wmproxy wmproxy已用Rust實現http/https代理, socks5代理, 反向代理, 負載均衡, 靜態文件伺服器,websocket代理,四層TCP/UDP轉發,內網穿透等,會將實現過程分享出來,感興趣的可以一起造個輪子 項目地址 國內: https://gitee.com/ti ...
wmproxy
wmproxy已用Rust實現http/https代理, socks5代理, 反向代理, 負載均衡, 靜態文件伺服器,websocket代理,四層TCP/UDP轉發,內網穿透等,會將實現過程分享出來,感興趣的可以一起造個輪子
項目地址
國內: https://gitee.com/tickbh/wmproxy
github: https://github.com/tickbh/wmproxy
設計目標
設計高可用的自定義的官網,可在自定義的情況下又可以快速的創建好官網。在官網文檔的同時可能會夾雜博客功能等。
平臺選型
一開始選擇的是博客平臺,VanBlog,平臺部署也非常的的簡單。
僅僅運行一行腳本即可以完成安裝:
curl -L https://vanblog.mereith.com/vanblog.sh -o vanblog.sh && chmod +x vanblog.sh && ./vanblog.sh
如果博客的內容也非常的豐富,功能也很強大,如果用來搭建個人的博客平臺完全ok。
但是如果用來弄官網主頁,博客類型的不太適合,還得重新做選擇平臺。
後續繼續尋找合適平臺:
ekyll:一個非常流行的靜態網站生成器,特別適合用於個人博客。它與GitHub Pages緊密集成,可以輕鬆托管。許多現成的Jekyll主題包含文檔頁面。
Hugo:一個用Go語言編寫的快速靜態網站生成器。它有一個活躍的社區,提供大量的主題和模板,其中一些專為文檔和博客設計。
Hexo:一個快速、簡單且強大的博客框架,使用Node.js編寫。Hexo擁有豐富的插件和主題,易於集成文檔頁面。
Docusaurus:由Facebook維護,專為文檔網站設計,但也可以用作博客。Docusaurus支持Markdown,易於撰寫內容,並提供版本控制功能。
Gatsby:一個現代網站框架,使用React構建。Gatsby不僅適用於博客,還適用於更複雜的網站。很多Gatsby模板都包含了文檔頁面。
VuePress:VuePress是以Vue驅動的靜態網站生成器,非常適合編寫技術文檔,並可以用於創建個人博客。
Pelican:使用Python編寫的靜態網站生成器,適用於博客和個人網站。支持Markdown和reStructuredText格式。
MkDocs:一個用Python編寫的靜態網站生成器,專註於項目文檔創建,但也可以用於構建個人博客。
最終選型
最終在選擇的時候選擇了由vue開發的VuePress,且選擇的是他的V2版本,但是目前V2還沒有進入到非常的完整的階段。
他的官方文檔地址為docs。
通常會設置淘寶的國內源新地址
http://www.npmmirror.com/
此處我們不想用cnpm,僅僅只設置了代理
npm config set registry https://registry.npmmirror.com
這樣子就可以在不改變npm命令的情況下擁有相當快的下載速度。
通過命令行創建示例項目
npm init vuepress vuepress-starter
通過npm install安裝依賴項目
通過run docs:dev啟動本地開發環境
npm run docs:dev
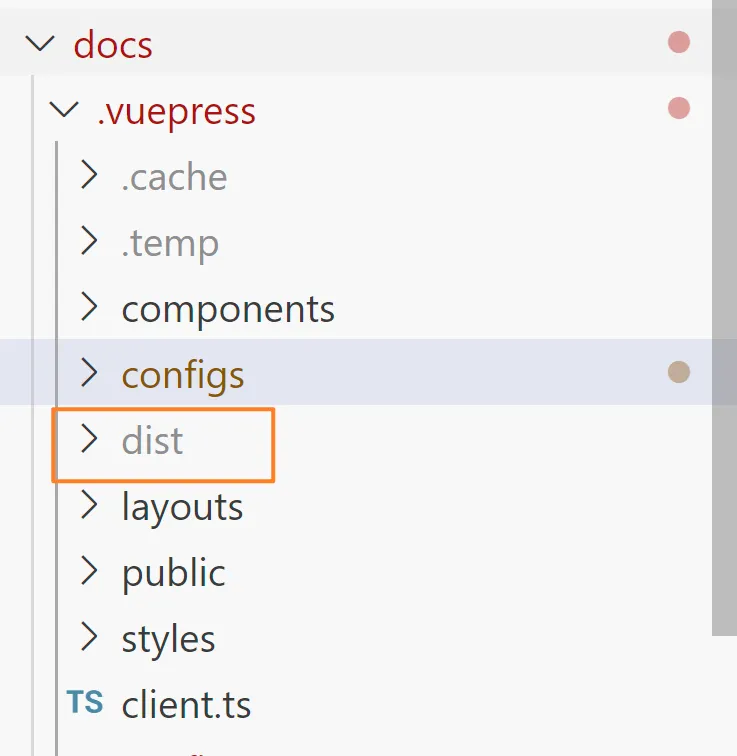
通過run docs:build啟動本地打包,打包後的文件預設在.vuepress/dist中
npm run docs:build
