前幾天跟大家介紹了在winform中使用blazor hybrid,而且還說配上blazor的ui可以讓我們的winform程式設計的更加好看,接下來我想以一個在winform blazor hybrid中繪圖的例子來進行說明,希望對你有所幫助。 效果 在開始之前,先給大家演示一下效果,如下所示: ...
前幾天跟大家介紹了在winform中使用blazor hybrid,而且還說配上blazor的ui可以讓我們的winform程式設計的更加好看,接下來我想以一個在winform blazor hybrid中繪圖的例子來進行說明,希望對你有所幫助。
效果
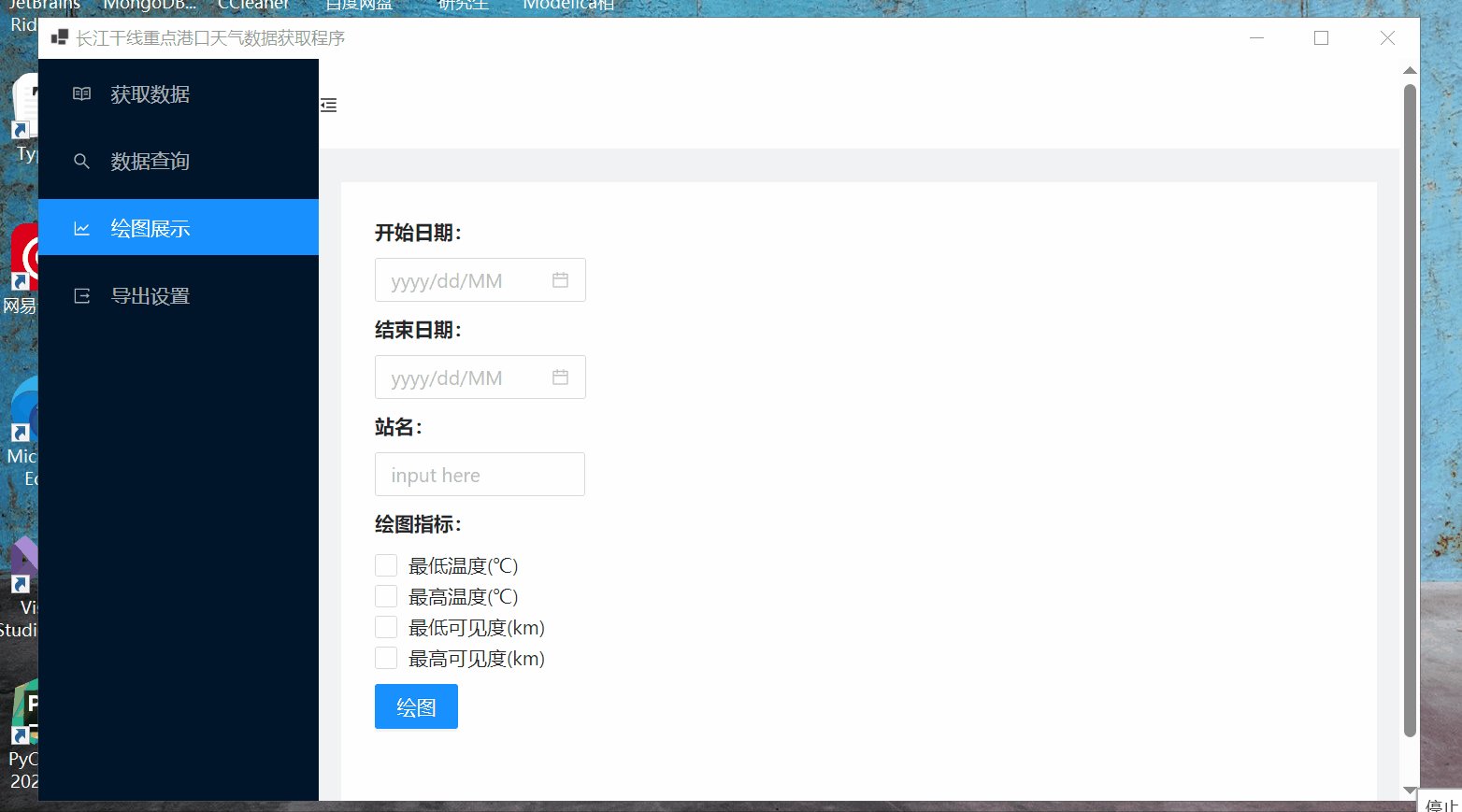
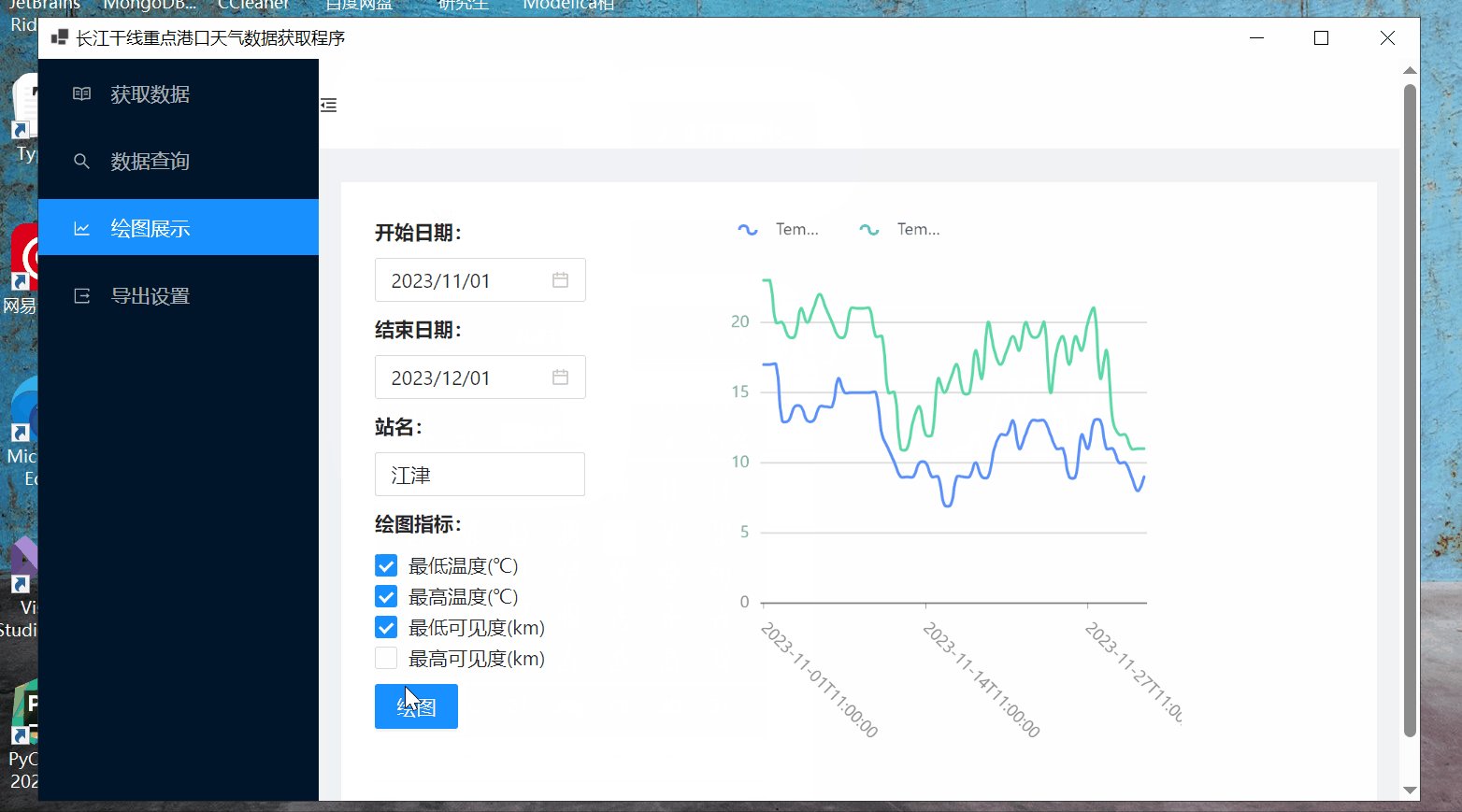
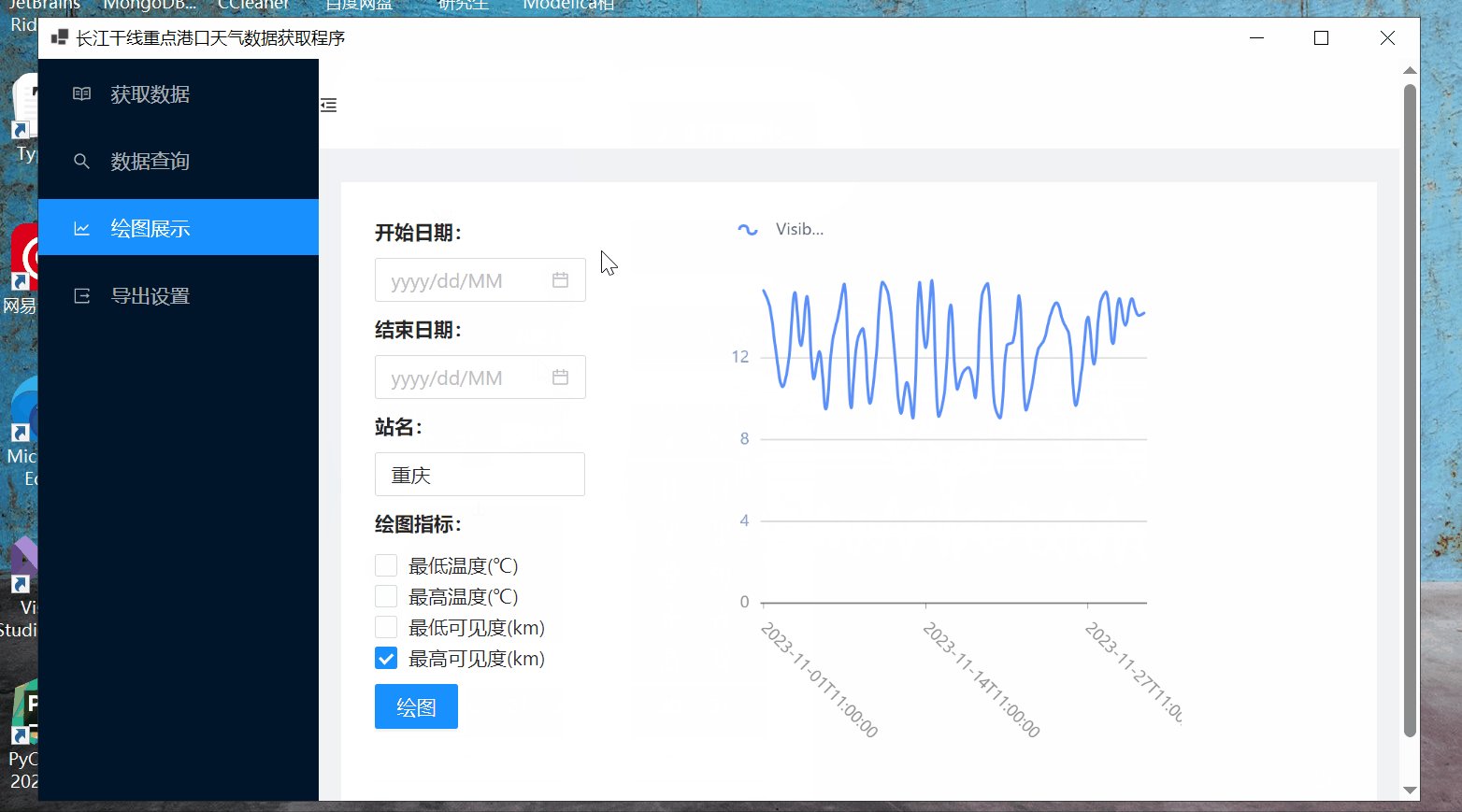
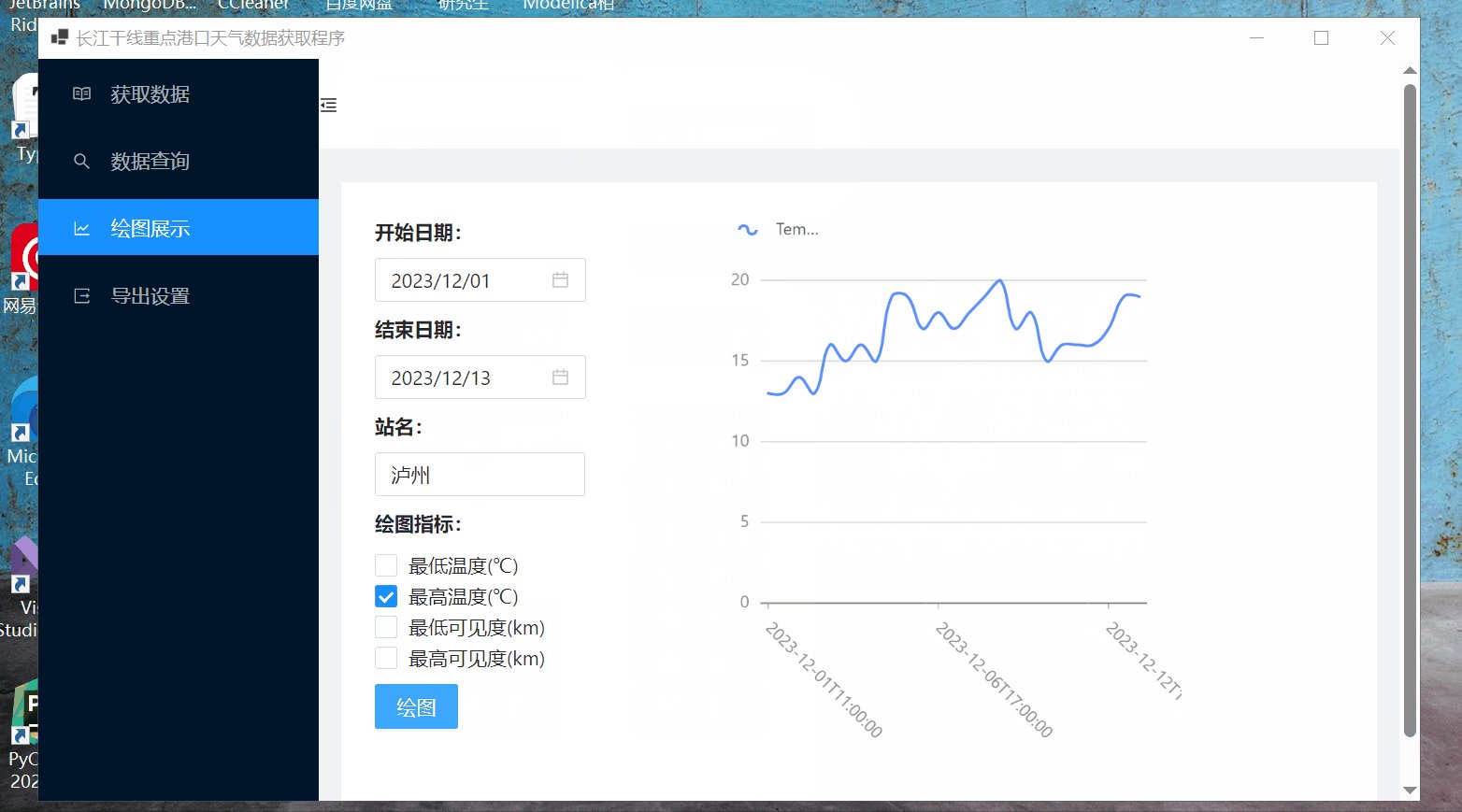
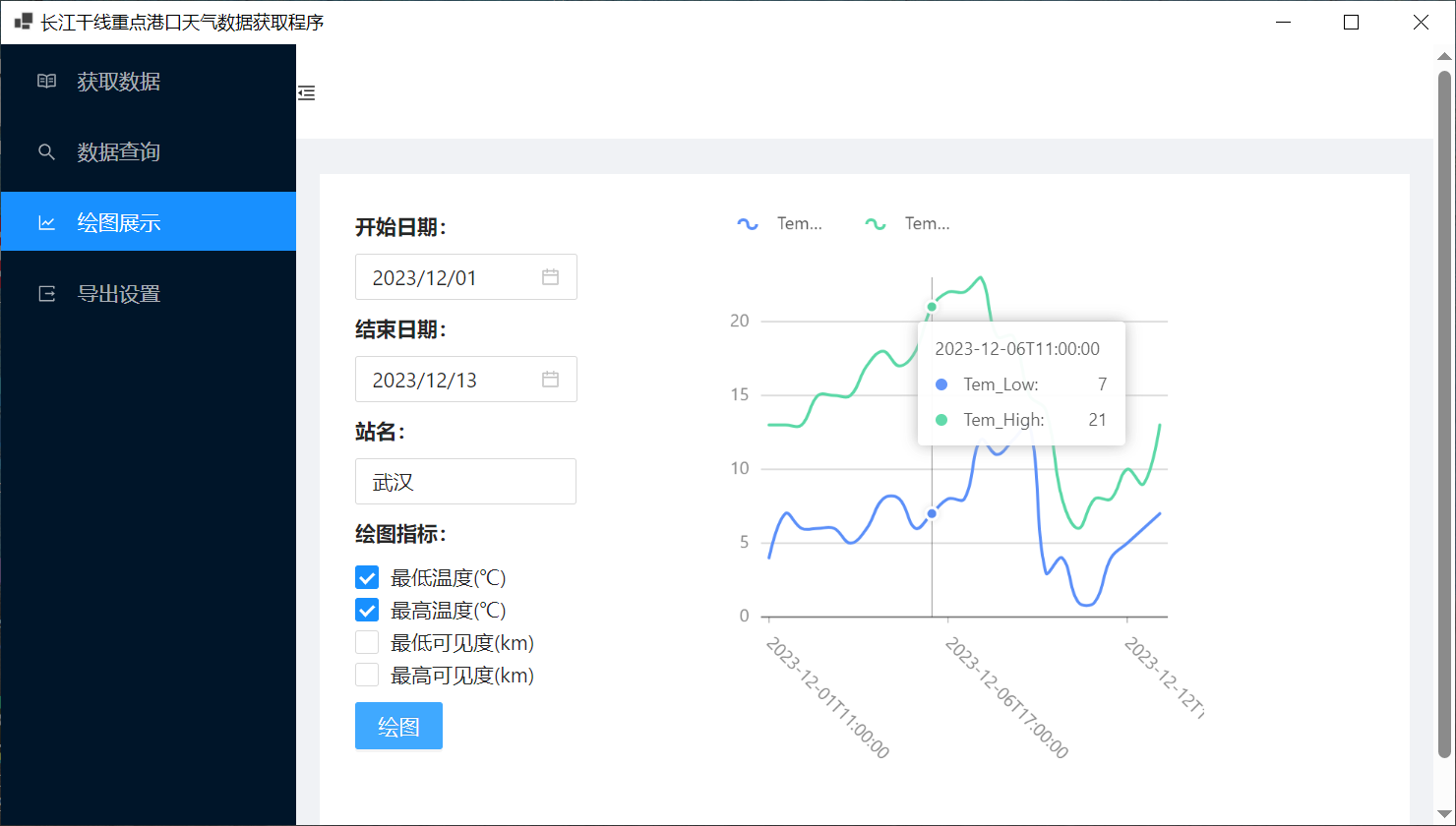
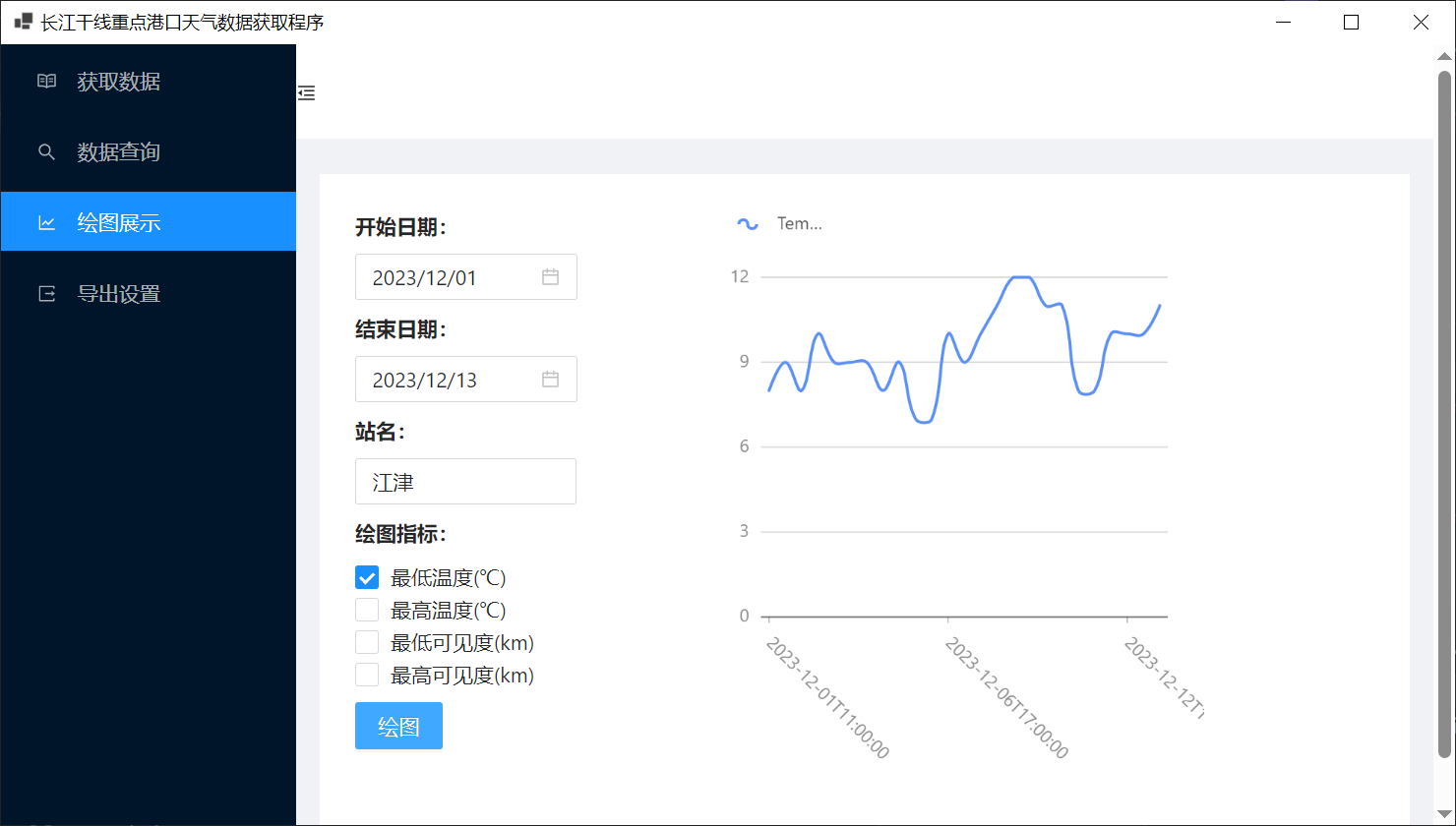
