基於react18.x+vite4+arco-design自研中後臺管理系統解決方案ReactAdmin。 react-vite-admin 基於vite4搭建react18.x後臺管理項目。使用了react18 hooks+arco.design+zustand+bizcharts等技術實現許可權管 ...
基於react18.x+vite4+arco-design自研中後臺管理系統解決方案ReactAdmin。
react-vite-admin 基於vite4搭建react18.x後臺管理項目。使用了react18 hooks+arco.design+zustand+bizcharts等技術實現許可權管理模板框架。支持暗黑/亮色主題、i18n國際化、動態許可權鑒定、3種佈局模板、tab路由標簽欄等功能。

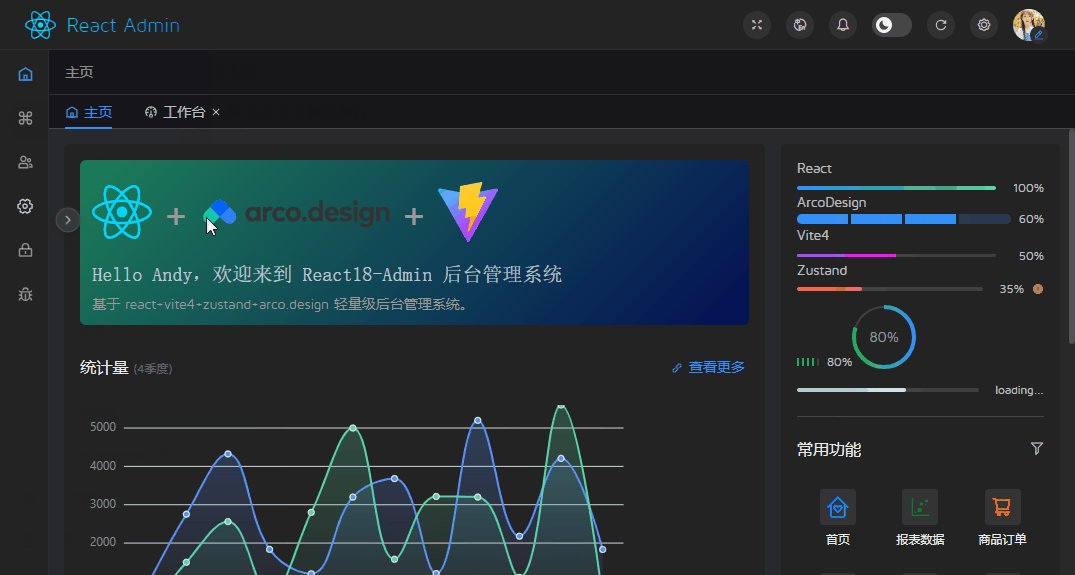
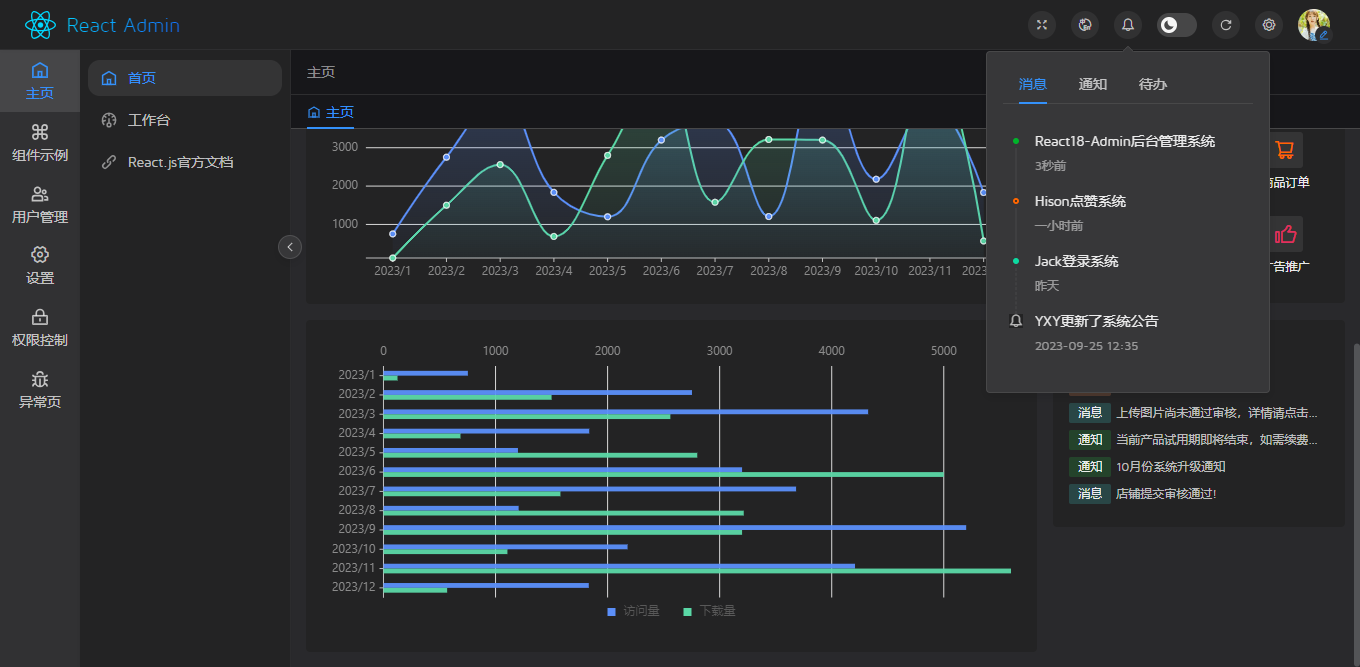
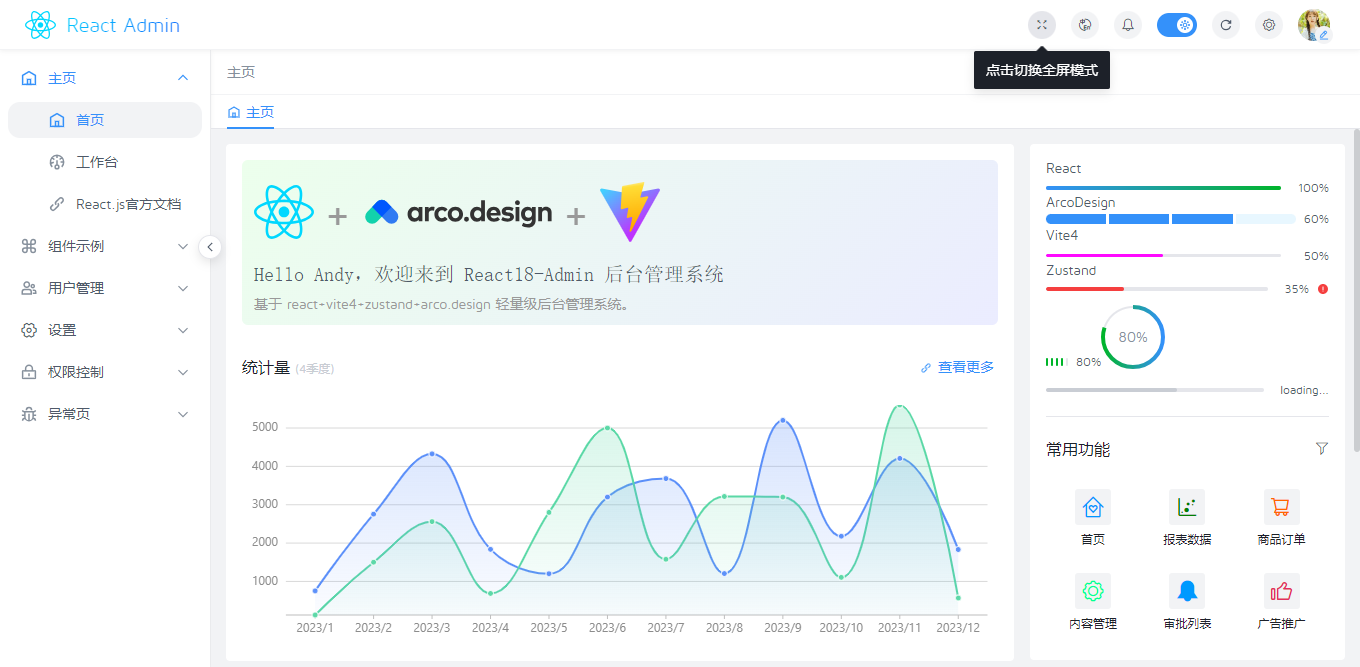
React18Admin管理系統是首創自研的輕量級中後臺框架,構建運行速度快,支持dark/light主題模式。

技術棧
- 編輯器:Vscode
- 框架技術:react18+vite4+react-router+zustand+axios
- 組件庫:arco-design (位元組前端react組件庫)
- 路由管理:react-router-dom^6.16.0
- 狀態管理:zustand^4.4.1
- 模擬數據:mockjs^1.1.0
- 模擬請求:axios^1.5.1
- 圖表庫:bizcharts^4.1.22
- 編輯器組件:@wangeditor/editor-for-react^1.0.6
- markdown編輯器:@uiw/react-md-editor^3.23.6
- 請求進度插件:nprogress^0.2.0

