今天跟大家分享一下最近做的一個程式中繪圖功能的實現。 先來看看實現的效果: 具體實現 頁面的設計 繪圖設置頁面的設計如下所示: 4個label控制項,控制項如下所示: 2個DateEdit控制項,控制項如下所示: 1個ComboBoxEdit控制項,控制項如下所示: 1個CheckedListBoxContro ...
今天跟大家分享一下最近做的一個程式中繪圖功能的實現。
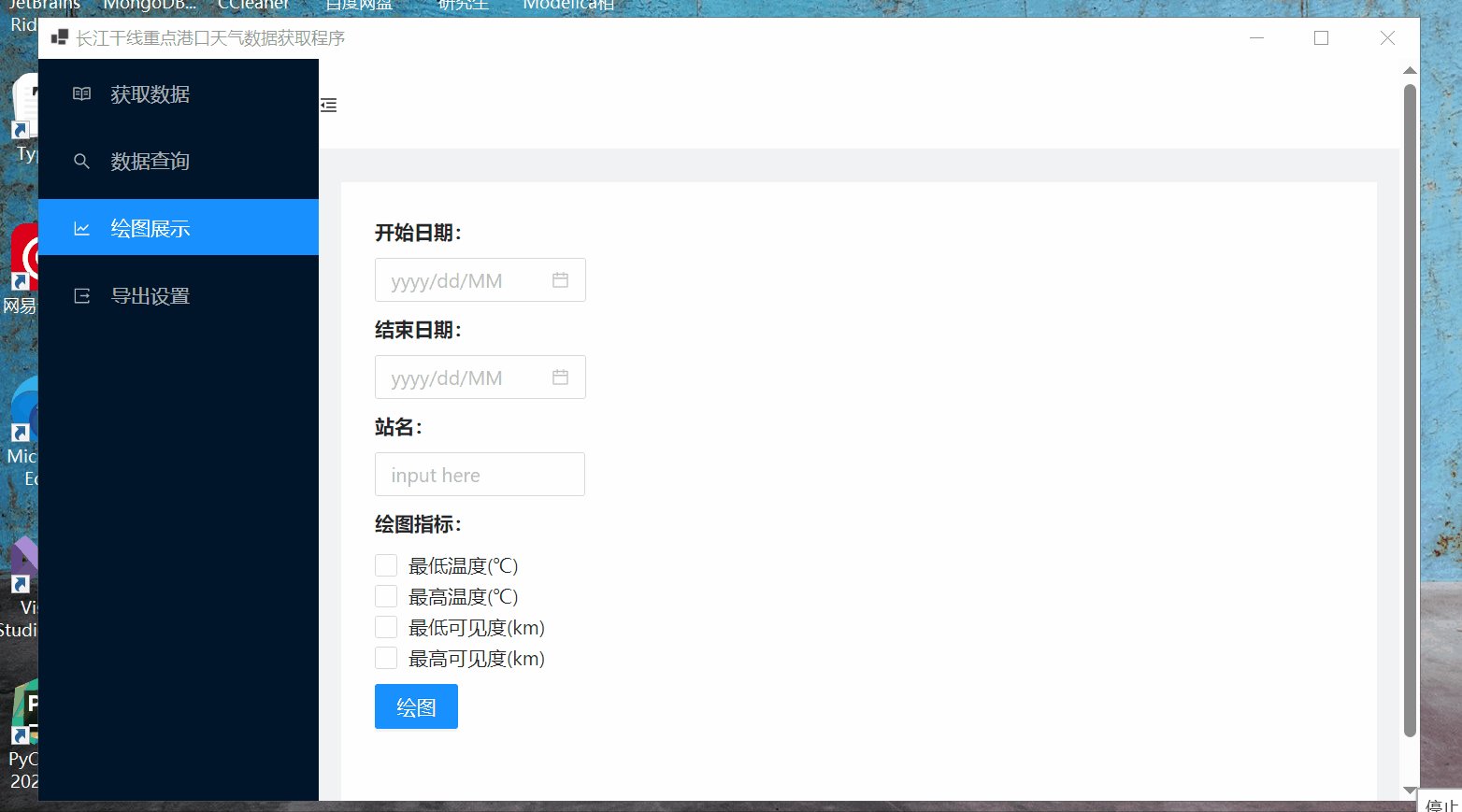
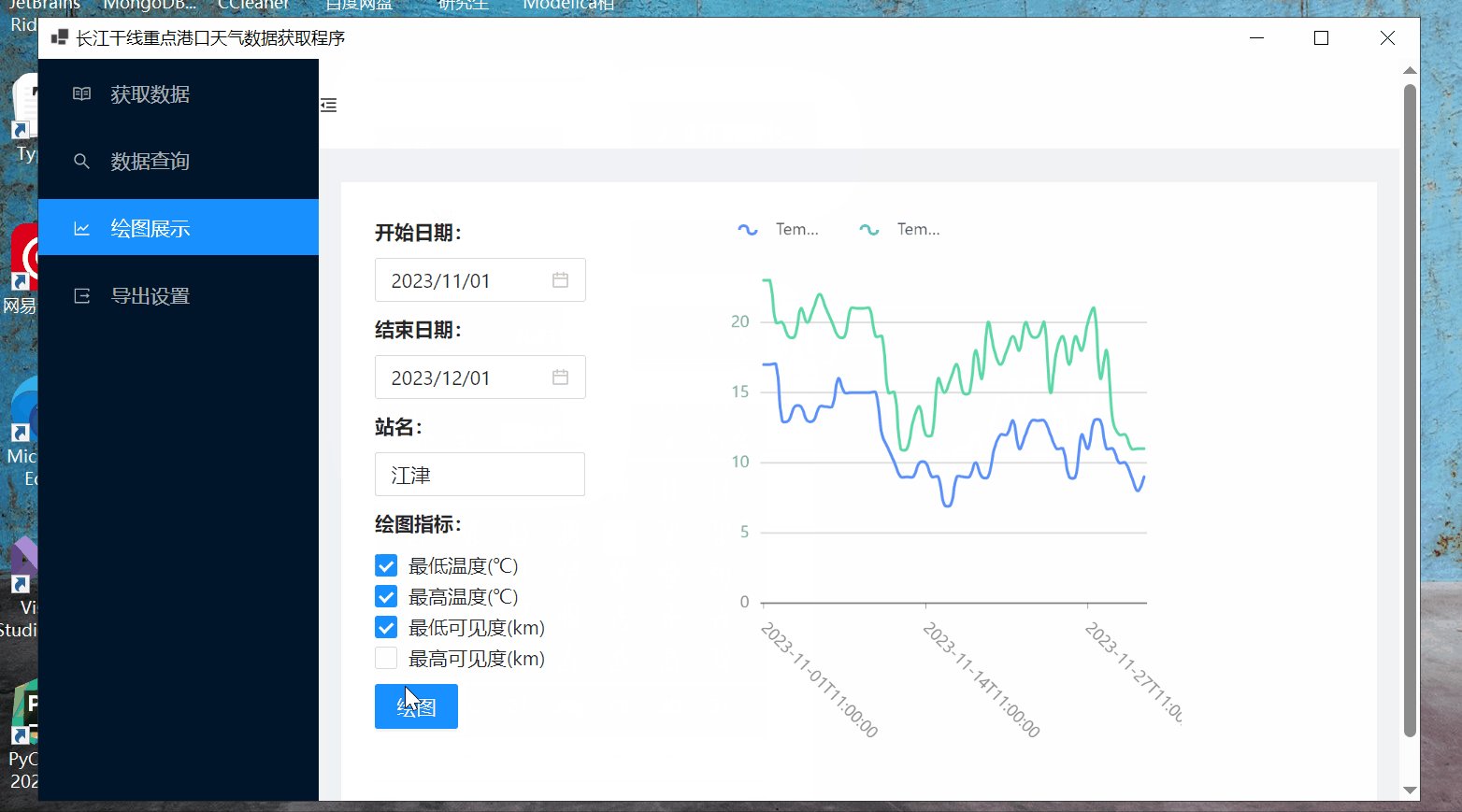
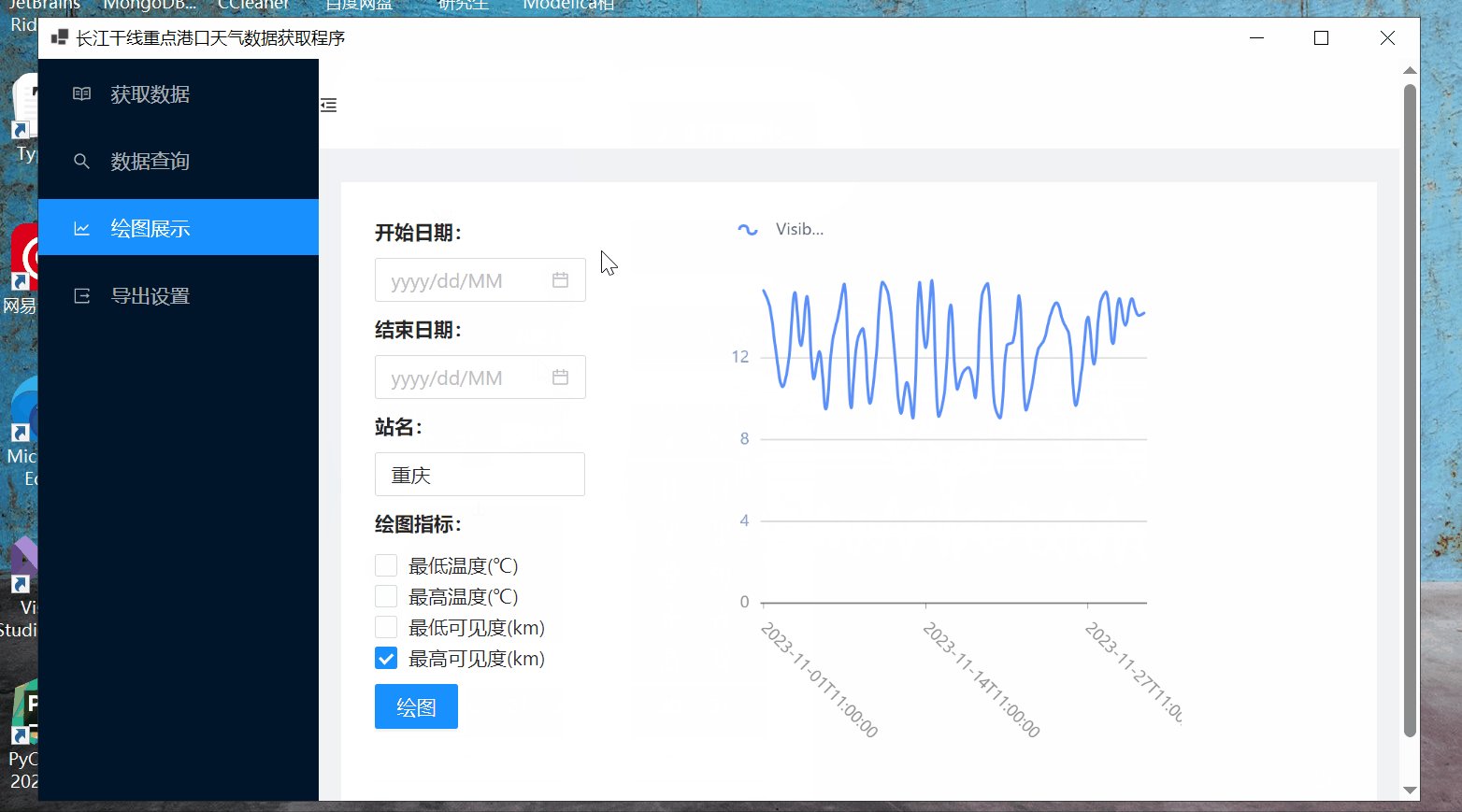
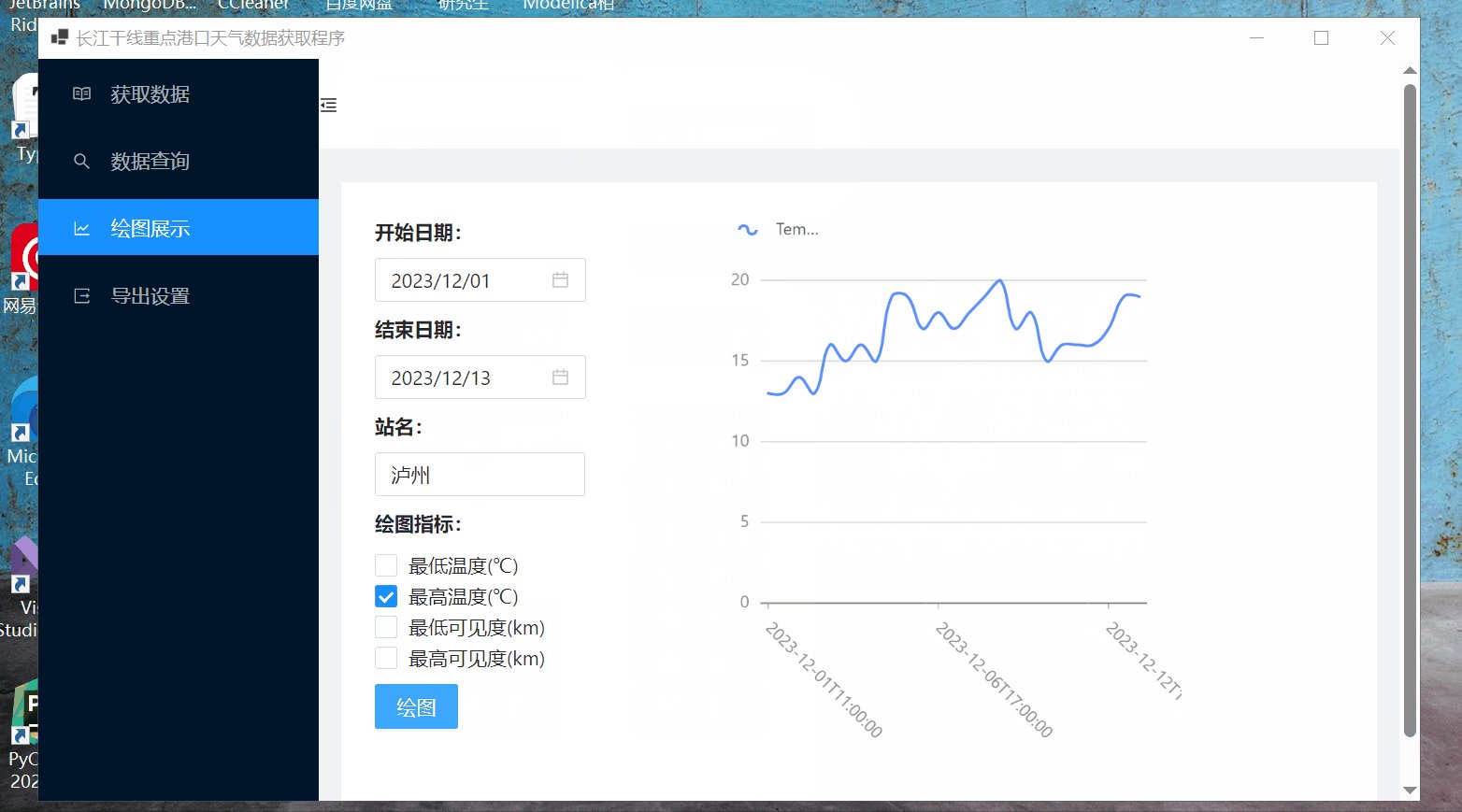
先來看看實現的效果:

具體實現
頁面的設計
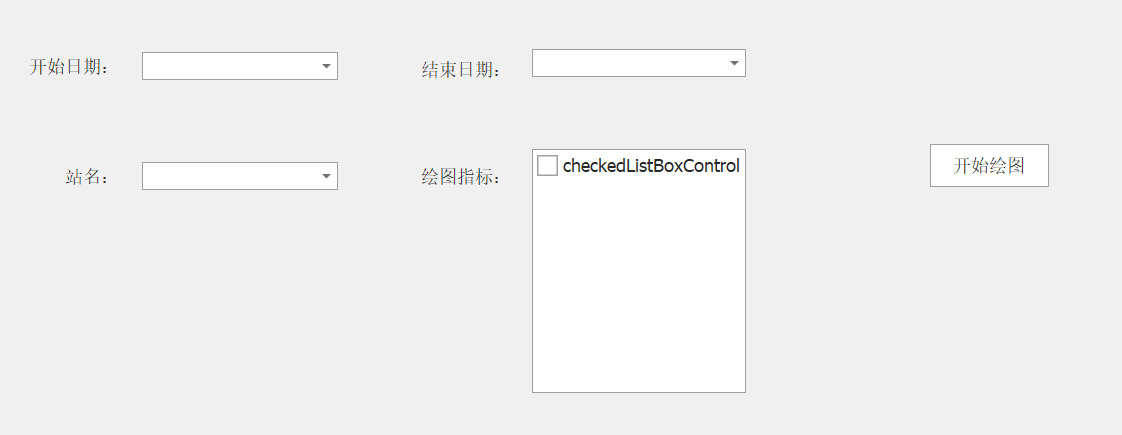
繪圖設置頁面的設計如下所示:

4個label控制項,控制項如下所示:

2個DateEdit控制項,控制項如下所示:

1個ComboBoxEdit控制項,控制項如下所示:

1個CheckedListBoxControl控制項,控制項如下所示:

1個SimpleButton控制項,控制項如下所示:

繪圖展示的頁面設計如下:

