自動化3D機房、微模塊、3D機房、3D數據中心、科技感數據中心、三維機房、3d建築,3d消防,消防演習模擬,3d庫房,3d檔案室,3d密集架,webGL,threejs,3d機房,bim管理系統 ...
序:
這幾年觀察下來,大部分做物聯網三維可視化解決方案的企業或個人, 基本都繞不開3D機房。包括前面也講過這樣的案例《使用webgl(three.js)創建自動化抽象化3D機房,3D機房模塊詳細介紹(抽象版一)》 《 使用webgl(three.js)創建科技版3D機房,3D機房微模塊詳細介紹(升級版三)—— 1》
隨著技術的快速發展,機房的數量和規模也在不斷擴大。然而,傳統的數據中心管理方式已經無法滿足現代社會的需求。在這種情況下,3D機房數據中心應運而生。
顧名思義,三維機房數據中心是指利用三維模擬技術,將數據中心的空間信息、設備信息、人員流動信息等各類信息集成在三維模型中,實現數據中心的全面可視化。這種新型的數據中心管理方式,能夠提高管理效率,降低運營成本,提升數據中心的可靠性。
但是,三維機房解決方案已經發展了好多年,逃不開建模,數據連接,個性化定製。一個機房項目,開發周期長,研發成本高。不說如何顛覆一下這部分行業應用,也得想想如何提升一下效率。
綜述,低代碼模式的三維機房解決方案呼之欲出。當然還是基於three.js(webgl)引擎架構
我們還是閑話少敘,切入正題。
前言:
首先,我們要確定目標與需求。
目標:低代碼生成三維機房系統。
全套完備的三維數據中心系統,目標任務過於繁重,所以先得將目標切割,先完成低代碼模式下的單個機房或者是微模塊的前端三維方案。這就符合了自我效能理論,分割事務,及時得到正向反饋,不斷完成小目標,看到成效,最終才能做出結果。
需求:通過上面的目標分割,我們可以簡單概述出需求。簡單一句話,通過配置,快速生成3D機房,包括其常用的業務邏輯。
這裡我們明確了包含常用業務邏輯,而個性化特殊化的業務需求我們可以在完成這部分後,基於現有系統做疊加與拓展。為了方便拓展,先用簡易系統要考慮到合理性與延續性。
綜上所述,我們要做一個通過簡單配置即可自動生成一個3D機房前端系統。後續我們再通過做一個工具,通過工具拖拉拽來代替寫配置這一步。
技術交流 [email protected]
交流微信:

如果你有什麼要交流的心得 可郵件我
一、效果展示
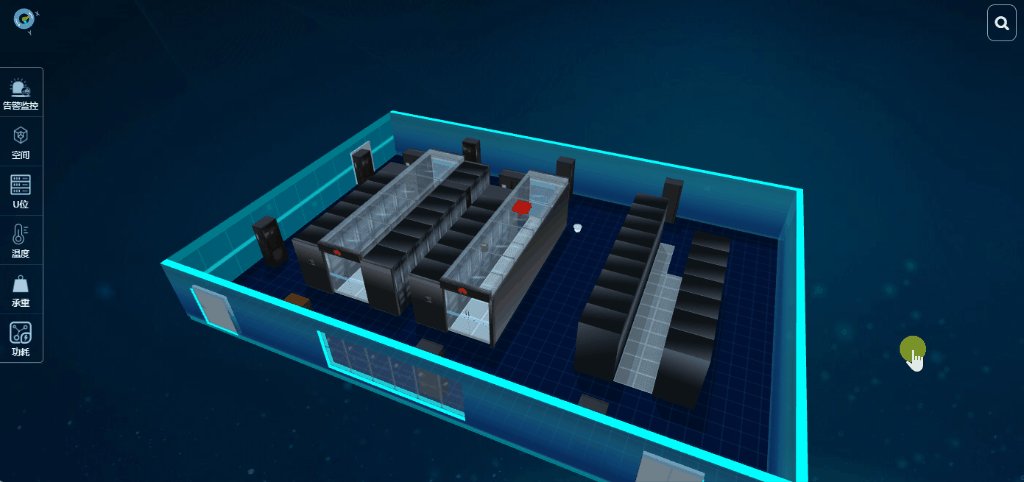
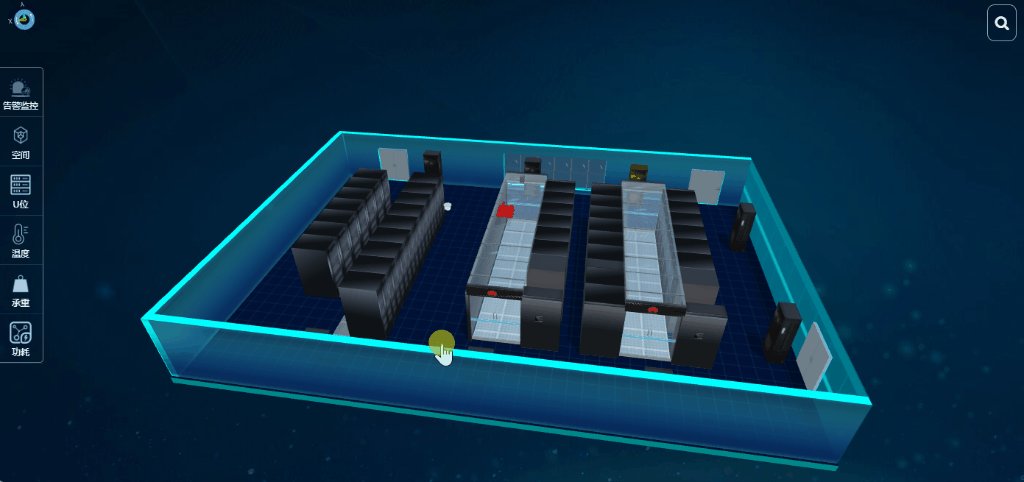
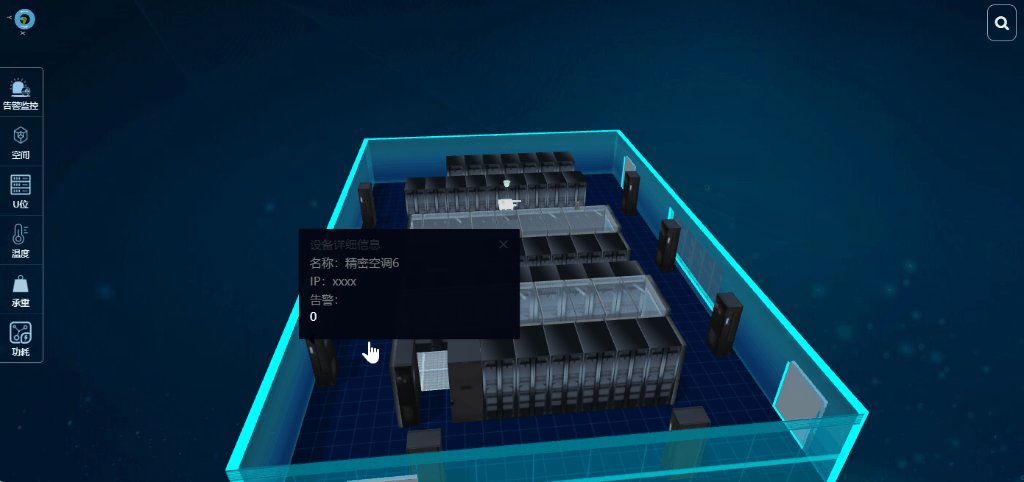
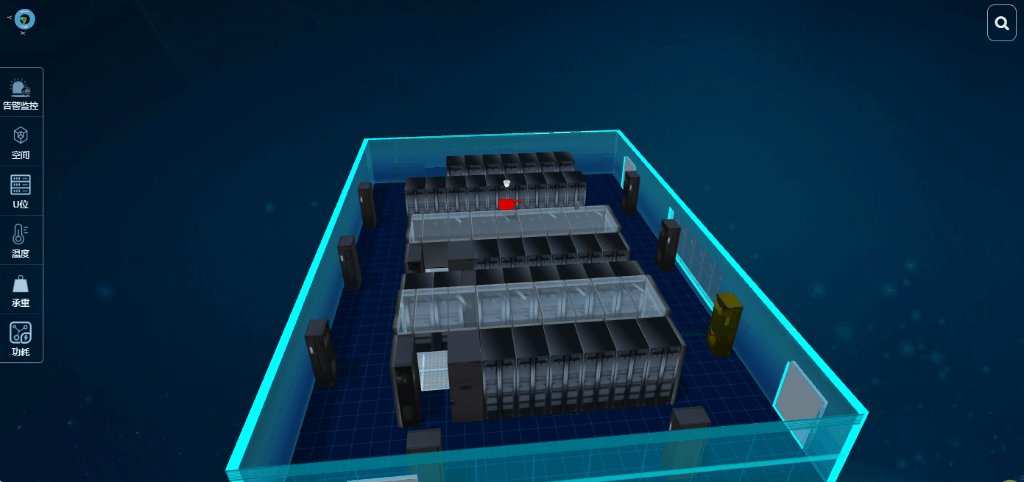
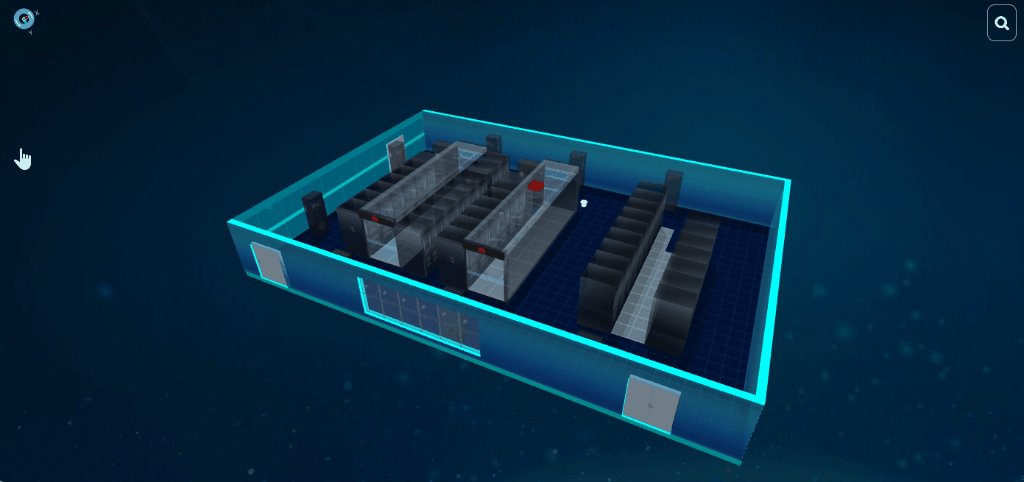
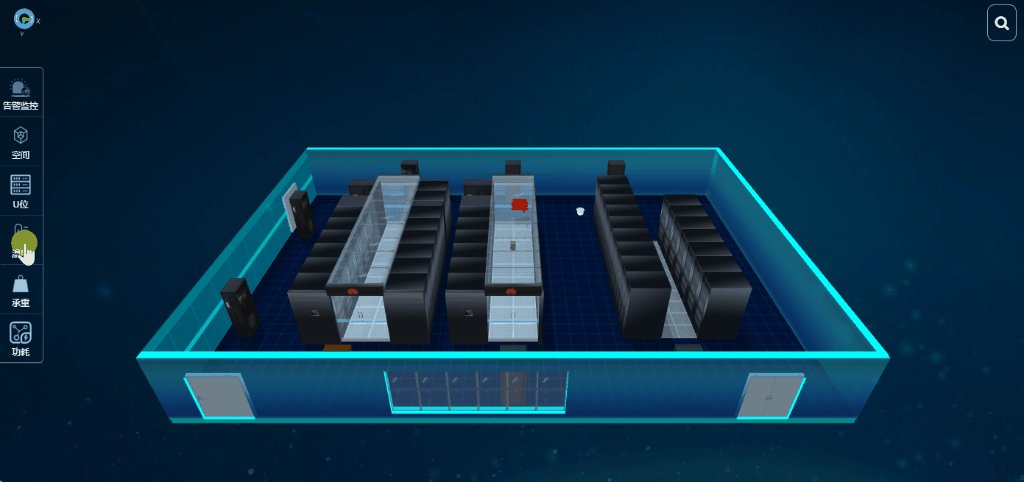
