- Vue渲染主頁用戶名
2. 用戶名寫入到cookie
# 響應註冊結果
response = redirect(reverse('contents:index'))
# 註冊時用戶名寫入到cookie,有效期15天
response.set_cookie('username', user.username, max_age=3600 * 24 * 15)
return response
# 響應登錄結果
response = redirect(reverse('contents:index'))
# 登錄時用戶名寫入到cookie,有效期15天
response.set_cookie('username', user.username, max_age=3600 * 24 * 15)
return response
3. Vue渲染首頁用戶名
1.index.html
<div v-if="username" class="login_btn fl">
歡迎您:<em>[[ username ]]</em>
<span>|</span>
<a href="#">退出</a>
</div>
<div v-else class="login_btn fl">
<a href="login.html">登錄</a>
<span>|</span>
<a href="register.html">註冊</a>
</div>
2.index.js
mounted(){
// 獲取cookie中的用戶名
this.username = getCookie('username');
},
退出登錄
1. logout()方法介紹
-
退出登錄:
- 回顧登錄:將通過認證的用戶的唯一標識信息,寫入到當前session會話中
- 退出登錄:正好和登錄相反(清理session會話信息)
-
logout()方法:
- Django用戶認證系統提供了
logout()方法 - 封裝了清理session的操作,幫助我們快速實現登出一個用戶
- Django用戶認證系統提供了
-
logout()位置:
django.contrib.auth.__init__.py文件中
logout(request)
2. logout()方法使用
class LogoutView(View):
"""退出登錄"""
def get(self, request):
"""實現退出登錄邏輯"""
# 清理session
logout(request)
# 退出登錄,重定向到登錄頁
response = redirect(reverse('contents:index'))
# 退出登錄時清除cookie中的username
response.delete_cookie('username')
return response
3. 知識要點
- 退出登錄的核心思想就是清理登錄時緩存的狀態保持信息。
- 由於首頁中用戶名是從cookie中讀取的。所以退出登錄時,需要將cookie中用戶名清除。
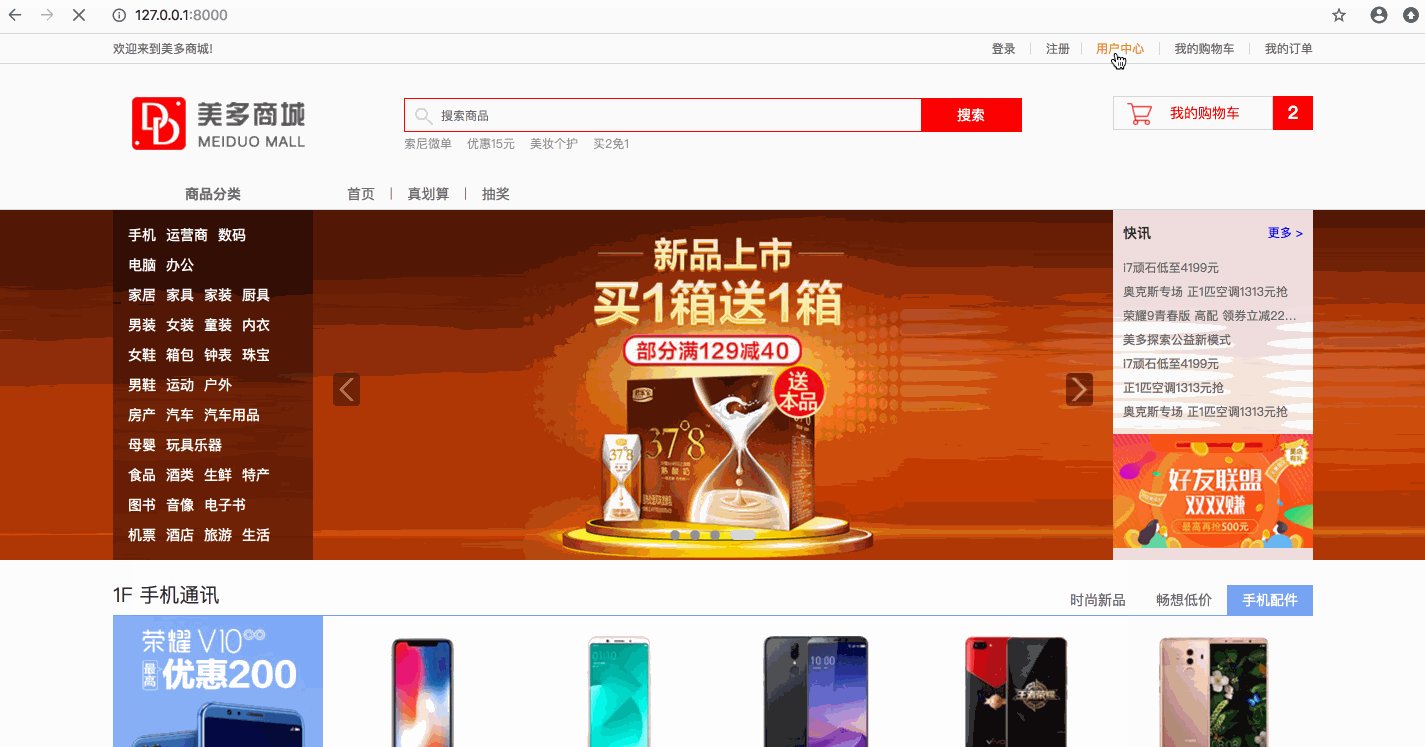
判斷用戶是否登錄
1. 展示用戶中心界面
class UserInfoView(View):
"""用戶中心"""
def get(self, request):
"""提供個人信息界面"""