react-admin採用位元組出品的react桌面端組件庫arco.design。

特性
- 基於vite4.x構建react18後臺,輕/快/小
- 使用最新前端技術棧react18、zustand、bizcharts、react-router、axios
- 搭配清新react組件庫arco.design
- 支持中英文/繁體國際化語言
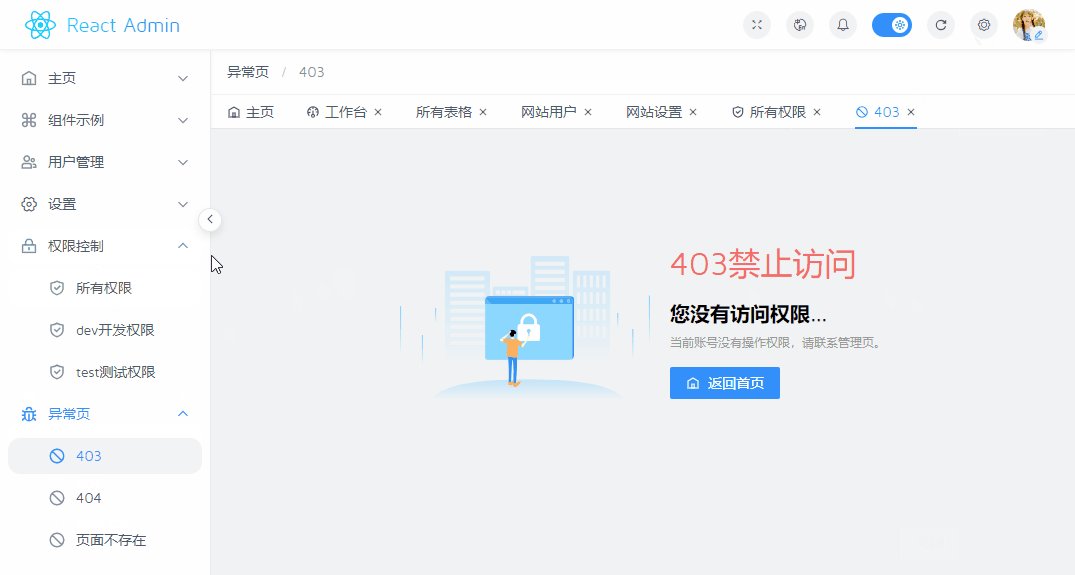
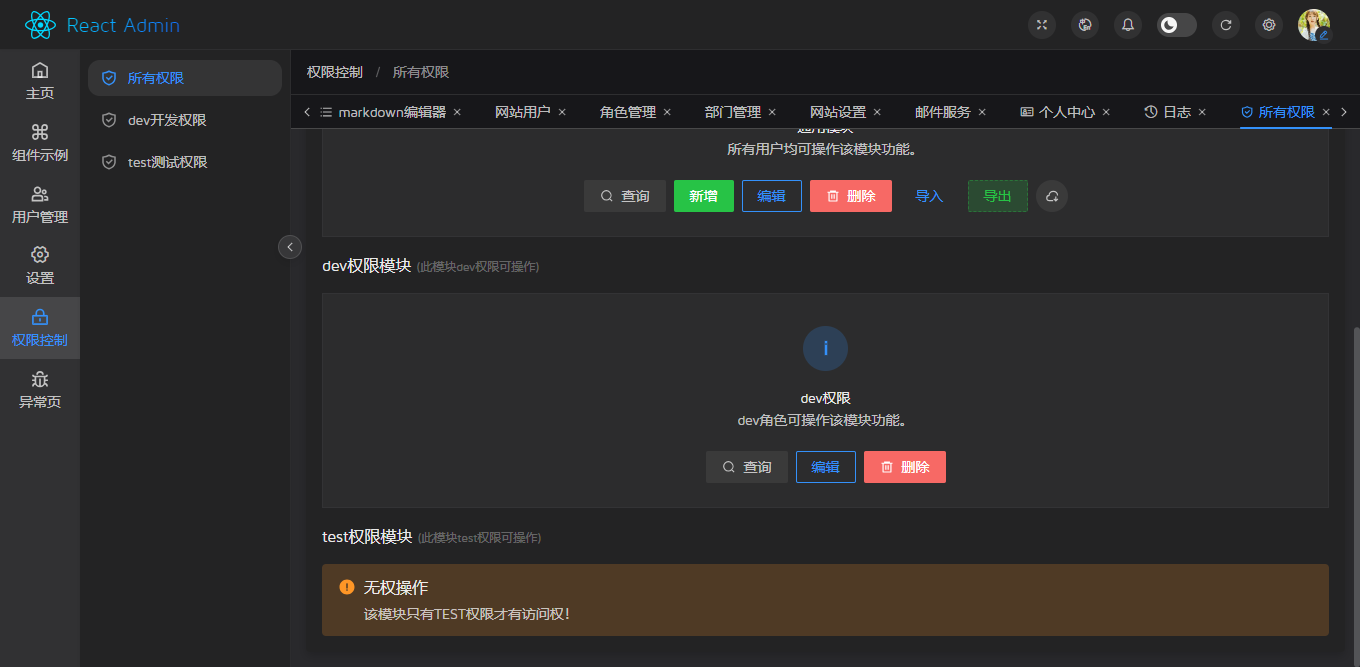
- 支持動態路由許可權驗證
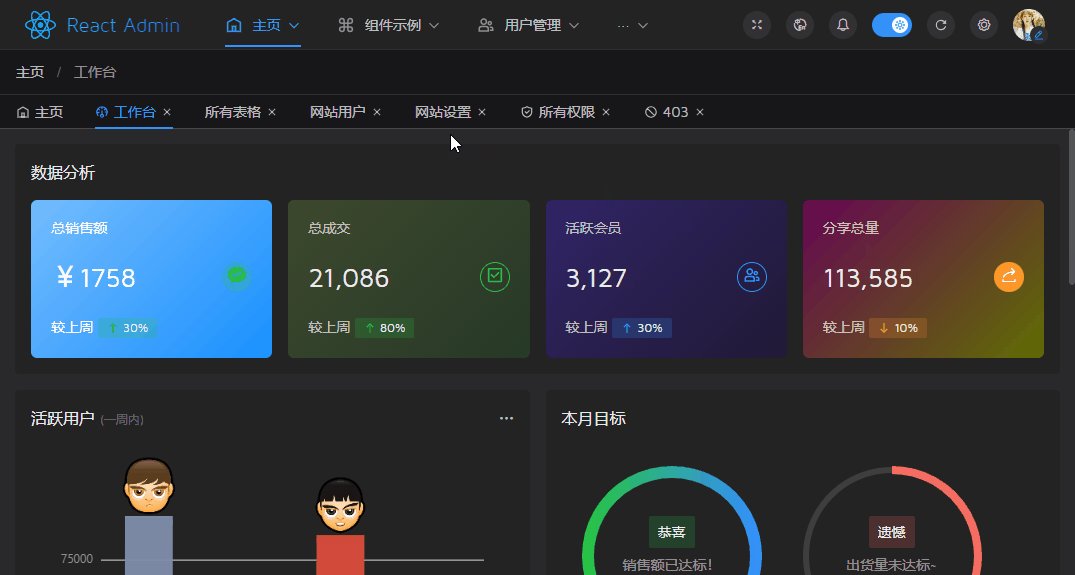
- 支持動態tabs標簽欄控制
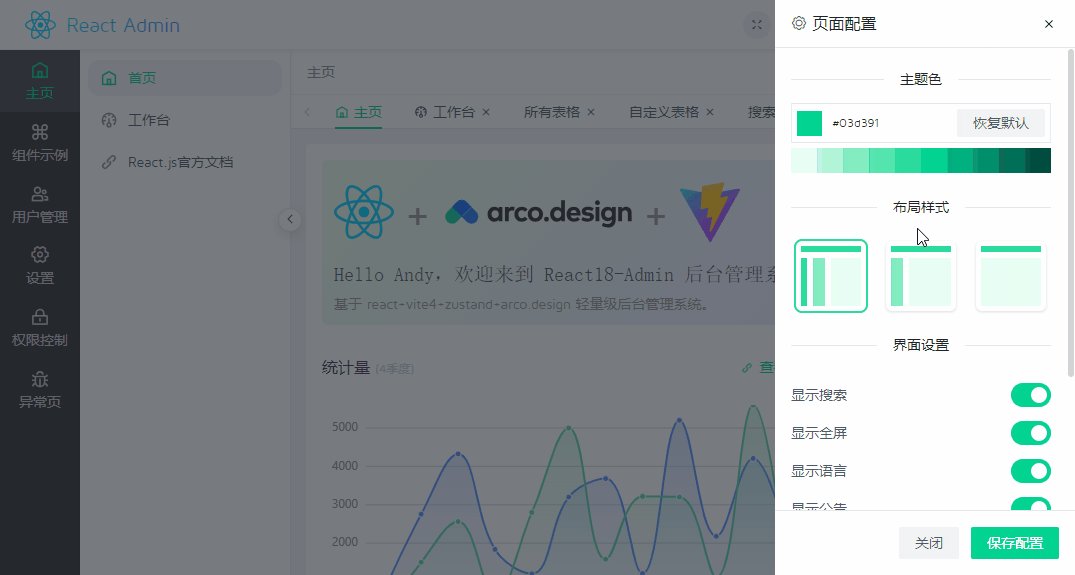
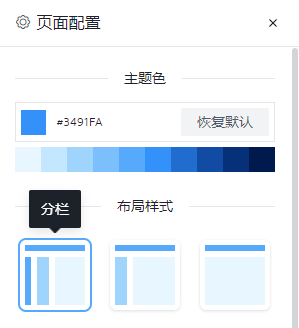
- 內置多種模板佈局樣式

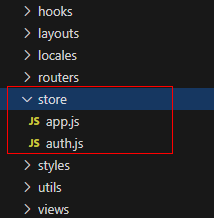
項目結構目錄
採用標準化的react目錄結構,整個項目使用react18 function語法編碼開發。