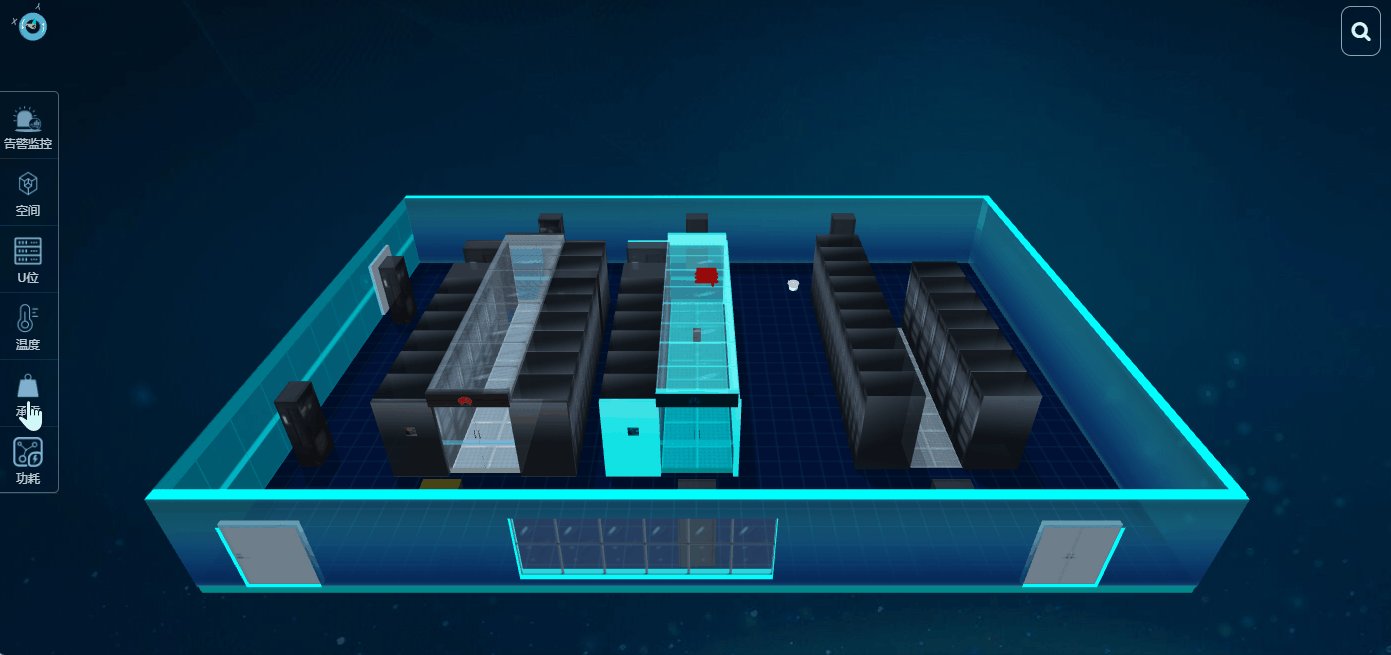
1.1、機房效果
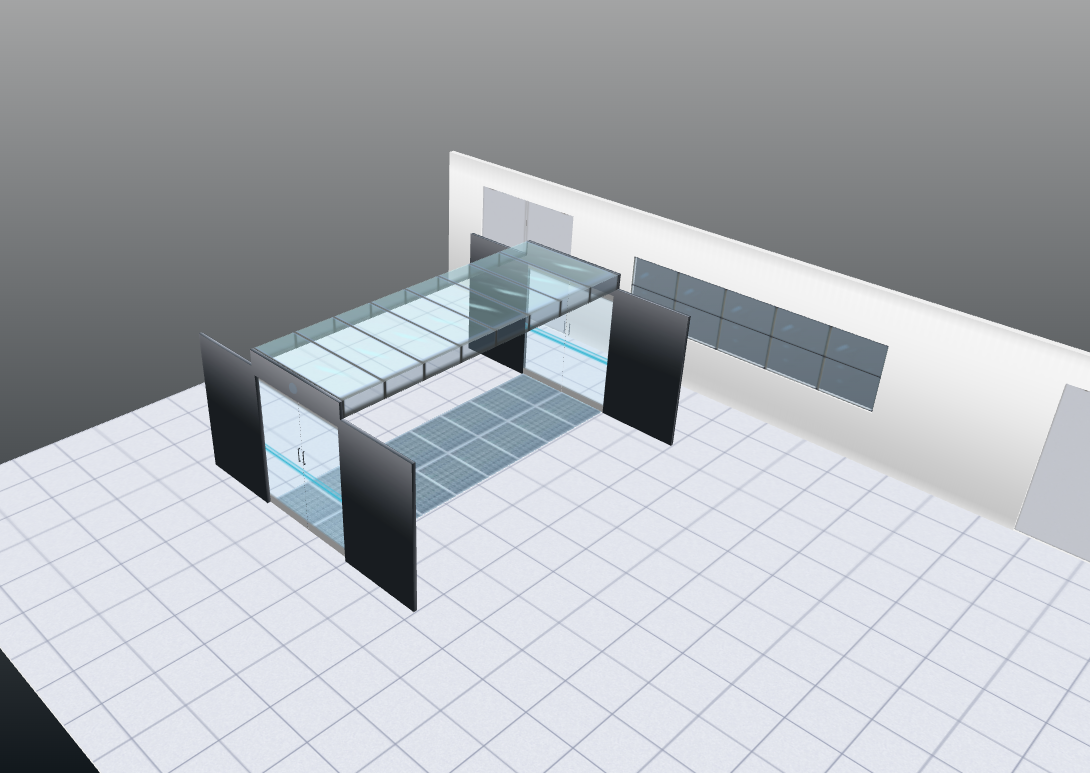
通過簡單配置生成一個帶有微模塊、單排櫃以及動環設備的機房模型

根據數據自動生成機櫃內部設備

1.2、json配置
分析行業需求,提煉配置信息
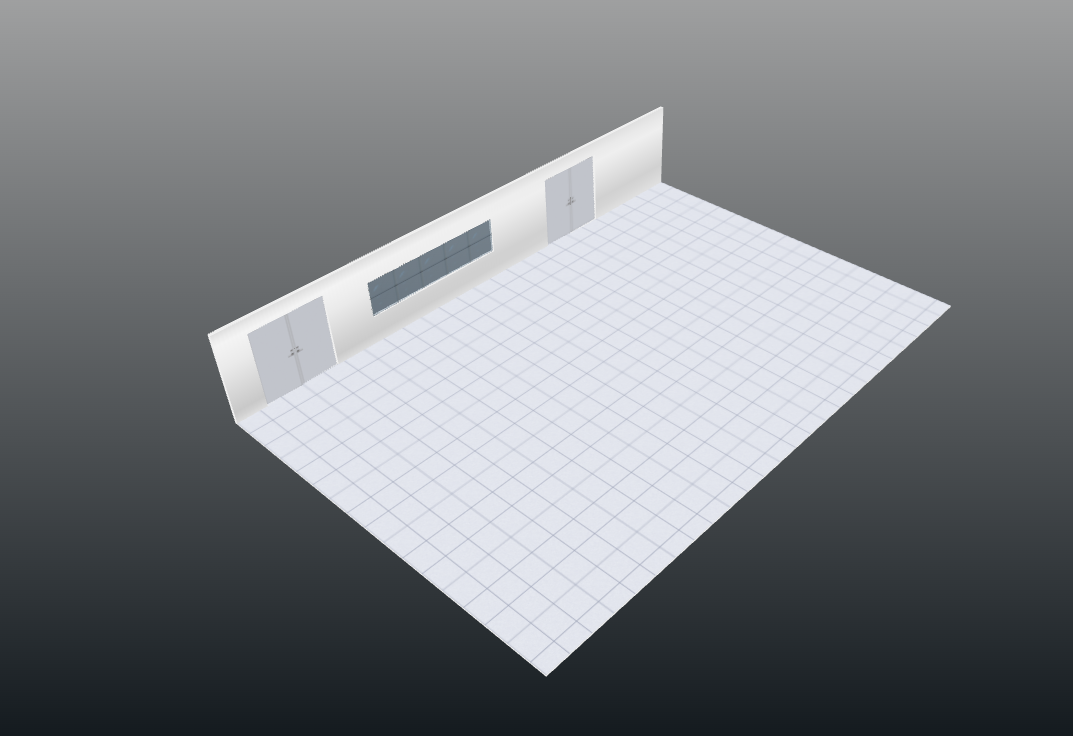
房間建築:長寬高屬性,以及門窗屬性。這裡必須且必要省掉牆的皮膚屬性、不規則房間特性等等
設備:類型、位置,尺寸、關聯數據id、這裡要放棄設備細節。考慮的越多,越不容易完成目標
通過上面分析,我們可以基本得出一個簡單的配置信息
1.2.1、建築房間配置:

{ "type": "wall", "name": "wall_4", //名稱 "size": { "x": 8000, //牆長度 "z": 100, //牆厚度 "y": 1000 //牆體高度 }, //牆的起始點位置 "startPosition": { //牆體的起始位置 預設是牆體的左下角 "x": -4000, "y": 0, "z": 2700 }, "doorHoles": [ //門 { "id": "door_001",//門禁設備id "type": 2, //0 x方向單門 1 x反方向單門 2 雙門 3表示窗戶洞 "start": 400, //相對於尺寸參數的x 離0多長 比如400 表示門洞離x 0點400 "width": 600, //門洞寬 "height": 700, //門洞高 "thickness": 40 //門厚度 }, { "type": 3, "start": 2600, "width": 2000, "height": 700, "rideHeight": 100, //窗戶離牆的底邊高度 "thickness": 10 //窗的厚度 } ], },
1.2.2、機櫃配置
a、冷通道配置

{ "id": "101", //冷通道id 唯一 "type": "minRoom", //冷通道類型 "dataId": "101", //數據id 唯一 "position": { //冷通道位置 是指冷通道中心點在場景中的位置 "x": -2000, "y": 0, "z": 0 }, "rotationDir": "Z", //冷通道門對準的方向 X 表示坐標系x軸方向 Z表示坐標系z方向 "rackLength": 9, //冷通道單邊機櫃的個數 "children": [//冷通道內設備 { "id": "1_1", //設備id "type": "ljkt", //設備類型 取值範圍:ljkt ltg rack 分別表示列間空調 列頭櫃 機櫃 "dataId": "1_1", //數據id "row": "1", //表示在冷通道哪一排 取值1或者2 在第一排 或者第二排 "col": "1", //表示在某排第幾個 "width": 0.5//占用寬度比例 }, ] .......... },
