這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 背景 我司有智慧功成家APP和對應的小程式,現在已經實現APP分享到微信,微信點擊分享鏈接直接進入小程式。 目前有一個問題就是我們APP在網警那邊還沒有完全審批下來,已經搞了幾個月了,還不知道啥時能上線。微信對於這類分享是有限制的,可以分 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
背景
我司有智慧功成家APP和對應的小程式,現在已經實現APP分享到微信,微信點擊分享鏈接直接進入小程式。
目前有一個問題就是我們APP在網警那邊還沒有完全審批下來,已經搞了幾個月了,還不知道啥時能上線。微信對於這類分享是有限制的,可以分享1000次,後面不給分享了。
我們就得想辦法繞過微信分享,查了資料後,發現【H5跳小程式】是一個不錯的方案。(微信開發者官方文檔-H5跳小程式)但是照著官網做也是遇到不少坑,在此記錄下,順便梳理一下流程。
PS:該方案不僅可以直接在微信打開小程式,還可以直接從其他應用(如飛書)、或者瀏覽器打開小程式,就是我們需要的效果!
流程
1) 準備環境
- 開發者賬號必須是非個人的認證賬號
- 必須是開發者管理員賬號掃碼登錄微信開發者工具,否則報沒有許可權的錯誤(這裡我就踩了很多次坑)
2)開發靜態網站
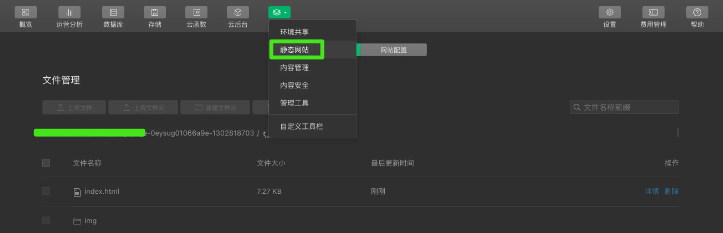
- 需要先開通,雲開發 -- 更多 -- 靜態網站,需要付費的,選擇公司支付即可。

- 參考(微信開發者官方文檔-H5跳小程式)可以完成百分之八十的工作,裡面寫得很明白了,需要準備啥,替換啥。
- 如果只是需要在微信裡面打開小程式,那隻需要代碼裡面的
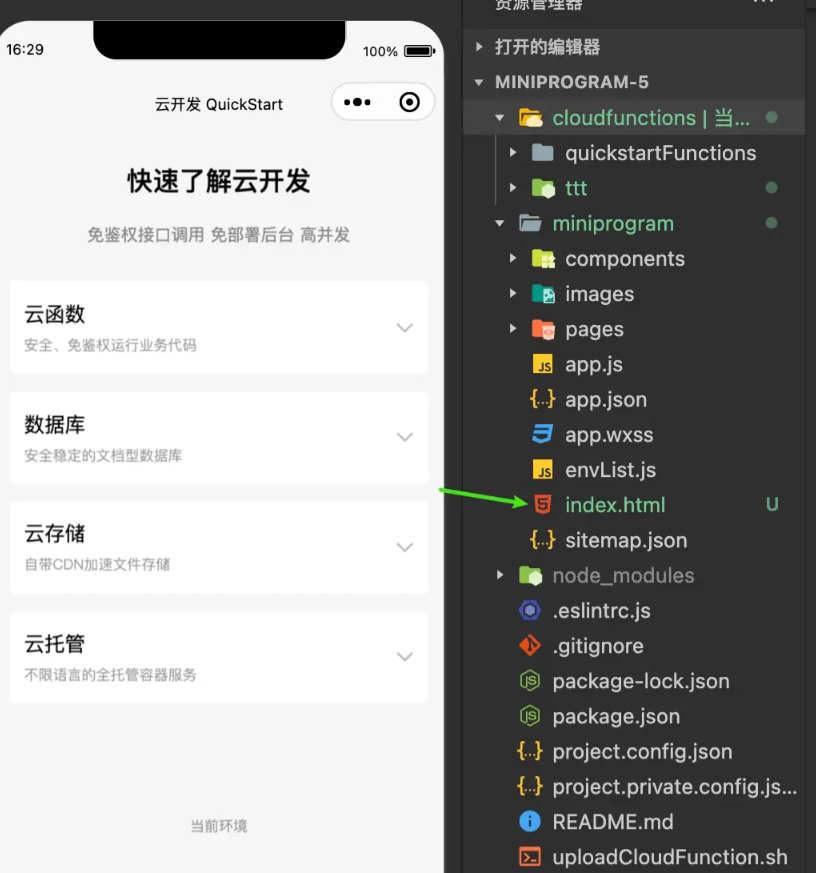
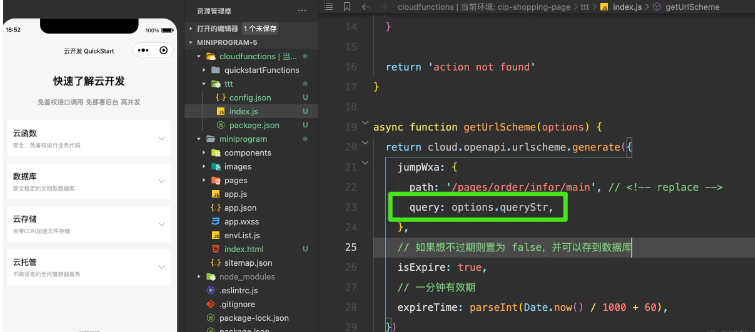
isWeixin部分的邏輯,其他地方不用管,或者刪除即可。 - 這個靜態html可以在vscode裡面開發,也可以在微信開發者工具裡面隨便新建一個雲開發項目,在裡面寫html。(我的如下圖的
/miniprogram/index.html)

