根據不同的 type 屬性值,輸入欄位擁有很多種形式。輸入欄位可以是文本欄位、覆選框、掩碼後的文本控制項、單選按鈕、按鈕等等。input標簽:用來定義輸入控制項。這個標簽非常有用,它可以實現各種各樣的表單控制項效果。 ...
## 表單的基本語法
```
<form action="表單提交地址" method="提交方法">
… 文本框、按鈕等表單元素…
</form>
```
### 表單屬性:
- action 將表單數據提交到指定地址
- method 表單數據發送至伺服器的方法,常用的有兩種 get(預設)/post。
### get和post的區別
- get:從指定的資源請求數據。
- post:向指定的資源提交要被處理的數據
## 表單控制項元素
### 表單輸入控制項
input標簽:用來定義輸入控制項。這個標簽非常有用,它可以實現各種各樣的表單控制項效果。
根據不同的 type 屬性值,輸入欄位擁有很多種形式。輸入欄位可以是文本欄位、覆選框、掩碼後的文本控制項、單選按鈕、按鈕等等
| 控制項名稱 | type屬性值 |
|--|--|
| 文本框 | text |
|密碼框 | password|
|單選按鈕 |radio |
|覆選框 |checkbox |
|下拉列表 |select |
|提交按鈕 |submit |
|多行文本域 |textarea |
|文件域 |file |
|郵箱 | email|
|網址 |url |
|手機號 |tel |
|數字 | number|
|滑塊 | range|
|搜索框 | search|
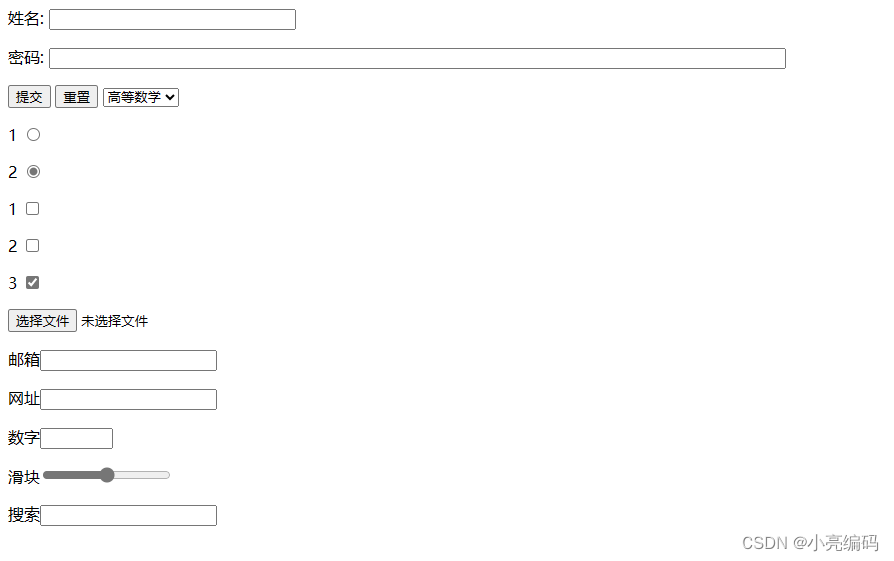
```
<form>
<!--文本框-->
<p> 姓名: <input type="text" name="te" size="30px" maxlength="1"></p>
<!--密碼框-->
<p> 密碼: <input type="password" name="pws" size="100px" maxlength="5"></p>
<!--提交-->
<input type="submit" name="tj" value="提交">
<!--重置-->
<input type="reset" name="cz" valut="重置">
<!--下拉列表-->
<select name="recourse">
<option value="高等數學" selected>高等數學</option>
<option value="離散數學">離散數學</option>
<option value="高等數學">高等數學</option>
<option value="概率論">概率論</option>
</select>
<!--單選按鈕-->
<p> 1 <input type="radio" name="1"></p>
<p> 2 <input type="radio" name="1" checked="checked"></p>
<!--覆選框-->
<p> 1 <input type="checkbox" name="1"></p>
<p> 2 <input type="checkbox" name="2"></p>
<p> 3 <input type="checkbox" name="3" checked="checked"></p>
<!--文件域-->
<p><input type="file" name="a"></p>
<!--郵箱-->
<p> 郵箱<input type="email" name="yx"></p>
<!--網址-->
<p> 網址<input type="url" name="dz"></p>
<!--數字-->
<p> 數字<input type="number" name="num" max="100" min="0" step="5"></p>
<!--滑塊-->
<p> 滑塊<input type="range" max="100" min="0" step="5"></p>
<!--搜索-->
<p> 搜索<input type="search" name="sousuo"></p>
</form>
```

### 控制項屬性
| 屬性 | 描述 |
|--|--|
| value | 文本框賦預設值 |
| checked | 預設按鈕,單選和覆選都可用 |
| maxlength | 輸入最大長度 |
|hidden | 隱藏|
| readonly |只讀 |
| disabled | 禁用 |
|label |聚焦 |
|outline: none;|輪廓 |
|placeholder | 提示輸入|
|required |必填 |