只有一個ChartControl控制項,控制項如下所示:

代碼
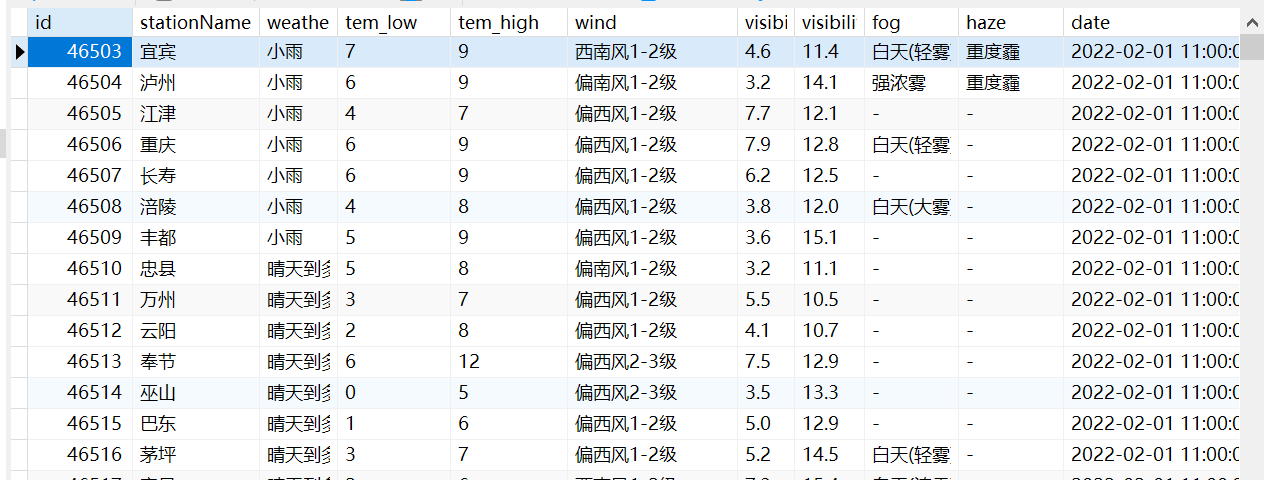
繪圖的數據是之前文章提過的使用C#實現爬蟲獲取網頁數據得到的數據,如下所示:

這些數據中只用了最低溫度、最高溫度、最低能見度、最高能見度來繪圖。
第一步實現載入窗體時獲取ComboBoxEdit與CheckedListBoxControl中的內容:
public void init()
{
// 為下拉框框賦值
var comboBoxItems = db.Queryable<WeatherData>().Select(x => x.StationName).Distinct().ToList();
comboBoxEdit1.Properties.Items.AddRange(comboBoxItems);
comboBoxEdit2.Properties.Items.AddRange(comboBoxItems);
// 多選框的設置
checkedListBoxControl1.CheckOnClick = true; // 設置為單擊即選中或取消選中
// 多選框中的值
string[] indexs = { "最低溫度(℃)", "最高溫度(℃)", "最低可見度(km)", "最高可見度(km)" };