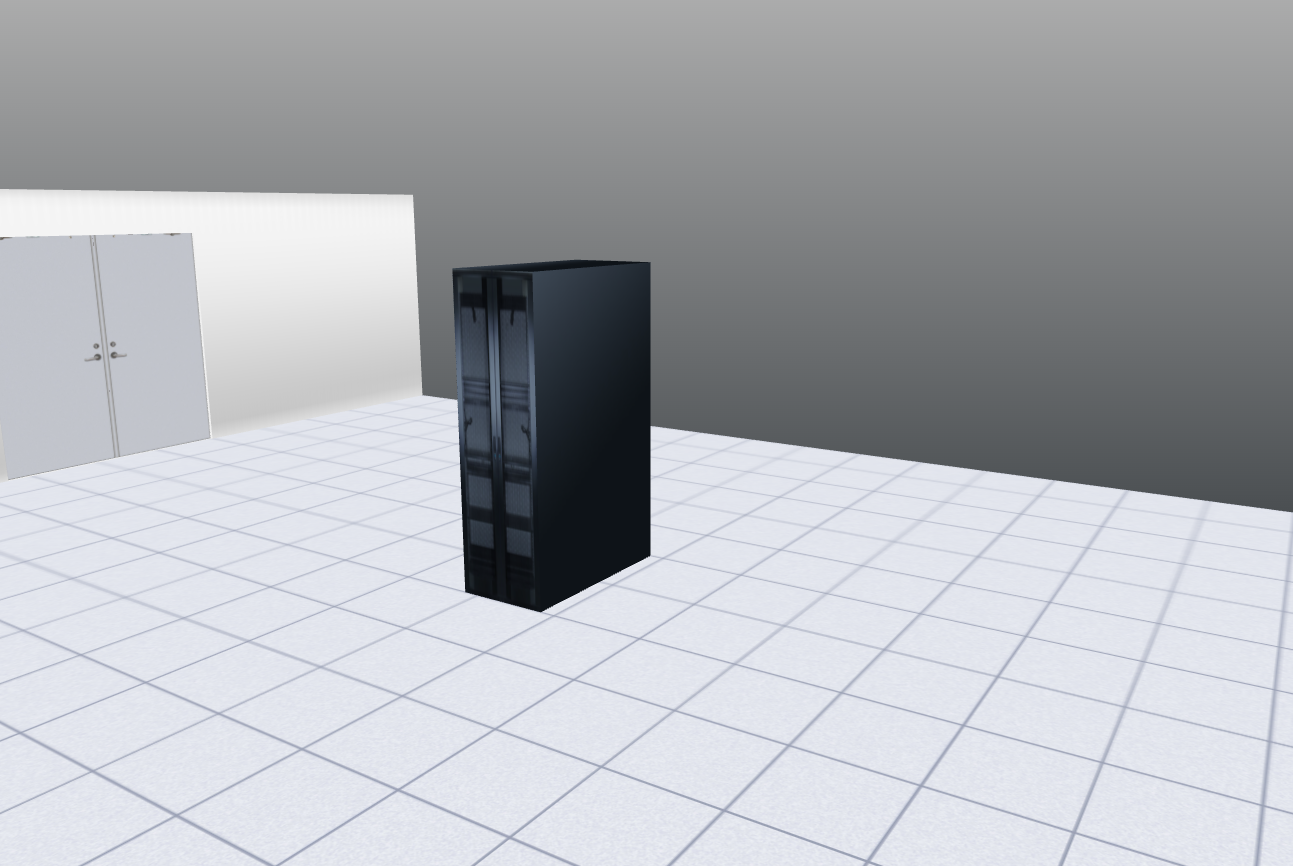
b、單排櫃配置

{ "id": "1_1", //機櫃id 自定義 唯一性 建議跟資料庫資產id保持一致 "type": "rack", //類型 "name": "rack_1_1", //機櫃模型名稱 唯一性 "dataId": "1_1", //機櫃數據id 這裡是指資料庫存儲的機櫃資產id "position": { //機櫃位置 是指機櫃中心點在場景中的位置 "x": -2550, "y": 450, "z": 1315 }, }
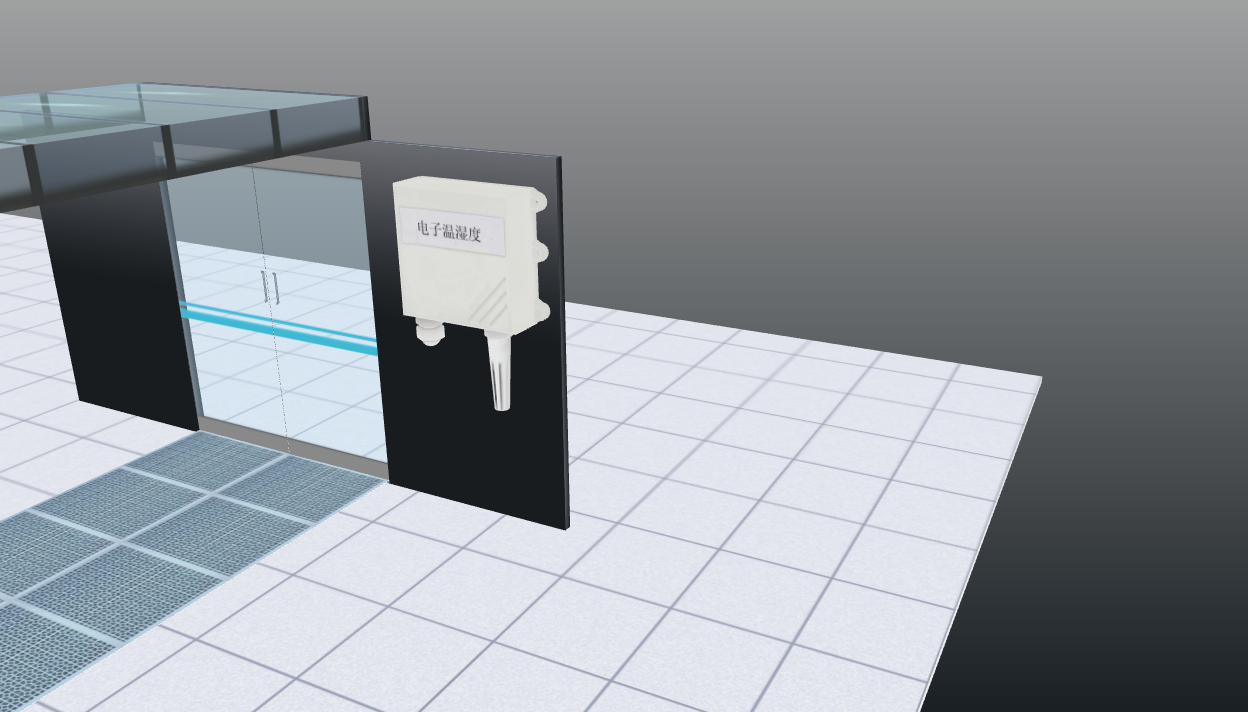
1.2.3、設備配置

{ //溫濕度感測器
"type": "wdcgq",//設備類型
"id": "2",//id 保持全局唯一
"dataId": "wd1",//數據id
"position": {//模型中心點在場景中的位置
"x": 0,
"y": 1200,
"z": 0
},"scale": {//縮放 所有值不可為0
"x": 1,
"y": 1,
"z": 1
}
}
1.3、業務邏輯
上面的配置,機房模型已經生成,接下來就是基於模型與數據,生成功能邏輯
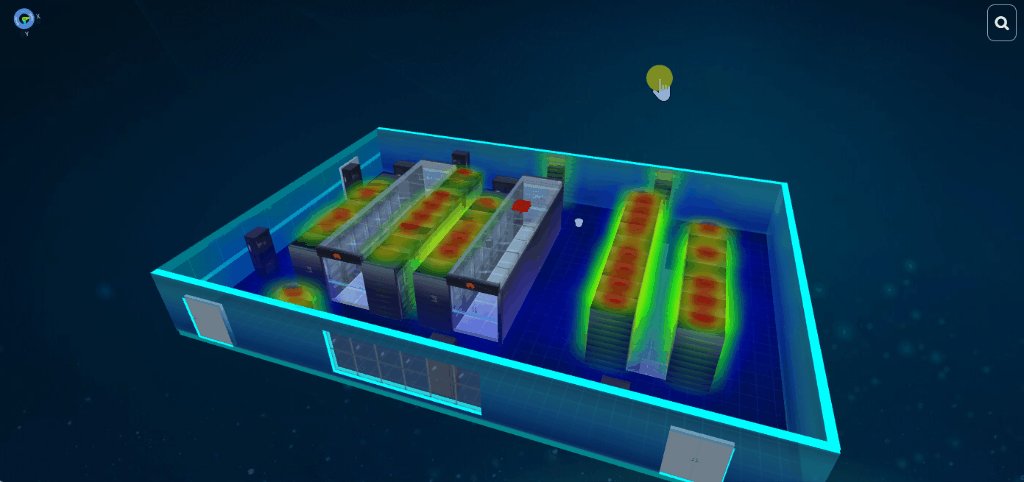
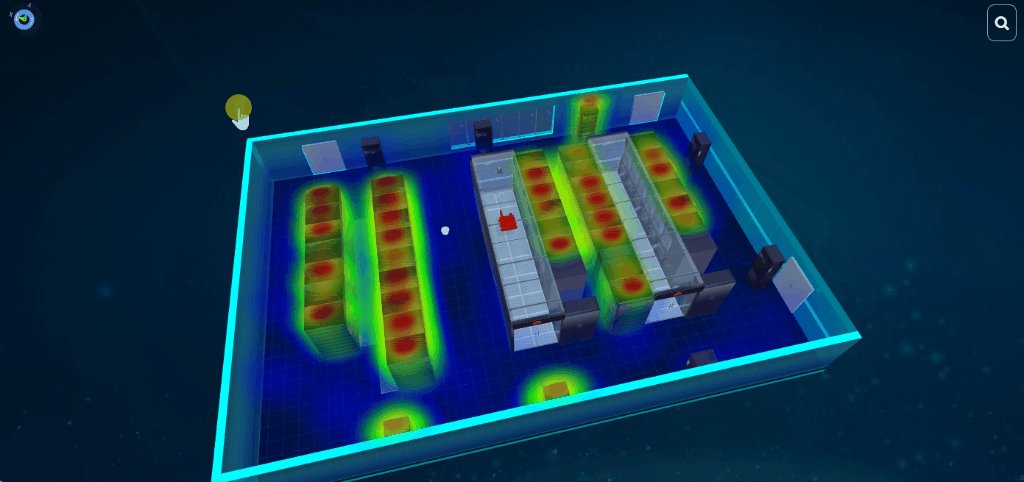
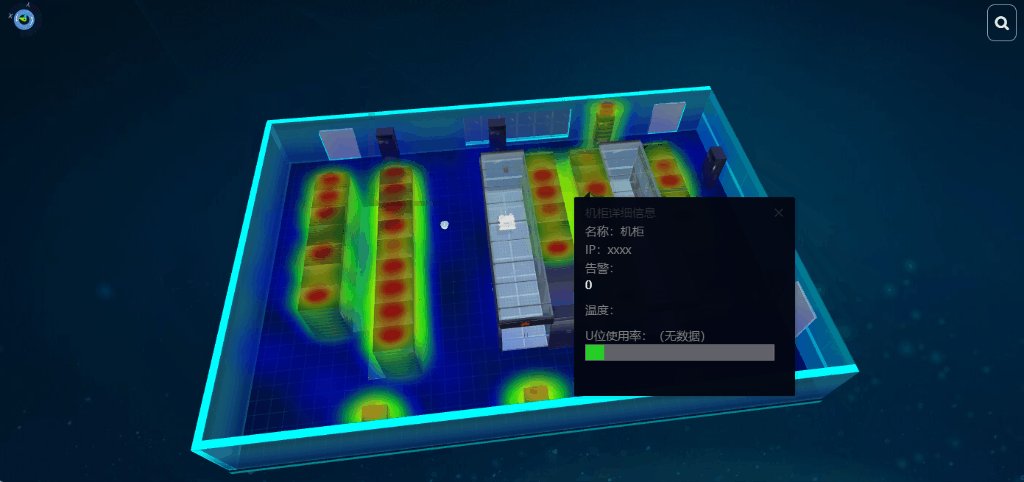
例如、利用率、溫度雲圖、承重、告警等等

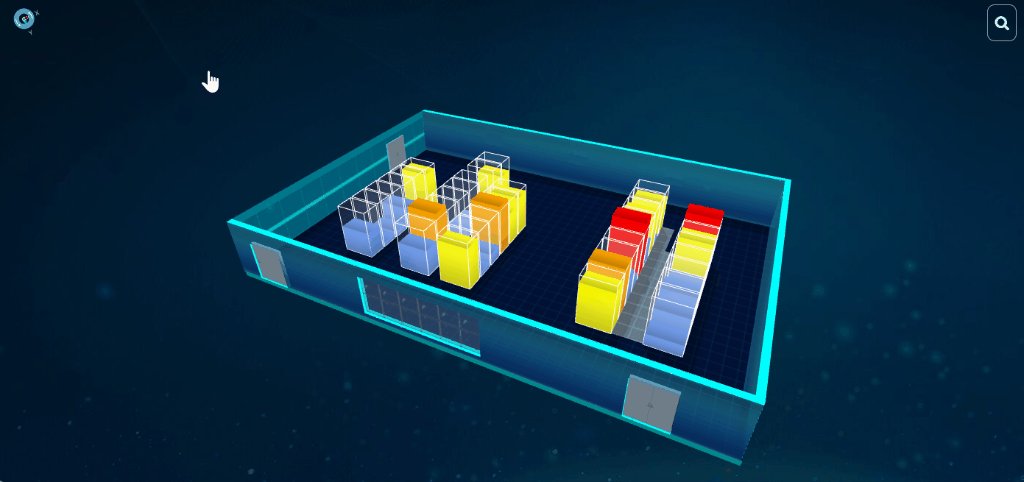
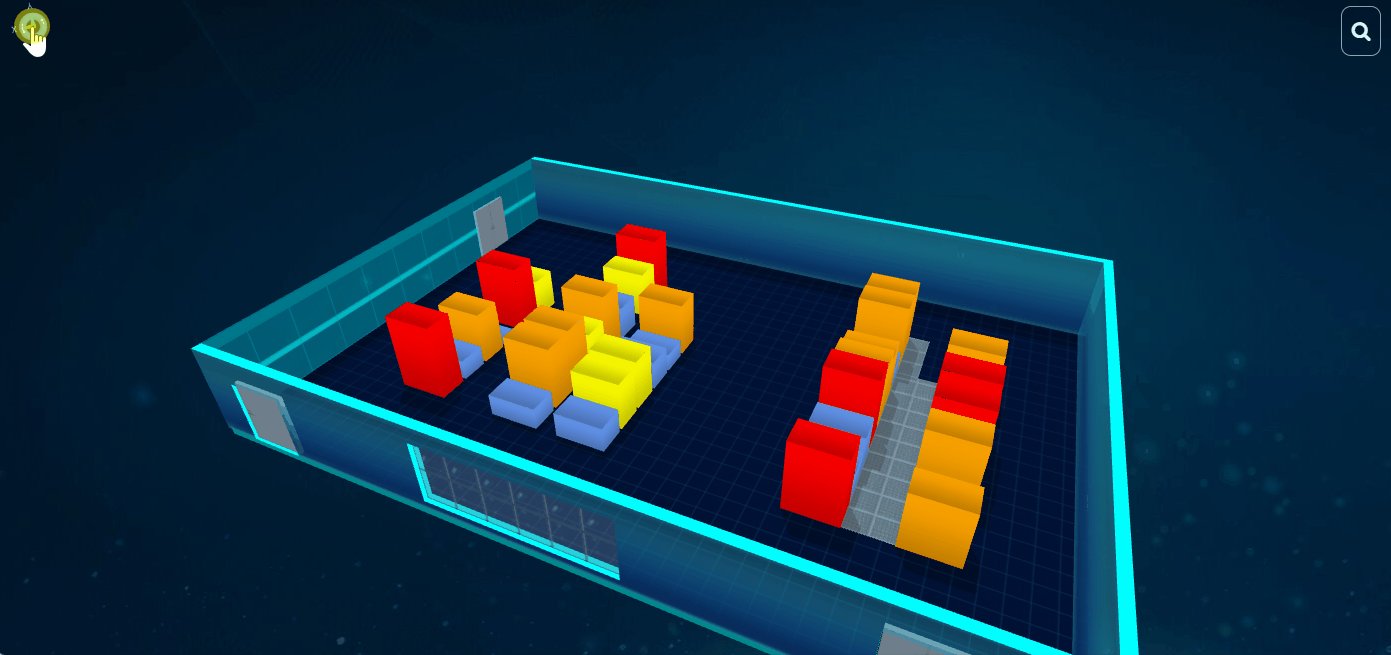
溫度雲圖

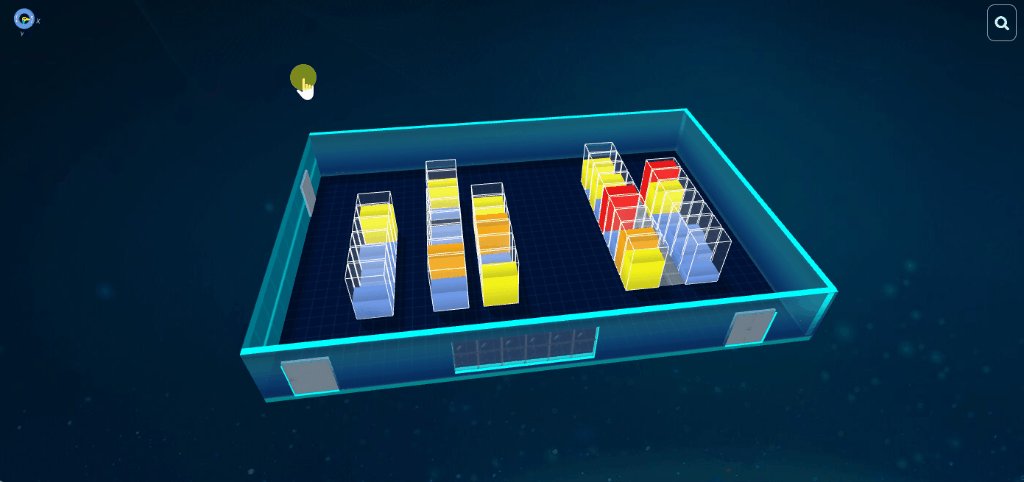
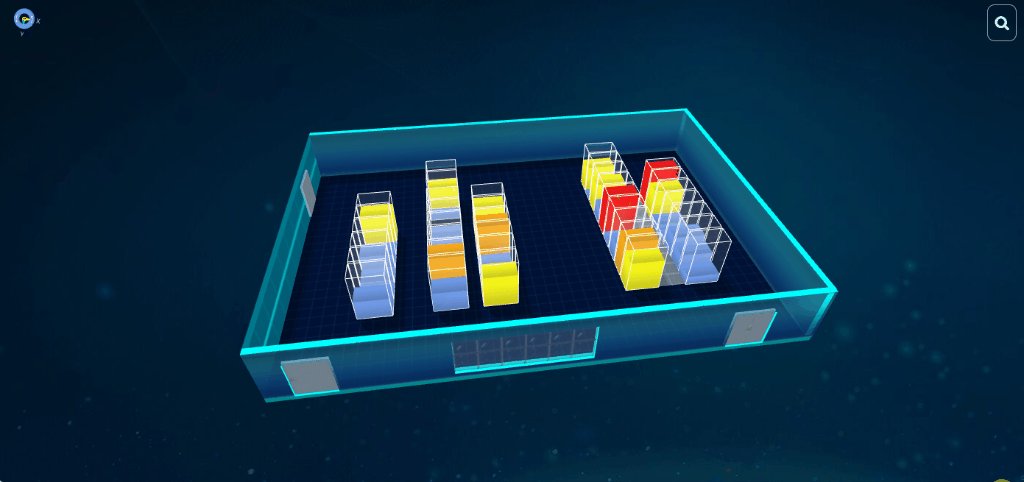
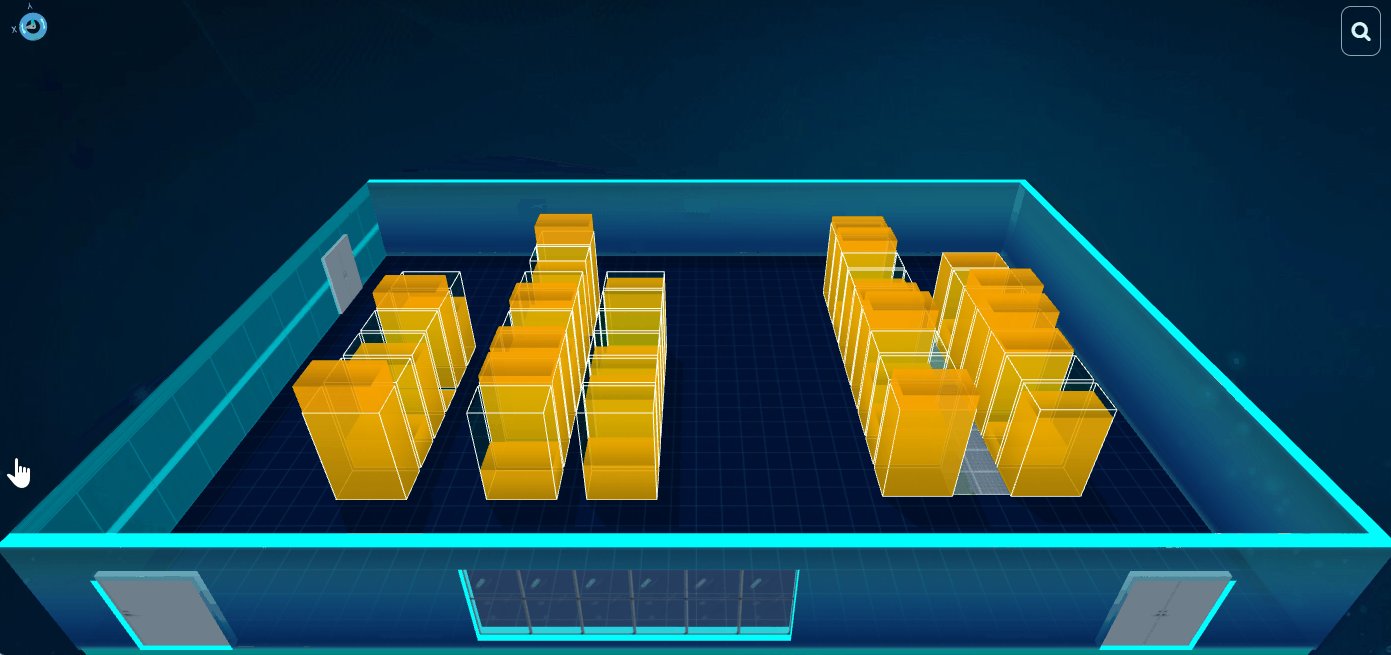
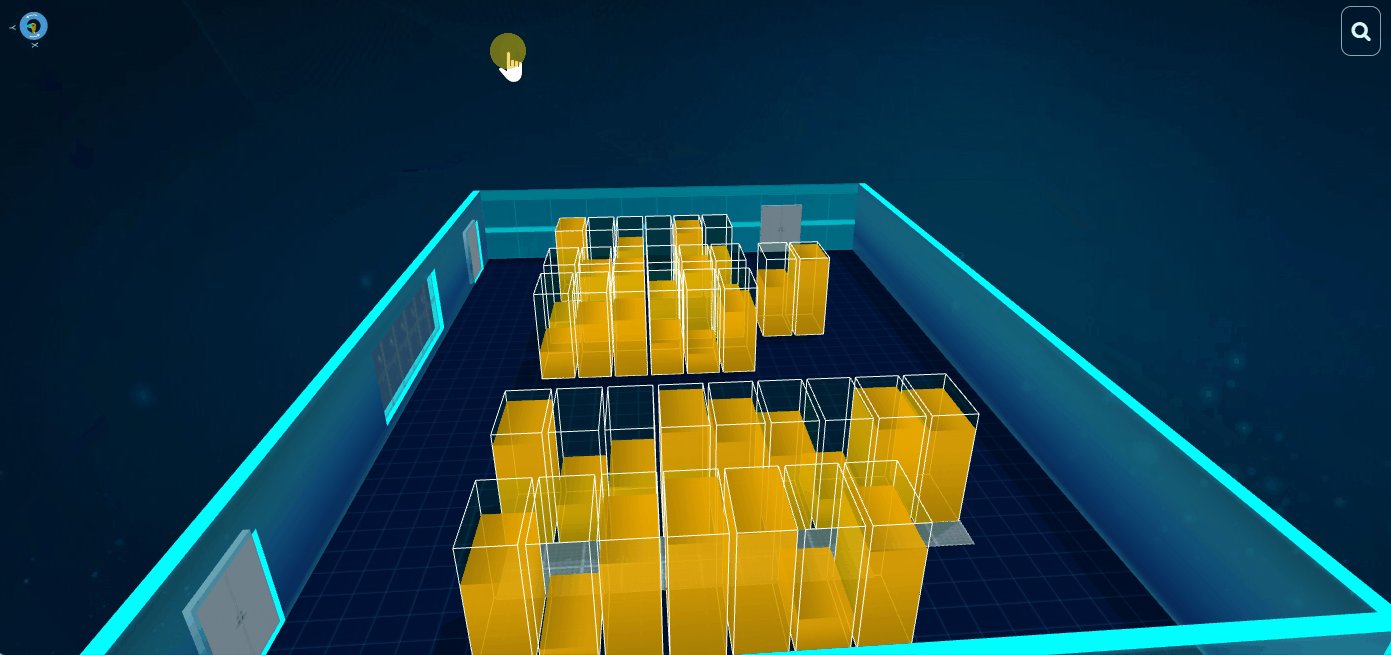
承重、功耗

二、代碼解析
2.1、合理封裝
封裝分為兩部分
第一部分是模型封裝,更加不同類型 以及屬性生成模型/
例如:
* 創建普通地板 * @param {any} name 名稱 floor * @param {any} size 尺寸 {x:8000,z:5000,y:100} 長 寬 厚 * @param {any} CenterPosition 中心點位置 {x:0,z:-60,y:0} * @param {any} rotation 旋轉 {x:0,y:0,z:0} 角度用 */ function