因為工作的原因又回到了vue的領域,需要加深對vue和vue生態的瞭解也許平時比較多人手機看別人解析怎麼看vue源碼的,自己動手看vue源碼的還是比較少,這次我想自己動手看看首先 吧代碼獲取到本地跑起來vue 倉庫地址 https://github.com/vuejs/vue 開發環境 搭建指南 h ...
因為工作的原因又回到了vue的領域,需要加深對vue和vue生態的瞭解
也許平時比較多人手機看別人解析怎麼看vue源碼的,自己動手看vue源碼的還是比較少,這次我想自己動手看看
首先 吧代碼獲取到本地跑起來
vue 倉庫地址 https://github.com/vuejs/
vue 開發環境 搭建指南 https://github.com/vuejs/core/blob/main/.github/contributing.md#development-setup
正常運行vue3 需要的環境
node 18.12+
pnpm 8+
另外還需要安裝一個ni 工具https://github.com/antfu/ni
一些 本地常用的命令
nr build 該腳本構建所有公共包
compiler-dom.global.prod.js min:57.9 kB / gzip:21.8 kB / brotli:19.6 kB
reactivity.global.prod.js min:12.3 kB / gzip:4.53 kB / brotli:4.18 kB
runtime-dom.global.prod.js min:85.9 kB / gzip:32.7 kB / brotli:29.5 kB
vue.global.prod.js min:132 kB / gzip:49.4 kB / brotli:44.3 kB
vue.runtime.global.prod.js min:85.9 kB / gzip:32.7 kB / brotli:29.5 kB
nr dev
該腳本在開發模式下以指定格式
packages/vue/dist/vue.global.js 可以看到 預設生成了一個vue 庫的文件
nr dev-sfc
在本地開發模式下啟動 SFC Playground 的快捷方式。這在調試可在 SFC Playground 中重現的問題時提供最快的反饋迴圈。
本地啟動後的效果和 https://play.vuejs.org/ 一致
nr dev-esm
vue/dist/vue-runtime.esm-bundler.js使用 esbuild 內聯所有部門進行構建和監視。在需要實際構建設置的複製中調試 ESM 構建時,這非常有用:packages/vue全局鏈接,然後將其鏈接到正在調試的項目中。
項目結構
該存儲庫採用monorepo設置,在目錄下托管許多關聯的包packages:
reactivity:反應系統。它可以作為與框架無關的包獨立使用。runtime-core:與平臺無關的運行時核心。包括虛擬 dom 渲染器、組件實現和 JavaScript API 的代碼。可以使用此包創建針對特定平臺的高階運行時(即自定義渲染器)。runtime-dom:針對瀏覽器的運行時。包括原生 DOM API、屬性、屬性、事件處理程式等的處理。runtime-test:用於測試的輕量級運行時。可以在任何 JavaScript 環境中使用,因為它“呈現”純 JavaScript 對象樹。該樹可用於斷言正確的渲染輸出。還提供用於序列化樹、觸發事件和記錄更新期間執行的實際節點操作的實用程式。server-renderer:用於伺服器端渲染的包。compiler-core:與平臺無關的編譯器核心。包括編譯器的可擴展基礎和所有與平臺無關的插件。compiler-dom:帶有專門針對瀏覽器的附加插件的編譯器。compiler-sfc:用於編譯 Vue 單文件組件的較低級別實用程式。compiler-ssr:生成針對伺服器端渲染優化的渲染函數的編譯器。shared:跨多個包共用的內部實用程式(尤其是運行時包和編譯器包使用的與環境無關的實用程式)。vue:面向公眾的“完整構建”,其中包括運行時和編譯器。私人實用程式包:
dts-test:包含針對生成的 dts 文件的僅類型測試。sfc-playground:游樂場持續部署在https://play.vuejs.org。要在本地運行游樂場,請使用nr dev-sfc.template-explorer:用於調試編譯器輸出的開發工具,持續部署在https://template-explorer.vuejs.org/。要在本地運行它,請運行nr dev-compiler.
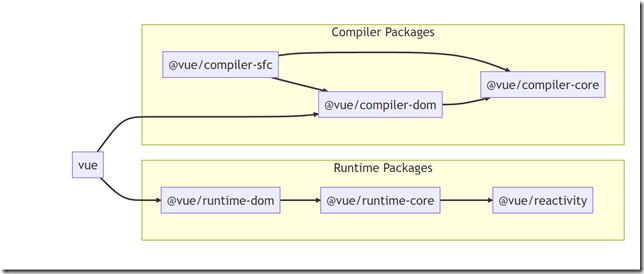
包的依賴關係
可見平時常用的vue api 都是從vue 這個包到處的
另外一些與平臺無關的包 課可以獨立使用
reactivity:反應系統。它可以作為與框架無關的包獨立使用。runtime-core:與平臺無關的運行時核心
例如
import { h } from '@vue/runtime-core'
test