項目代碼同步至碼雲 weiz-vue3-template 關於vite的詳細配置可查看 vite官方文檔,本文簡單介紹vite的常用配置。 初始內容 項目初建後,vite.config.ts 的預設內容如下: import { defineConfig } from 'vite' import vu ...
項目代碼同步至碼雲 weiz-vue3-template
關於vite的詳細配置可查看 vite官方文檔,本文簡單介紹vite的常用配置。
初始內容
項目初建後,vite.config.ts 的預設內容如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
})
配置別名
1. 安裝 @types/node
npm i @types/node -D

2. 修改 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// 路徑查找
const pathResolve = (dir: string): string => {
return resolve(__dirname, ".", dir);
};
// 設置別名,還可以添加其他路徑
const alias: Record<string, string> = {
"@": pathResolve("src"),
"@views": pathResolve("src/views"),
"@store": pathResolve("src/store")
};
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias
},
})
3. 使用
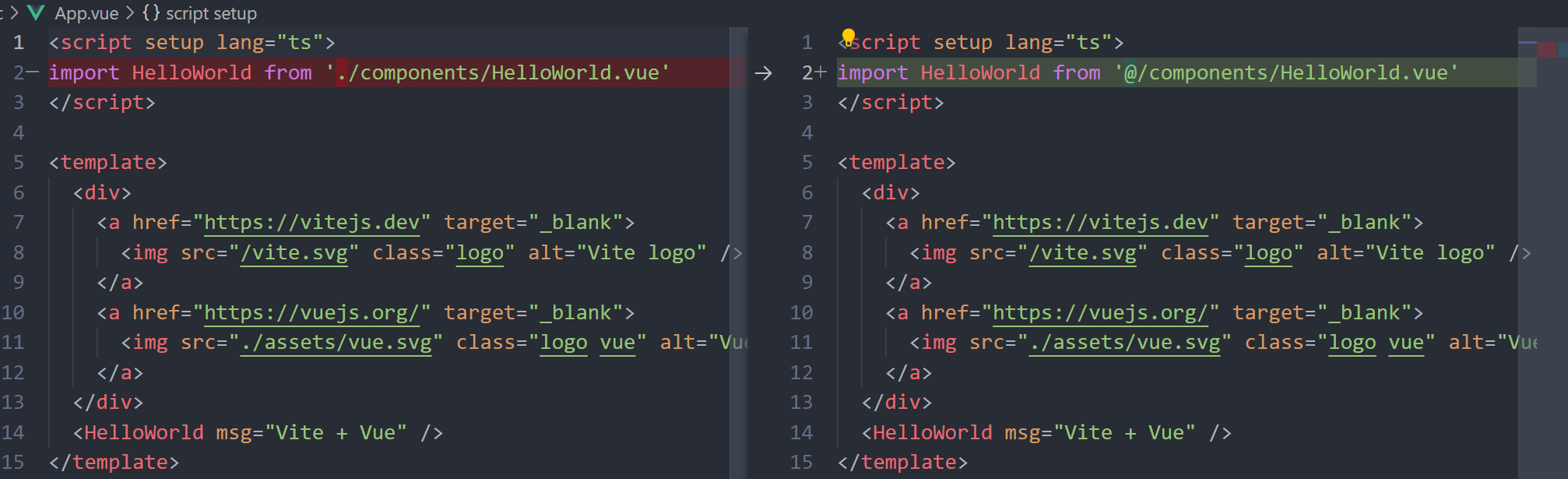
比如,修改 App.vue:
import HelloWorld from '@/components/HelloWorld.vue'

配置環境變數
1. 新建env文件
根目錄下新建 .env、.env.development、.env.production 三個文件。
.env 文件內新增內容:
# 本地運行埠號
VITE_PORT = 8686
.env.development 文件內新增內容:
# 本地環境
VITE_USER_NODE_ENV = development
# 公共基礎路徑
VITE_PUBLIC_PATH = /
.env.production 文件內新增內容:
# 線上環境
VITE_USER_NODE_ENV = production
# 公共基礎路徑
VITE_PUBLIC_PATH = /
2. 環境變數統一處理
根目錄下新建 build 文件夾,其目錄下新建 index.ts,內容如下:
// 環境變數處理方法
export function wrapperEnv(envConf: Recordable): ViteEnv {
const ret: any = {};
for (const envName of Object.keys(envConf)) {
let realName = envConf[envName].replace(/\\n/g, "\n");
realName = realName === "true" ? true : realName === "false" ? false : realName;
if (envName === "VITE_PORT") realName = Number(realName);
ret[envName] = realName;
if (typeof realName === "string") {
process.env[envName] = realName;
} else if (typeof realName === "object") {
process.env[envName] = JSON.stringify(realName);
}
}
return ret;
}
3. 環境類型定義
在 types\index.d.ts 文件里新增對 Recordable 和 ViteEnv 的類型定義:
type Recordable<T = any> = Record<string, T>;
interface ViteEnv {
VITE_USER_NODE_ENV: "development" | "production";
VITE_PUBLIC_PATH: string;
VITE_PORT: number;
}
修改 tsconfig.json 文件,將 build 文件夾內的文件包含進去:
"include": [ // 需要檢測的文件
"src/**/*.ts",
"build/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"mock/*.ts",
"types/*.d.ts",
"vite.config.ts"
],
同理,修改 tsconfig.node.json 文件:
"include": [
"build/*.ts",
"types/*.d.ts",
"vite.config.ts"
]
4. 使用
修改 vite.config.ts:
import { defineConfig, loadEnv, ConfigEnv, UserConfig } from "vite"
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import { wrapperEnv } from './build'
// 路徑查找
const pathResolve = (dir: string): string => {
return resolve(__dirname, ".", dir);
};
// 設置別名,還可以添加其他路徑
const alias: Record<string, string> = {
"@": pathResolve("src"),
"@views": pathResolve("src/views"),
"@store": pathResolve("src/store")
};
// https://vitejs.dev/config/
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd()
const env = loadEnv(mode, root)
const viteEnv = wrapperEnv(env)
return {
base: viteEnv.VITE_PUBLIC_PATH,
plugins: [vue()],
resolve: {
alias
},
server: {
host: "0.0.0.0",
port: viteEnv.VITE_PORT,
https: false,
open: true,
// 本地跨域代理 https://cn.vitejs.dev/config/server-options.html#server-proxy
proxy: {
"^/api": {
target: "http://192.168.1.4:8688",
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, "")
}
}
},
}
})
目錄更新
當前項目目錄如下:
| .env
| .env.development
| .env.production
| .gitignore
| index.html
| package-lock.json
| package.json
| README.md
| tree.txt
| tsconfig.json
| tsconfig.node.json
| vite.config.ts
|
+---.vscode
| extensions.json
|
+---build
| index.ts
|
+---node_modules
+---public
| vite.svg
|
+---src
| | App.vue
| | main.ts
| | style.css
| | vite-env.d.ts
| |
| +---assets
| | vue.svg
| |
| \---components
| HelloWorld.vue
|
\---types
index.d.ts
https://www.cnblogs.com/weizwz/p/17830692.html
本博客所有文章除特別聲明外,均採用 「署名-非商業性使用-相同方式共用 4.0 國際」 許可協議,轉載請註明出處!
內容粗淺,如有錯誤,歡迎大佬批評指正



