隨著小程式使用場景越發廣泛,用戶體驗愈發受重視,如何通過技術手段提升小程式性能成為重中之重,本篇文章以京東購物小程式性能優化實踐為例,帶您實現性能翻倍! ...
通常我們操作一個元素節點前都需要查找到這個元素,查找到這個元素有兩種方式。
- 使用選擇器函數查找元素
- 通過元素的關係屬性來查找元素
使用選擇器函數查找
getElementById
通過節點元素的ID得到此節點
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementById</title>
</head>
<body>
<div id="box">id選擇器</div>
<div id="boxDiv">boxDiv</div>
<div id="boxDiv">boxDiv</div>
<script>
var box = document.getElementById('box');
var boxDiv = document.getElementById('boxDiv');
console.log("box:", box);
console.log("boxDiv:", boxDiv);
</script>
</body>
</html>
上面的例子中,id = ”boxDiv“ 有重覆,在HTML的規則中, ID在一個網頁應當是唯一的,如果重覆, documen.getElementById 方法也只會獲取第一個。
getElementsByName
通過名稱獲得節點, 返回的是一個數組集合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="hidden" name="up" />
<input type="hidden" name="down" />
<script>
const up_names = document.getElementsByName("up");
console.log(up_names);
</script>
</body>
</html>
getElementByTagName
通過標簽名得到一組標簽數組
註意:此方法返回的是數組,即使頁面上只有一個此節點的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementByTagName</title>
</head>
<body>
<div>哈嘍,第一</div>
<div>哈嘍,第二</div>
<div>哈嘍,第三</div>
<div>哈嘍,第四</div>
<div id="divBox">
<p>段落</p>
<p>段落</p>
<p>段落</p>
<p>段落</p>
</div>
<script>
// 得到一個div標簽的數據
var divS = document.getElementsByTagName('div');
console.log(divS);
var divBox = document.getElementById('divBox');
var pArray = divBox.getElementsByTagName('p');
console.log(pArray);
</script>
</body>
</html>
getElementByClassName
通過class選擇器得到元素節點的數組
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementByIdElementByClassName</title>
</head>
<body>
<div id="box1">
<p class="child box1Child">box1節點一</p>
<p class="child box1Child">box1節點二</p>
<p class="child box1Child">box1節點三</p>
<p class="child box1Child">box1節點四</p>
</div>
<div id="box2">
<p class="child box2Child">box2節點2</p>
<p class="child box2Child">box2節點二</p>
<p class="child box2Child">box2節點三</p>
<p class="child box2Child">box2節點四</p>
</div>
<script>
// 會獲取到所有 包含 class = child 的元素
var child = document.getElementsByClassName('child');
console.log('child:',child);
var box1 = document.getElementById('box1');
// 獲取 id 為 box1 下的所有 class = box2Child 的子元素
var box1Children = box1.getElementsByClassName('box1Child');
console.log('box1Children:',box1Children);
</script>
</body>
</html>
querySelector
通過選擇器或者選擇器組得到元素節點,只能得到頁面上的一個元素,如果有多個元素符合條件,則只能得到第一個元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>querySelector</title>
</head>
<body>
<div id="box1">
<p>子元素</p>
<p class="child">子元素1</p>
<p class="child">子元素2</p>
</div>
<script>
// querySelector 多個元素只會獲得第一個
var child = document.querySelector('#box1 .child');
console.log('child:', child);
</script>
</body>
</html>
querySelectoryAll
通過選擇器或者選擇器組得到數組元素
註:返回值是一個數組
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>querySelector</title>
</head>
<body>
<div id="box1">
<p>子元素</p>
<p class="child">子元素1</p>
<p class="child">子元素2</p>
</div>
<script>
// 根據元素選擇器獲取所有的子元素
var children = document.querySelectorAll('#box1 .child');
console.log('children:', children);