在開始之前,先給大家演示一下效果,如下所示:


具體實現
如果你對具體實現感興趣,可以繼續往下閱讀。
1、引入ant design blazor
該應用中用到的所有組件都來源於ant design blazor。
在本文中我只介紹繪圖部分的實現,首先需要在項目中引入ant design blazor。
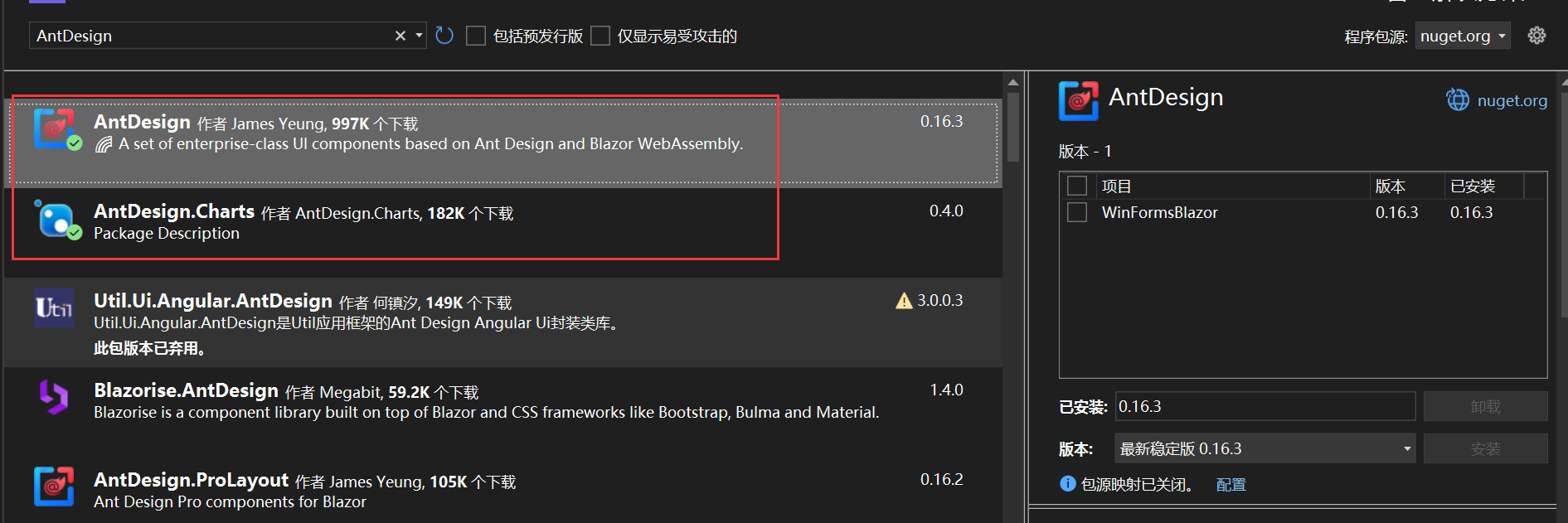
安裝 Nuget 包引用,如下所示:

如果需要畫圖的話,還需要引用AntDesign.Charts包引用。
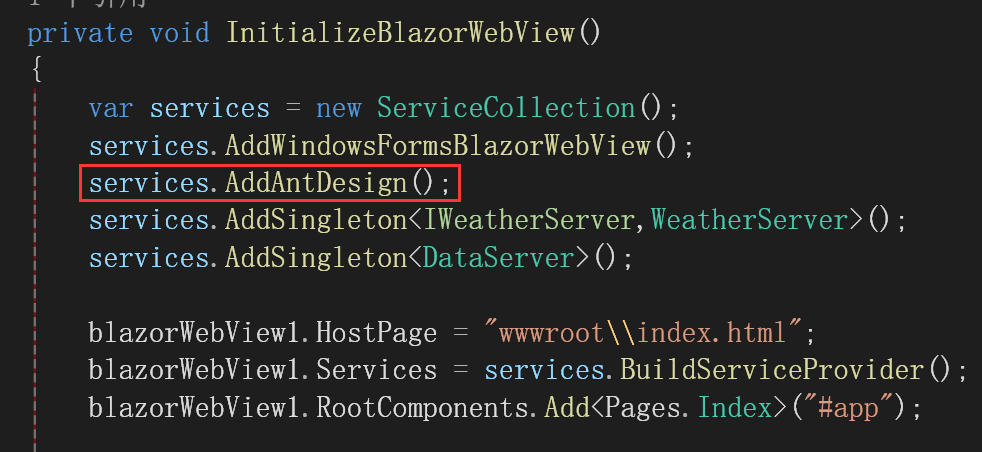
