本文簡介 帶尬猴,我是德育處主任 Fabric.js 有圖案畫筆功能,這個功能可以簡單理解成“刮刮卡”效果。 如果只是看 Fabric.js 文檔可能還不太明白 圖案畫筆 PatternBrush 是如何使用。 本文將講解如何配置這款畫筆的基礎屬性。 圖案畫筆(筆刷) PatternBrush 先看 ...
本文簡介
帶尬猴,我是德育處主任
Fabric.js 有圖案畫筆功能,這個功能可以簡單理解成“刮刮卡”效果。
如果只是看 Fabric.js 文檔可能還不太明白 圖案畫筆 PatternBrush 是如何使用。
本文將講解如何配置這款畫筆的基礎屬性。
圖案畫筆(筆刷) PatternBrush
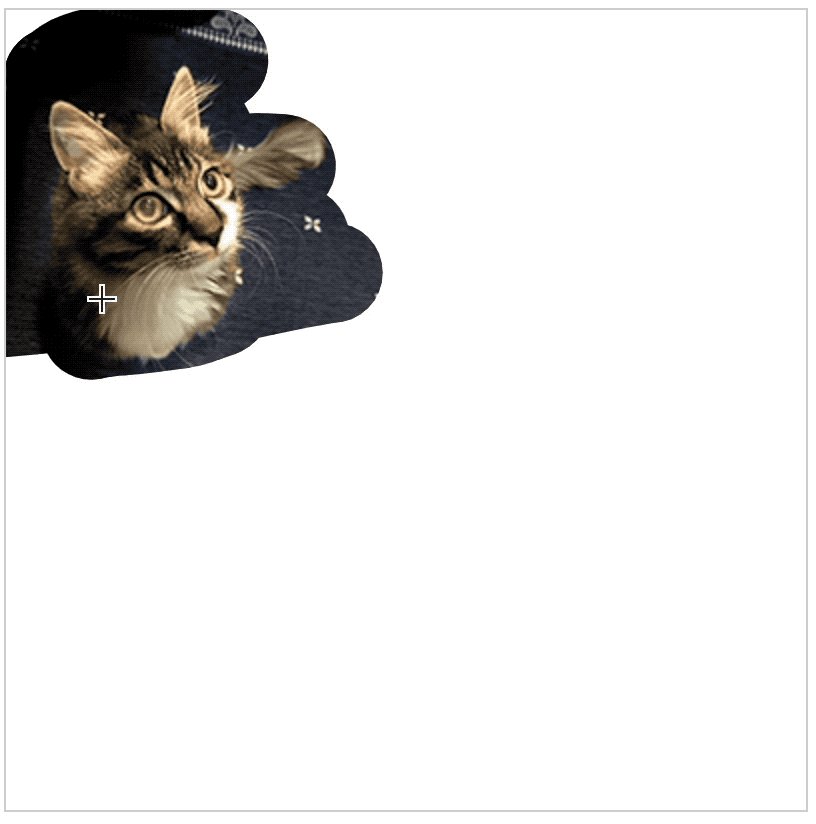
