一、什麼是JavaScript JavaScript是用於實現用戶交互、動態控制文檔的外觀和內容,動態控制瀏覽器操作、創建cookies等網頁行為的跨平臺、跨瀏覽器的由瀏覽器解釋執行的客戶端腳本語言 二、JavaScript的三種引入方式 1、引入.js尾碼的文件,註意一般外部引入js的文件,放在b ...
一、什麼是JavaScript
用戶交互、動態控制文檔的外觀和內容,動態控制瀏覽器操作、創建cookies等網頁行為的跨平臺、跨瀏覽器的由瀏覽器解釋執行的客戶端腳本語言
二、JavaScript的三種引入方式
1、引入.js尾碼的文件,註意一般外部引入js的文件,放在body標簽的後邊,css文件放在head裡面,中間body標簽寫html代碼的框架
<script src="./javasrcipt.js"></script>
2、寫在script標簽內部,編寫JavaScript代碼
<script>
var name = 'gzy';
console.log(name);
</script>三 、在頁面編寫JavaScript代碼
1、在學習html中還有一種標簽也可以編寫JavaScript代碼,那就是a標簽
<a href="javascript:alert('hello world')">11111</a>
2、使用事件編寫JavaScript代碼 例:點擊事件
<div onclick="alert('hello world')">22222</div> 四、JavaScript在頁面輸出的三種方式
1、彈窗輸出
四、JavaScript在頁面輸出的三種方式
1、彈窗輸出
 2、 在頁面輸出,可以輸出標簽
2、 在頁面輸出,可以輸出標簽
 3、c 在控制臺中列印,列印任意字元或者js的變數信息; 可以接受任何字元串、變數、數字、對象;
3、c 在控制臺中列印,列印任意字元或者js的變數信息; 可以接受任何字元串、變數、數字、對象;
 五、JavaScript的命名規範
五、JavaScript的命名規範
2、不能以數字開頭
3、第一個字元必須是一個字母、下劃線或是一個美元符號$
4、其他字元可以是字母、下劃線、美元符號或是數字
5、不能是系統的關鍵詞
6、推薦使用小駝峰命名法
javascript區分大小寫
變數名、函數和操作符,第一個單詞小寫以後每個單詞首字母大寫(getElementById 、aaBbCc)駝峰式命名法
註意:不能把關鍵字、保留字、true、false和null用作標識符
六、註釋
// 單行註釋 /......../多行註釋
快捷鍵:選中後CTRL+/
七、變數命名規則
1、第一個字元必須為字母,_或$,其後的字元還可以是數字
2、嚴格區分大小寫,要有一定的含義
3、建議使用小駝峰規則來命名變數。redApple
4、不能使用關鍵詞,保留字作為變數名
<script>
var name = 'gzy';
console.log(name);
</script>var 的作用:聲明變數,使用var聲明變數會存在變數提升的問題即提前聲明瞭變數名,但是不會把賦的值提前聲明,即根據JavaScript單線程的編譯方式,若提前查詢變數的值
會出現變數的值
<script>
console.log(name);
var name = 111;
</script>
註意:
變數名是瀏覽器關閉後才釋放在,在沒關閉之前隨時使用
重新聲明的變數,不會丟失原始值,除非重新賦值
JavaScript的數據類型分為兩種:原始類型(即基本數據類型)和對象類型(即引用數據類型); js常用的基本數據類型包括
undefined - - (未定義)、null- - (空的)、number - - (數字)、boolean- - (布爾值)、string- - (字元串)
對象類型Object- - (對象),比如:array - - (數組)、function - - (函數)、data - - (時間)等;
九、轉義字元
\ 為轉義字元
在JavaScript的書寫規範中提到,如果輸出的是字元串類型,我們需要用引號將其包裹起來,但是如果同時用雙引號嵌套的話就會出現錯誤,所以轉移字元在這就起到作用
例如我們想讓”“在控制台顯示出來,我們就可以這樣
<script>
console.log("hello\"world\"");
</script>

十、數據類型
查詢數據類型 typeof()
1、number類型
整型:1,2,3,6......整數
浮點型:1.1111.........帶小數點的數
NaN 即不是一個數字類型,當在算數運算時如果 一個數字減去一個字元串就會出現這樣的值,NaN所有的值都不相等
<script>
var a = 9;
var b = 9 - 'a';
console.log(b);
</script>
2、string
字元串類型,即用引號包裹起來的都是字元串類型,無論單引號還是雙引號,單引號和單引號、雙引號和雙引號之間如果發生嵌套關係,則需要用轉義字元\進行轉義
在算數運算中如果一個number類型的和一個string類型相加+,則出現拼接,()+(),+的任意一邊出現引號則進行拼接
3、
未被定義的,使用了一個不存在的對象的屬性時
5、null
空值,一般用來占位
6、
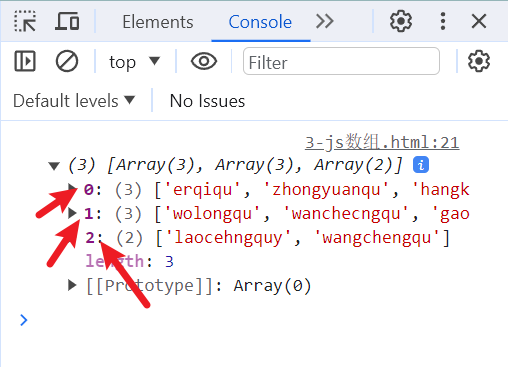
var city = [
['erqiqu','zhongyuanqu','hangkgang'],
['wolongqu','wanchecngqu','gaoxinqu'],
['laocehngquy','wangchengqu']
];
console.log(city[1][0]);
下標,可以叫鍵 電腦計數是從0開始計算,所以當你想查詢裡面的某一個值時需要在數組名字後面加上[ 下標 ]
十一、object
面向過程:按照時間的發生順序,從上往下依次執行
對象:指揮對象做某件事情
對象: 方式:能做的事情
對象: { },使用{ }包括起來的都是對象 [ ], 使用[ ]包括起來的都是數組
創建對象: 方法一:var 對象名稱 = new Object(); 方法二:var 對象名稱 = {'鍵':‘值’,'鍵':‘值,'鍵':‘值,'鍵':‘值};
十二、JavaScript的嚴格模式
"use strict"
x = 1024
onsole.log(x);我們知道,在js中要想賦值給一個變數,首先需要用var聲明,但是在js的編譯過程中,也可以不需要聲明就可以賦值,但是當使用嚴格模式時就必須聲明變數,否則出現報錯


