這篇筆記總結自網課DNS解析和優化【渡一教育】 DNS用於將功能變數名稱轉換成IP地址。 特點: DNS解析過程耗費時間長; DNS有本地緩存。 DNS解析完成得到IP地址,這個IP地址會存儲到本地設備,後續再讀這個功能變數名稱會直接返回本地緩存的IP地址。 用戶瀏覽網頁中的DNS解析流程 首先用戶輸入url地 ...

本系列文章md筆記(已分享)主要討論vue相關知識。Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和關註程度在三大框架中稍微勝出,並且它的熱度還在遞增。Vue.js是一個輕巧、高性能、可組件化的MVVM庫,同時擁有非常容易上手的API。Vue.js是一個構建數據驅動的 web 界面的漸進式框架,Vue.js 的目標是通過儘可能簡單的 API 實現響應的數據綁定和組合的視圖組件,核心是一個響應的數據綁定系統。
全套筆記和代碼自取移步gitee倉庫: gitee倉庫獲取完整文檔和代碼
共 2 章,10 子模塊


Vue基本使用
ES6語法
ES6語法介紹
ES6是JavaScript語言的新版本,它也可以叫做ES2015,之前學習的JavaScript屬於ES5,ES6在它的基礎上增加了一些語法,ES6是未來JavaScript的趨勢,而且vue組件開發中會使用很多的ES6的語法,所以掌握這些常用的ES6語法是必須的。
變數聲明
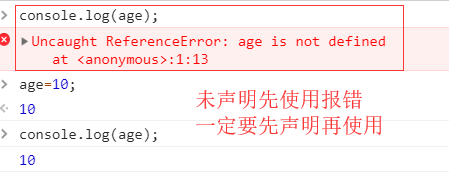
var:它是用來聲明變數的。如果在方法中聲明,則為局部變數;如果在全局中聲明,則為全局變數。
var num=10
變數一定要在聲明後使用,否則報錯

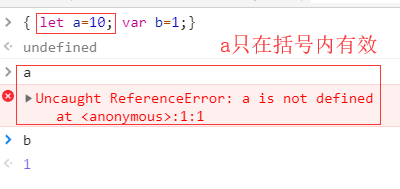
let:ES6新增了let命令,用來聲明變數。它的用法類似於var,但是所聲明的變數,只在let命令所在的代碼塊內有效。
{
let a = 10;
var b = 1;
}

上面代碼在代碼塊之中,分別用let和var聲明瞭兩個變數。然後在代碼塊之外調用這兩個變數,結果let聲明的變數報錯,var聲明的變數返回了正確的值。這表明,let聲明的變數只在它所在的代碼塊有效。
for迴圈的計數器,就很合適使用let命令。
for (let i = 0; i < 10; i++) {}
計數器i只在for迴圈體內有效,在迴圈體外引用就會報錯。
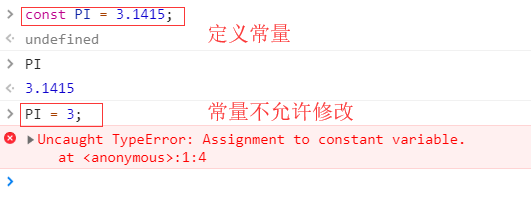
const:const聲明一個只讀的常量。一旦聲明,常量的值就不能改變。
const PI = 3.1415;

Javascript對象的寫法
ES5的寫法
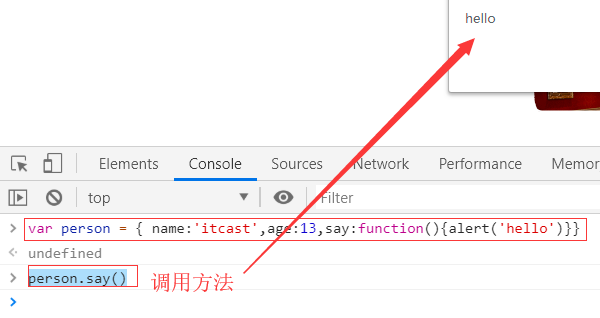
var person = {
name:'itcast',
age:13,
say:function(){
alert('hello')
}
}
person.say()