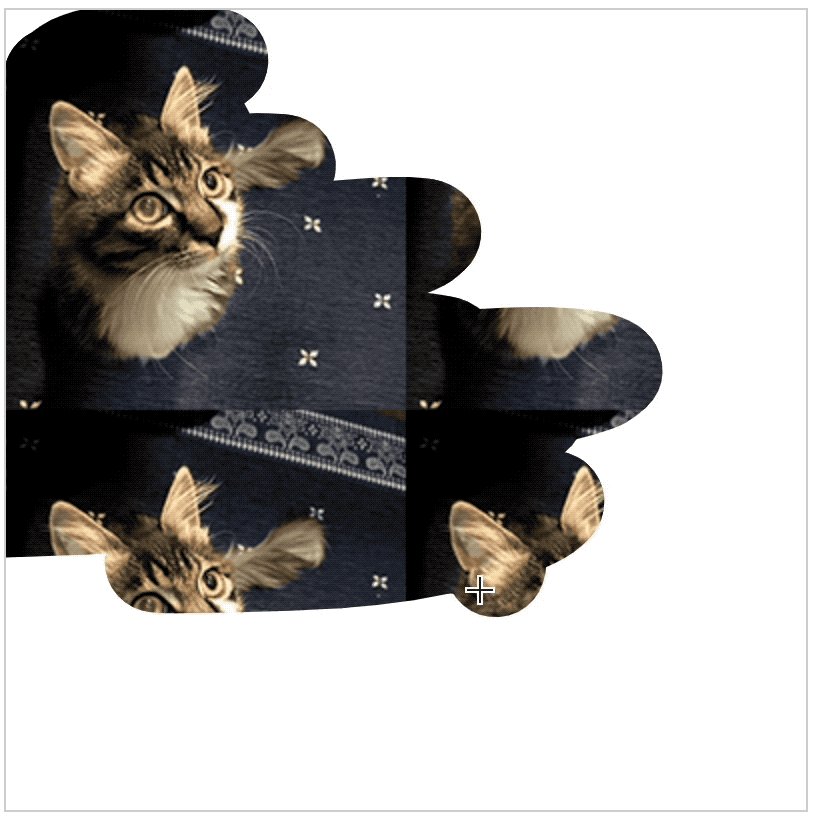
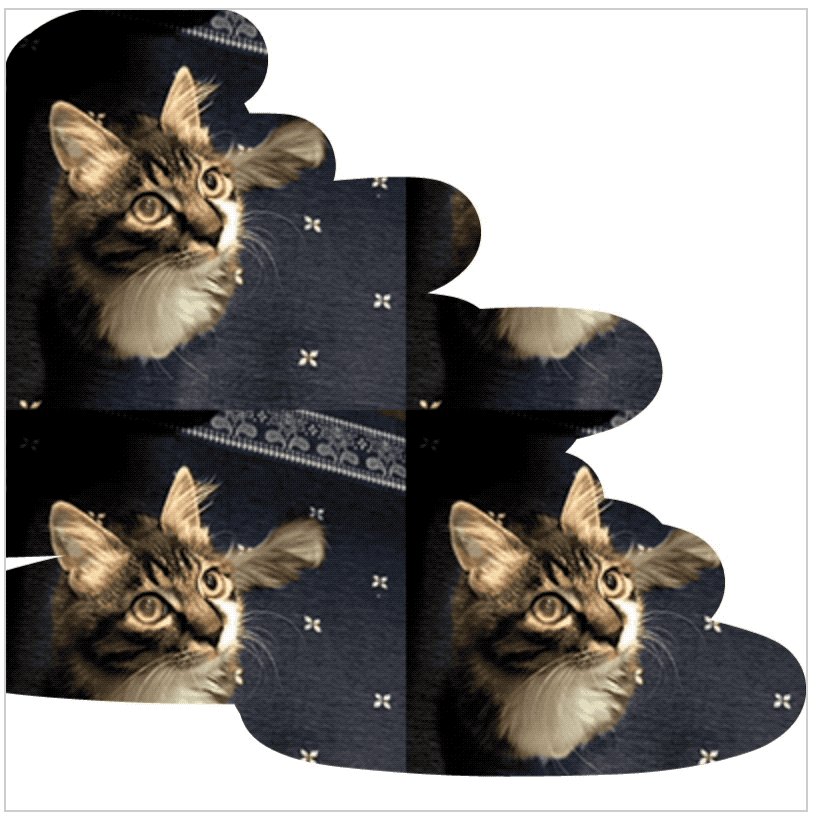
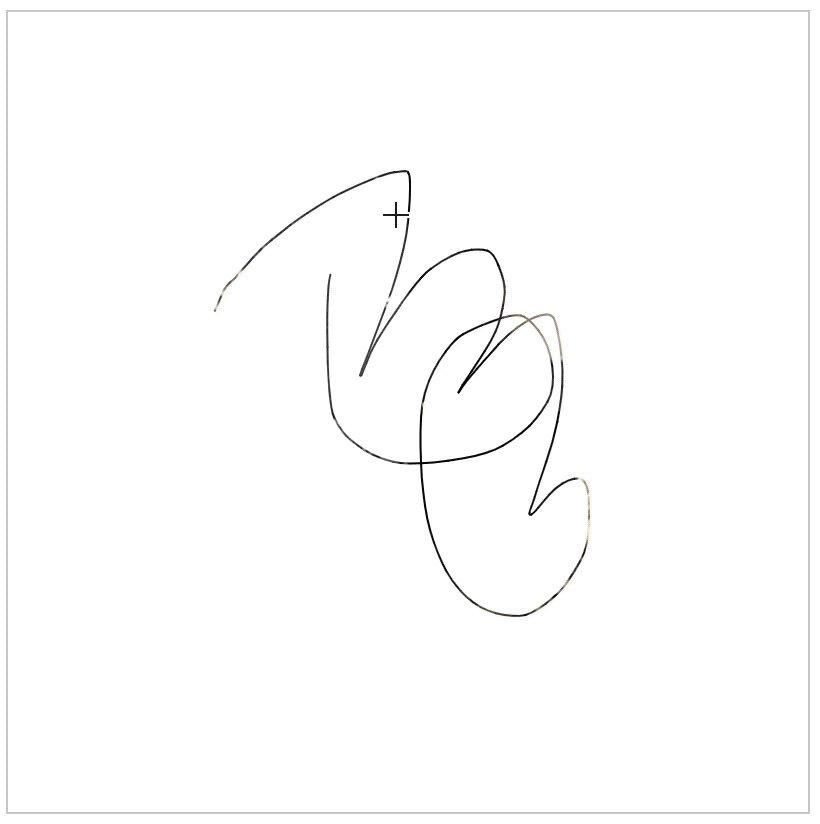
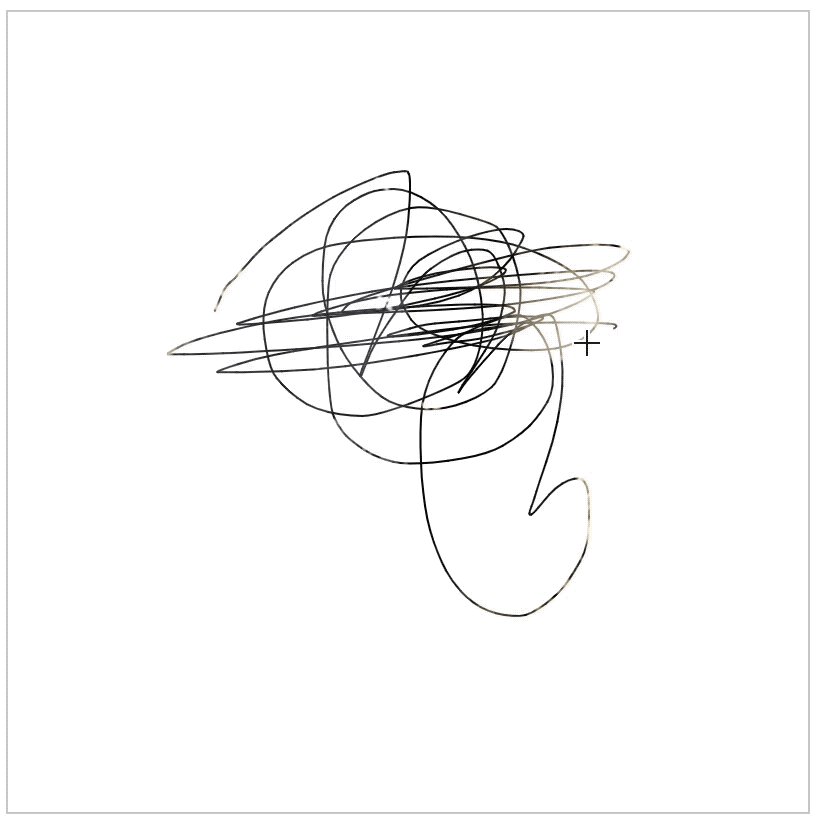
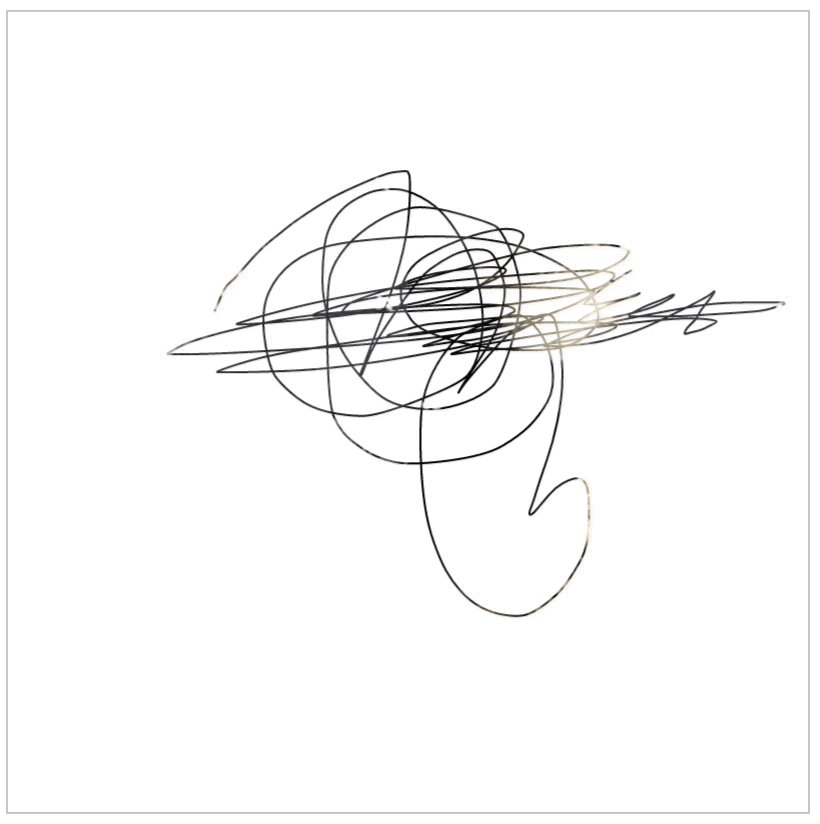
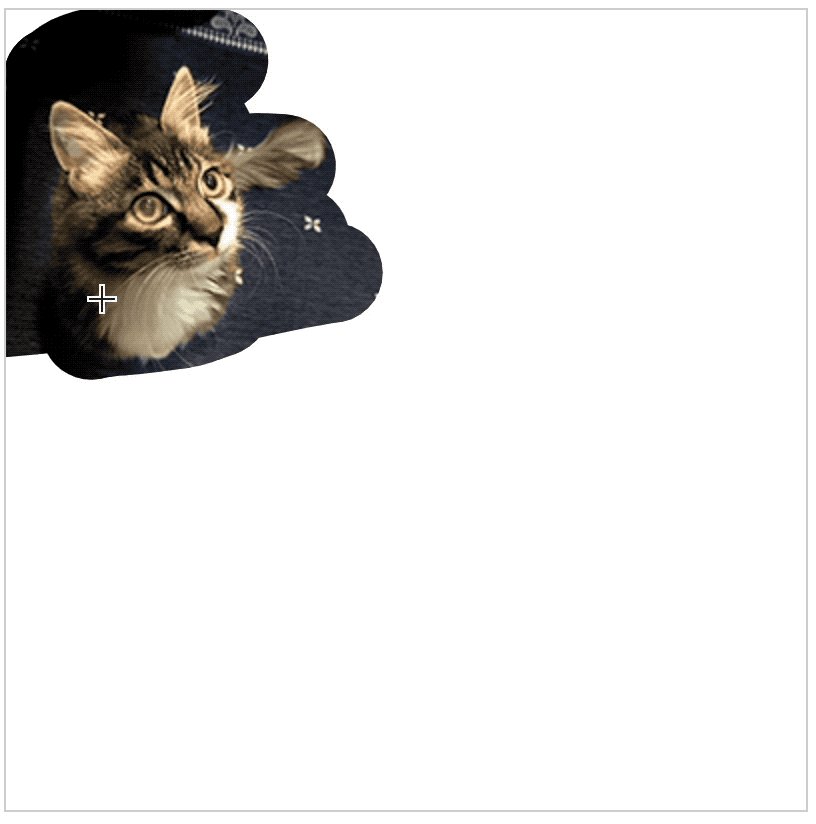
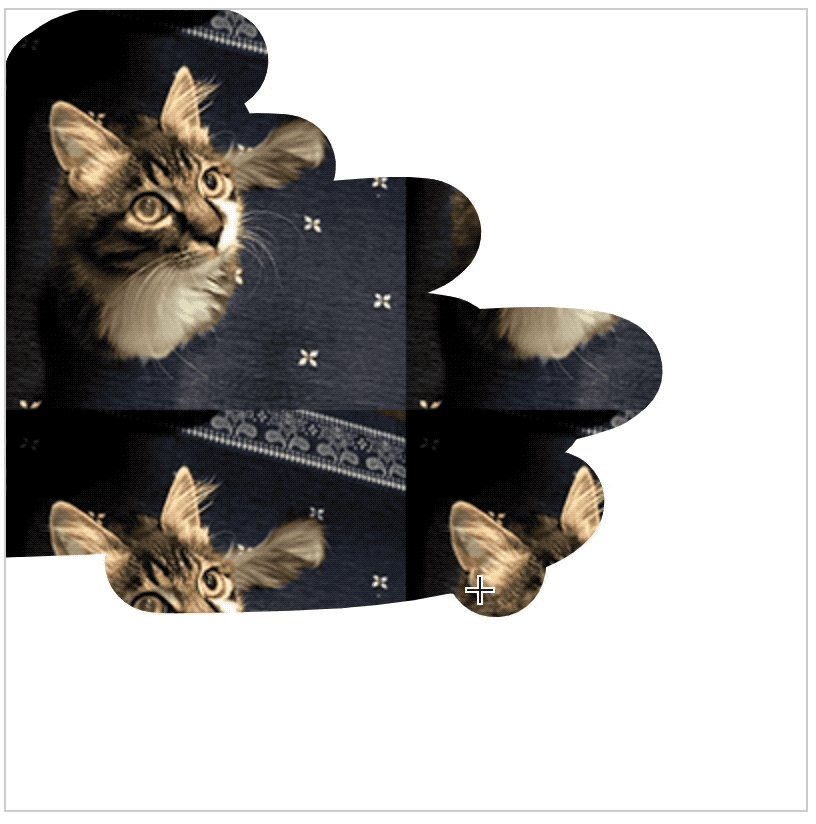
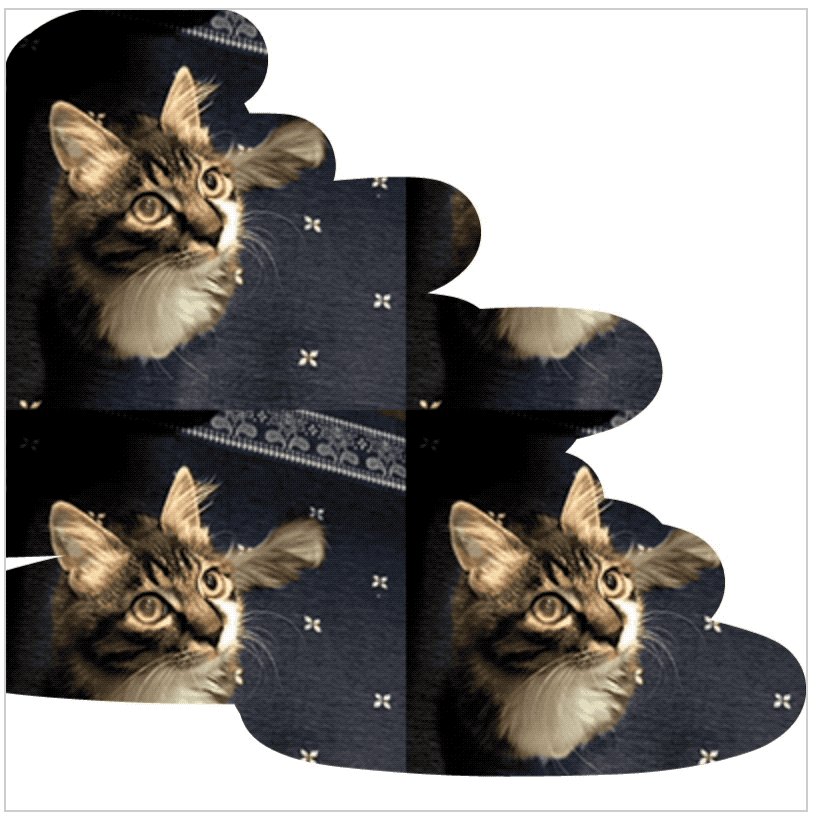