createFloor(name, size, CenterPosition, rotation) { ...... return model; } /** * 創建機房空氣地板 * @param {any} name 名稱 floor * @param {any} size 尺寸 {x:8000,z:5000,y:100} 長 寬 厚 * @param {any} CenterPosition 中心點位置 {x:0,z:-60,y:0} * @param {any} rotation 旋轉 {x:0,y:0,z:0} 角度用 */ function createDataCenterFloor(name, size, CenterPosition, rotation) { ...... return model; } /** * 創建牆體 * @param {any} name 名稱 wall_4 * @param {any} size 尺寸{x:8000,z:100,y:1000} 長 厚 高 * @param {any} startPosition 起始點位置 { "x": -4858.313, "y": 0, "z": 1264.35 } * @param {any} doorHoles 門洞 [ { type:2 ,//0 x方向單門 1 x反方向單門 2 雙門 3窗戶 start: 400,//相對於尺寸參數的x 離0多長 比如400 表示門洞離x 0點400 width:600,//門洞寬 height:700,//門洞高 thickness:40,//門洞厚度 rideHeight:100//離地高度 } ] * @param {any} rotation 旋轉 {x:0,y:0,z:0} */ function createWall(name,type, size, startPosition, doorHoles, rotation) { ...... return buildwall; }
第二部分是封裝業務邏輯
將每部分業務邏輯單獨封裝到方法類中
例如:溫度雲圖
//=======================================================溫度======================================================= function Tempture() { } Tempture.prototype.temptureSpaceState = 0; //溫度顯示 Tempture.prototype.showTemptureMap = function (callBack) { var _this = this; if (_this.temptureSpaceState == 