代碼塊 寫法: {} 使用代碼塊,可以對代碼進行分組,同一個代碼塊中的代碼就是同一組代碼,一個代碼塊中的代碼,要麼都執行,要麼都不執行 let 和 var的區別 在JS中,let聲明的變數具有塊級作用域 var聲明的變數,不具有塊級作用域 var聲明的變數會將變數的聲明提至最前 對象 原始值只能表示 ...
代碼塊
寫法:
{}
使用代碼塊,可以對代碼進行分組,同一個代碼塊中的代碼就是同一組代碼,一個代碼塊中的代碼,要麼都執行,要麼都不執行
let 和 var的區別
- 在JS中,let聲明的變數具有塊級作用域
- var聲明的變數,不具有塊級作用域
- var聲明的變數會將變數的聲明提至最前
對象
原始值只能表示一些簡單的數據,但是它不方便表示覆雜的數據,比如現在要表示一個人的消息
對象就是JS中的一個複合數據類型,它相當於一個容器,在對象中可以存儲各種不同的數據類型
對象的操作
註意:
- 當你取刪除對象中一個沒有的屬性時,或者取取對象中一個沒有的屬性,獲得的值時undefined
創建對象
let obj = new Object();
let obj = object();
let obj = {};
往對象添加屬性
let obj = new Object();
obj.name = '小紅';
obj.age = 18;
獲取對象中的屬性
let obj = new Object();
obj.name = '小紅';
obj.age = 18;
// 對象名.屬性名
console.log(obj.name);
// 對象名['屬性名']
console.log(obj['name']);
修改屬性
let obj = new Object();
obj.age = 18;
obj.age = 20;
console.log(obj.age);
刪除屬性
let obj = new Object();
obj.name = '小紅';
obj.age = 18;
delete obj.name;
檢查對象中是否有對應的屬性
屬性名 in 對象
枚舉對象中的屬性
枚舉對象中的屬性:指的是對象中所有的屬性全部獲取
註意:
- 並不是所有的屬性都可以枚舉,比如使用符號(Symbol)添加的屬性
let obj = {
name:'孫悟空',
age:18,
gender:'男',
address:'花果山',
[Symbol()]:'測試的屬性' // 符號添加的屬性是不可枚舉的
}
for(let propName in obj) {
// 獲取到對象中所有的屬性名和屬性值
console.log(propName,obj[propName])
}
可變類型
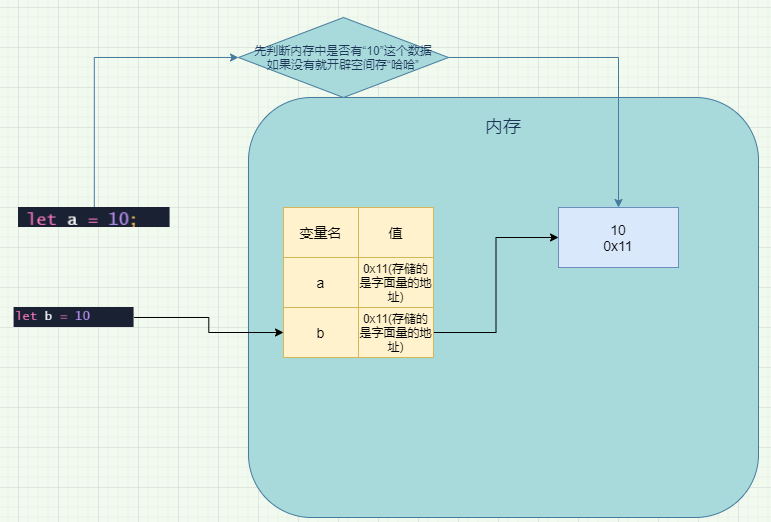
不可變類型
我們創建的原始值是不可變類型,我們只能通過修改變數中的地址指向,來指向不同的原始值來改變變數的內容,但是原來地址的內容,我們是變不了的
let a = 10
let b = 10

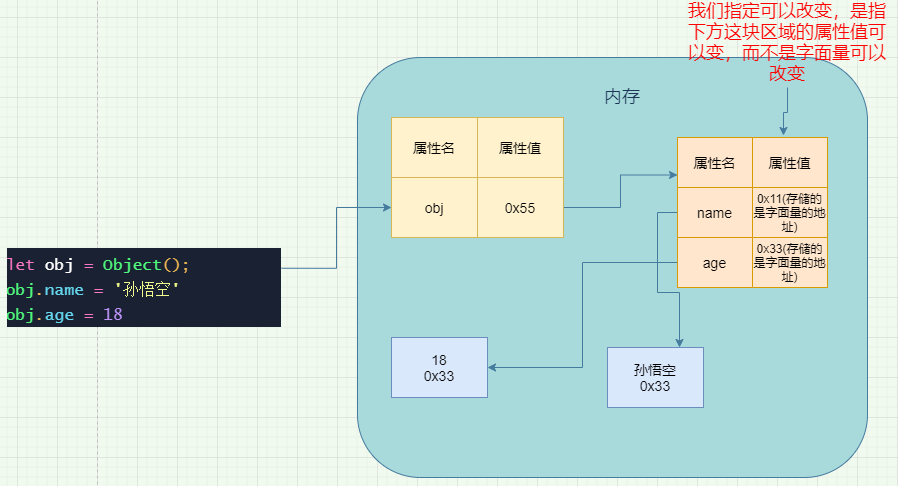
可變類型
我們的對象就是一種可變類型
- 對象創建完畢之後,我們可以任意的添加和刪除對象中的屬性
- 如果有兩個對象指向同一個對象,通過一個變數修改對象時,另外一個變數也會產生影響
- 兩個對象進行比較的時候,比較的其實是對象的記憶體地址

註意:
- 修改對象時,如果有其它變數指向該對象,那麼所有指向該對象的變數都會受到影響
- 在使用變數存儲的時候,很容易因為改變變數指向的對象,提高代碼的複雜度,所以在通常情況下,聲明存儲對象的變數時,我們一般使用const
方法
方法是對象中函數,函數也可以作為對象屬性,當對象的一個屬性指向一個函數的時候,我們稱該函數為對象的方法
let obj = {}
obj.name = 'jack'
obj.age = 18;
obj.sayHello = function() {
alert('hello')
}
obj.sayHello()
內建對象
在JS中不僅僅有我們自己創建的對象,還有JS為我們創建的一些對象,這些對象我們稱之為內建對象
解構賦值
數組的解構賦值
我們正常的賦值是:
const arr = ['小米','華為','蘋果']
let a,b,c
a = arr[0]
b = arr[1]
c = arr[2]
console.log(a,b,c)
數組解構賦值:
const arr = ['小米','華為','蘋果']
let a,b,c
[a,b,c] = arr // 數組的解構賦值
console.log(a,b,c)
解構賦值的用法
- 我們解構數組的時,我們可以使用
...(展開運算符)來獲取我們多餘的元素,類似我們的可變參數,它會收集多餘的數據存放到一個數組中
// 這裡 p 並不是沒有賦值,而是賦值了undefined
let [e,f,g,p] = ['小明','小紅','小白']
// h 的預設值是 10,如果你沒有賦值就是undefined 如果你賦值了就是賦的值
let [m,n,h=10] = [1,2]
// 5,6,8,9這四個數據會放到u中
let [o,i,...u] =[1,2,5,6,8,9]