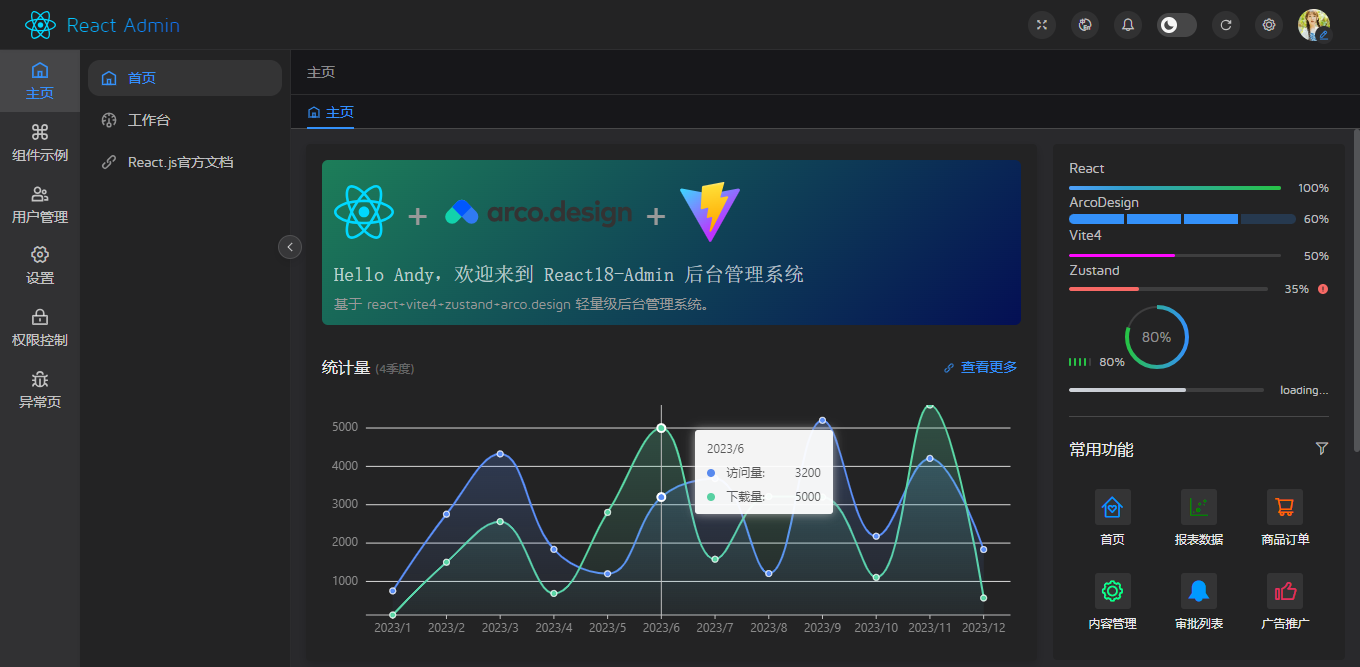
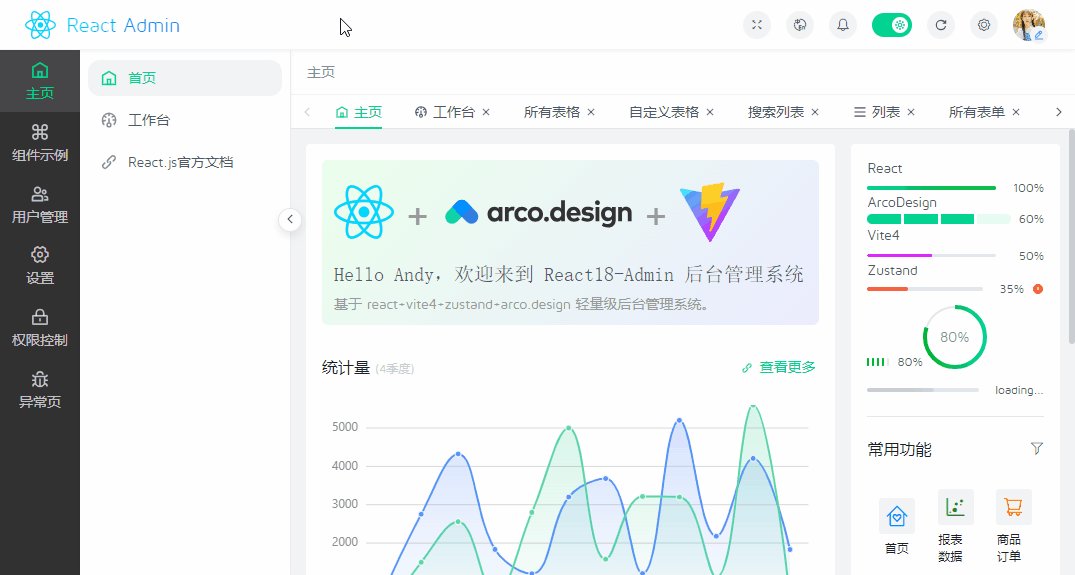
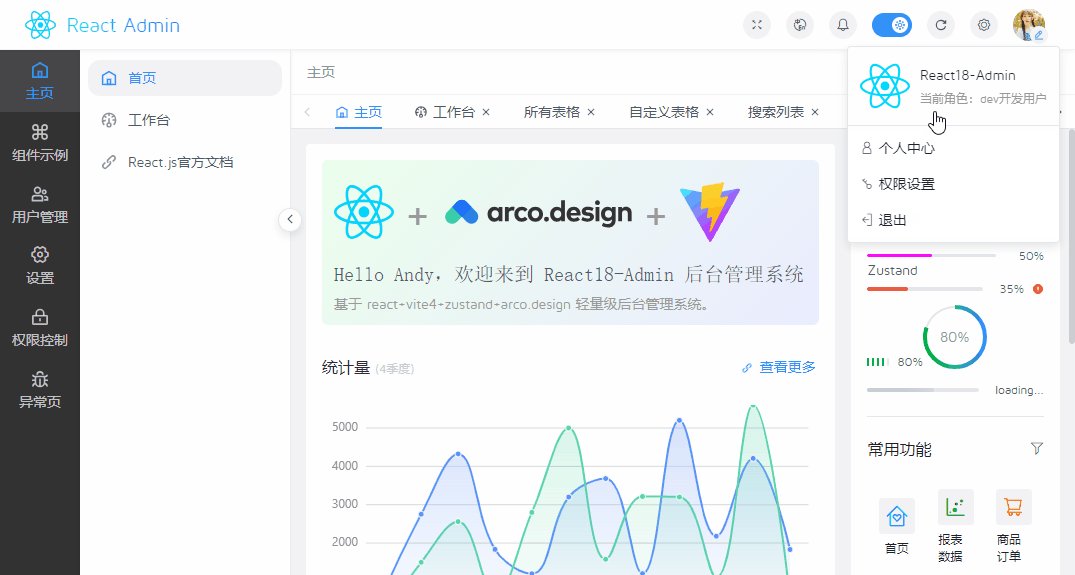
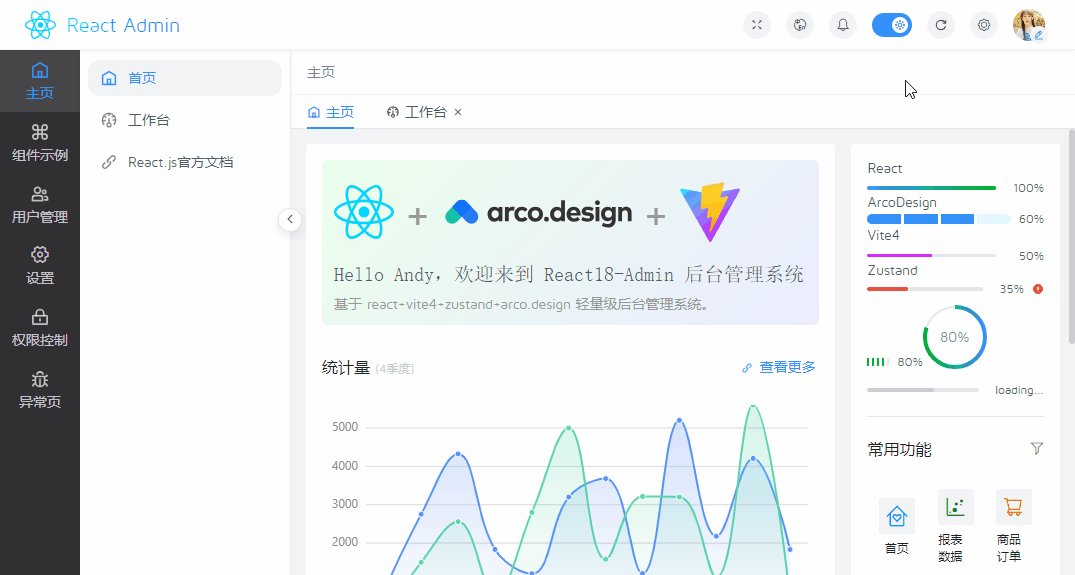
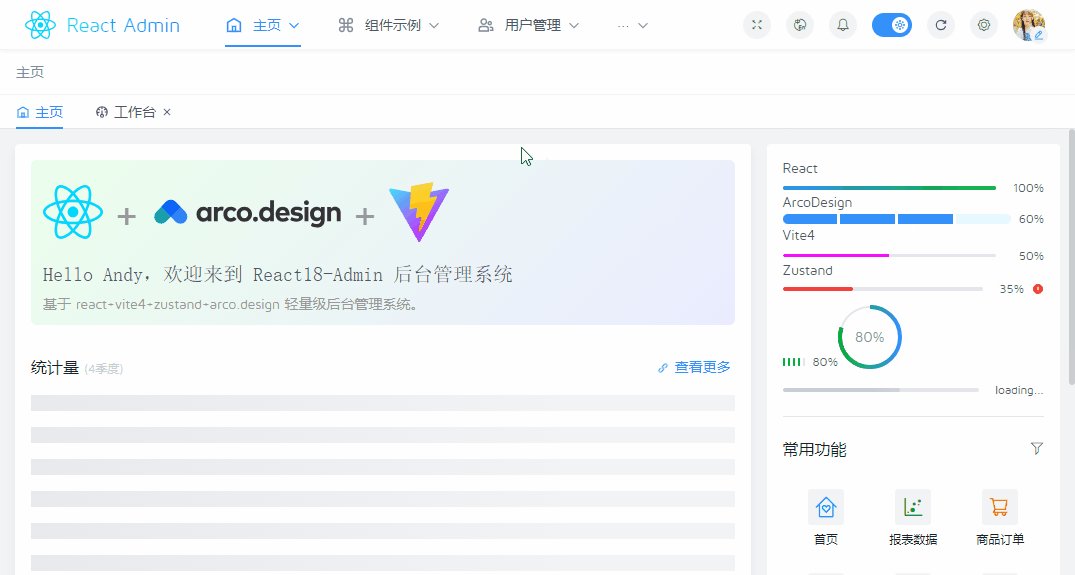
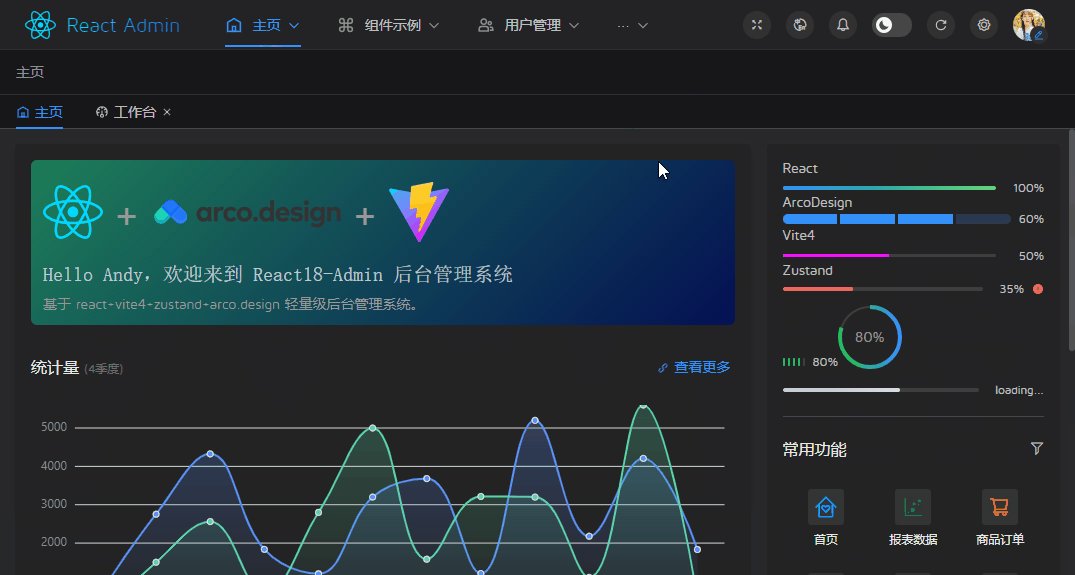
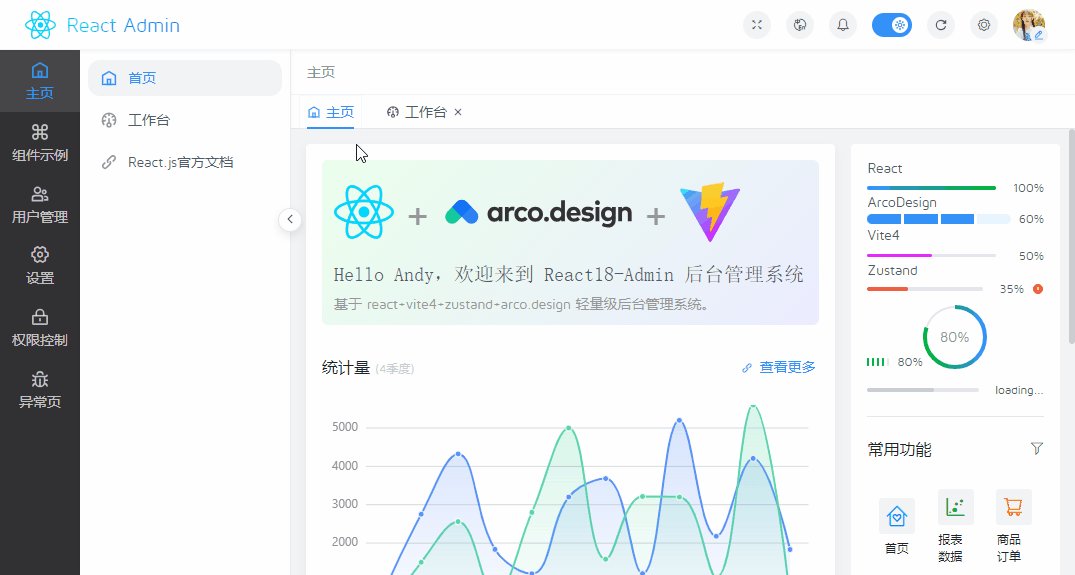
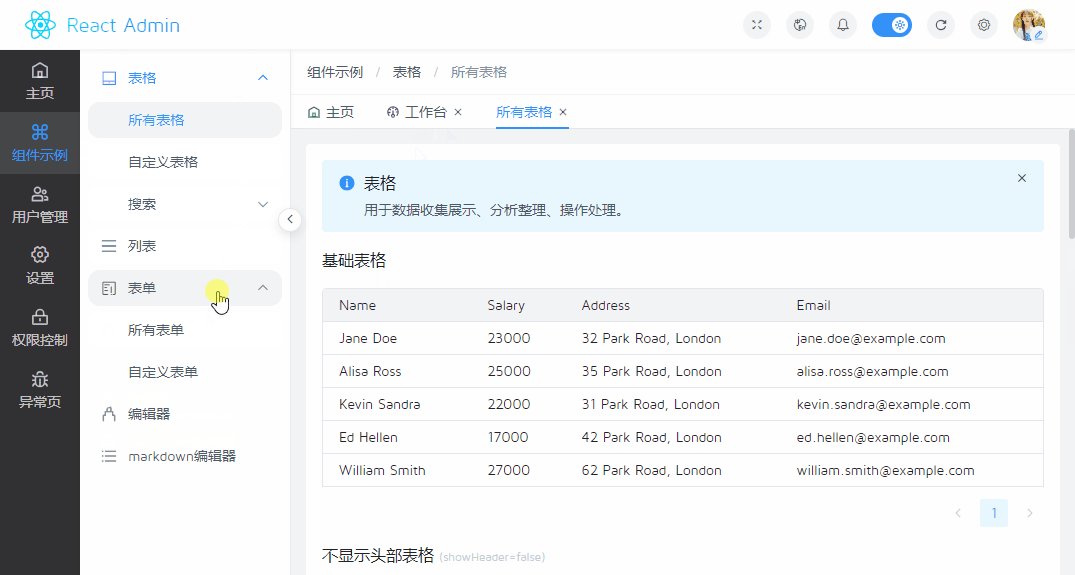
