本文簡介 點贊 + 關註 + 收藏 = 學會了 這幾天在整理書櫃時看到這套書,看到梵高,想起他的點彩畫。 想到點彩畫派,不得不提的一個畫家叫喬治·皮埃爾·秀拉。據說梵高也模仿過他的畫作。 我引用一下維基百科對點彩畫派的解析: 點彩畫派(又稱點描派;英文:Pointillism)是一種用很粗的彩點堆砌 ...
本文簡介
點贊 + 關註 + 收藏 = 學會了
這幾天在整理書櫃時看到這套書,看到梵高,想起他的點彩畫。

想到點彩畫派,不得不提的一個畫家叫喬治·皮埃爾·秀拉。據說梵高也模仿過他的畫作。
我引用一下維基百科對點彩畫派的解析:
點彩畫派(又稱點描派;英文:Pointillism)是一種用很粗的彩點堆砌,創造整體形象的油畫繪畫方法。
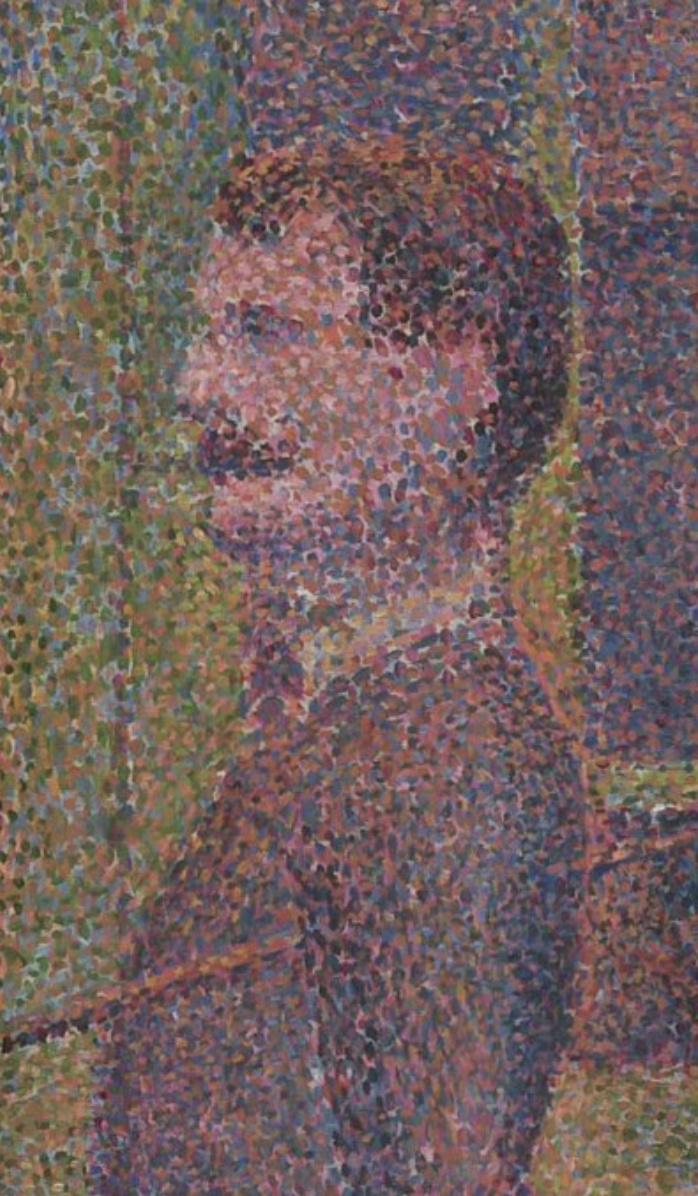
說簡單點,就是用圓點畫畫,比如秀拉的這幅作品《檢閱》。

這種風格除了用在藝術繪畫方面,在眼科醫院體檢的時候也會用到,比如測紅綠色盲。
然後我又繼續想啊想,想到我們用 canvas 好像也能做出一款點彩畫的繪圖工具,但用原生的方式寫是不可能的,因為我懶。思前想後,還是覺得用 p5.js 寫會好點,畢竟這個庫也是個比較知名的藝術庫。
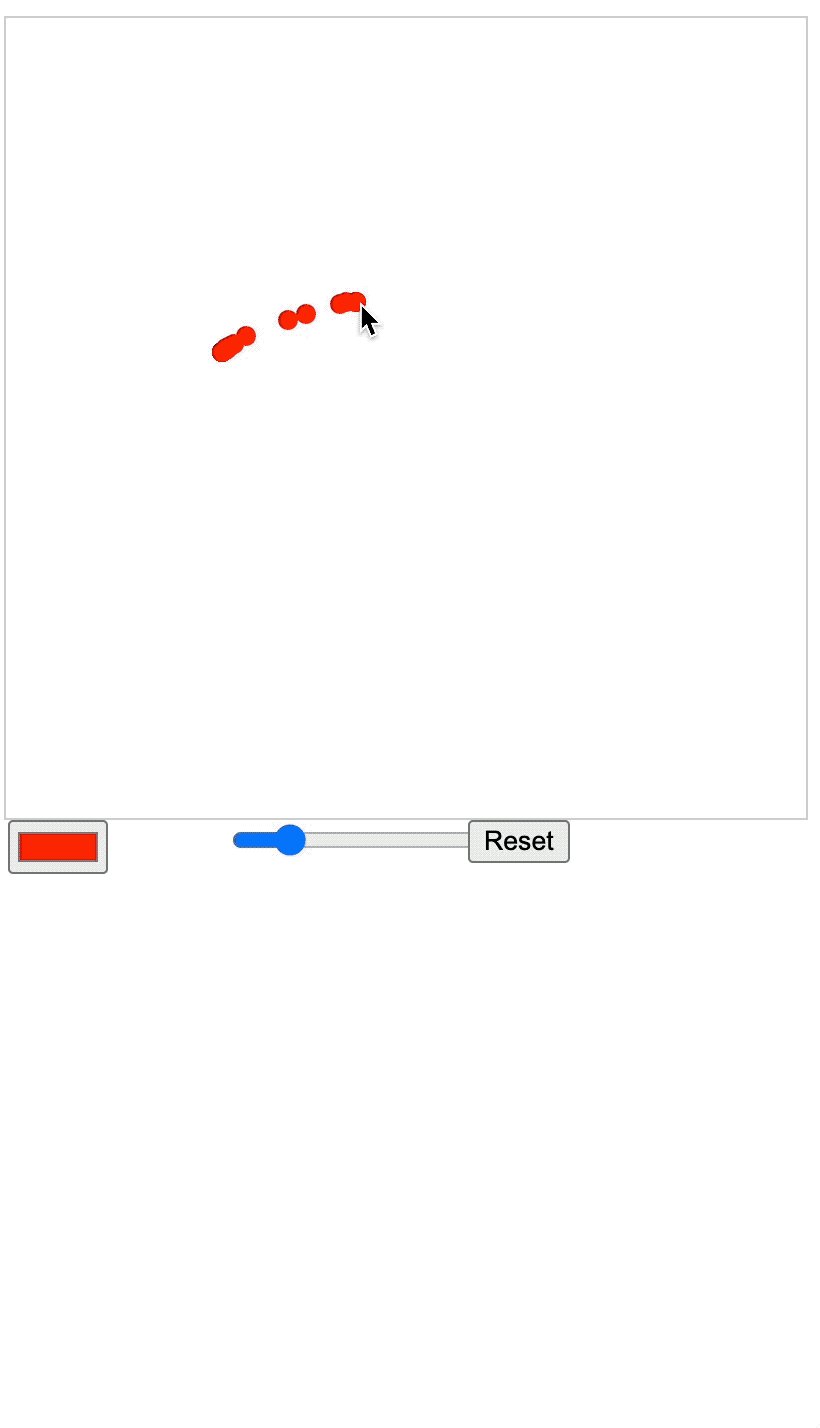
