最近很多小伙伴說,不會用瀏覽器開發者工具,今天我們就一起來深入瞭解一下開發者工具。 以谷歌瀏覽器為例 谷歌瀏覽器開發者工具中的Network 是我們學習經常用到的,那麼你都知道他們每個功能的意義嗎? 因本人經常有360極速瀏覽器,谷歌內核,所以本文以360極速瀏覽器的開發者工具Network為例,基 ...
最近很多小伙伴說,不會用瀏覽器開發者工具,今天我們就一起來深入瞭解一下開發者工具。
以谷歌瀏覽器為例
谷歌瀏覽器開發者工具中的Network 是我們學習經常用到的,那麼你都知道他們每個功能的意義嗎?

因本人經常有360極速瀏覽器,谷歌內核,所以本文以360極速瀏覽器的開發者工具Network為例,基本和谷歌的Network一致
谷歌Network大致可以幫我們實現以下功能
看介面的返回值
看介面的請求頭,響應頭
查看資源的載入速度
查看資源的大小,緩存情況,響應情況(cdn、waiting 等時間)
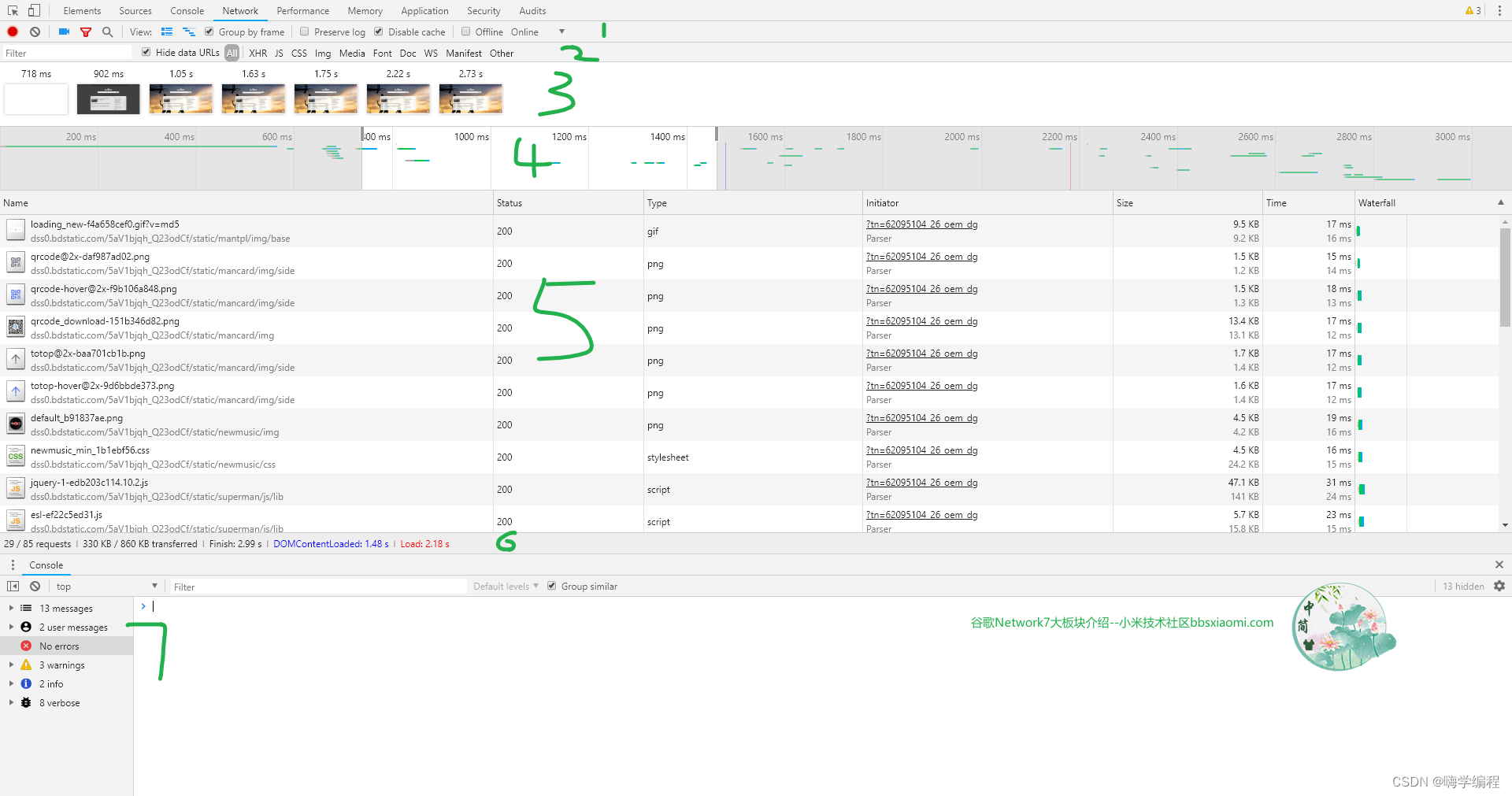
谷歌NETWORK的控制面板主要分為7大板塊
1、功能區
2、篩選區(功能區漏斗需要開啟)
3、快照區(功能區需要打開屏幕捕獲)
4、時間軸區(功能區需要開啟overview)
5、主顯示區
6、信息彙總區
7、控制台
如圖所示