添加mermaid支持
項目中因存在許多流程圖文件,需添加mermaid支持,通過查詢插件市場,尋找支持的插件發現vuepress-plugin-md-enhance支持v2版本的md擴展支持,安裝依賴
npm i vuepress-plugin-md-enhance
npm i mermaid
然後在配置中添加
import { mdEnhancePlugin } from "vuepress-plugin-md-enhance";
export default defineUserConfig({
plugins: [
mdEnhancePlugin({
// 啟用 mermaid
mermaid: true,
}),
],
};
即可啟用mermaid支持,我們在任意的md中添加如下代碼
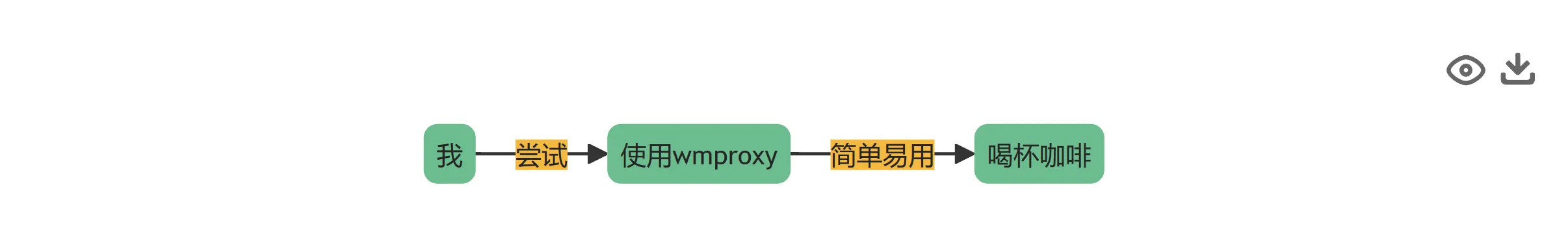
flowchart LR
我 -->|嘗試| 使用wmproxy -->|簡單易用| 喝杯咖啡

本地搜索功能
相對我們的文檔相對簡單,且數據量不會太大,可以用本地化的搜索插件來完成。這裡我們選擇plugin-search-pro來進行支持。
添加支持:
npm i -D plugin-search-pro
然後在配置里添加
import { searchProPlugin } from "vuepress-plugin-search-pro";
export default defineUserConfig({
plugins: [
searchProPlugin({
customFields: [
{
name: "author",
getter: (page) => page.frontmatter.author,
formatter: "作者:$content",
},
],
}),
],
});
點右上角的搜索即可索引相關的路徑:

添加統一的頁眉頁腳文件
我們可能在每個文章頁統一引入首碼和尾碼,那麼我們不可能重覆的書寫相同的文字,此時我們需要用引入文件的形式來進行處理。此時我們用的也是md插件:
mdEnhancePlugin({
// 啟用導入支持
include: true,
}),
我們就可以在任意的md文件中引入<!-- @include: ./../common/footer.md -->就可以導入該文件內容在我們的文章頁插入了。方便重覆內容的引用。
其它功能
其它功能如添加導航條,logo,顯示,內容,多語言等可以參考官方文檔。
打包發佈
我們已經構建完文檔的內容,我們開始著手打包項目。
我們使用npm run docs:build,運行完後就可以在dist目錄下找到打包好的文件。

接下來我們需要一個文件服務系統在web進行部署即可完成官網的佈置。
佈置文件伺服器
安裝docker服務
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh --mirror Aliyun
利用docker pull dreamwhat/wmproxy獲取鏡像。
我們利用wmproxy服務來進行文件伺服器,利用file-server的子命令
Usage: wmproxy.exe file-server [-r=ARG] [-l=ARG] [--listen-ssl=ARG] [--cert=ARG] [--key=ARG] [-d=ARG]
[-b] [--robots=ARG] [--path404=ARG] [-c=ARG] [-e=ARG]... [--cors] [-H=ARG]... [--access-log=ARG] [--control
=ARG] [--disable-stdout] [--disable-control] [--daemon] [--forever] [-v] [--default-level=ARG] [--pidfile