return render(request, 'user_center_info.html')
需求:
- 當用戶登錄後,才能訪問用戶中心。
- 如果用戶未登錄,就不允許訪問用戶中心,將用戶引導到登錄界面。
實現方案:
- 需要判斷用戶是否登錄。
- 根據是否登錄的結果,決定用戶是否可以訪問用戶中心。
2. is_authenticate 判斷用戶是否登錄
介紹:
- Django用戶認證系統提供了方法
request.user.is_authenticated()來判斷用戶是否登錄。 - 如果通過登錄驗證則返回True。反之,返回False。
- 缺點:登錄驗證邏輯很多地方都需要,所以該代碼需要重覆編碼好多次。
class UserInfoView(View):
"""用戶中心"""
def get(self, request):
"""提供個人信息界面"""
if request.user.is_authenticated():
return render(request, 'user_center_info.html')
else:
return redirect(reverse('users:login'))
3. login_required裝飾器 判斷用戶是否登錄
-
Django用戶認證系統提供了裝飾器
login_required來判斷用戶是否登錄。- 內部封裝了
is_authenticate - 位置:
django.contrib.auth.decorators
- 內部封裝了
-
如果通過登錄驗證則進入到視圖內部,執行視圖邏輯。
-
如果未通過登錄驗證則被重定向到
LOGIN_URL配置項指定的地址。- 如下配置:表示當用戶未通過登錄驗證時,將用戶重定向到登錄頁面。
LOGIN_URL = '/login/'
>
**1.裝飾`as_view()`方法返回值**
提示:
* `login_required裝飾器`可以直接裝飾函數視圖,但是本項目使用的是類視圖。
* `as_view()`方法的返回值就是將類視圖轉成的函數視圖。
結論:
* 要想使用`login_required裝飾器`裝飾類視圖,可以間接的裝飾`as_view()`方法的返回值,以達到預期效果。
```python
url(r'^info/$', login_required(views.UserInfoView.as_view()), name='info'),
class UserInfoView(View):
"""用戶中心"""
def get(self, request):
"""提供個人信息界面"""
return render(request, 'user_center_info.html')
2.定義View子類封裝login_required裝飾器
- 提示:
LoginRequired(object)依賴於視圖類View,復用性很差。
url(r'^info/$', views.UserInfoView.as_view(), name='info'),
class LoginRequired(View):
"""驗證用戶是否登陸"""
@classmethod
def as_view(cls, **initkwargs):
# 自定義as_view()方法中,調用父類的as_view()方法
view = super().as_view()
return login_required(view)
