老周一般很少玩游戲,在某寶上買了一堆散件,計劃在過年期間自己做個機械臂耍耍。頭腦中划過一道紫藍色的閃電,想起用游戲手柄來控制機械臂。機械臂是由樹莓派(大草莓)負責控制,然後客戶端通過 Socket UDP 來發送信號。優先考慮在 PC 和手機上測試,就順便折騰一下 XInput API。當然,讀取手 ...

本系列文章md筆記(已分享)主要討論django商城項目相關知識。項目利用Django框架開發一套前後端不分離的商城項目(4.0版本)含代碼和文檔。功能包括前後端不分離,方便SEO。採用Django + Jinja2模板引擎 + Vue.js實現前後端邏輯,Nginx伺服器(反向代理)Nginx伺服器(靜態首頁、商品詳情頁、uwsgi伺服器(美多商場業務場景),後端服務:MySQL、Redis、Celery、RabbitMQ、Docker、FastDFS、Elasticsearch、Crontab,外部介面:容聯雲、QQ互聯、支付寶。
全套筆記和代碼自取移步: 個人博客
感興趣的小伙伴可以自取哦,歡迎大家點贊轉發~
共 11 章,132 子模塊


圖形驗證碼
圖形驗證碼介面設計和定義
1. 圖形驗證碼介面設計
1.請求方式
| 選項 | 方案 |
|---|---|
| 請求方法 | GET |
| 請求地址 | image_codes/(?P[\w-]+)/ |
2.請求參數:路徑參數
| 參數名 | 類型 | 是否必傳 | 說明 |
|---|---|---|---|
| uuid | string | 是 | 唯一編號 |
3.響應結果:image/jpg

2. 圖形驗證碼介面定義
1.圖形驗證碼視圖
class ImageCodeView(View):
"""圖形驗證碼"""
def get(self, request, uuid):
"""
:param request: 請求對象
:param uuid: 唯一標識圖形驗證碼所屬於的用戶
:return: image/jpg
"""
pass
2.總路由
# verifications
url(r'^', include('verifications.urls')),
3.子路由
# 圖形驗證碼
url(r'^image_codes/(?P<uuid>[\w-]+)/$', views.ImageCodeView.as_view()),
圖形驗證碼後端邏輯
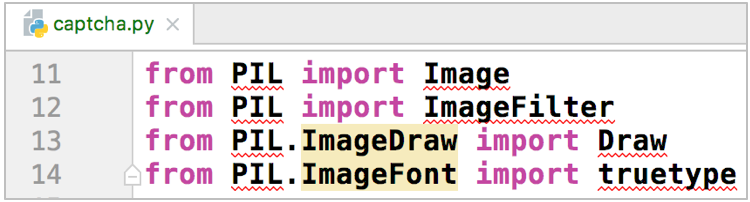
1. 準備captcha擴展包
提示:captcha擴展包用於後端生成圖形驗證碼