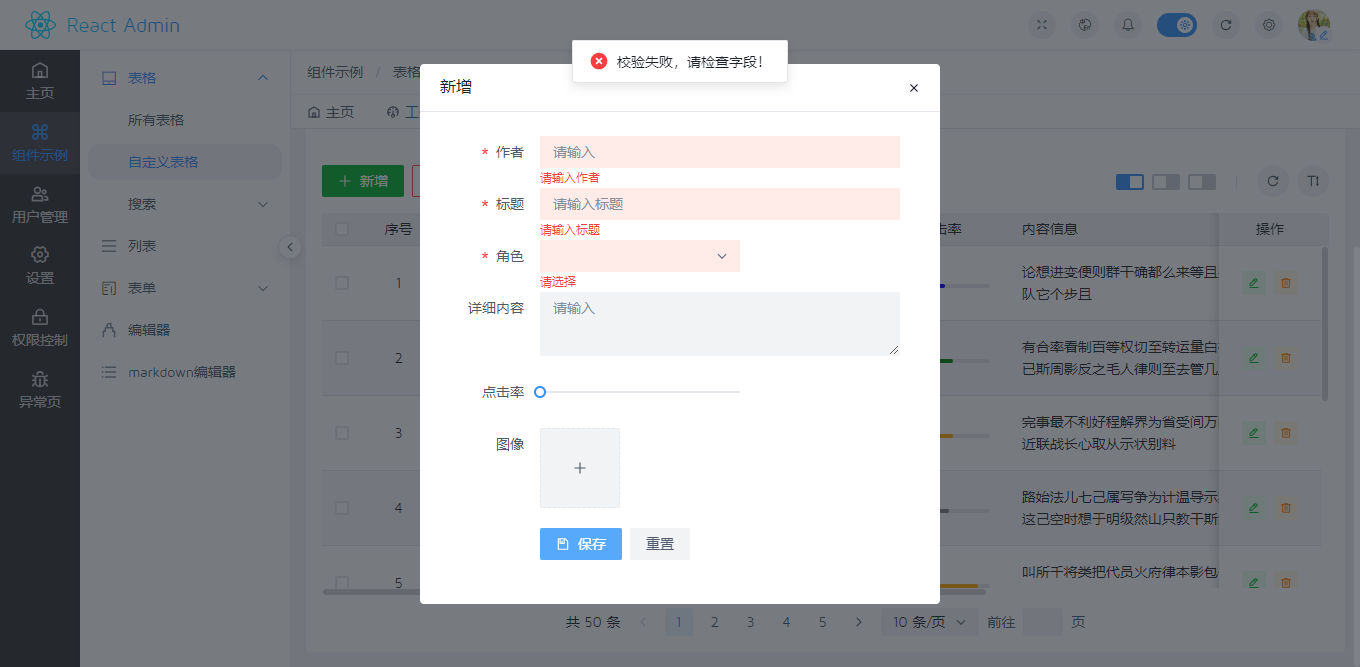
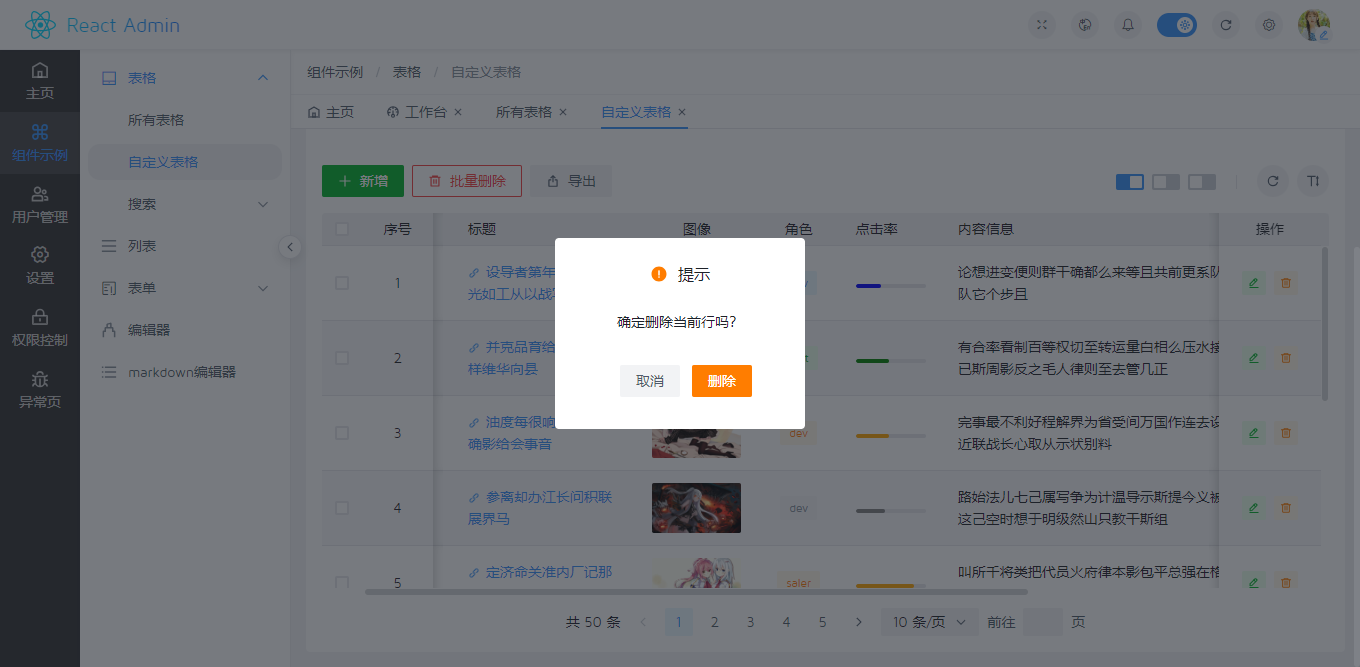
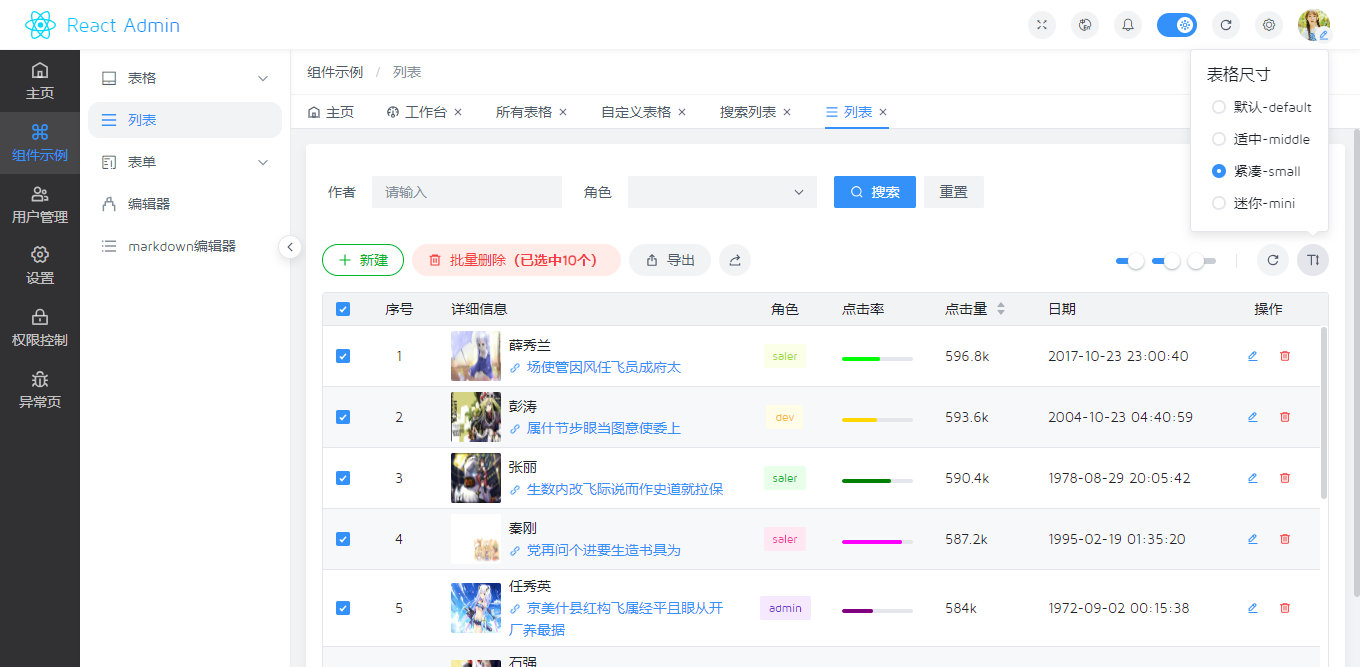
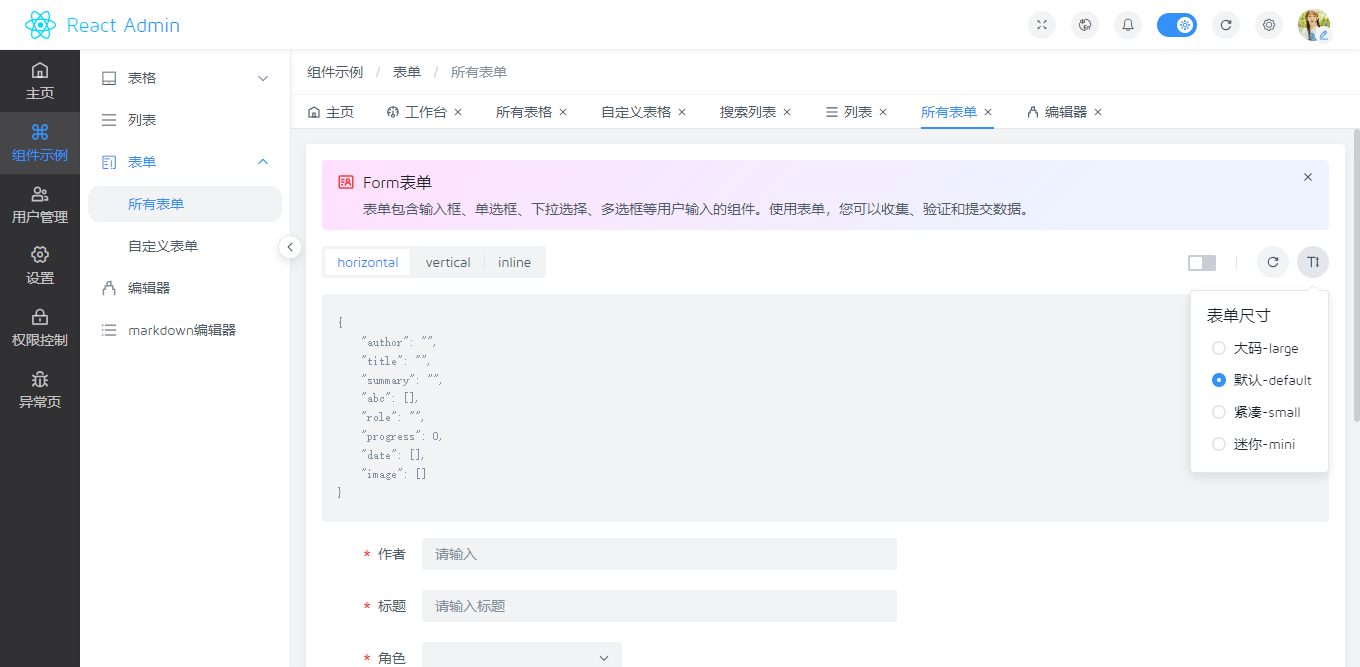
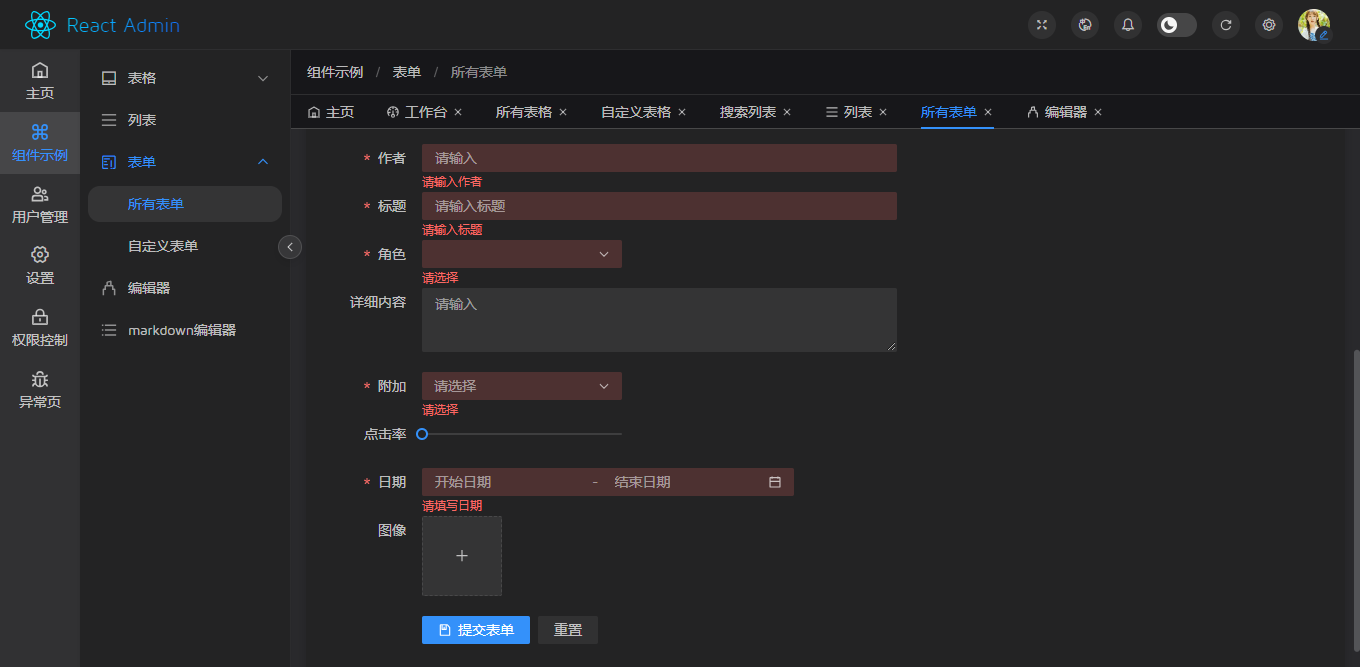
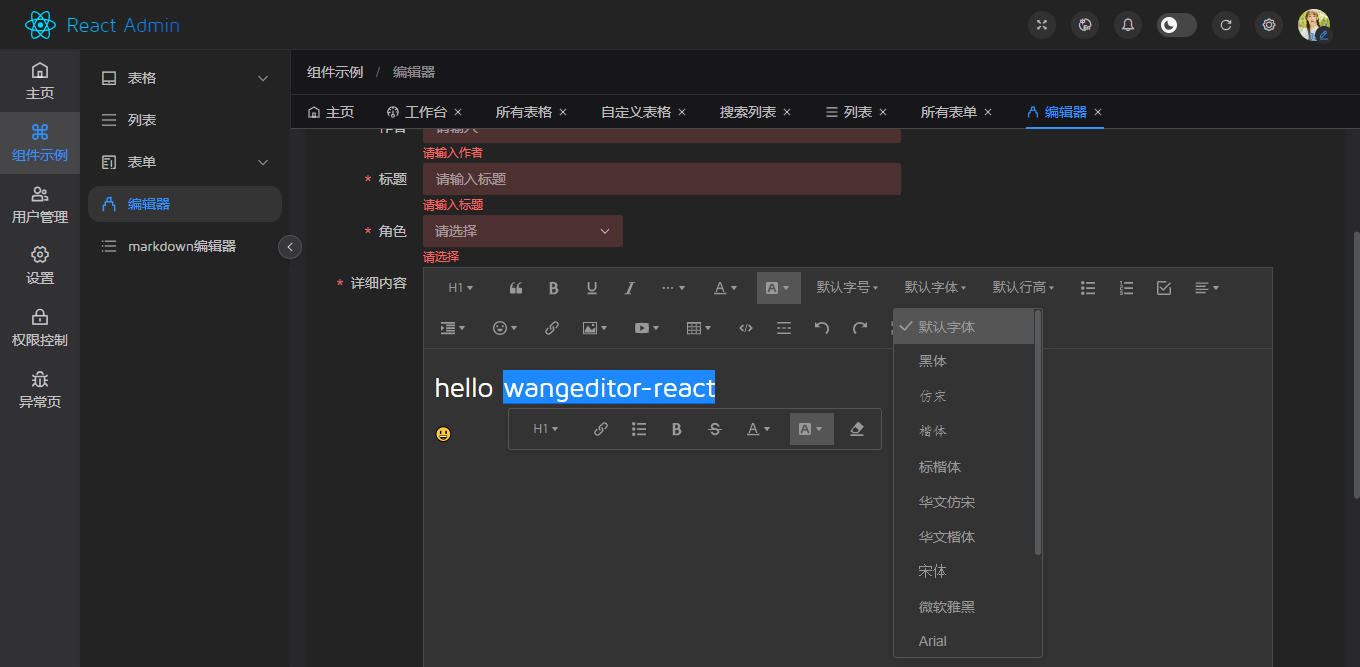
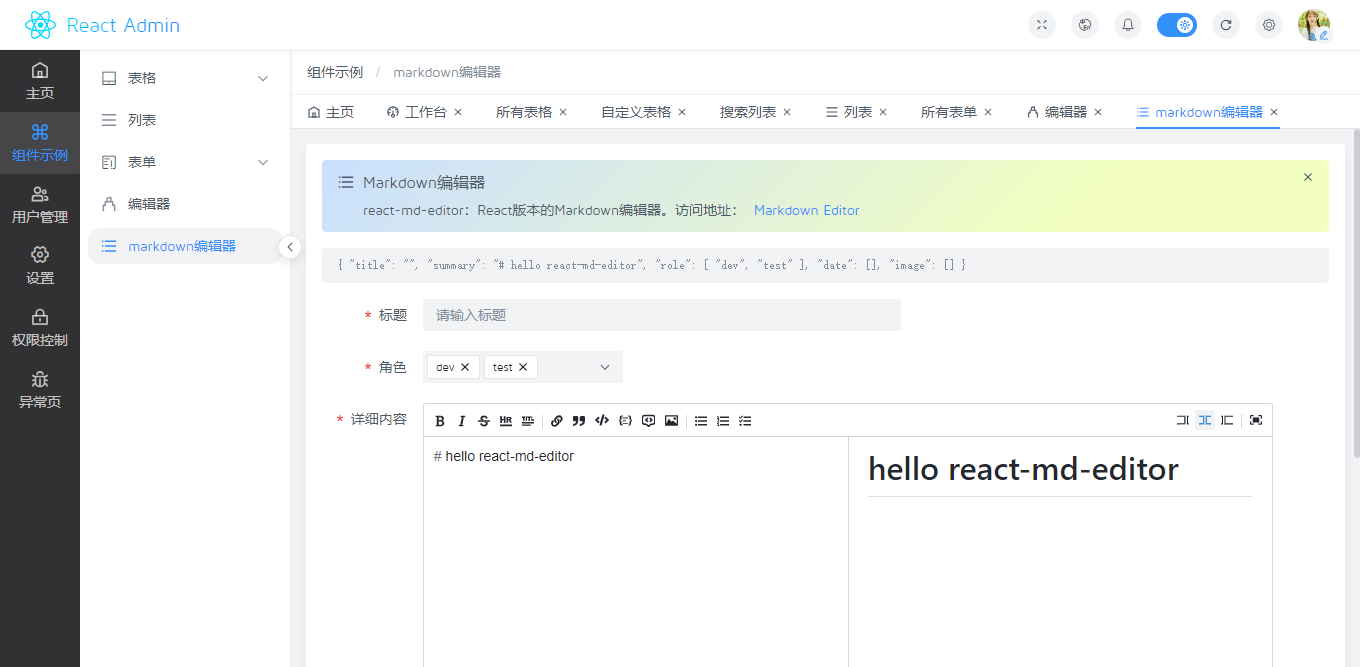
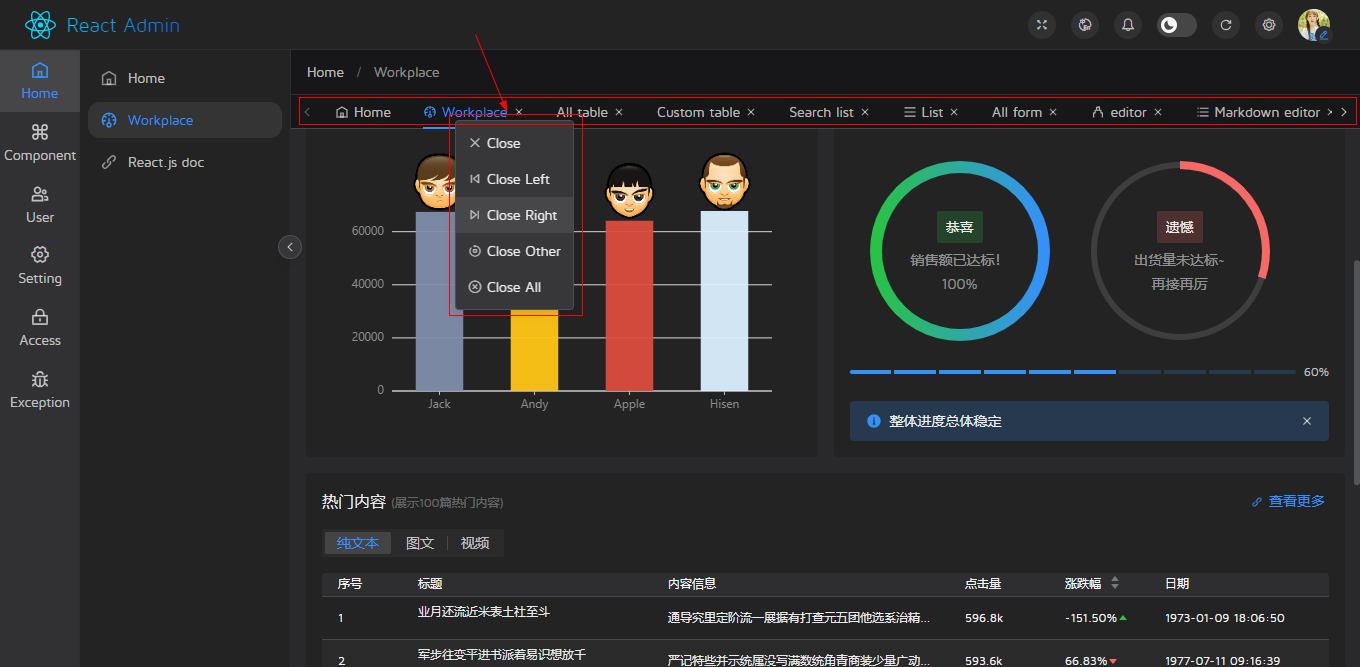
構建預覽圖