console.log(e,f,g,p)
- 交換兩個元素的位置
const arr = [1,2,5,3,6,4]
// 這裡需要在[]之前加一個 ; 因為瀏覽器不知道代碼的尾部
;[arr[0],arr[1]] = [arr[1],arr[0]]
- 二維數組解構
const arr = [[1,2,3],[4,5,6]]
console.log(arr[0][1])
const arr1 = [['孫悟空',18,'男'],['豬八戒',15,'男']]
// 獲取到 孫悟空 18 男
let [[name,age,gender]] = arr1
console.log(name,age,gender)
對象的解構賦值
- 聲明變數並解構對象
const obj = {name:'孫悟空',age:18,gender:'男'}
let {name,age,gender} = obj
console.log(name,age,gender)
- 先聲明變數在解構對象
const obj = {name:'孫悟空',age:18,gender:'男'}
let name,age,gender
// 不加括弧會報錯
({name,age,gender} = obj)
- 自己定義變數名來解構
const obj = {name:'孫悟空',age:18,gender:'男'}
// 給name起別名為 a,給age起別名b 並且給預設值18
let {name:a = 'address',age:b=18} = obj
註意:
- 如果你沒有自己定義變數名來解構,同時你的變數名在對象屬性中也沒有,你解構就會得到一個undefined的變數
對象的序列化
JS中的對象使用時都是存儲在我們電腦的記憶體中
序列化:將我們的對象轉換為一個可以存儲的格式,在JS中,我們的序列化一般是將對象轉換為字元串
序列化的作用:可以在不同使得JS對象在不同的語言中進行傳遞
序列化操作與反序列化操作
JS對象 ——> JSON字元串
const obj = {
name:'孫悟空',
age:18
}
// 將對象變為JSON字元串
const str = JSON.stringify(obj)
console.log(obj)
console.log(str)
JSON字元串 ——> JS對象
const obj = {
name:'孫悟空',
age:18
}
// 將對象變為JSON字元串
const str = JSON.stringify(obj)
// 將JSON字元串轉化為obj2
let obj2 = JSON.parse(str)
console.log(obj2)
console.log(obj)
// false
console.log(obj === obj2)
我們發現通過序列化之後,我們獲得到的對象,屬性和屬性值都相同,但是進行比較發現是false,也就是它們對象的地址不同,我們可以通過這種操作Copy出一個對象,而且是深拷貝
Map
map用來存儲鍵值對結構的數據(key-value)
Object中存儲的數據我們也可以認為是一對鍵值對,屬性名-屬性值
Map與Object的區別
- Object中屬性名只能是字元串或符號,如果傳遞一個非字元串的數據,解析器會將其自動轉換為字元串
- Map中任何類型的值都可以作為數據的key
const obj2 = {}
const obj = {
"name":"孫悟空",
"age":18,
[Symbol()]:'哈哈',
[obj2]:'hello'
}
Map對象的操作
- 創建一個Map對象
const map = new Map()
- 向Map中添加一個鍵值對
const obj2 = {}
map.set('name','孫悟空')
map.set(obj,'呵呵')
map.set(NaN,123)
console.log(map)
- 獲取Map中的數據
let num = map.get(NaN)
let str = map.get(obj2)
- 刪除指定的數據
map.delete(key)
- 檢查Map是否存在對應的鍵
map.has(key)
- 清空Map中所有的鍵值對
map.clear()
7.Map與數組的轉化
const map = new Map()
map.set('name','孫悟空')
map.set('age',18)
// 將map轉換為數組
// [["name",”孫悟空],["age",18]]
const arr = Array.from(map)
const arr2 = [...map]
8.數組轉換為Map
// 將二維數組轉換為Map
const map2 = bew Map([["name","豬八戒"],["age",18],[{},()=>{}]])
- 遍歷Map
const map = new Map()
map.set('name','孫悟空')
map.set('age',18)
// 這裡會將map解開變為一個二維數組,然後再遍歷
for(const entry of map) {
const [key,value] = entry
