antd Pro組件ProFormList實現自定義action ProFormList是ant design pro的結構化數據組件,通常用來實現動態表單。 現在有個需求,除了組件自帶的刪除和複製,還需要增加兩個按鈕來實現每個item位置的上下移動,如圖所示: 查看官方文檔,組件有提供自定義act ...
antd Pro組件ProFormList實現自定義action
ProFormList是ant design pro的結構化數據組件,通常用來實現動態表單。
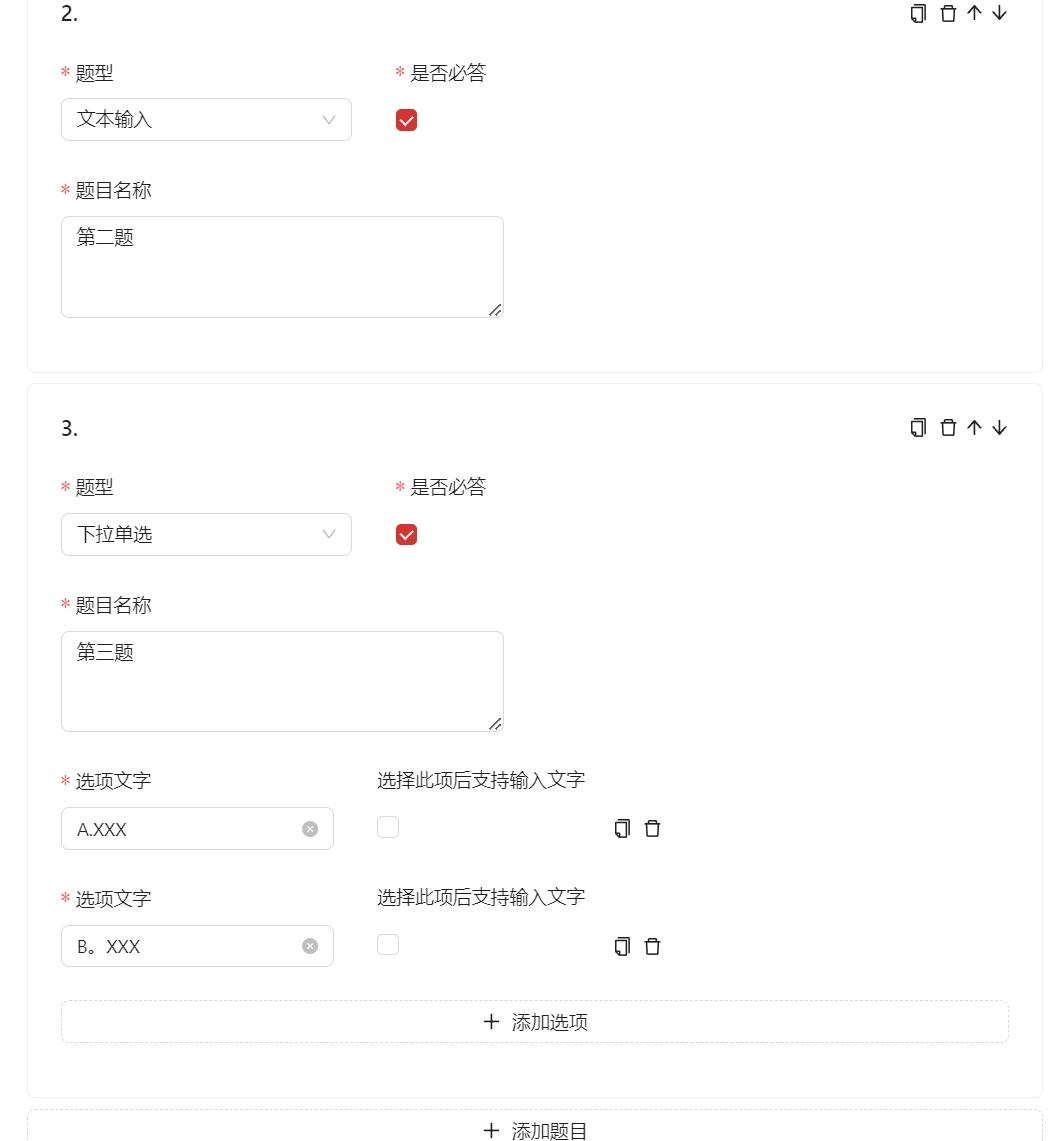
現在有個需求,除了組件自帶的刪除和複製,還需要增加兩個按鈕來實現每個item位置的上下移動,如圖所示:

查看官方文檔,組件有提供自定義action的API--actionRender,介紹如下
/**
* @name 自定義操作按鈕
*
* @example 刪除按鈕
* actionRender:(field,action)=><a onClick={()=>action.remove(field.name)}>刪除</a>
* @example 最多只能新增三行
* actionRender:(f,action,_,count)=><a onClick={()=>
* count>2?alert("最多三行!"):action.add({id:"xx"})}>刪除
* </a>
*/
actionRender?: (
field: FormListFieldData,
/**
* 操作能力
* @example action.add(data) 新增一行
* @example action.remove(index) 刪除一行
* @example action.move(formIndex,targetIndex) 移動一行
*/
action: FormListOperation,
/**
* 預設的操作dom
* [複製,刪除]
*/
defaultActionDom: ReactNode[],
/**
* 當前共有幾個列表項
*/
count: number,
) => ReactNode[];
API提供的參數--action提供了移動位置的方法action.move(formIndex,targetIndex),只需要傳入當前位置索引和目標位置索引即可。
那現在的問題就是如何知道當前操作的item索引位置呢,官方文檔寫的不是很詳細。研究了一會,奧秘竟在field參數中!
列印一下三個item的field
{
"name": 0,
"key": 0,
"isListField": true,
"fieldKey": 0,
"uuid": "fbf3b67a-345b-4645-ad0e-5bef325a8c39"
}
{
"name": 1,
"key": 1,
"isListField": true,
"fieldKey": 1,
"uuid": "2f8a7f5a-34f2-456e-8816-6ab0b6e72332"
}
{
"name": 2,
"key": 2,
"isListField": true,
"fieldKey": 2,
"uuid": "926653b6-df29-447a-bd40-a16a178e251a"
}
嘗試執行move(0,1)後,再次列印對比uuid發現,name的值正是list索引,且隨數組動態變化的,那就好辦了,你早說嘛真是的。
於是答案呼之欲出:
actionRender={(field, action, defaultActionDom, count) => {
return [
...defaultActionDom,
<ArrowUpOutlined
key="up_arrow"
style={{ marginLeft: '5px' }}
onClick={() => {
if (field.name === 0) {
//位於第一個,移動到最後一個
action.move(field.name, count - 1);
} else {
action.move(field.name, field.name - 1);
}
}}
/>,
<ArrowDownOutlined
key="down_arrow"
style={{ marginLeft: '5px' }}
onClick={() => {
if (field.name === count - 1) {
//位於最後一個,移動到第一個
action.move(field.name, 0);
} else {
action.move(field.name, field.name + 1);
}
}}
/>,
];
}}
defaultActionDom直接挪過來,增加判斷:當item位於第一個時向上移動到最後一個,位於最後一個時向下移動到第一個,搞定