wangeditor-react圖文編輯器使用的是wangeditor的react版本,支持dark/light主題。


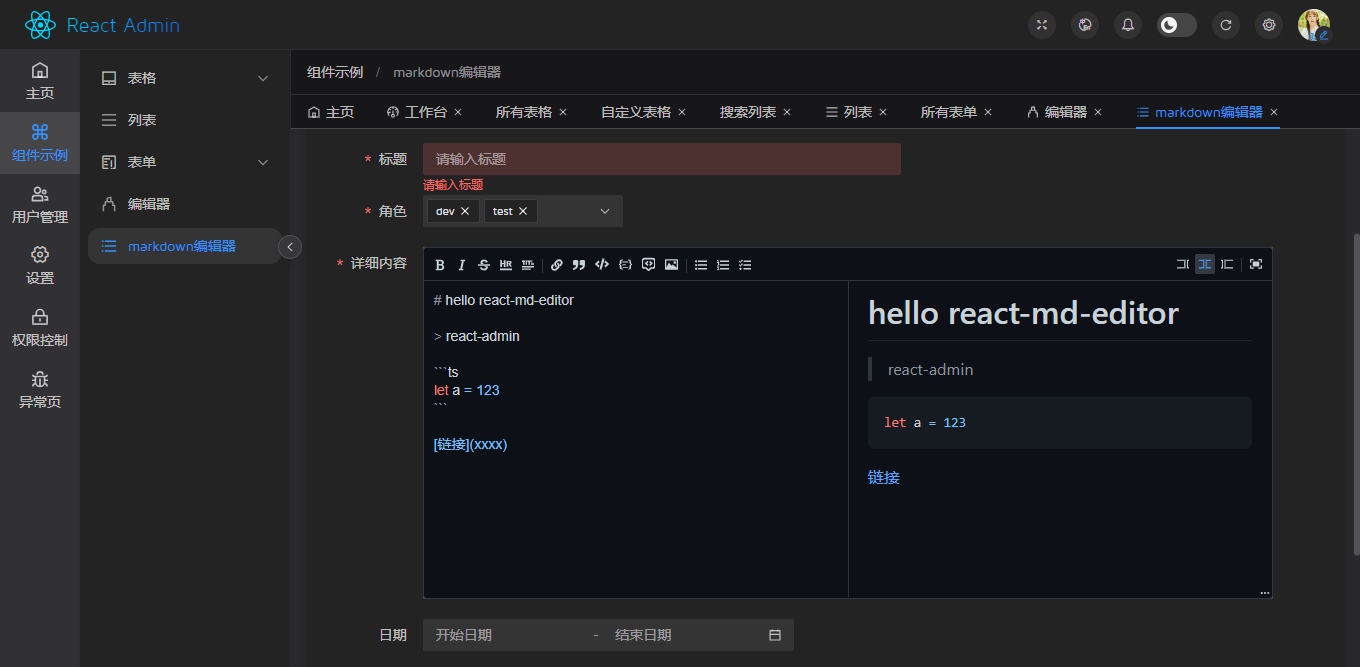
react-md-editor基於react的markdown編輯器,支持dark/light主題。









