這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 很多時候在工作中會碰到完全由前端導出word文件的需求,因此特地記錄一下比較常用的幾種方式。 一、提供一個word模板 該方法提供一個word模板文件,數據通過參數替換的方式傳入word文件中,靈活性較差,適用於簡單的文件導出。需要依賴: ...
我們都知道, Chrome的控制台可以在調試的時候打斷點。程式運行到這的時候會停止

但有時候我們不希望程式斷點執行,我們只是想看一些變數的信息。
按照以前的方式,我們只能去修改源碼增加列印日誌的語句, 這樣既浪費時間, 又需要在調試完成後清理掉我們列印的日誌代碼。
其實,Chrome瀏覽器除了可以打斷點,還可以在不修改代碼的情況下則增加列印信息。
為了演示這個功能,下麵寫一個業務上毫無意義的頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementById</title>
</head>
<body>
<div id="box">id選擇器</div>
<div id="boxDiv">boxDiv</div>
<div id="boxDiv">boxDiv respeat</div>
<script>
var a = document.getElementById('box');
var b = document.getElementById('boxDiv');
</script>
</body>
</html>
- 第一步:我們假裝用Chrome調試過程中,不知道 變數a的值是什麼, 然後需要列印;打開開發工具找到源代碼

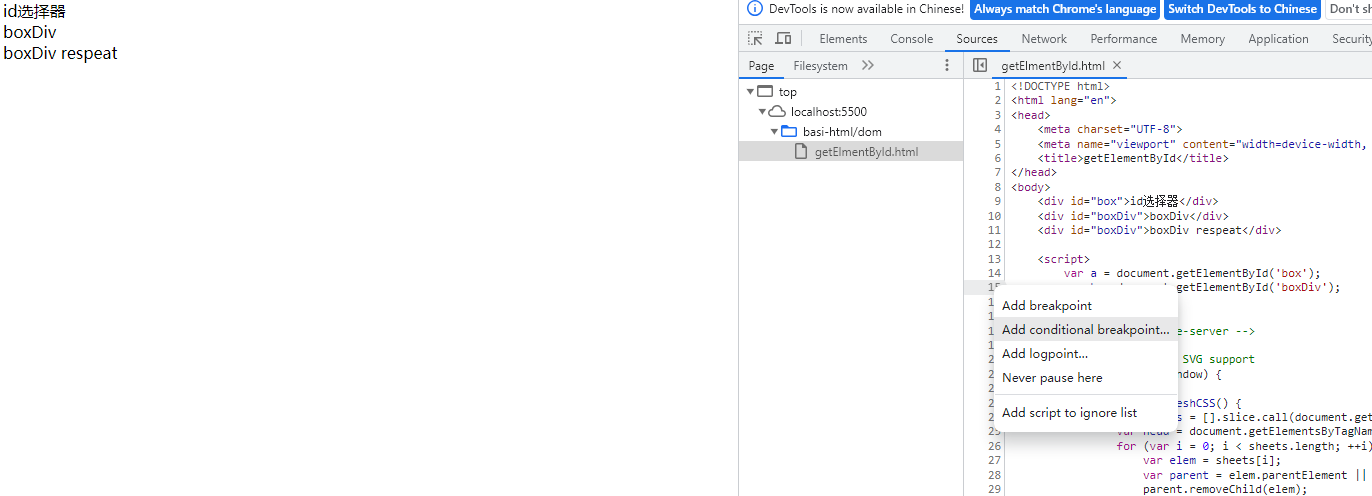
- 第二步:在代碼 var a = document.getElementById('box');這句代碼後, 右鍵選擇 Add conditional breapoint