0) { $("#backBtn").fadeIn(); layer.closeAll(); $("#toolbar").fadeOut(); _this.temptureSpaceState = 1; _this.createHeatMapModels("temptureObj", callBack); _this.hideAllMsg(); } else { _this.temptureSpaceState = 0; _this.hideAllTemptureMapObjs(); } } Tempture.prototype.hideAllTemptureMapObjs = function () { WT3DObj.destoryObj("temptureObj"); for (var i = 0; i < 20; i++) { WT3DObj.destoryObj("temptureObj_" + i); } } //創建熱力圖 Tempture.prototype.createHeatMapModels = function (name, callBack) { var _this = this; var scaleRate = 1; if (roomConfig.buildData.baseConfig && roomConfig.buildData.baseConfig.normRackSize) { scaleRate = roomConfig.buildData.baseConfig.normRackSize.width / 350; } _this.getHeatMapDataValue(function (_data) { var modeljson = ...; WT3DObj.InitAddObject(modeljson); for (var i = 0; i < 10; i++) { modeljson.position.y += (roomConfig.maxheight / 10) / scaleRate; modeljson.name = name + "_" + i; modeljson.values = _data.data; WT3DObj.InitAddObject(modeljson); } }, callBack); }; Tempture.prototype.getHeatMapDataValue = function (suc, callBack) { webapi.getTemptureValue(function (result) { var heatMapData = {}; $.each(result, function (_reindex, _reobj) { heatMapData["d_" + _reobj.id] = _reobj; }); ... var rdata = { max: 100, data: datas }; if (suc) { suc(rdata); } if (callBack) { callBack(mtemp); } }); }
