//template中 <img :src="boxHerf" /> //js let boxHerf = ref('/src/assets/images/contain.svg') 上述寫法本地能夠正常訪問圖片,但是打包之後無法正常訪問,將 boxHerf 換成下列寫法即可解決 let boxHe ...
//template中
<img :src="boxHerf" />
//js
let boxHerf = ref('/src/assets/images/contain.svg')

上述寫法本地能夠正常訪問圖片,但是打包之後無法正常訪問,將 boxHerf 換成下列寫法即可解決
let boxHerf = new URL('/src/assets/images/contain.svg', import.meta.url).href;
註意:new URL(url,import.meta.url)中的參數url,不能如下麵定義變數拼接
const getPath = (url) => {
let path = 'src/assets';
return new URL(`${path}${url}`, import.meta.url).href;
};
上述開發沒問題,但是打包會報錯,不支持import.meta.url
new URL()
創建一個新 URL 對象的語法:new URL(url, [base])
-
url —— 完整的 URL,或者僅路徑(如果設置了 base),
-
base —— 可選的 base URL:如果設置了此參數,且參數 url 只有路徑,則會根據這個 base 生成 URL。
'/src/assets/images/contain.svg'是相對路徑,而import.meta.url 是 base url (根鏈接)。
import.meta
import.meta 對象包含關於當前模塊的信息。
它的內容取決於其所在的環境。在瀏覽器環境中,它包含當前腳本的 URL,或者如果它是在 HTML 中的話,則包含當前頁面的 URL。
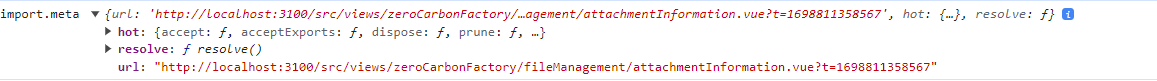
因此可以把import.meta 列印出來:
console.log("import.meta.url" ,import.meta)
//import.meta.url

es6使用require引入圖片
1、直接寫成靜態的是沒有問題的
let imgUrl = require('../images/001.png');
2、如果你想動態的引入圖片,就會報錯
let ImgSrc = "../images/001.png";
let img = require(ImgSrc)
因為require是打包工具所需要的標識,你寫成運行時通過變數定義,是無法獲取到,沒辦法打包。
3、require()寫入的必須是path
let imgSrc = "001.png";
require("../../asset/images/" + imgSrc);
let imgName = "001";
require(`../../asset/images/${imgName}.png`);