還可以寫
var person = {};
person.name='itheima';
person.age=13;
person.say = function (){alert('hello')}
person.say();
ES6的寫法
需要註意的是, 實現簡寫,有一個前提,必須變數名屬性名一致
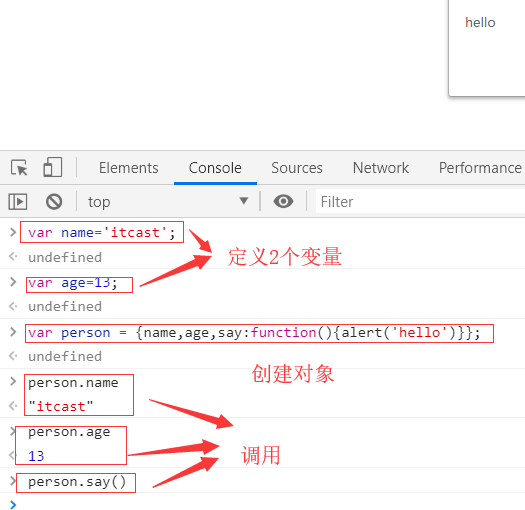
//定義變數
var name='itcast';
var age=13;
//創建對象
var person = {
name,
age,
say:function(){
alert('hello');
}
};
//調用
person.say()
ES6的箭頭函數
作用:
- 定義函數新的方式
- 改變this的指向
定義函數新的方式
//無參數,無返回值
var say = ()=> {
alert('我是無參數無返回值函數');
}
//有參數,無返回值
var eat = food => {
alert('我喜歡吃'+food);
}
//有參數,有返回值
var total = (num1,num2) => {
return num1+num2;
}
改變this的指向
如果層級比較深的時候, this的指向就變成了window, 這時候就可以通過箭頭函數解決這個指向的問題
var person = {
name:'itcast',
age:13,
say:function(){
alert('my name is ' + this.name);
}
}
//調用
person.say()
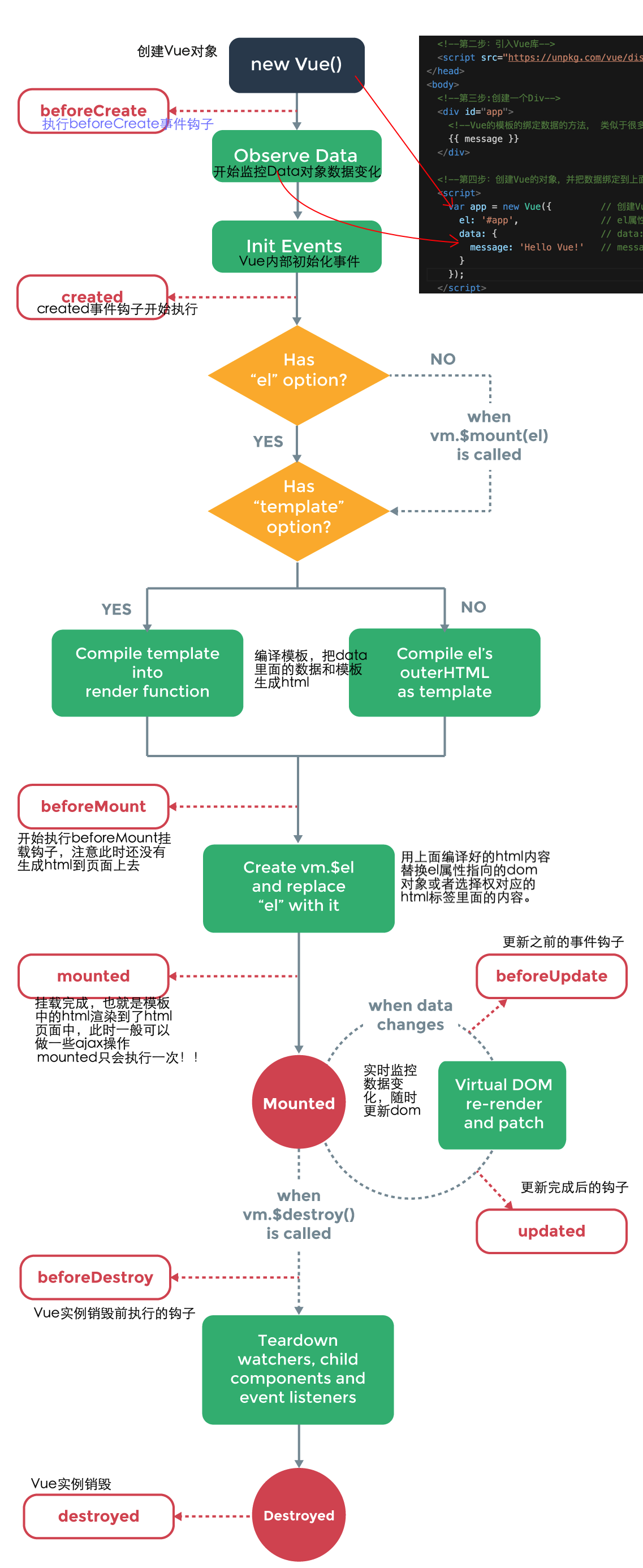
實例生命周期(瞭解)