可能出現的錯誤
- 報錯原因:環境中沒有Python處理圖片的庫:PIL

解決辦法
- 安裝Python處理圖片的庫:
pip install Pillow
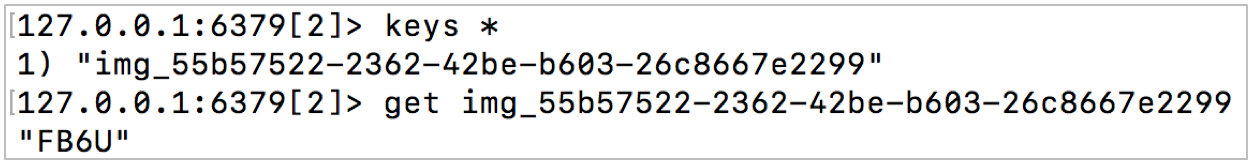
2. 準備Redis資料庫
準備Redis的2號庫存儲驗證碼數據
"verify_code": { # 驗證碼
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379/2",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
3. 圖形驗證碼後端邏輯實現
class ImageCodeView(View):
"""圖形驗證碼"""
def get(self, request, uuid):
"""
:param request: 請求對象
:param uuid: 唯一標識圖形驗證碼所屬於的用戶
:return: image/jpg
"""
# 生成圖片驗證碼
text, image = captcha.generate_captcha()
# 保存圖片驗證碼
redis_conn = get_redis_connection('verify_code')
redis_conn.setex('img_%s' % uuid, constants.IMAGE_CODE_REDIS_EXPIRES, text)
# 響應圖片驗證碼
return http.HttpResponse(image, content_type='image/jpg')
圖形驗證碼前端邏輯
1. Vue實現圖形驗證碼展示
1.register.js
mounted(){
// 生成圖形驗證碼
this.generate_image_code();
},
methods: {
// 生成圖形驗證碼
generate_image_code(){
// 生成UUID。generateUUID() : 封裝在common.js文件中,需要提前引入
this.uuid = generateUUID();
// 拼接圖形驗證碼請求地址
this.image_code_url = "/image_codes/" + this.uuid + "/";
},
......
}
2.register.html
<li>
<label>圖形驗證碼:</label>
<input type="text" name="image_code" id="pic_code" class="msg_input">
<img :src="image_code_url" @click="generate_image_code" alt="圖形驗證碼" class="pic_code">
<span class="error_tip">請填寫圖形驗證碼</span>
</li>
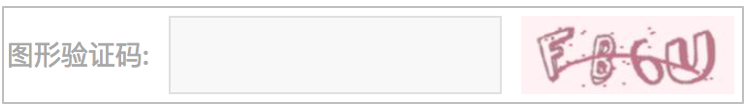
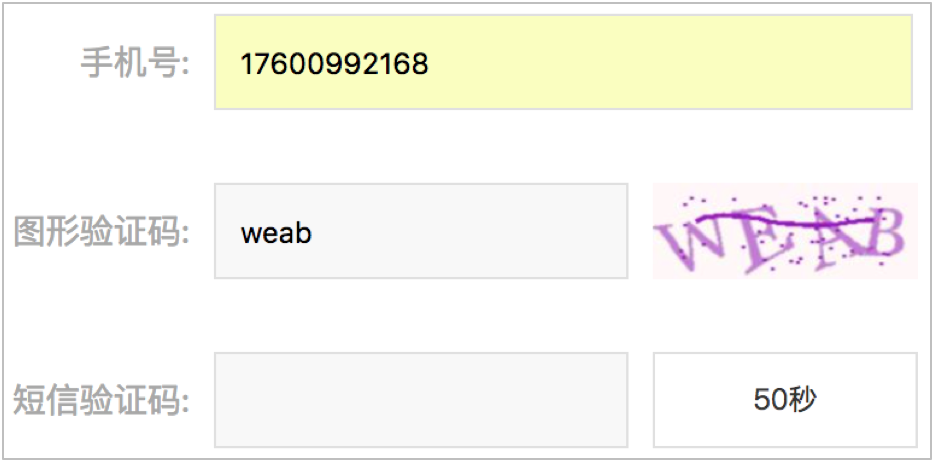
3.圖形驗證碼展示和存儲效果


2. Vue實現圖形驗證碼校驗
1.register.html
<li>
<label>圖形驗證碼:</label>
<input type="text" v-model="image_code" @blur="check_image_code" name="image_code" id="pic_code" class="msg_input">
<img :src="image_code_url" @click="generate_image_code" alt="圖形驗證碼" class="pic_code">
<span class="error_tip" v-show="error_image_code">[[ error_image_code_message ]]</span>
</li>
2.register.js
check_image_code(){
if(!this.image_code) {
this.error_image_code_message = '請填寫圖片驗證碼';
this.error_image_code = true;
} else {
this.error_image_code = false;
}
},
3.圖形驗證碼校驗效果