- 動態設置參數 我們的路由是需要有動態參數的,我們是通過
setAttribute處理的,如下圖wx-open-launch-weapp標簽的path屬性,但是id是外界url參數傳過來的,於是需要額外處理。
<!-- 1/3 微信環境 -->
<div id="wechat-web-container" class="hidden">
<wx-open-launch-weapp id="launch-btn" appid="wx5113d940bb040b62"
path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<style>.action-btn {
width: 670px;
height: 88px;
line-height: 88px;
background: #FF2E22;
border-radius: 44px;
text-align: center;
font-size: 36px;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
border: none;
}</style>
<button class="action-btn">去小程式支付</button>
</script>
</wx-open-launch-weapp>
</div>
js邏輯部分的isWeixin裡面增加如下代碼var launchBtn = document.getElementById('launch-btn')
// 動態設置path
const query = {}
for (const [k, v] of new URL(window.location).searchParams) {
query[k] = v
}
const path = `pages/order/infor/main?id=${query.id}`
launchBtn.setAttribute('path', path)
- 部署出去後的功能變數名稱是:your-env-name-0eysug01066a9e-1302818703.tcloudbaseapp.com ,然後在後面增加id的query參數即可。your-env-name-0eysug01066a9e-1302818703.tcloudbaseapp.com/?id=123456
3)開發雲函數 上面第二步只能滿足在微信裡面打開小程式,如果需要支持其他h5環境也能打開,則需要開發雲函數。

- 新建一個雲函數,如
ttt(ttt與html裡面的雲函數匹配,預設代碼是public,改為ttt即可)( 這裡我已經新建了ttt, 所以演示的寫的是xxx。)


- 新建後,代碼是沒有這個雲函數的,需要在開發者工具中自己創建雲函數的文件夾,在
cloudfunctions裡面創建ttt文件夾,然後把官方文檔的index.js複製進去。 - 重點註意1,因為裡面用到了
wx-server-sdk,所以需要npm init -y+npm i - 重點註意2,因為代碼裡面用到了
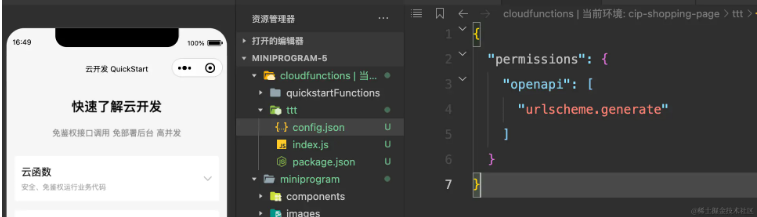
getUrlScheme,所以需要再生產一個config.json文件,並配置為如下,否則不會返回openlink, 微信開發者-參考問答
{
"permissions": {
"openapi": [
"urlscheme.generate"
]
}
}