</script>
</body>
</html>
| 方法 | 功能 |
|---|---|
| getElmentById | 通過ID得到元素 |
| getElementsByName | 通過名稱得到元素 |
| getElementByTagName | 通過標簽名得到元素數組 |
| getElementByClassName | 通過類名得到元素數組 |
| querySelector | 通過選擇器得到元素 |
| querySelectoryAll | 通過選擇器得到元素數組 |
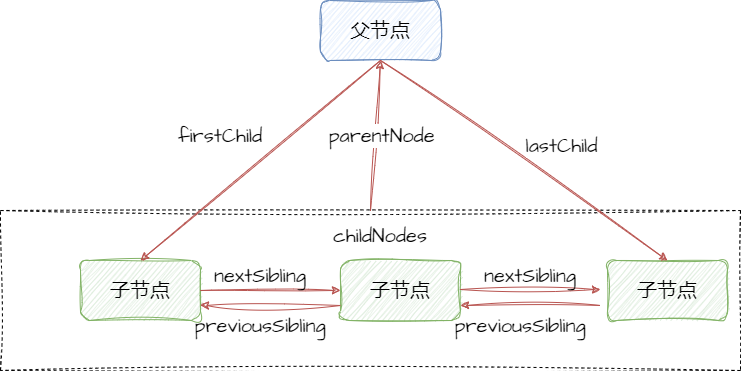
關係屬性查找元素
關係屬性查找,是根據已知的節點去查找我們想要的節點
節點和節點組成了一棵樹,有以下幾種角色
父節點:在一個嵌套結構中,外層的被成為內層節點的父節點
子節點:嵌套在父節點內部的節點
兄弟節點:處在同一層級,併列的節點被稱為兄弟節點
<!--id為parentNode被稱為父節點-->
<div id='parentNode'>
<!--子節點-->
<div></div>
<div></div>
</div>
<!--parentNode2 和 parentNode 併列,稱為兄弟節點 -->
<div id='parentNode2'>
<div>
這些角色之間有以下幾種關係,我們就可以用這些關係屬性獲取相應的元素節點
| 關係 | 所有節點 |
|---|---|
| 子節點 | childNodes |
| 父節點 | parentNode |
| 第一個子節點 | firstChild |
| 最後一個子節點 | lastChild |
| 前一個兄弟節點 | previousSibling |
| 後一個兄弟節點 | nextSlibling |

拓展
DOM中,文本和空白也應該算DOM的節點, 所以用上述表格中的屬性取的是所有的節點
在日常開發中,我們可能只需要操作元素節點(帶標簽的)的節點, 因此,有了以下屬性方便我們操作
| 關係 | 元素節點 |
|---|---|
| 子節點 | children |
| 第一個子節點 | firstElementChild |
| 最後一個子節點 | lastElementChild |
| 前一個兄弟節點 | previousElementSibling |
| 後一個兄弟節點 | nextElementSibling |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>節點關係</title>
</head>
<body>
<div id="divBox">
<p>文字文字</p>
<p class="secondP">文字文字</p>
<p>文字文字</p>
</div>
<script>
var divBox = document.getElementById('divBox');
// 列印所有子節點 (包含空文本等也算一個節點)
console.log(divBox.childNodes);
// 列印所有元素節點(從IE9開始相容)
console.log(divBox.children);
// 列印父節點
var secondP = document.querySelector('.secondP');
console.log('secondP:', secondP.parentNode);
// 第一個子節點
var firstChild = divBox.firstChild;
console.log('第一個子節點:', firstChild);
// 第一個子元素節點
var firstElementChild = divBox.firstElementChild;
console.log('第一個子元素節點:', firstElementChild);
// 最後一個子節點
var lastChild = divBox.lastChild;
console.log('最後一個子節點:', lastChild);
// 最後一個元素節點
var lastElementChild = divBox.lastElementChild;
console.log('最後一個元素節點:', lastElementChild);
// 前一個兄弟節點 如果沒有返回null
var previousSibling = secondP.previousSibling;
console.log('前一個兄弟節點:', previousSibling);
// 前一個兄弟元素節點, 如果沒有返回null
var previousElementSibling = secondP.previousElementSibling;
console.log('前一個兄弟元素節點:', previousElementSibling);
// 後一個兄弟節點, 如果沒有返回null
var nextSibling = secondP.nextSibling;
console.log('後一個兄弟節點:', nextSibling);
// 後一個兄弟元素節點 , 如果沒有返回null
var nextElementSibling = secondP.nextElementSibling;
console.log('後一個兄弟元素節點:', nextElementSibling);
</script>
</body>
</html>
上面獲取元素節點的方法相容到IE9, 其實我們可以使用前面文章中提到的 nodeType 來模擬實現 這些方法,這種寫法可以相容到IE6
我們知道 nodeType = 1 的為元素節點,因此我們通過方法模擬實現類似children屬性的功能, 獲取一個元素的所有子節點
以下為實現代碼
<div id="divBox">
<p>文字文字</p>
<p class="secondP">文字文字</p>
<p>文字文字</p>
</div>
<script>
var divBox = document.getElementById('divBox');
function getChildren(node) {
// 結果數組
var children = [];
// 遍歷node這個節點的所有子節點,判斷每一個子節點的nodeType屬性是不是1
// 如果時1 , 就推入數組
for(var i = 0 ; i < node.childNodes.length; i++) {
if(node.childNodes[i].nodeType == 1) {
children.push(node.childNodes[i]);
}
}
return children;
}
console.log(getChildren(divBox));
</script>
 微信公眾號
微信公眾號