react18-scrollbar項目中使用的虛擬滾動條基於react18自定義組件實現功能。

// 引入滾動條組件 import RScroll from '@/components/rscroll' <RScroll autohide maxHeight={100}> 包裹需要滾動的內容塊。。。 </RScroll>
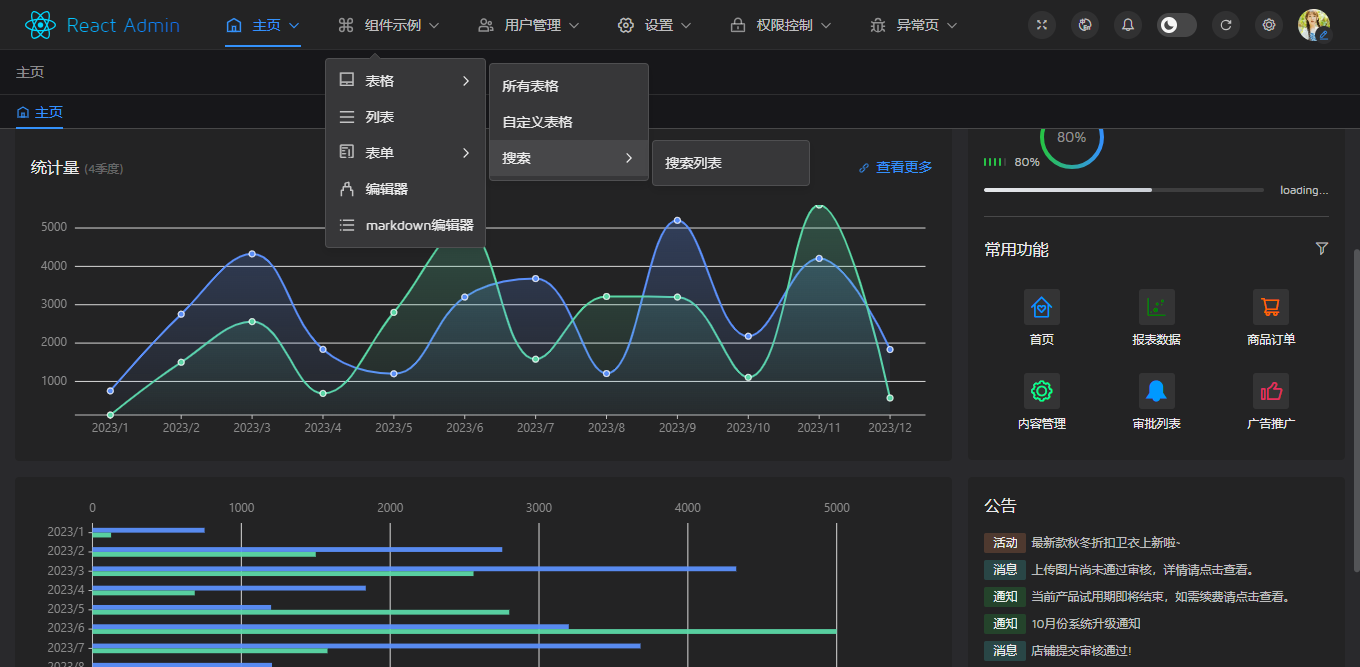
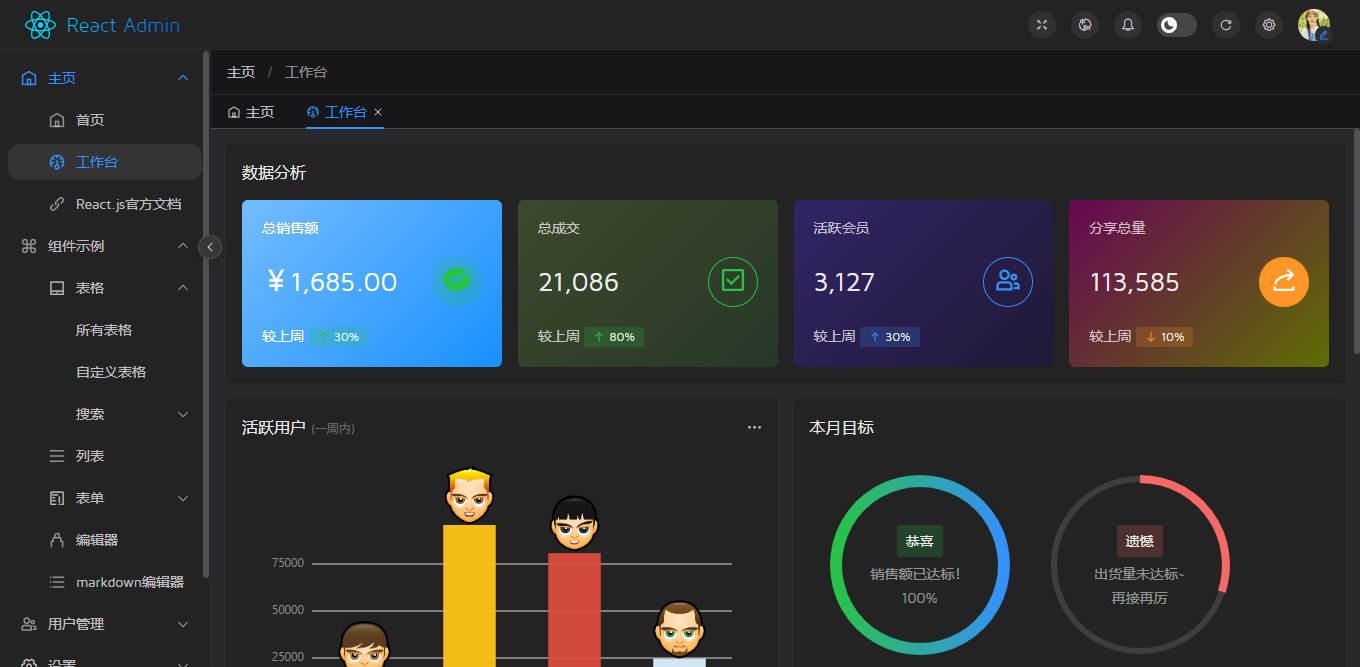
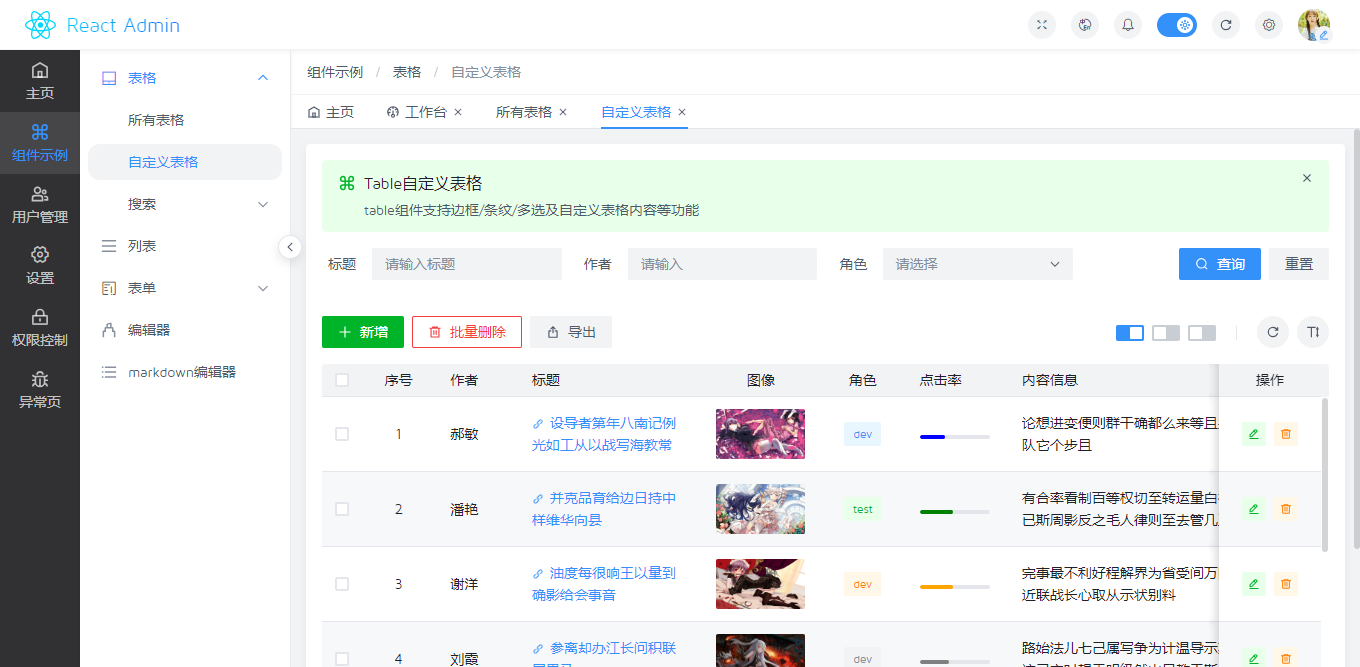
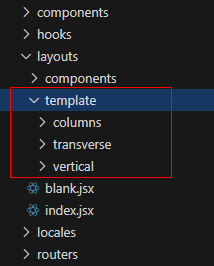
React18-Admin佈局模板

如上圖:支持分欄+垂直+水平3種通用佈局模板。也可以定製化模板樣式。

/** * 主佈局模板 * @author Hs Q:282310962 */ import { useMemo } from 'react' import { appStore } from '@/store/app' import Columns from './template/columns' import Vertical from './template/vertical' import Transverse from './template/transverse' function Layout() { const { config: { skin, layout } } = appStore() // 佈局模板 const LayoutComponent = useMemo(() => { switch(layout) { case 'columns': return Columns case 'vertical': return Vertical case 'transverse': return Transverse default: return Columns } }, [layout]) return ( <div className="radmin__container"> <LayoutComponent /> </div> ) } export default Layout
主模板Main.jsx動態Permission鑒權驗證。
import './index.scss' import { Outlet } from 'react-router-dom' import RScroll from '@/components/rscroll' import Permission from '@/components/Permission' import Forbidden from '@/views/error/forbidden' import { useRoute } from '@/hooks/useRoutes' export default function Main() { const route = useRoute() return ( <> <RScroll> <div className="ra__layout-main__wrapper"> {/* 鑒權組件 */} <Permission roles={route?.meta?.roles} content={<Forbidden />} > <Outlet /> </Permission> </div> </RScroll> </> ) }
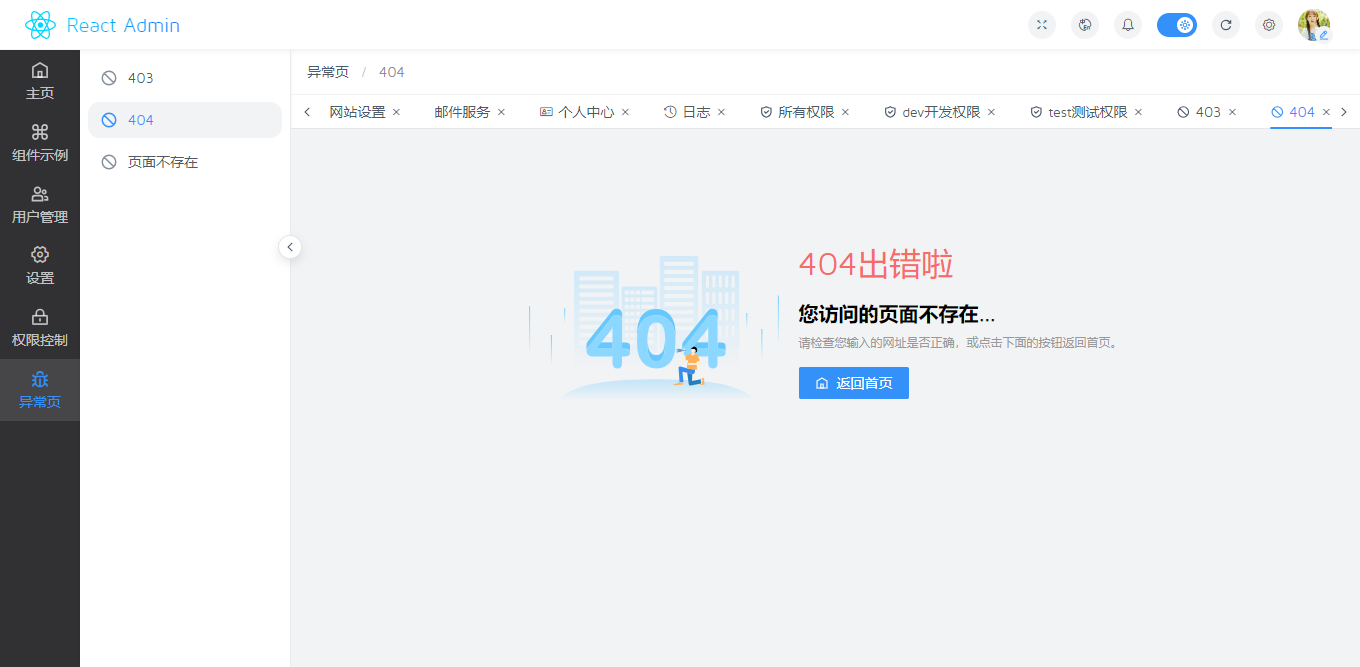
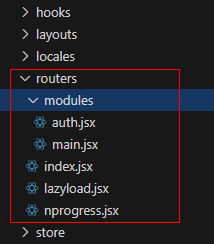
react-router路由配置