在項目的 Form1.cs 中註冊相關服務:
services.AddAntDesign();
如下所示:

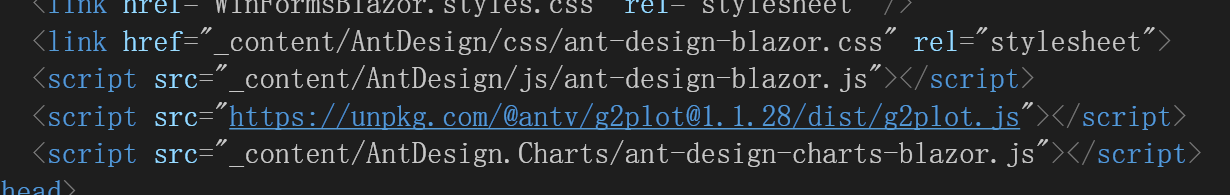
引入靜態樣式和腳本文件:
<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet">
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>
winform blazor hybrid項目在wwwroot/index.html中引入,如下所示:

這裡我也把AntDesign.Charts的引入了。
在 _Imports.razor 中加入命名空間:
為了動態地顯示彈出組件,需要在 App.razor 中添加一個 <AntContainer /> 組件。
這是官網的說法,在winform blazor hybrid中可以在當做主頁面的razor中添加,我這裡是Index.razor如下所示:

現在就可以使用ant design blazor的組件了。
2、頁面設計
繪圖頁面的設計如下所示:

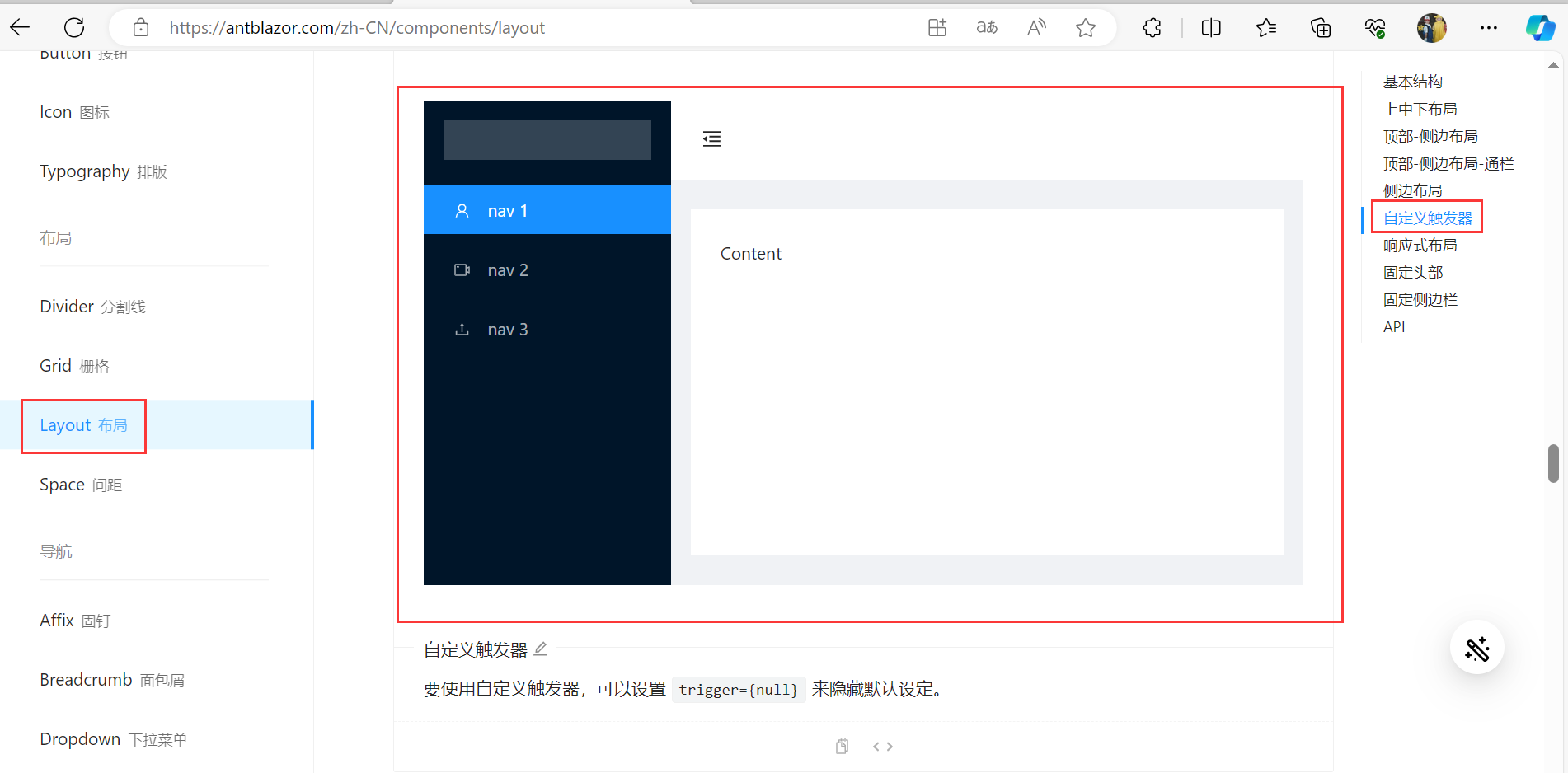