各個生命周期函數的作用
-
beforeCreate
- vm對象實例化之前
-
created
- vm對象實例化之後
-
beforeMount
- vm將作用標簽之前
-
mounted(重要時機初始化數據使用)
- vm將作用標簽之後
-
beforeUpdate
- 數據或者屬性更新之前
-
updated
- 數據或者屬性更新之後
axios發送ajax請求
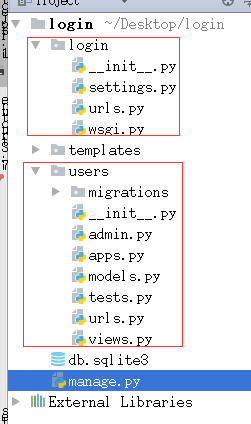
準備工程
創建一個django工程,例如 login.創建完成之後,再創建一個子應用,例如users.最後再設置一下模板文件

準備html和html顯示
在模板文件中創建一個axios.html,內容如下
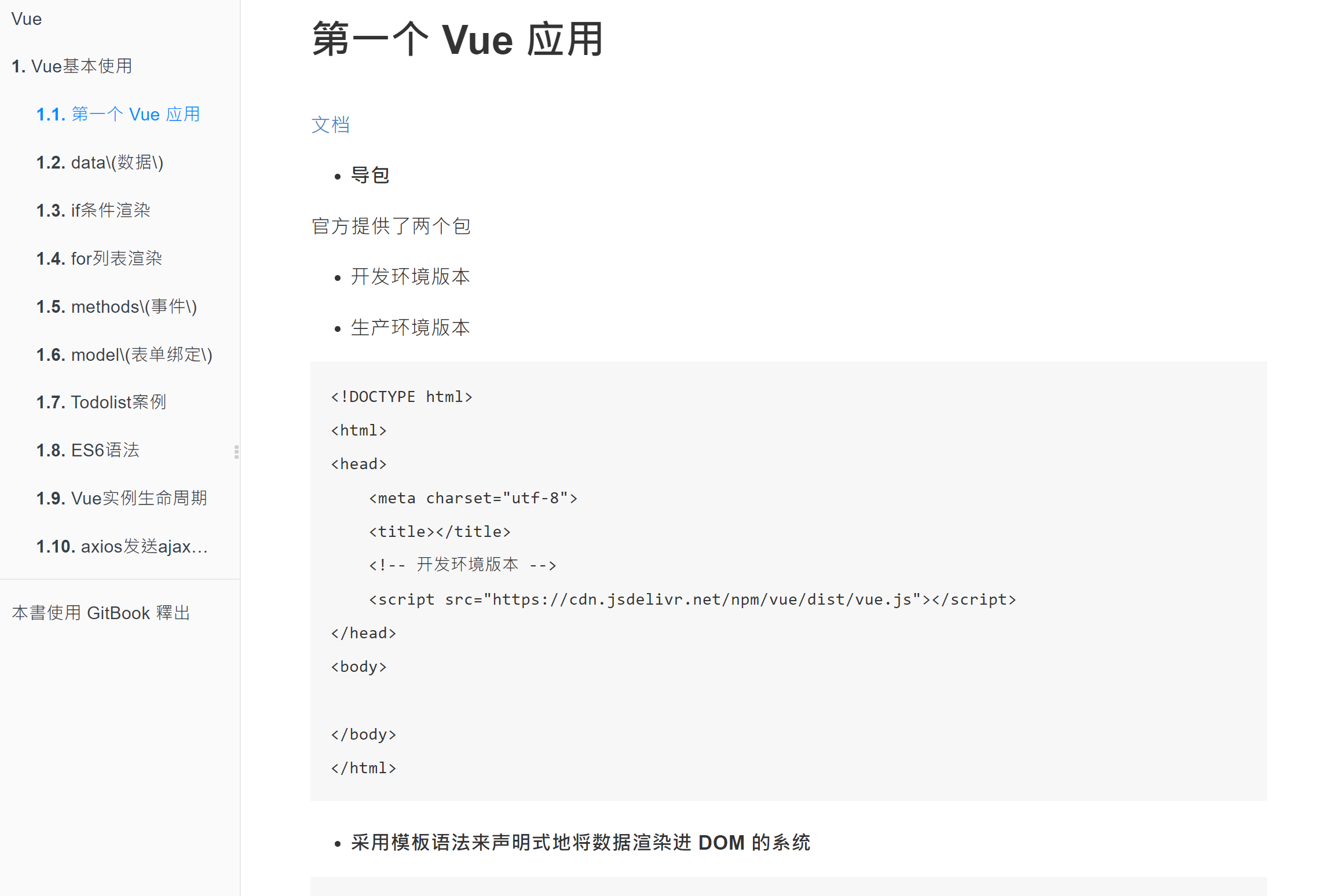
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 開發環境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span>{{ message }}</span> <br>
<a href="javascript:;">登錄</a> <br>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
delimiters:["[[","]]"],
data: {
message: 'Hello Vue!',
},
})
</script>
</html>
創建視圖並載入模板的html
#url設置
from django.conf.urls import url
from users.views import ShowLoginView
urlpatterns = [
url(r'^show/$',ShowLoginView.as_view()),
]
#視圖
class ShowLoginView(View):
def get(self,request):
return render(request,'axios.html')
導入axios,併發送GET/POST請求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 開發環境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 導入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<span>{{ message }}</span> <br>
<span>[[ message ]]</span> <br>
<a @click="login" href="javascript:;">登錄-GET</a> <br>
<a @click="login2" href="javascript:;">登錄-GET2</a> <br>
<a @click="login3" href="javascript:;">登錄-POST</a> <br>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
delimiters:["[[","]]"],
data: {
message: 'Hello Vue!',
},
methods:{
login:function(){
let url = 'http://127.0.0.1:8000/login/?username=admin&password=123';
axios.get(url).then(response=>{
if(response.data.code == '200'){
this.message=response.data.info.username;
}else if (response.data.code == '400') {