// 多選框添加項
var checkedItems = new List<CheckedListBoxItem>();
foreach (var index in indexs)
{
var checkedItem = new CheckedListBoxItem();
checkedItem.Value = index;
checkedItems.Add(checkedItem);
}
checkedListBoxControl1.Items.AddRange(checkedItems.ToArray());
}
private void ToolbarForm1_Load(object sender, EventArgs e)
{
init();
}
獲取不同的站名:
var comboBoxItems = db.Queryable<WeatherData>()
.Select(x => x.StationName).Distinct().ToList();
為下拉框添加值:
comboBoxEdit1.Properties.Items.AddRange(comboBoxItems);
為多選框添加值:
// 多選框的設置
checkedListBoxControl1.CheckOnClick = true; // 設置為單擊即選中或取消選中
// 多選框中的值
string[] indexs = { "最低溫度(℃)", "最高溫度(℃)", "最低可見度(km)", "最高可見度(km)" };
// 多選框添加項
var checkedItems = new List<CheckedListBoxItem>();
foreach (var index in indexs)
{
var checkedItem = new CheckedListBoxItem();
checkedItem.Value = index;
checkedItems.Add(checkedItem);
}
checkedListBoxControl1.Items.AddRange(checkedItems.ToArray());
開始繪圖按鈕的點擊事件代碼:
private void simpleButton3_Click(object sender, EventArgs e)
{
var date1 = dateEdit3.EditValue;
var date2 = dateEdit4.EditValue;
var name = comboBoxEdit2.Text;
var checkedItems = checkedListBoxControl1.CheckedItems;
if (date1 != null && date2 != null && name != "" && checkedItems.Count != 0)
{
var startDate = Convert.ToDateTime(date1);
var endDate = Convert.ToDateTime(date2);
var list = db.Queryable<WeatherData>().Where(x => x.Date >= startDate && x.Date < endDate.AddDays(1) && x.StationName == name).ToList();
// 清空之前的圖
if (chartControl2.Series.Count > 0)
{
chartControl2.Series.Clear();
}
// 選中幾個指標就畫幾個圖
foreach (CheckedListBoxItem item in checkedItems)
{
var indexKey = item.Value.ToString();
switch (indexKey)
{
case "最低溫度(℃)":
Series series1 = new Series("最低溫度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series1.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_Low));
}
chartControl2.Series.Add(series1);
break;
case "最高溫度(℃)":
Series series2 = new Series("最高溫度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series2.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_High));
}
chartControl2.Series.Add(series2);
break;
case "最低可見度(km)":
Series series3 = new Series("最低可見度(km)", ViewType.Line);
foreach (var dataPoint in list)
{
series3.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Visibility_Low));
}
chartControl2.Series.Add(series3);
break;