在Web開發的時候,編寫css樣式的時候通常是統一寫在.css樣式文件中。在WPF中也可以使用這樣的思想。 樣式引用: 1.新建一個項目用於統一存放樣式WPF.UI 添加一個資源字典Button.xaml或者CheckBox.xaml等等.... <ResourceDictionary xmlns= ...
在Web開發的時候,編寫css樣式的時候通常是統一寫在.css樣式文件中。在WPF中也可以使用這樣的思想。
樣式引用:
1.新建一個項目用於統一存放樣式WPF.UI
添加一個資源字典Button.xaml或者CheckBox.xaml等等....
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!--圖標按鈕樣式--> <Style x:Key="IconButtonStyle" TargetType="Button"> <!--<Setter Property="FontFamily" Value="{StaticResource FontAwesome}"/>--> <Setter Property="HorizontalAlignment" Value="Center"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="FontSize" Value="24"/> <Setter Property="Margin" Value="5 5 10 5"/> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Offset="0" Color="#7B2ED9"/> <GradientStop Offset="1" Color="#5485FF"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <ContentPresenter/> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Opacity" Value="0.5"/> </Trigger> <Trigger Property="IsMouseOver" Value="False"> <Setter Property="Opacity" Value="1"/> </Trigger> </Style.Triggers> </Style> </ResourceDictionary>
2.添加Generic.xaml用於統一管理所有文件
ResourceDictionary.MergedDictionaries是一個屬性,它允許您將多個ResourceDictionary合併到一個ResourceDictionary中。這使得在應用程式中共用資源變得更加方便。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Button.xaml"/> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/CheckBox.xaml"/> <!--引入圖標--> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Converter.xaml"/> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Icon.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary>
3.在主項目中App.xaml添加引用
<prism:PrismApplication x:Class="WPFClient.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WPFClient" xmlns:prism="http://prismlibrary.com/"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Language/CN.xaml"/> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Generic.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </prism:PrismApplication>
4.使用
<StackPanel Orientation="Horizontal" Grid.Row="1"> <Button Content="" Style="{StaticResource IconButtonStyle}"/> </StackPanel>
圖標引用:
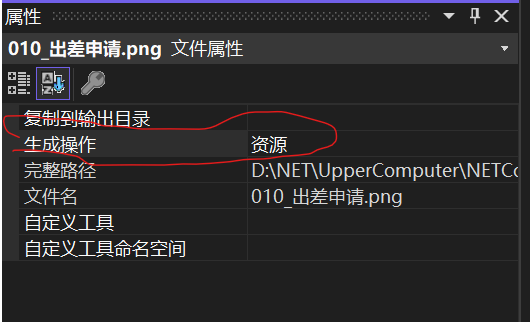
1.創建一個文件夾用於存放圖片,圖片屬性設置為資源

2.添加一個資源文件Icon.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <BitmapImage x:Key="Icon_Test" UriSource="/WPF.UI;Component/Icon/010_出差申請.png"/> <BitmapImage x:Key="Icon_Sobel" UriSource="/WPF.UI;Component/Icon/010_打卡簽到.png"/> <BitmapImage x:Key="Icon_MedianBlur" UriSource="/WPF.UI;Component/Icon/010_發現更多.png"/> <BitmapImage x:Key="Icon_GaussianBlur" UriSource="/WPF.UI;Component/Icon/010_費用報銷.png"/> </ResourceDictionary>
BitmapImage 表示可以在WPF應用程式中使用的圖像源。它用於在各種WPF控制項中顯示圖像,如Image、ImageBrush和MediaElement。BitmapImage可以從各種來源創建,例如文件路徑、流或URI。它提供了在WPF應用程式中載入、解碼和操作圖像的屬性和方法。
3.在Generic.xaml文件里添加引用,如上。
<ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Icon.xaml"/>
4.添加一個轉化器
/// <summary> /// 根據ICON的字元串名稱轉換為BitmapImage對象 /// </summary> internal class IconToImageConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { return (BitmapImage)System.Windows.Application.Current.Resources[(string)value]; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
5使用
//.cs代碼 public override string Icon => "Icon_Test"; //.xaml代碼 <StackPanel Height="25" Orientation="Horizontal" Margin="8"> <Image Source="{Binding Icon, Converter={StaticResource IconToImageConverter}}"/> <TextBlock Text="{Binding Name}" Margin="3" FontSize="16"/> </StackPanel>