console.log(key,value)
}
map.forEach((key,value)=>{
console.log(key,value)
})
- 獲取Map中所有的key和value
const map = new Map()
map.set('name','孫悟空')
map.set('age',18)
const keys = map.keys()
const values = map.values()
Set
set用來創建一個集合
特點:
- set不能存儲重覆的數據
- set的本質就是一個key-value相同的Map
Set的操作
- 向Set中添加數據
const set = new Set
set.add(10)
set.add('孫悟空')
console.log(set)
- 判斷Set中是否有對應的數據
const set = new Set
set.add(10)
set.add('孫悟空')
console.log(set.has('孫悟空'))
- Set轉化為數組
const set = new Set
set.add(10)
set.add('孫悟空')
const arr = [...set]
console.log(arr)
- 數組轉換為Set
const arr = [1,2,3,5,3,6,3,5,6,8,1,2,3]
const set = new Set(arr)
arr = [...set]
console.log(arr)
- 獲取Set中元素的個數
const set = new Set
set.add(10)
set.add('孫悟空')
console.log(set.size)
- 刪除Set中的元素
const set = new Set
set.add(10)
set.add('孫悟空')
console.log(set.delete(10))
- 查看Set中的鍵值對
const set = new Set
set.add(10)
set.add('孫悟空')
console.log(set.entrys())
Date
在JS中所有和時間相關的數據都用Date對象來表示
註意:
- 當我們直接通過 new Date()創建時間的時候,創建的是當前的時間
let d = new Date()
console.log(d)
- 可以直接向Date()構造中傳遞一個表示時間的字元串
格式:
yyyy-mm-ddThh:MM:ss
mm/dd/yyyy hh:MM:ss
let d = new Date('2023-05-16T23:12:05');
方法
- getFullYear():獲取一個4位的年份
- getMonth():獲取月份的索引(0 - 11)
- getDate():獲取日期(幾號)
- getDay():獲取當前日期是周幾(0是周日)
- getTime():獲取當前日期對象的時間戳
- 時間戳指的是:自1970年1月1日0時0分到當前的時間所經歷的毫秒數
- Date.now():直接獲取當前最新的時時間戳
- 創建指定日期的對象
// new Date(年,月,日,時,分,秒)
// 2016年,1月1日 13點 45分 33秒
let d = new Date(2016,0,1,13,45,33)
- 根據時間戳創建時間對象
let d = new Date(161561561)
日期格式化
- toLocaleDateString:將我們的日誌轉換為本地的字元串(也就是將日期轉換為代碼運行環境的字元串)
const d = new Date()
let result = d.toLocaleDateString(d)
// 2023/6/1
console.log(d)
- toLocaleTimeString:將日期的時間轉換為本地字元串
const d = new Date()
let result = d.toLocaleTimeString(d)
// 8:49:02
console.log(d)
- toLocaleString:將日期轉換為本地時間格式的字元串(包括日期和時間)
參數:- 描述語言和國家信息的字元串
- zh-CN:中文中國
- en-US:英文美國
- 需要一個對象作為參數,對象中可以通過對象的屬性來對日期的格式進行配置,對象有寫數學
- dateStyle: 指定的日期的風格
- TimeStyle:指定的是時間的風格
- full
- long
- medium
- short
- weekDay:星期的表示方式
- long
- short
- narrow
- year:年份的顯示方式
- numeric
- 2-digit
- 描述語言和國家信息的字元串
/*
hour12:是否採用12小時制
weekday:日期的顯示方式
*/
{dateStyle:'full',TimeStyle:'full',hour12:true}
const d = new Date()
let result = d.toLocaleTimeString(d)
// 2023/6/1 8:49:02
console.log(d)