簡訊驗證碼
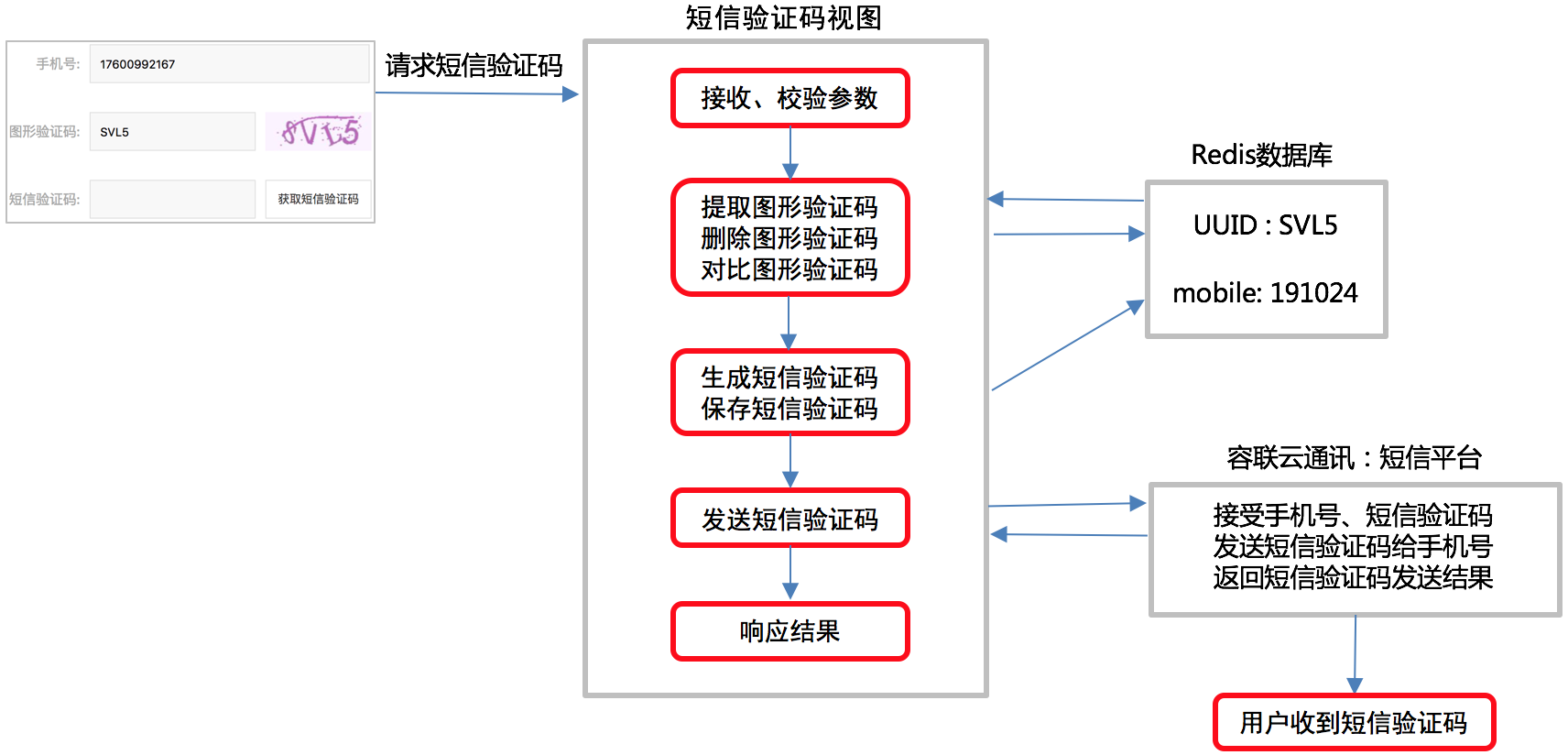
簡訊驗證碼邏輯分析

知識要點
- 保存簡訊驗證碼是為註冊做準備的。
- 為了避免用戶使用圖形驗證碼惡意測試,後端提取了圖形驗證碼後,立即刪除圖形驗證碼。