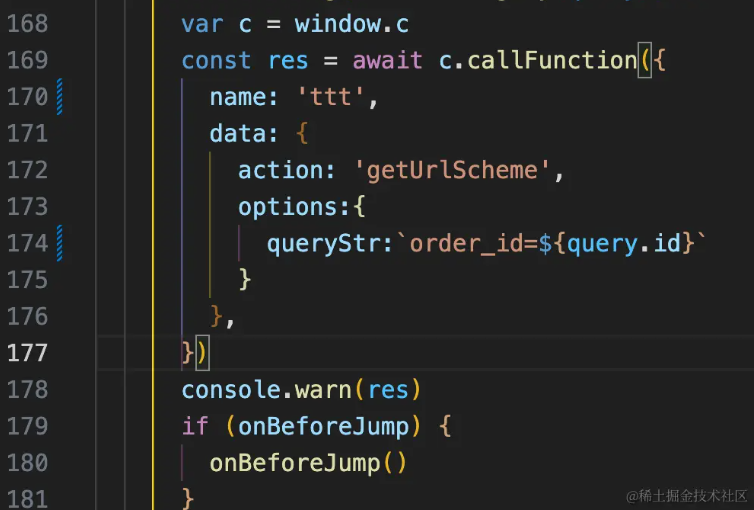
- 最後
index.js也要做修改,接收query的參數

- 然後需要配置許可權,還是參考官方文檔。
- 然後發佈雲函數,右擊
ttt文件夾,選擇上傳並部署,不傳node_modules
wx-open-launch-weapp 裡面img 要用線上地址
wx-open-launch-weapp 裡面img 要用線上地址,不能用本地地址,如下使用本地地址,最終渲染的頁面沒有這個圖片,使用線上地址後正常顯示。
<wx-open-launch-weapp appid="wx-fake-123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<img src="./img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
<wx-open-launch-weapp appid="wx123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
- <img src="./img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
+ <img src="https://fake-site.com/img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
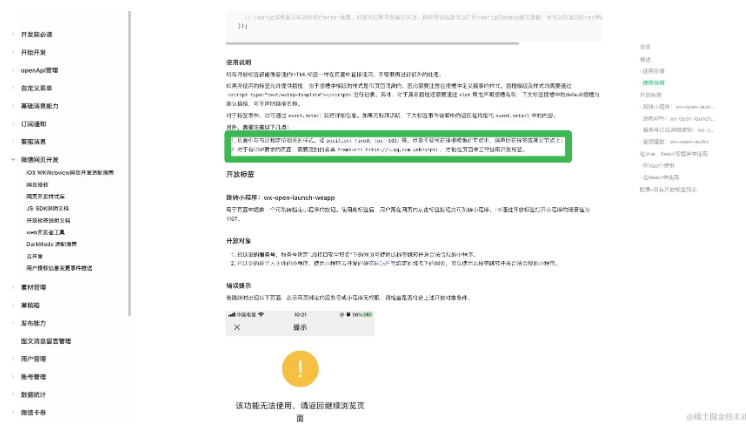
wx-open-launch-weapp 裡面定位要放到父節點
另外,需要註意以下幾點:
- 頁面中與佈局和定位相關的樣式,如
position: fixed; top -100;等,儘量不要寫在插槽模版的節點中,請聲明在標簽或其父節點上; - 對於有CSP要求的頁面,需要添加白名單
frame-src https://*.qq.com webcompt:,才能在頁面中正常使用開放標簽。

把原來放在 .img-1-1 的定位樣式,放到 .img-wrap 上 代碼如下:
<div class="img-wrap">
<wx-open-launch-weapp appid="wx123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<img src="https://fake-site.com/img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
</div>
完結
如果還有不懂的,可以參考 小程式開發——微信外環境靜態h5跳轉小程式