/** * @title react-router-dom v6路由配置管理 * @author andy */ import { useRoutes, Navigate } from 'react-router-dom' import Error from '@views/error/404' // 批量導入modules路由 const modules = import.meta.glob('./modules/*.jsx', { eager: true }) const patchRoutes = Object.keys(modules).map(key => modules[key].default).flat() // useRoutes集中式路由配置 export const routes = [ { path: '/', element: <Navigate to="/home" replace={true} />, meta: { isWhite: true // 路由白名單 } }, ...patchRoutes, // 404模塊 path="*"不能省略 { path: '*', element: <Error />, meta: { isWhite: true } } ] const Router = () => useRoutes(routes) export default Router
lazyload.jsx配置
/** * 延遲載入提示 */ import { Suspense } from 'react' import { Spin } from '@arco-design/web-react' import NprogressLoading from './nprogress' // 載入提示 const SpinLoading = () => { return ( <Spin tip='loading...' style={{ width: '100%' }} /> ) } // 延遲載入 const lazyload = LazyComponent => { // React 16.6 新增了<Suspense>組件,懶載入的模式需要我們給他加上一層 Loading的提示載入組件 // return <Suspense fallback={<SpinLoading />}><LazyComponent /></Suspense> return <Suspense fallback={<NprogressLoading />}><LazyComponent /></Suspense> } export default lazyload
NProgress.jsx配置
/** * 載入進度條NProgress */ import { Component } from 'react' import NProgress from 'nprogress' import 'nprogress/nprogress.css' export default class NprogressLoading extends Component { constructor(props) { super(props) NProgress.set(.4) NProgress.start() } componentDidMount() { NProgress.done() } render() { return <div /> } }
主路由main.jsx配置
/** * 主路由配置 * @author Hs */ import { lazy } from 'react' import { IconHome, IconDashboard, IconLink, IconCommand, IconUserGroup, IconLock, IconMenu, IconSafe, IconBug, IconHighlight, IconUnorderedList, IconStop } from '@arco-design/web-react/icon' import Layout from '@/layouts' import Blank from '@/layouts/blank' import lazyload from '../lazyload' export default [ /*首頁模塊*/ { path: '/home', key: '/home', // 用於Menu組件跳轉路由地址 element: <Layout />, meta: { // icon: 've-icon-home', // 菜單圖標 icon: <IconHome />, name: 'layout__main-menu__home', // i18n國際化標題 title: '主頁', isAuth: true, // 需要鑒權 isHidden: false, // 是否隱藏菜單 isAffix: true // 固定tabview標簽欄(不可關閉) }, children: [ { key: '/home', index: true, element: lazyload(lazy(() => import('@views/home'))), meta: { // icon: 've-icon-home', icon: <IconHome />, name: 'layout__main-menu__home-index', title: '首頁', isAuth: true } }, // 工作台 { path: 'dashboard', key: '/home/dashboard', element: lazyload(lazy(() => import('@views/home/dashboard'))), meta: { // icon: 've-icon-computer', icon: <IconDashboard />, name: 'layout__main-menu__home-workplace', title: '工作台', isAuth: true } }, // 外部鏈接 { path: 'https://react.dev/', key: 'https://react.dev/', meta: { // icon: 've-icon-clip', icon: <IconLink />, name: 'layout__main-menu__home-apidocs', title: 'react.js官方文檔', rootRoute: '/home' } } ] }, /*組件模塊*/ { ... }, /*用戶管理模塊*/ { ... }, /*許可權模塊*/ { ... }, /*錯誤模塊*/ { ... } ]
備註:路由菜單參數配置說明。
/** * @description 路由參數說明 * @param path ==> 路由地址標識 * @param key ==> 用於Menu組件跳轉路由地址 * @param redirect ==> 重定向地址 * @param element ==> 視圖頁面路徑 * 菜單信息(meta) * @param meta.icon ==> 菜單圖標 * @param meta.title ==> 菜單標題 * @param meta.name ==> i18n國際化標題 * @param meta.roles ==> 頁面許可權 ['admin', 'dev', 'test'] * @param meta.isAuth ==> 是否需要驗證 * @param meta.isHidden ==> 是否隱藏頁面 * @param meta.isAffix ==> 是否固定標簽(tabs標簽欄不能關閉) * */
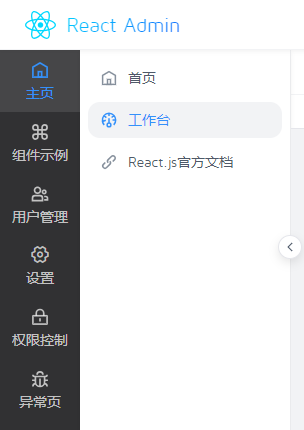
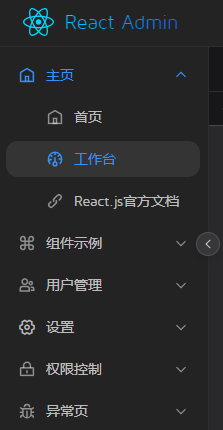
react自定義路由菜單Menu
基於arco.design組件庫提供的Menu組件封裝三種不同的路由菜單。



<RouteMenu /> <RouteMenu rootRouteEnable /> <RouteMenu rootRouteEnable mode="horizontal" />
RouteMenu路由菜單模板
/** * 路由菜單模板 */ import './index.scss' import { useState, useMemo, useEffect } from 'react' import { useNavigate, useLocation } from 'react-router-dom' import { Menu } from '@arco-design/web-react' import Icon from '@components/Icon' import RouteSubMenu from './submenu' import { routes } from '@/routers' import { getCurrentRootRoute, findParentRoute } from '@/hooks/useRoutes' import Locales from '@/locales' export default function RouteMenu(props) { const { // 菜單類型(垂直vertical 水平菜單horizontal 彈出pop) mode = 'vertical', // 菜單風格('light' | 'dark') theme = 'light', // 是否開啟一級路由菜單 rootRouteEnable = false, style = {} } = props const navigate = useNavigate() const { pathname } = useLocation() const t = Locales() const [openKeys, setOpenKeys] = useState([]) const rootRoute = getCurrentRootRoute() const filterRoutes = routes.filter(item => !item?.meta?.isWhite) const menuRoutes = useMemo(() => { if(rootRouteEnable) { return filterRoutes } // 過濾一級菜單 return filterRoutes.find(item => item.path == rootRoute && item.children)?.children }, [pathname]) useEffect(() => { setOpenKeys(getKeys(pathname)) }, [pathname]) // 獲取選中菜單路由keys數組 const getKeys = (key) => { return findParentRoute(menuRoutes, key)?.map(item => item?.key) } const handleNavigate = (key) => { const reg = /[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+\.?/ if(reg.test(key)) { window.open(key) }else { navigate(key) } } return ( <Menu className="ra__menus" mode={mode} theme={theme} selectedKeys={[pathname]} openKeys={openKeys} levelIndent={28} style={{ ...style }} onClickMenuItem={handleNavigate} onClickSubMenu={(_, openKeys) => { setOpenKeys(openKeys) }} > { menuRoutes.map(item => { if(item?.children) { return RouteSubMenu(item, t) } return ( !item?.meta?.isHidden && <Menu.Item className="ra__menuItem" key={item.redirect || item.key}> { item?.meta?.icon && <Icon name={item.meta.icon} size={18} style={{marginRight: 10}} /> } { item?.meta?.name && <span>{t[item.meta.name]}</span> } </Menu.Item> ) })} </Menu> ) }
react18狀態管理zustand

Zustand新一代react狀態管理工具,內置多種插件,支持persist本地存儲服務。
/** * react18狀態管理庫Zustand4,中間件persist本地持久化存儲 */ import { create } from 'zustand' import { persist, createJSONStorage } from 'zustand/middleware' import { generate, getRgbStr } from '@arco-design/color' export const appStore = create( persist( (set, get) => ({ // 語言(中文zh-CN 英文en 繁體字zh-TW) lang: 'zh-CN', // 角色類型 roles: ['admin'] / roles: ['admin', 'dev'] / roles: ['dev', test'] roles: ["dev"], // 配置信息 config: { // 佈局(分欄columns 縱向vertical 橫向transverse) layout: 'columns', // 模式(亮色light - 暗黑dark) mode: 'light', // 主題色 theme: '#3491FA', // 是否摺疊菜單 collapsed: false, // 開啟麵包屑導航 breadcrumb: true, // 開啟標簽欄 tabsview: true, tabRoutes: [], // 顯示搜索 showSearch: true, // 顯示全屏 showFullscreen: true, // 顯示語言 showLang: true, // 顯示公告 showNotice: true, // 顯示底部 showFooter: false }, // 更新配置 updateConfig: (key, value) => set({ config: { ...get().config, [key]: value } }), // 設置角色 setRoles: (roles) => set({roles}), // 設置多語言 setLang: (lang) => set({lang}), // 設置主題模式 setMode: (mode) => { if(mode == 'dark') { // 設置為暗黑主題 document.body.setAttribute('arco-theme', 'dark') }else { // 恢復亮色主題 document.body.removeAttribute('arco-theme') } get().updateConfig('mode', mode) }, // 設置主題樣式 setTheme: (theme) => { const colors = generate(theme, { list: true }) colors.map((item, index) => { const rgbStr = getRgbStr(item) document.body.style.setProperty(`--arcoblue-${index + 1}`, rgbStr) }) get().updateConfig('theme', theme) } }), { name: 'appState', // name: 'app-store', // name of the item in the storage (must be unique) // storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage' } ) )
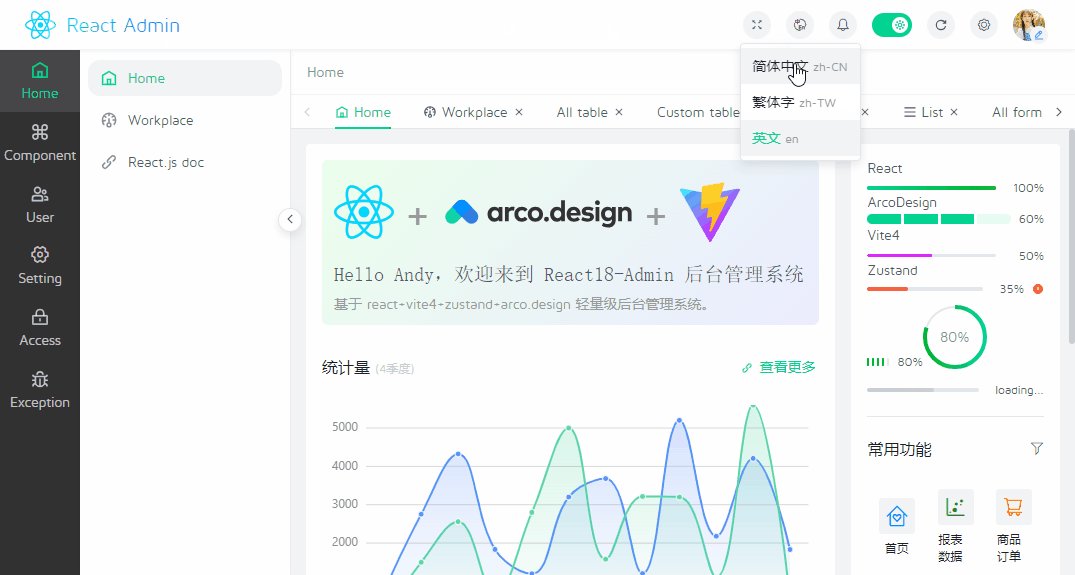
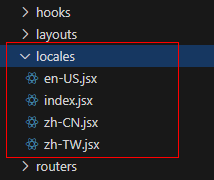
react18國際化配置i18n