- Django不具備發送簡訊的功能,所以我們藉助第三方的容聯雲通訊簡訊平臺來幫助我們發送簡訊驗證碼。
容聯雲通訊簡訊平臺
1. 容聯雲通訊簡訊平臺介紹
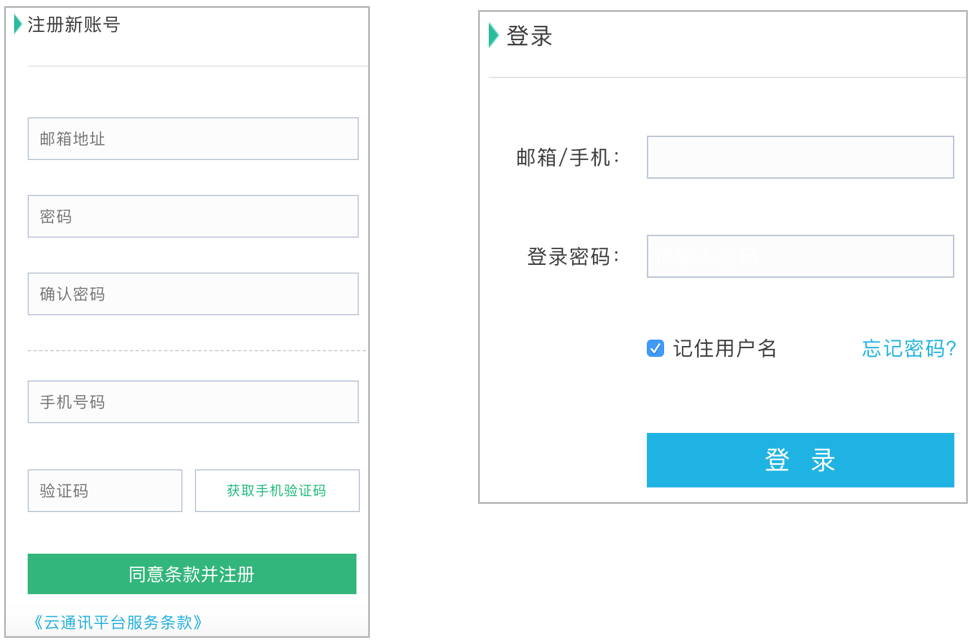
1.容聯雲官網
- 容聯雲通訊網址:
- 註冊並登陸