一、功能區

1、紅色圓點代表是否開啟 network 的日誌功能,如果灰色的,就代表未開啟,紅色的代表已開啟.2.
2、清除 network 日誌

3、攝像機是捕獲屏幕,預設是關閉狀態,點擊後圖標變成藍色,會記錄頁面在不同時間下的快照,此按鈕開啟才會顯示3快照區
4、漏斗代表是否開啟過濾選項,此按鈕開啟會才會顯示2篩選區
5、放大鏡代表快速查找按鈕,可以迅速查到當前頁麵包含**東西,

6、代表是否使用更大的區域顯示請求記錄,我喜歡大的顯示,一般可以開啟
7、代表是否顯示overview概括,此按鈕開啟才會顯示5時間軸

8、Group by frame,勾選了該選項後,會對網路請求按表單名稱進行分組,如下圖所示
9、重要:Preserve log,是否保留日誌,如果勾上,頁面刷新後,日誌也不會消失(這功能很有用,比如頁面跳轉後,你想看頁面跳轉前發出的請求有哪些,比如查看別人網站登錄請求,登錄成功返回什麼,登錄成功後又發起了些什麼請求,重定向到什麼地址)作用:
(1)我們可以看到一些中間頁的跳轉,省去了抓包的麻煩。
(2)可以和上個頁面的數據比對。
10、Disable cache,緩存開關,開啟這個功能,瀏覽器關於當前網站的js、css、圖片…等緩存都會失效,所有請求都會重新發送給伺服器。ctrl+F5也可以達到同樣的效果。當我們打開 disable cache 之後,我們就不需要關了,每次都是無緩存的載入.
Group by frame勾選後分組效果

11、Offline 是網路連接開關,比如說在測試 PWA。或者說弱網的情況下的一種快速配置。
12、Online這個下拉列表是網速閥值,可以設置上傳下載最大網速等.一般可以網頁在不同網路狀態下的顯示效果
二、篩選區
1.作用:請求比較多的頁面,我們有可能需要過濾。
2.功能:工具欄提供了,路徑過濾(支持正則),類型過濾(All,XHR,js,圖片等),方便快速查看,按住CTRL可多選
3.Hide data URLs的作用:網站開發者很多時候會將一些小的圖片或者 CSS 腳本,以 BASE64 格式嵌入到 HTML 中,以減少 HTTP 請求數。當勾選了 Hide data URLs 選項後,就可以隱藏掉請求列表中的像 data: 或者 blob: 類請求。