第一步選擇喜歡的佈局,我選的是官網中的這一款,如下所示:

自己修改一下圖標與名字,那麼現在擺在面前的第一個問題就是,如何實現點擊切換頁面呢?
每一個MenuItem都有一個Key屬性,如下所示:

在這裡每一個Key都是唯一的。點擊不同的MenuItem都會觸發點擊事件,而點擊事件使用了lambda表達式調用了同一個方法,但是參數不同。
現在來看看這個方法:
int selectedMenuItem = 1;
private void NavigateToContent(int menuItemNumber)
{
selectedMenuItem = menuItemNumber;
}
很簡單,只是將參數傳給selectedMenuItem。
然後在內容這個地方,使用switch case:
<Content Class="site-layout-background" Style="margin: 24px 16px;padding: 24px;min-height: 450px;">
然後就可以根據不同的selectedMenuItem值顯示不同的組件了。
現在來看看<Painting></Painting>組件的設計。
<Painting></Painting>組件的頁面代碼如下:
<div>
<GridRow>
<GridCol Span="8">
<Space Direction="DirectionVHType.Vertical">
<SpaceItem>
<Text Strong>開始日期:</Text>
</SpaceItem>
<SpaceItem>
<DatePicker TValue="DateTime?" Format="yyyy/MM/dd"
Mask="yyyy/dd/MM" Placeholder="@("yyyy/dd/MM")"