2.2、業務隔離
switch (id) { case "div_btn_1"://異常設備 { clearInterval(_this.alarmSetintervalIndex); $("#btn_1").fadeTo(100, 1); if ($("#btn_1").attr("title") == "告警監控") { $("#btn_1").attr("title", "關閉告警閃動"); $("#btn_1").attr("src", "../img/pageimg2/ycsbclose.png"); modelBussiness.closeAlarm(); } else { _this.flashAlarmBtn(); modelBussiness.startAlarm(); $("#btn_1").attr("src", "../img/pageimg2/ycsb.png"); $("#btn_1").attr("title", "告警監控"); } } break; case "div_btn_2"://空間 { modelBussiness.currentState = 22; modelBussiness.showSpaceRate(); } break; case "div_btn_3"://U位 { modelBussiness.currentState = 23; modelBussiness.showUsageMap(); } break; case "div_btn_4": { modelBussiness.currentState = 24; modelBussiness.showTemptureMap(); }//溫度 break; case "div_btn_5"://承重 { modelBussiness.currentState = 25; modelBussiness.showBearing(); } break; case "div_btn_6"://功率 { modelBussiness.currentState = 26; modelBussiness.showEnergyRate(); } break; } });
三、主要難點
3.1、如何封裝模型、提煉參數
- 選擇關鍵參數:在模型中可能有很多參數,需要選擇出一些關鍵的參數。例如,一些對模型性能影響較大的參數,或者一些表示模型複雜度的參數等。
- 定義計算方法:對於每個關鍵參數,需要定義一個計算方法。
- 提取參數:在模型預測時,需要提取出這些關鍵參數的值。
- 可視化參數:對於一些關鍵參數,可能還需要進行可視化,以便於理解和優化模型。
3.2、如何在生成的不同房間模型下,還能展現業務功能
- 定義業務功能:首先需要明確每個房間所需展現的業務功能
- 集成業務功能:將所定義的各項業務功能集成到三維房間模型中