this.message=response.data.msg;
}
}).catch(error=>{
console.log(error)
})
},
login2:function(){
let url = 'http://127.0.0.1:8000/login/';
axios.get(url,{
params:{
"username":"admin",
"password":"123"
}
}).then(response=>{
if(response.data.code == '200'){
this.message=response.data.info.username;
}else if (response.data.code == '400') {
this.message=response.data.msg;
}
}).catch(error=>{
console.log(error)
})
},
login3:function(){
let url = 'http://127.0.0.1:8000/login/';
axios.post(url,{
"username":"admin",
"password":"123"
}).then(response=>{
if(response.data.code == '200'){
this.message=response.data.info.username;
}else if (response.data.code == '400') {
this.message=response.data.msg;
}
}).catch(error=>{
console.log(error)
})
}
}
})
</script>
</html>
1.因為Vue的模板變數和django的模板變數分隔符衝突,所以需要修改Vue的分隔符delimiters:["[[","]]"]
2.箭頭函數解決這個指向的問題
後臺代碼
#定義路由
from django.conf.urls import url
from users.views import ShowLoginView, LoginView
urlpatterns = [
url(r'^show/$',ShowLoginView.as_view()),
url(r'^login/$',LoginView.as_view()),
]
#定義視圖
class LoginView(View):
def get(self, request):
#獲取參數
username = request.GET.get('username')
password = request.GET.get('password')
#驗證參數並返回相應
if username == 'admin' and password == '123':
return JsonResponse({'code': 200, 'msg':'ok','info': {'username': username, 'user_id': '666'}})
else:
return JsonResponse({'code': 400,'msg':'賬號或密碼錯誤'})
def post(self, request):
# 獲取參數
data = json.loads(request.body.decode())
username = data.get('username')
password = data.get('password')
# 驗證參數並返回相應
if username == 'admin' and password == '123':
return JsonResponse({'code': 200, 'msg':'ok','info': {'username': username, 'user_id': '666'}})
else:
return JsonResponse({'code': 400,'msg':'賬號或密碼錯誤'})