先看看效果

使用圖案畫筆
圖案畫筆(筆刷)的用法其實和普通的畫筆差不多,只是多了個配置圖片的操作。
核心的操作有以下幾步:
- 畫布開啟繪圖模式
- 載入圖片
- 創建圖案畫筆
- 設置圖案畫筆的
source指向圖片 - 使用圖案畫筆
<canvas id="c" style="border: 1px solid #ccc;"></canvas>
<script>
const canvas = new fabric.Canvas('c', {
width: 400,
height: 400,
isDrawingMode: true // 1. 開啟繪圖模式
})
// 2. 創建並載入圖片
let img = new Image();
img.src = './bubble.jpg'
// 必須等圖片載入完再進行下一步操作
img.onload = function() {
// 3. 創建圖案畫筆
let texturePatternBrush = new fabric.PatternBrush(canvas)
// 4. 設置圖案畫筆的 `source` 指向圖片
texturePatternBrush.source = img
// 5. 使用圖案畫筆
canvas.freeDrawingBrush = texturePatternBrush
}
</script>

這麼簡單幾步就完成了,但此時你應該已經發現,這個畫筆是不是太小了?
設置畫筆大小
可以通過設置畫筆的 width 來修改畫筆大小。

// 省略部分代碼
img.onload = function(oImg) {
let texturePatternBrush = new fabric.PatternBrush(canvas)
texturePatternBrush.source = img
texturePatternBrush.width = 50 // 設置畫筆大小
canvas.freeDrawingBrush = texturePatternBrush
}
最後要註意一點:需要在圖片載入完成後才去設置畫筆!!!
代碼倉庫
⭐ 圖案畫筆(筆刷)
推薦閱讀
在推薦閱讀之前我要推薦一款游戲:《沖就完事模擬器》