=ARG]
Available options:
-r, --root=ARG 靜態文件根目錄路徑
-l, --listen=ARG 監聽地址
[default: 127.0.0.1:8869]
--listen-ssl=ARG 監聽地址
--cert=ARG ssl證書cert
--key=ARG ssl證書key
-d, --domain=ARG 功能變數名稱地址
-b, --browse 是否支持目錄
--robots=ARG 設置robots.txt返回
--path404=ARG 設置404文件返回
-c, --cache-time=ARG 設置robots.txt返回
-e, --ext-mimetype=ARG 設置robots.txt返回
--cors 通過"Access-Control-Allow-Origin"標頭啟用 CORS
-H, --header=ARG 頭部信息修改如 "proxy x-forward-for {client_ip}"
--access-log=ARG 訪問日誌放的位置如"logs/access.log trace"
--control=ARG 輸入控制台的監聽地址
[default: 127.0.0.1:8837]
--disable-stdout 禁用預設輸出
--disable-control 禁用控制微端
--daemon 後臺運行
--forever 守護程式運行,正常退出結束
-v, --verbose 是否顯示更多日誌
--default-level=ARG 設置預設等級
--pidfile=ARG 寫入進程id文件
-h, --help Prints help information
我們將同時支持http及https的支持,且我們將配置404出錯時的文件,那麼我們的命令將是:
wmproxy file-server -r /source/dist --listen 0.0.0.0:80 --listen-ssl 0.0.0.0:443 --path404 /source/dist/404.html --cert /source/key/wmproxy.net.pem --key /source/key/wmproxy.net.key
完整的docker-compose文件如下
version: '3.5'
services:
wmproxy_client:
container_name: wmproxy_client_docker # 指定容器的名稱
image: dreamwhat/wmproxy:latest
command:
- sh
- -c
- |
wmproxy file-server -r /source/dist --listen 0.0.0.0:80 --listen-ssl 0.0.0.0:443 --path404 /source/dist/404.html --cert /source/key/wmproxy.net.pem --key /source/key/wmproxy.net.key
ports:
- "80:80"
- "443:443"
volumes:
- ./key/:/source/key:rw
- ./dist/:/source/dist:rw
networks:
default:
name: wmproxy-network
然後我們就可以訪問我們的美美的官網啦。


完美適配小屏幕大屏幕,官網網址當然現在還是粗糙版本。
總結
一個項目總該配一個官網,從現在開始配一個可以自定義的官網,vuepress可以幫助我們搞一個好看的官網。
點擊 [關註],[在看],[點贊] 是對作者最大的支持