2.容聯雲管理控制台

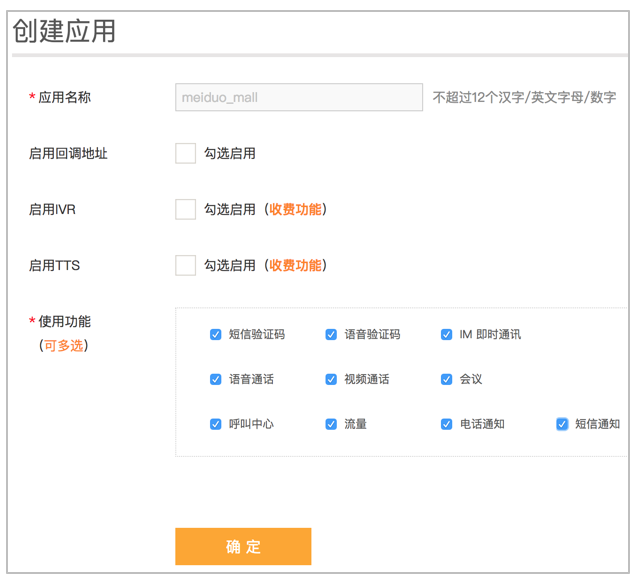
3.容聯雲創建應用


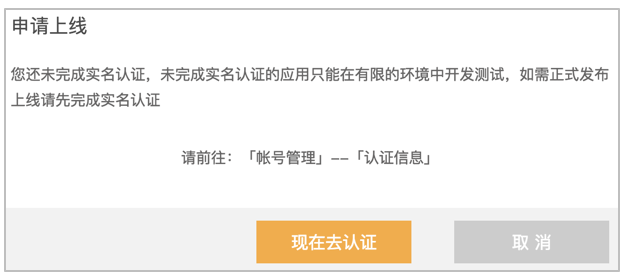
4.應用申請上線,併進行資質認證


5.完成資質認證,應用成功上線


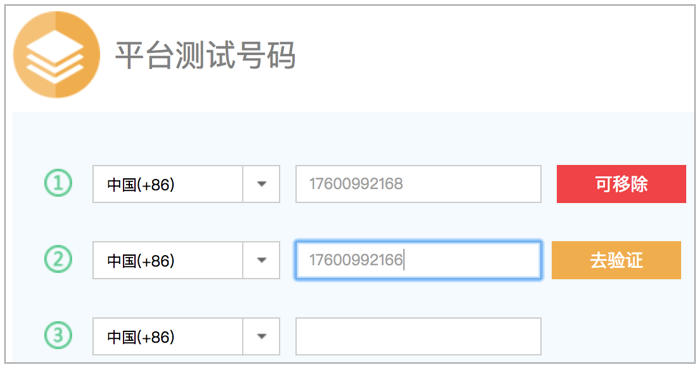
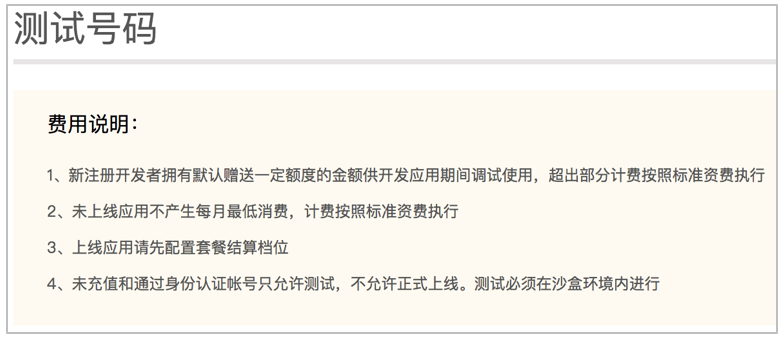
6.添加測試號碼


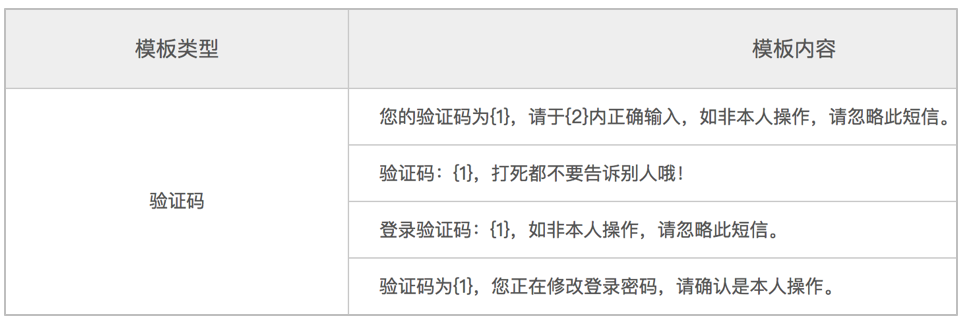
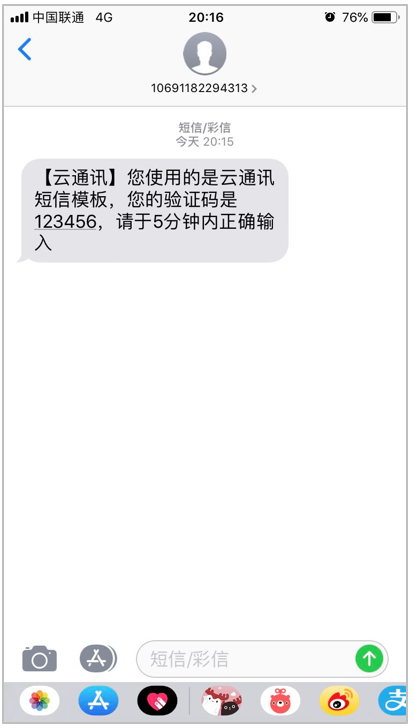
7.簡訊模板