- 互動式展示:將三維房間模型與業務功能進行互動式展示。
- 場景模擬:根據實際使用場景,模擬不同場景下的業務功能展示。
3.3、如何做數據分離
統一webapi數據文件,這裡主要處理獲取數據,數據過濾
/* 數據介面 */ function WebAPI() { this.serverHead = "";//idc/ this.roomid = getQueryString("room") ? getQueryString("room") : "1"; this.CabInfosCache = null;//機櫃數據緩存 this.OtherDevsCache = null;//所有設備緩存 this.ServerDevsCache = {};//所有設備緩存 this.AllDevsCache = null;//所有設備緩存 this.alarmCache = [];//告警緩存 this.modelAlarmCache = {};//模型對應告警緩存 this.wsSocket = null; //告警閃動對應的顏色 this.alarmColors = { "L1": 0xff0000, "L2": 0xff6600, "L3": 0xffff00, "L4": 0x0096ff, } this.urls = { enables: "/dataDemo/enable.json",//功能開啟關閉介面 buildData: "/dataDemo/buildData.json",//創建模型介面 racks: "/dataDemo/racks.json",//機櫃信息 useRates:"/dataDemo/useRates.json",//機櫃利用率 temperatures: "/dataDemo/tempTureData.json",//溫度數據 bearing: "/dataDemo/beringRate.json",//承重 euRate: "/dataDemo/euRate.json",//功耗 uvInfos: "/dataDemo/uDetail.json",//u位信息 otherDevs: "/dataDemo/otherDev.json",//其它動環設備 DevData: "/dataDemo/otherDevValue.json",//動環設備實時數據 queryInfos: "/dataDemo/search.json",//查詢介面 alarms: "/dataDemo/alarm.json",//告警 wsurl: "xxxx",//websocket地址 } } WebAPI.prototype.getEnables = function () { var _this = this; var url = this.serverHead + this.urls.enables + "?roomId=" + this.roomid; url += "&r=" + Math.random(); var enables = null; httpGetSyn(url, function (response) { if (response && response.data) { enables = response.data; } }, function (err) { console.log(err); }); return enables; } .......
由於篇幅原因,我們本節課先到這裡,後面我們更新如何創建一個可編輯工具完成配置
技術交流 [email protected]
交流微信:

如果你有什麼要交流的心得 可郵件我
其它相關文章:
如何使用webgl(three.js)實現煤礦隧道、井下人員定位、掘進面、縱採面可視化解決方案——第十九課(一)
如何使用webgl(three.js)實現3D消防、3D建築消防大樓、消防數字孿生、消防可視化解決方案——第十八課(一)
webgl(three.js)3D光伏,3D太陽能能源,3D智慧光伏、光伏發電、清潔能源三維可視化解決方案——第十六課
如何用webgl(three.js)搭建一個3D庫房,3D倉庫3D碼頭,3D集裝箱,車輛定位,叉車定位可視化孿生系統——第十五課
webgl(three.js)實現室內三維定位,3D定位,3D樓宇bim、實時定位三維可視化解決方案——第十四課(定位升級版)
使用three.js(webgl)搭建智慧樓宇、設備檢測、數字孿生——第十三課
如何用three.js(webgl)搭建3D糧倉、3D倉庫、3D物聯網設備監控-第十二課
如何用webgl(three.js)搭建處理3D隧道、3D橋梁、3D物聯網設備、3D高速公路、三維隧道橋梁設備監控-第十一課
如何用three.js實現數字孿生、3D工廠、3D工業園區、智慧製造、智慧工業、智慧工廠-第十課
使用webgl(three.js)創建3D機房,3D機房微模塊詳細介紹(升級版二)
如何用webgl(three.js)搭建一個3D庫房-第一課
如何用webgl(three.js)搭建一個3D庫房,3D密集架,3D檔案室,-第二課
使用webgl(three.js)搭建一個3D建築,3D消防模擬——第三課
使用webgl(three.js)搭建一個3D智慧園區、3D建築,3D消防模擬,web版3D,bim管理系統——第四課
如何用webgl(three.js)搭建不規則建築模型,客流量熱力圖模擬
使用webgl(three.js)搭建一個3D智慧園區、3D建築,3D消防模擬,web版3D,bim管理系統——第四課(炫酷版一)
使用webgl(three.js)搭建3D智慧園區、3D大屏,3D樓宇,智慧燈桿三維展示,3D燈桿,web版3D,bim管理系統——第六課
如何用webgl(three.js)搭建處理3D園區、3D樓層、3D機房管線問題(機房升級版)-第九課(一)