於是查了一下 p5.js 的 api ,做了一個簡陋版的工具。樣式方面就靠各位工友動手啦~

動手編碼
要實現這個畫版工具主要有以下步驟:
- 創建
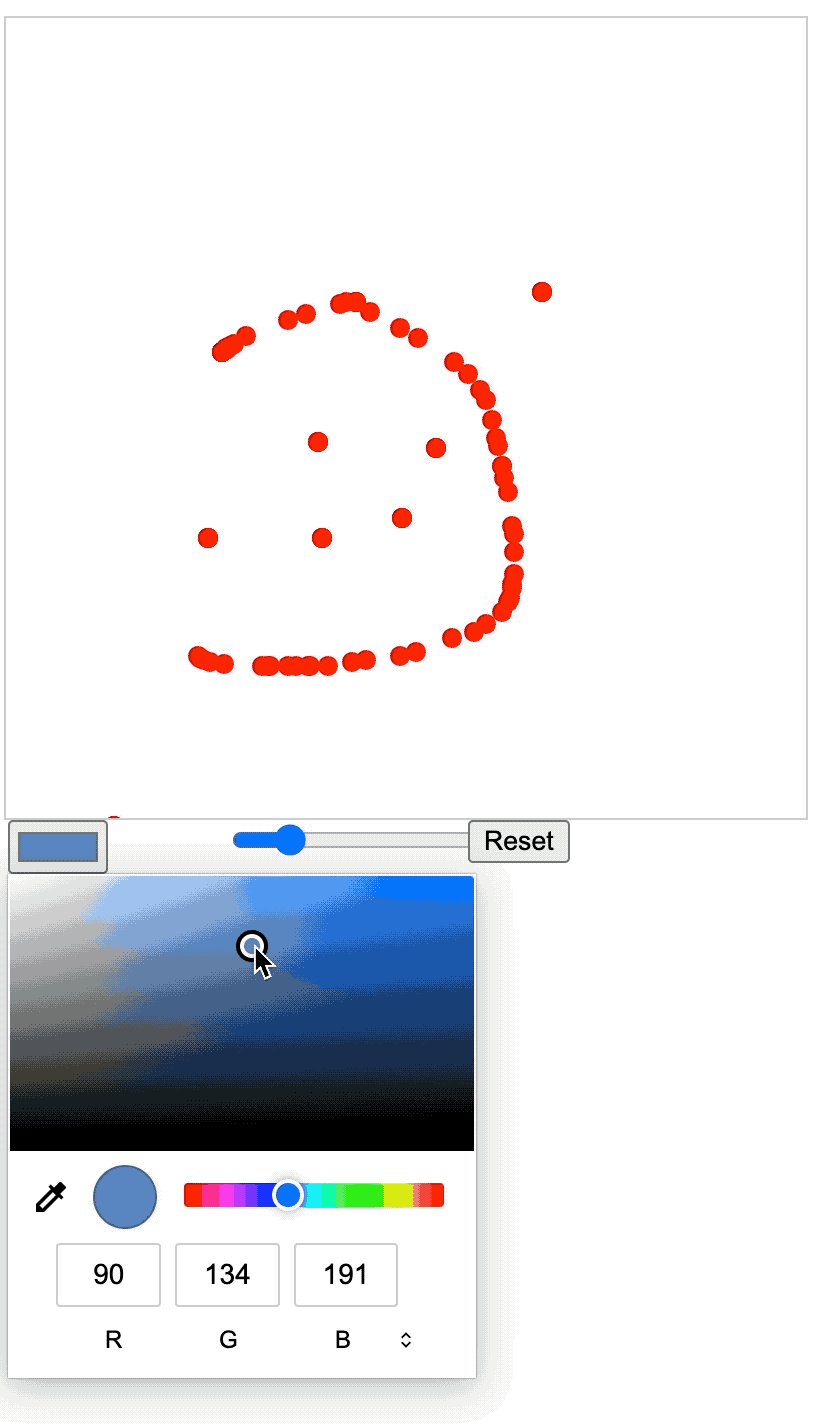
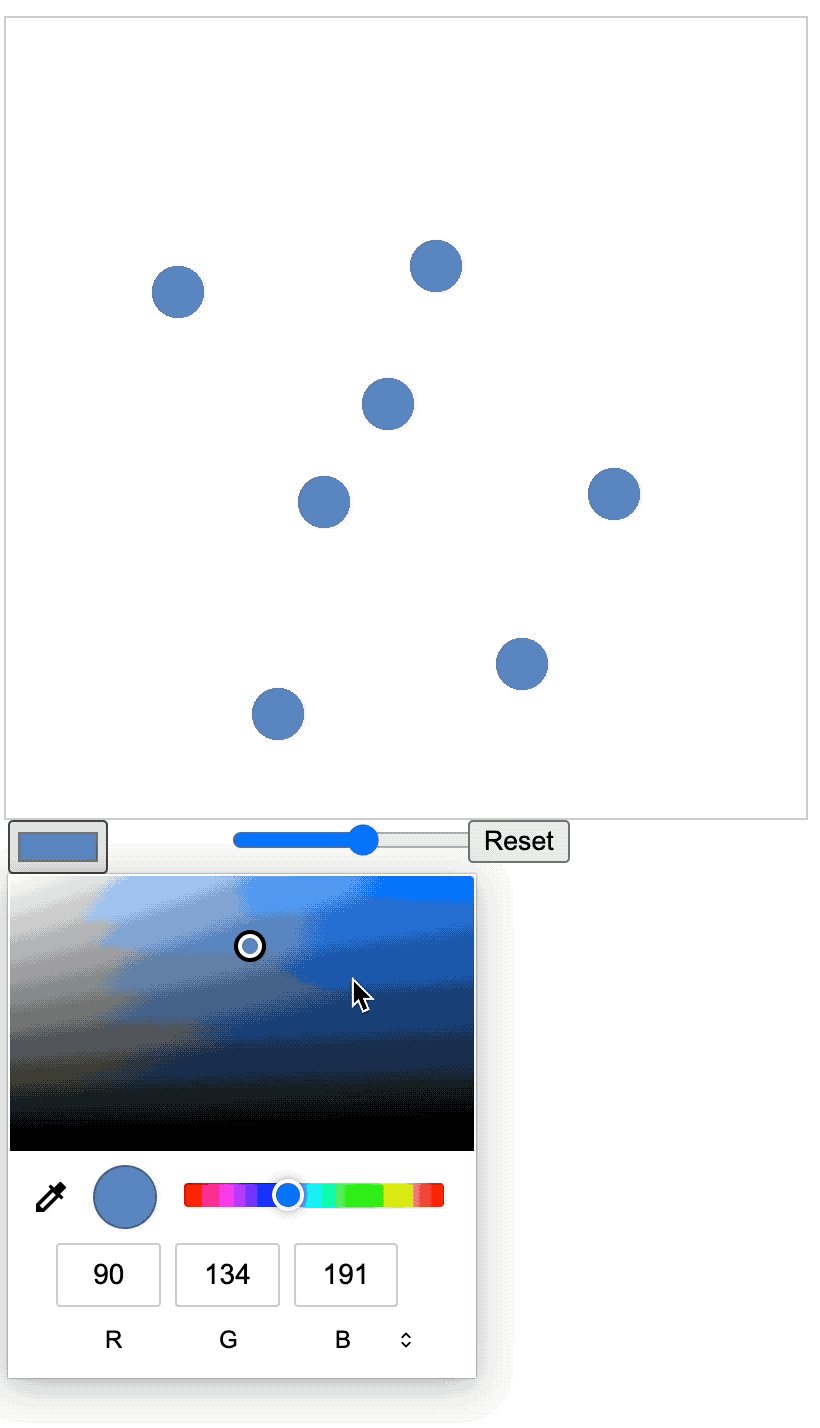
canvas畫布。 - 創建顏色選擇器。
- 創建畫筆寬度控制器。
- 需要一個重置畫布的按鈕。
- 監聽滑鼠點擊和點擊時移動的位置。
- 根據滑鼠點擊和點擊時移動的位置創建圓形。
- 點擊重置畫布按鈕將畫布背景設置回白色。
主要工作就是以上幾步,而且這幾步都用了 p5.js 提供的方法去實現。
主要用到的生命周期有 setup 和 draw,這部分我在 p5.js 光速入門 里有講到。
創建顏色選擇器、滑塊、按鈕分別用了 p5.js 的 createColorPicker() 、createSlider() 和 createButton() 方法。
繪製過程的代碼寫在 draw 周期里,使用了 circle() 方法創建圓形,圓形的坐標就是滑鼠繪畫時的當前坐標,圓形的尺寸是取滑塊的值,圓形的顏色取了顏色選擇器的值。

以下是完整代碼,可以結合上面的講解和代碼中的註釋一起理解。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/p5.js"></script>