2. 容聯雲通訊簡訊SDK測試
1.模板簡訊SDK下載
2.模板簡訊SDK使用說明
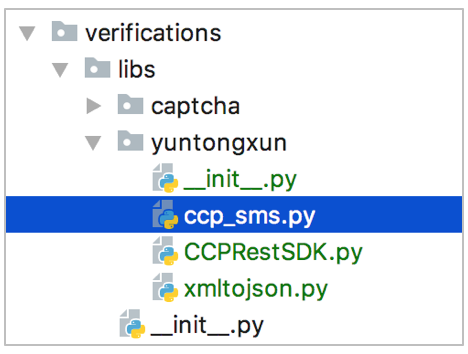
3.集成模板簡訊SDK
CCPRestSDK.py:由容聯雲通訊開發者編寫的官方SDK文件,包括發送模板簡訊的方法ccp_sms.py:調用發送模板簡訊的方法

4.模板簡訊SDK測試
ccp_sms.py文件中
# -*- coding:utf-8 -*-
from verifications.libs.yuntongxun.CCPRestSDK import REST
# 說明:主賬號,登陸雲通訊網站後,可在"控制台-應用"中看到開發者主賬號ACCOUNT SID
_accountSid = '8aaf070862181ad5016236f3bcc811d5'
# 說明:主賬號Token,登陸雲通訊網站後,可在控制台-應用中看到開發者主賬號AUTH TOKEN
_accountToken = '4e831592bd464663b0de944df13f16ef'
# 請使用管理控制台首頁的APPID或自己創建應用的APPID
_appId = '8aaf070868747811016883f12ef3062c'
# 說明:請求地址,生產環境配置成app.cloopen.com
_serverIP = 'sandboxapp.cloopen.com'
# 說明:請求埠 ,生產環境為8883
_serverPort = "8883"
# 說明:REST API版本號保持不變
_softVersion = '2013-12-26'
# 雲通訊官方提供的發送簡訊代碼實例
# 發送模板簡訊
# @param to 手機號碼
# @param datas 內容數據 格式為數組 例如:{'12','34'},如不需替換請填 ''
# @param $tempId 模板Id
def sendTemplateSMS(to, datas, tempId):
# 初始化REST SDK
rest = REST(_serverIP, _serverPort, _softVersion)
rest.setAccount(_accountSid, _accountToken)
rest.setAppId(_appId)
result = rest.sendTemplateSMS(to, datas, tempId)
print(result)
for k, v in result.items():
if k == 'templateSMS':
for k, s in v.items():
print('%s:%s' % (k, s))
else:
print('%s:%s' % (k, v))
if __name__ == '__main__':
# 註意: 測試的簡訊模板編號為1
sendTemplateSMS('17600**2168', ['123456', 5], 1)
5.模板簡訊SDK返回結果說明
{
'statusCode': '000000', // 狀態碼。'000000'表示成功,反之,失敗
'templateSMS':
{
'smsMessageSid': 'b5768b09e5bc4a369ed35c444c13a1eb', // 簡訊唯一標識符
'dateCreated': '20190125185207' // 簡訊發送時間
}
}
3. 封裝發送簡訊單例類
1.封裝發送簡訊單例類
class CCP(object):
"""發送簡訊的單例類"""
def __new__(cls, *args, **kwargs):
# 判斷是否存在類屬性_instance,_instance是類CCP的唯一對象,即單例
if not hasattr(CCP, "_instance"):
cls._instance = super(CCP, cls).__new__(cls, *args, **kwargs)
cls._instance.rest = REST(_serverIP, _serverPort, _softVersion)
cls._instance.rest.setAccount(_accountSid, _accountToken)
cls._instance.rest.setAppId(_appId)
return cls._instance
2.封裝發送簡訊單例方法
def send_template_sms(self, to, datas, temp_id):
"""
發送模板簡訊單例方法
:param to: 註冊手機號
:param datas: 模板簡訊內容數據,格式為列表,例如:['123456', 5],如不需替換請填 ''
:param temp_id: 模板編號,預設id為1的模板
:return: 發簡訊結果
"""
result = self.rest.sendTemplateSMS(to, datas, temp_id)
if result.get("statusCode") == "000000":
# 返回0,表示發送簡訊成功
return 0
else:
# 返回-1,表示發送失敗
return -1
3.測試單例類發送模板簡訊結果
if __name__ == '__main__':
# 註意: 測試的簡訊模板編號為1
CCP().send_template_sms('176009***8', ['123456', 5], 1)
4. 知識要點
- 容聯雲通訊只是發送簡訊的平臺之一,還有其他雲平臺可用,比如,阿裡雲等,實現套路都是相通的。
- 將發簡訊的類封裝為單例,屬於性能優化的一種方案。
簡訊驗證碼後端邏輯
1. 簡訊驗證碼介面設計
1.請求方式
| 選項 | 方案 |
|---|---|
| 請求方法 | GET |
| 請求地址 | /sms_codes/(?P1[3-9]\d{9})/ |
2.請求參數:路徑參數和查詢字元串
| 參數名 | 類型 | 是否必傳 | 說明 |
|---|---|---|---|
| mobile | string | 是 | 手機號 |
| image_code | string | 是 | 圖形驗證碼 |
| uuid | string | 是 | 唯一編號 |
3.響應結果:JSON
| 欄位 | 說明 |
|---|---|
| code | 狀態碼 |
| errmsg | 錯誤信息 |
2. 簡訊驗證碼介面定義
class SMSCodeView(View):
"""簡訊驗證碼"""
def get(self, reqeust, mobile):
"""
:param reqeust: 請求對象
:param mobile: 手機號
:return: JSON
"""
pass
3. 簡訊驗證碼後端邏輯實現
class SMSCodeView(View):
"""簡訊驗證碼"""
def get(self, reqeust, mobile):
"""
:param reqeust: 請求對象
:param mobile: 手機號
:return: JSON
"""
# 接收參數
image_code_client = reqeust.GET.get('image_code')
uuid = reqeust.GET.get('uuid')
# 校驗參數
if not all([image_code_client, uuid]):
return http.JsonResponse({'code': RETCODE.NECESSARYPARAMERR, 'errmsg': '缺少必傳參數'})
# 創建連接到redis的對象
redis_conn = get_redis_connection('verify_code')
# 提取圖形驗證碼
image_code_server = redis_conn.get('img_%s' % uuid)
if image_code_server is None:
# 圖形驗證碼過期或者不存在
return http.JsonResponse({'code': RETCODE.IMAGECODEERR, 'errmsg': '圖形驗證碼失效'})
# 刪除圖形驗證碼,避免惡意測試圖形驗證碼
try:
redis_conn.delete('img_%s' % uuid)
except Exception as e:
logger.error(e)
# 對比圖形驗證碼
image_code_server = image_code_server.decode() # bytes轉字元串
if image_code_client.lower() != image_code_server.lower(): # 轉小寫後比較
return http.JsonResponse({'code': RETCODE.IMAGECODEERR, 'errmsg': '輸入圖形驗證碼有誤'})
# 生成簡訊驗證碼:生成6位數驗證碼
sms_code = '%06d' % random.randint(0, 999999)
logger.info(sms_code)
# 保存簡訊驗證碼
redis_conn.setex('sms_%s' % mobile, constants.SMS_CODE_REDIS_EXPIRES, sms_code)
# 發送簡訊驗證碼
CCP().send_template_sms(mobile,[sms_code, constants.SMS_CODE_REDIS_EXPIRES // 60], constants.SEND_SMS_TEMPLATE_ID)
# 響應結果
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': '發送簡訊成功'})
簡訊驗證碼前端邏輯
1. Vue綁定簡訊驗證碼界面
1.register.html
<li>
<label>簡訊驗證碼:</label>
<input type="text" v-model="sms_code" @blur="check_sms_code" name="sms_code" id="msg_code" class="msg_input">
<a @click="send_sms_code" class="get_msg_code">[[ sms_code_tip ]]</a>