class UserInfoView(LoginRequired):
"""用戶中心"""
def get(self, request):
"""提供個人信息界面"""
return render(request, 'user_center_info.html')
3.定義obejct子類封裝login_required裝飾器
- 提示:
LoginRequired(object)不依賴於任何視圖類,復用性更強。
url(r'^info/$', views.UserInfoView.as_view(), name='info'),
class LoginRequired(object):
"""驗證用戶是否登陸"""
@classmethod
def as_view(cls, **initkwargs):
# 自定義as_view()方法中,調用父類的as_view()方法
view = super().as_view()
return login_required(view)
class UserInfoView(LoginRequired, View):
"""用戶中心"""
def get(self, request):
"""提供個人信息界面"""
return render(request, 'user_center_info.html')
4.定義驗證用戶是否登錄擴展類
- 提示:定義擴展類方便項目中導入和使用(
meiduo_mall.utils.views.py)
class LoginRequiredMixin(object):
"""驗證用戶是否登錄擴展類"""
@classmethod
def as_view(cls, **initkwargs):
# 自定義的as_view()方法中,調用父類的as_view()方法
view = super().as_view()
return login_required(view)
class UserInfoView(LoginRequiredMixin, View):
"""用戶中心"""
def get(self, request):
"""提供個人信息界面"""
return render(request, 'user_center_info.html')
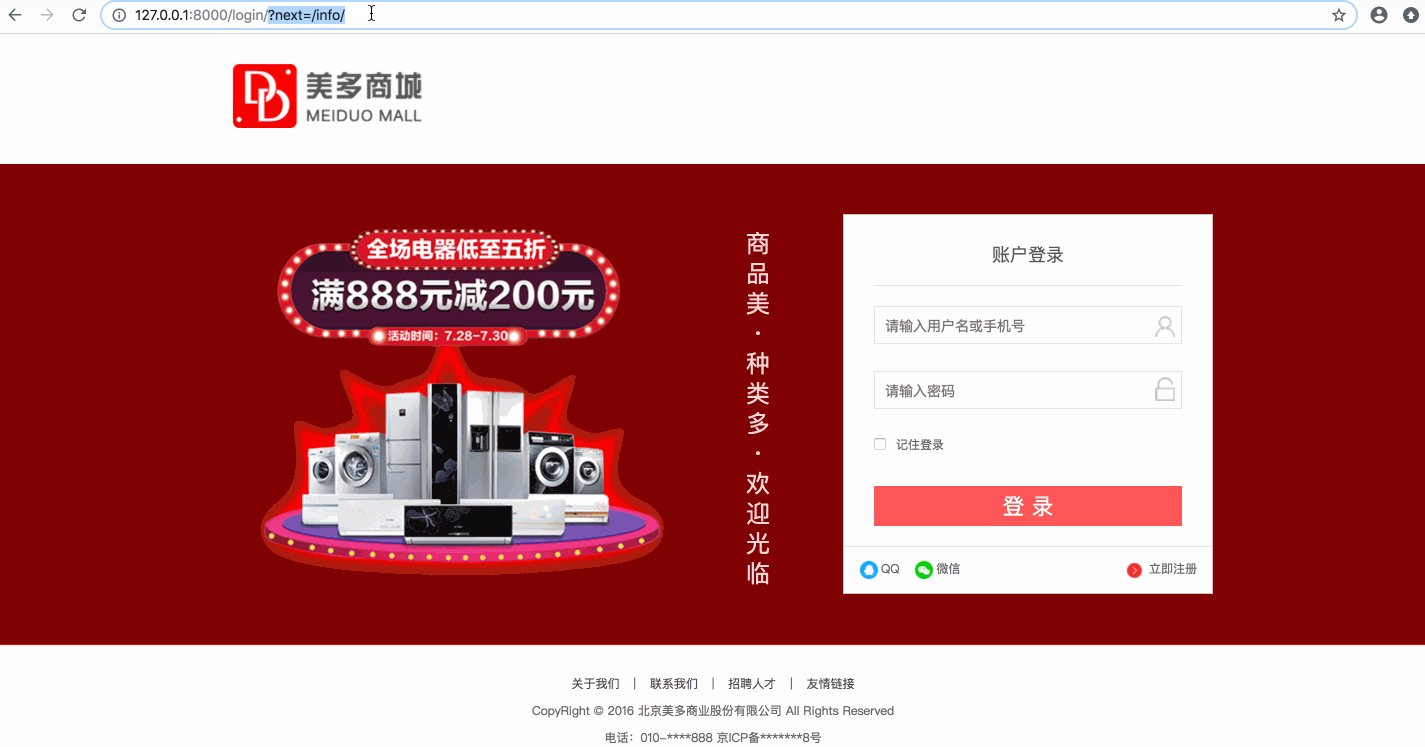
4. 登錄時next參數的使用
1.next參數的效果
http://127.0.0.1:8000/login/?next=/info/

2.next參數的作用
- 由Django用戶認證系統提供,搭配
login_required裝飾器使用。 - 記錄了用戶未登錄時訪問的地址信息,可以幫助我們實現在用戶登錄成功後直接進入未登錄時訪問的地址。
# 響應登錄結果
next = request.GET.get('next')
if next:
response = redirect(next)
else:
response = redirect(reverse('contents:index'))

5. 知識要點
- 判斷用戶是否登錄依然使用狀態保持信息實現。
- 項目中很多介面都是需要用戶登錄才能訪問的,所以為了方便編碼,我們將判斷用戶登錄的操作封裝到裝飾器中。
- 登錄時next參數的作用是為了方便用戶從哪裡進入到登錄頁面,登錄成功後就回到哪裡。