/** * 國際化配置 * @author YXY */ import { appStore } from '@/store/app' // 引入語言配置 import enUS from './en-US' import zhCN from './zh-CN' import zhTW from './zh-TW' export const locales = { 'en': enUS, 'zh-CN': zhCN, 'zh-TW': zhTW } export default (locale) => { const appState = appStore() const lang = appState.lang || 'zh-CN' return (locale || locales)[lang] || {} }
App.jsx引入arco.design組件庫語言包。
/** * 入口模板 * @author Hs */ import { useEffect, useMemo } from 'react' import { HashRouter } from 'react-router-dom' // 通過 ConfigProvider 組件實現國際化 import { ConfigProvider } from '@arco-design/web-react' // 引入語言包 import enUS from '@arco-design/web-react/es/locale/en-US' import zhCN from '@arco-design/web-react/es/locale/zh-CN' import zhTW from '@arco-design/web-react/es/locale/zh-TW' import { AuthRouter } from '@/hooks/useRoutes' import { appStore } from '@/store/app' // 引入路由配置 import Router from './routers' function App() { const { lang, config: { mode, theme }, setMode, setTheme } = appStore() const locale = useMemo(() => { switch(lang) { case 'en': return enUS case 'zh-CN': return zhCN case 'zh-TW': return zhTW default: return zhCN } }, [lang]) useEffect(() => { setMode(mode) setTheme(theme) }, []) return ( <ConfigProvider locale={locale}> <HashRouter> <AuthRouter> <Router /> </AuthRouter> </HashRouter> </ConfigProvider> ) } export default App
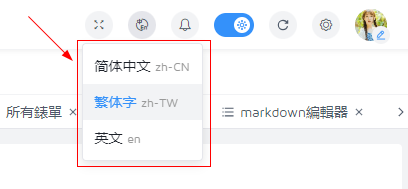
Lang.jsx配置
import { Dropdown, Menu, Button } from '@arco-design/web-react' import Icon from '@components/Icon' import { appStore } from '@/store/app' export default function Lang() { const { lang, setLang } = appStore() const handleLang = val => { setLang(val) } return ( <Dropdown position="bottom" droplist={ <Menu className="radmin__dropdownLang" defaultSelectedKeys={[lang]} onClickMenuItem={handleLang}> <Menu.Item key='zh-CN'>簡體中文 <span>zh-CN</span></Menu.Item> <Menu.Item key="zh-TW">繁體字 <span>zh-TW</span></Menu.Item> <Menu.Item key="en">英文 <span>en</span></Menu.Item> </Menu> } > <Button shape="circle" size="small" icon={<Icon name="ve-icon-lang" />} /> </Dropdown> ) }
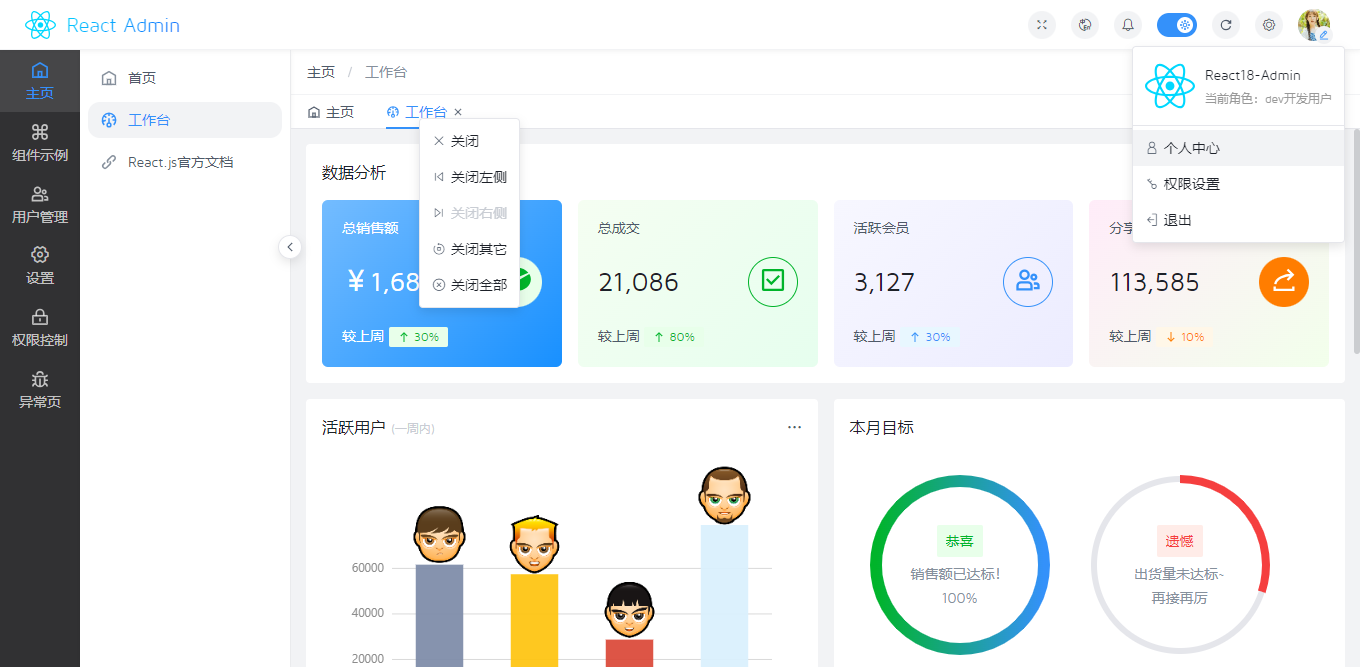
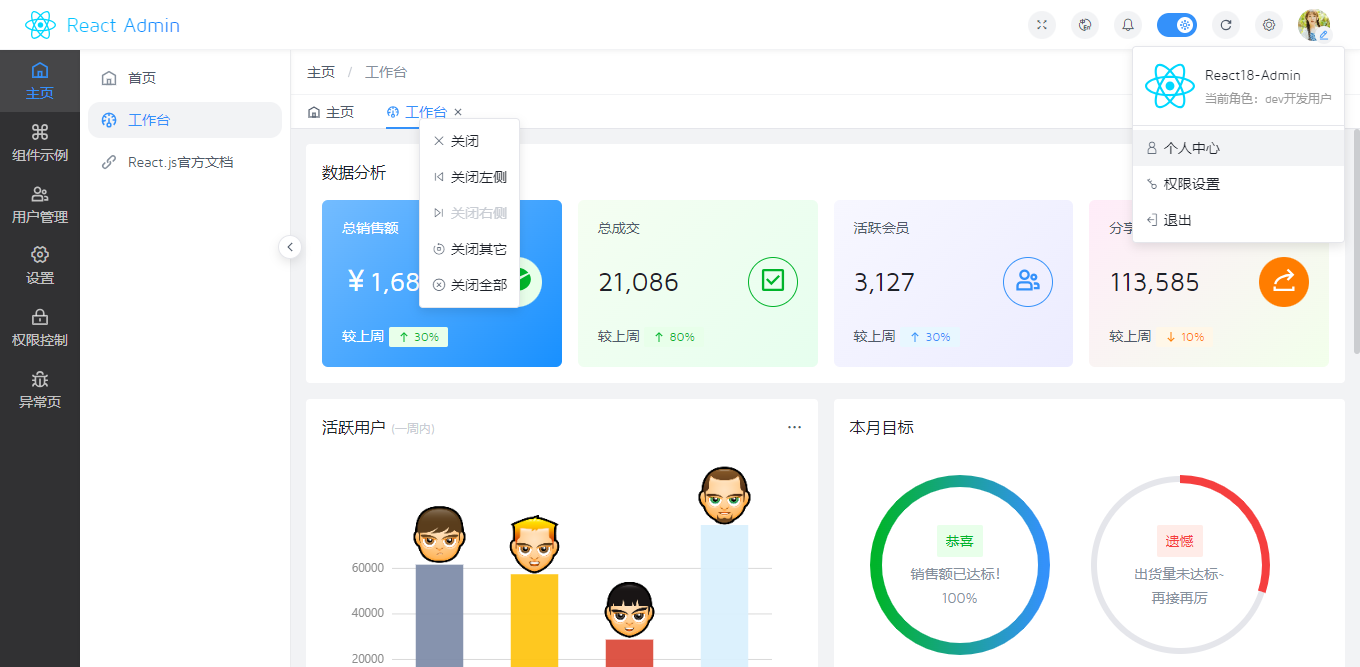
Tabs.jsx動態路由欄

項目中動態路由欄tabs採用arco.design組件庫Tabs組件自定義實現功能。
<Tabs activeTab={pathname} editable showAddButton={false} onDeleteTab={key => delTabs(key)} > { tabRoutes.map(item => ( <Tabs.TabPane closable={!item?.meta?.isAffix} key={item?.redirect || item?.key} title={ <Dropdown trigger='contextMenu' position='bl' droplist={ <Menu className="ra__dropdownContext" onClickMenuItem={(key, e) => handleClickMenuItem(key, e, item)}> <Menu.Item key="close" disabled={item?.meta?.isAffix}><Icon name="ve-icon-close" />{t['tabview__contextmenu-close']}</Menu.Item> <Menu.Item key="closeLeft" disabled={isFirstTab()}><Icon name="ve-icon-prev" />{t['tabview__contextmenu-closeleft']}</Menu.Item> <Menu.Item key="closeRight" disabled={isLastTab()}><Icon name="ve-icon-next" />{t['tabview__contextmenu-closeright']}</Menu.Item> <Menu.Item key="closeOther"><Icon name="ve-icon-reset" />{t['tabview__contextmenu-closeother']}</Menu.Item> <Menu.Item key="closeAll"><Icon name="ve-icon-close-circle-o" />{t['tabview__contextmenu-closeall']}</Menu.Item> </Menu> } onVisibleChange={visible=>handleOpenContextMenu(visible, item)} > <span className="ra__tabsview-title" onClick={() => navigate(item?.redirect || item?.key)}> <TabIcon path={item?.key} /> { t[item?.meta?.name] } </span> </Dropdown> } /> ))} </Tabs>
export default function TabsView() { const { pathname } = useLocation() const navigate = useNavigate() const [selectedTab, setSelectedTab] = useState() const { config: { tabRoutes }, updateConfig } = appStore() const route = useRoute() const t = Locales() useEffect(() => { addTabs() }, [pathname]) // 添加 const addTabs = () => { const tabIndex = tabRoutes.findIndex(item => item?.key === pathname) let newTabs = tabRoutes if(tabIndex == -1) { newTabs.push(route) } newTabs.map(item => { item.isActive = false if(item?.key === pathname) { item.isActive = true } }) updateConfig('tabRoutes', newTabs) } // 刪除 const delTabs = (path) => { const tabIndex = tabRoutes.findIndex(item => item?.key === path) let newTabs = tabRoutes if(tabIndex > -1) { newTabs.splice(tabIndex, 1) updateConfig('tabRoutes', newTabs) updateTabs(newTabs) } } // 刪除左側標簽 const delLeftTabs = (path) => { const tabIndex = tabRoutes.findIndex(item => item?.key === path) let newTabs = tabRoutes if(tabIndex > -1) { newTabs = newTabs.filter((item, i) => item?.meta?.isAffix || i >= tabIndex) updateConfig('tabRoutes', newTabs) updateTabs(newTabs) } } // 刪除右側標簽 const delRightTabs = (path) => { const tabIndex = tabRoutes.findIndex(item => item?.key === path) let newTabs = tabRoutes if(tabIndex > -1) { newTabs = newTabs.filter((item, i) => item?.meta?.isAffix || i <= tabIndex) updateConfig('tabRoutes', newTabs) updateTabs(newTabs) } } // 刪除其它 const delOtherTabs = (path) => { let newTabs = tabRoutes.filter(item => item?.meta?.isAffix || item?.key === path) updateConfig('tabRoutes', newTabs) updateTabs(newTabs) } // 刪除所有 const delAllTabs = () => { let newTabs = tabRoutes.filter(item => item?.meta?.isAffix) updateConfig('tabRoutes', newTabs) updateTabs(newTabs) } // 更新跳轉選項卡 const updateTabs = (tabs) => { const nextTab = tabs[tabs.length + 1] || tabs[tabs.length - 1] if(!nextTab) return navigate(nextTab?.redirect || nextTab?.key) } // 是否第一個標簽 const isFirstTab = () => { return selectedTab?.key === tabRoutes[0]?.key || selectedTab?.key === '/home' } // 是否最後一個標簽 const isLastTab = () => { return selectedTab?.key === tabRoutes[tabRoutes.length - 1]?.key } // 打開右鍵菜單 const handleOpenContextMenu = (visible, item) => { if(visible) { setSelectedTab(item) } } // 點擊右鍵菜單項 const handleClickMenuItem = (key, e, item) => { e.stopPropagation() const path = item?.key switch(key) { case 'close': delTabs(path) break case 'closeLeft': delLeftTabs(path) break case 'closeRight': delRightTabs(path) break case 'closeOther': delOtherTabs(pat