<span class="error_tip" v-show="error_sms_code">[[ error_sms_code_message ]]</span>
</li>
2.register.js
check_sms_code(){
if(this.sms_code.length != 6){
this.error_sms_code_message = '請填寫簡訊驗證碼';
this.error_sms_code = true;
} else {
this.error_sms_code = false;
}
},
2. axios請求簡訊驗證碼
1.發送簡訊驗證碼事件處理
send_sms_code(){
// 避免重覆點擊
if (this.sending_flag == true) {
return;
}
this.sending_flag = true;
// 校驗參數
this.check_mobile();
this.check_image_code();
if (this.error_mobile == true || this.error_image_code == true) {
this.sending_flag = false;
return;
}
// 請求簡訊驗證碼
let url = '/sms_codes/' + this.mobile + '/?image_code=' + this.image_code+'&uuid='+ this.uuid;
axios.get(url, {
responseType: 'json'
})
.then(response => {
if (response.data.code == '0') {
// 倒計時60秒
var num = 60;
var t = setInterval(() => {
if (num == 1) {
clearInterval(t);
this.sms_code_tip = '獲取簡訊驗證碼';
this.sending_flag = false;
} else {
num -= 1;
// 展示倒計時信息
this.sms_code_tip = num + '秒';
}
}, 1000, 60)
} else {
if (response.data.code == '4001') {
this.error_image_code_message = response.data.errmsg;
this.error_image_code = true;
} else { // 4002
this.error_sms_code_message = response.data.errmsg;
this.error_sms_code = true;
}
this.generate_image_code();
this.sending_flag = false;
}
})
.catch(error => {
console.log(error.response);
this.sending_flag = false;
})
},
2.發送簡訊驗證碼效果展示

補充註冊時簡訊驗證邏輯
1. 補充註冊時簡訊驗證後端邏輯
1.接收簡訊驗證碼參數
sms_code_client = request.POST.get('sms_code')
2.保存註冊數據之前,對比簡訊驗證碼
redis_conn = get_redis_connection('verify_code')
sms_code_server = redis_conn.get('sms_%s' % mobile)
if sms_code_server is None:
return render(request, 'register.html', {'sms_code_errmsg':'無效的簡訊驗證碼'})
if sms_code_client != sms_code_server.decode():
return render(request, 'register.html', {'sms_code_errmsg': '輸入簡訊驗證碼有誤'})
2. 補充註冊時簡訊驗證前端邏輯
1.register.html
<li>
<label>簡訊驗證碼:</label>
<input type="text" v-model="sms_code" @blur="check_sms_code" name="sms_code" id="msg_code" class="msg_input">
<a @click="send_sms_code" class="get_msg_code">[[ sms_code_tip ]]</a>
<span v-show="error_sms_code" class="error_tip">[[ error_sms_code_message ]]</span>
{% if sms_code_errmsg %}
<span class="error_tip">{{ sms_code_errmsg }} </span>
{% endif %}
</li>