<script>
// 顏色選擇器
let colorPicker
// 滑塊
let brushSizeSlider
// 布爾變數,用於跟蹤是否正在繪製
let isDrawing = false
// 筆刷的大小,預設為10
let brushSize = 10
function setup() {
// 創建一個400x400像素大小的畫布
let canvas = createCanvas(400, 400)
canvas.style('border', '1px solid #ccc')
// 創建顏色選擇器
colorPicker = createColorPicker('#ff0000')
// 設置顏色選擇器的位置
colorPicker.position(10, height + 10)
// 創建滑塊
brushSizeSlider = createSlider(1, 50, 10, 1)
// 設置滑塊位置
brushSizeSlider.position(120, height + 10)
// 創建按鈕
let resetButton = createButton('Reset')
// 設置按鈕位置
resetButton.position(240, height + 10)
// 設置按鈕事件
resetButton.mousePressed(resetCanvas)
background(255)
}
function draw() {
if (isDrawing) {
let selectedColor = colorPicker.color()
let selectedSize = brushSizeSlider.value()
fill(selectedColor)
noStroke()
circle(mouseX, mouseY, selectedSize)
}
}
// 當滑鼠按下時
function mousePressed() {
isDrawing = true
}
// 當滑鼠鬆開時
function mouseReleased() {
isDrawing = false
}
function resetCanvas() {
background(255)
}
</script>
上面的寫法是用 CDN 的方式引入 p5.js,用法上和 npm 下載的 p5.js 是有一丟丟區別的,想瞭解這方面知識可以看看 《p5.js 使用npm安裝p5.js後如何使用?》
同時我還把本文的代碼放到【碼上掘金】了,有興趣的工友自行獲取吧~
推薦閱讀