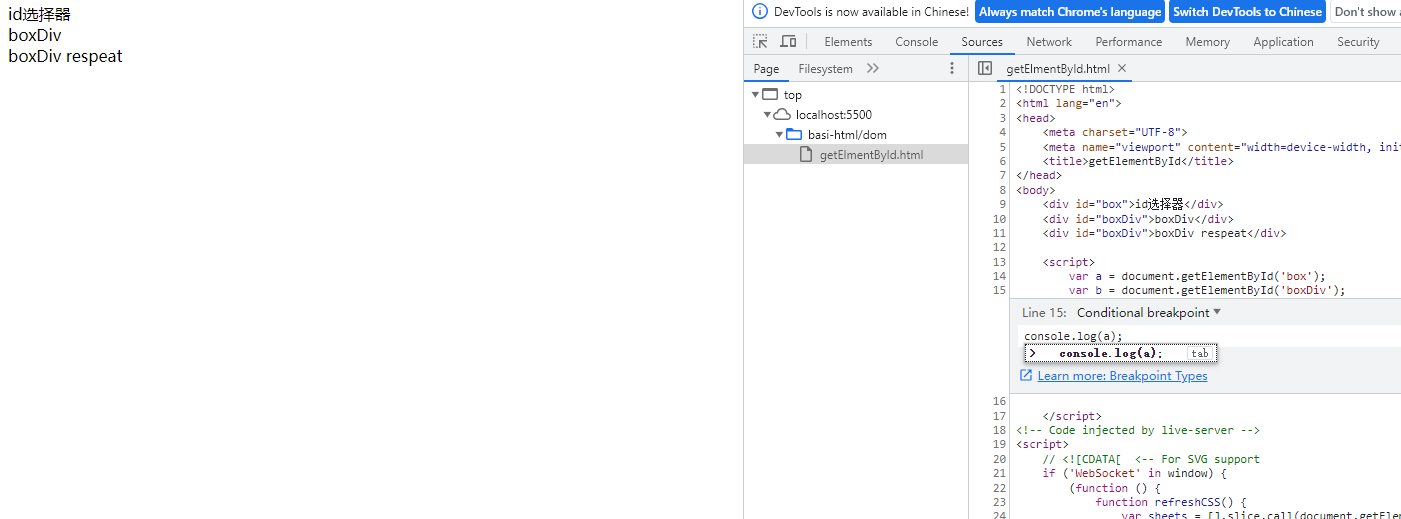
- 第三步:輸入列印代碼 console.log(a);

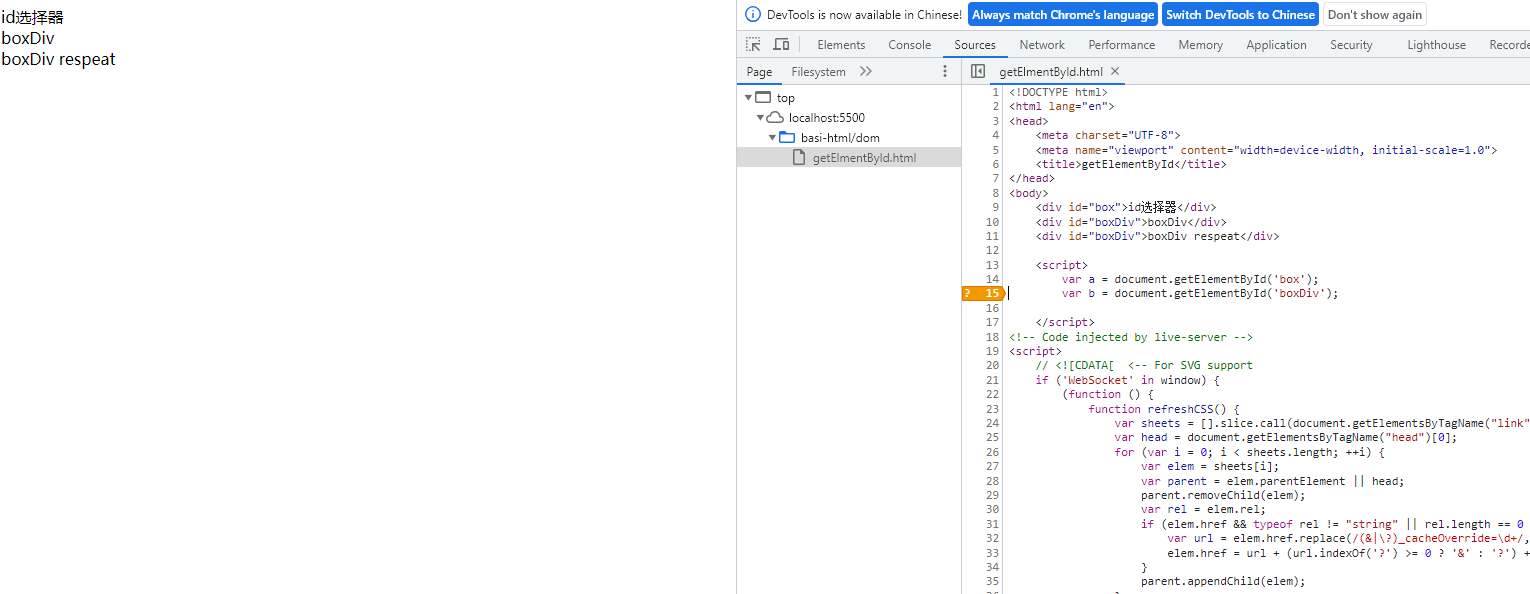
- 第四步:輸出完成後可以看到一個橘黃色的斷點,程式運行到這便會自動插入列印日誌的語句

- 第五步:刷新頁面,列印結果在 Console 控制臺中

就這樣,該下班下班,該下課下課
請關於一下啦^_^  微信公眾號
微信公眾號