4.filter查找框
除了以上幾個 Chrome 提供的過濾器以外,還可以非常靈活的在過濾框中使用過濾屬性進行請求日誌的篩選。
可以進行模糊搜索(只搜索url地址),如果首尾加上/,則表示使用正則匹配(同時搜索 URL 地址和返回內容)舊版本 chrome 可能會在過濾輸入框右邊有個 regexp 選項,勾選了正則才會生效
常見的filter過濾屬性可參考下表

文本版:
domain:篩選出指定功能變數名稱的請求,不僅支持自動補全,還支持*匹配。
has-response-header:篩選出包含指定響應頭的請求。
is:通過is:running找出WebSocket請求。
larger-than:篩選出請求大於指定位元組大小的請求,其中1000表示1k。
method:篩選出指定HTTP方法的請求,比如GET請求、POST請求等。
mime-type:篩選出指定文件類型的請求。
mixed-content:篩選出混合內容的請求(不懂啥意思)。
scheme:篩選出指定協議的請求,比如scheme:http、scheme:https。
set-cookie-domain:篩選出指定cookie功能變數名稱屬性的包含Set-Cookie的請求。
set-cookie-name:篩選出指定cookie名稱屬性的包含Set-Cookie的請求。
set-cookie-value:篩選出指定cookie值屬性的包含Set-Cookie的請求。
status-code:篩選出指定HTTP狀態碼的請求。
(1)filter使用方法1:我們想篩選網頁中來自於不同功能變數名稱的請求資源,就可以在過濾框中輸入 [domain:] ,Chrome 會幫我們自動補齊相關的功能變數名稱信息。

(2)打開的網頁中,如何查看哪些請求使用了緩存?使用命令 [is:from-cache],對應的還有[is:runing]

三、快照區 和 四、時間軸區
這兩個區域主要對網頁整理的載入情況進行一個分解性的展示
快照區可以更直觀的看到瀏覽器打開網頁的流程,和打開整個網頁所用時間
而時間軸區可以滑動滑鼠滾輪看查看不懂時間載入文件的情況,對找出網頁中載入慢的文件還是很有幫助的
五、主顯示區
1.主顯示區包含了 name(姓名),status(狀態),Type(類型),Initiator(發起者),Size(大小),Time(時間),Waterfall(瀑布分析)
Name:請求資源的名稱
Status HTTP:狀態碼
Type:請求資源的 MIME 類型
Initiator:發起請求的對象或進程
Size:伺服器返回的響應大小(包括頭體和包體),可顯示解壓後大小
Time:總持續時間,從請求的開始到接收響應中的最後一個位元組
Waterfall:各請求相關活動的直觀分析圖
2.請求列表預設是按照資源請求發起的時間升序排列的,我們也可以選擇按指定列排序,點擊相關列表頭即可
3.通過點擊某個資源的Name可以查看該資源的詳細信息,根據選擇的資源類型顯示的信息也不太一樣,可能包括如下Tab信息:
Headers 該資源的HTTP頭信息。
Preview 根據你所選擇的資源類型(JSON、圖片、文本)顯示相應的預覽。
Response 顯示HTTP的Response信息。
Cookies 顯示資源HTTP的Request和Response過程中的Cookies信息。
Timing 顯示資源在整個請求生命周期過程中各部分花費的時間。
針對上面4個Tab進行詳細講解一下各個功能:
① 查看資源HTTP頭信息
在Headers標簽裡面可以看到HTTP Request URL、HTTP Method、Status Code、Remote Address等基本信息和詳細的Response Headers 、Request Headers以及Query String Parameters或者Form Data等信息。
② 查看資源預覽信息
在Preview標簽裡面可根據選擇的資源類型(JSON、圖片、文本、JS、CSS)顯示相應的預覽信息。下圖顯示的是當選擇的資源是JSON格式時的預覽信息。
③ 查看資源HTTP的Response信息
在Response標簽裡面可根據選擇的資源類型(JSON、圖片、文本、JS、CSS)顯示相應資源的Response響應內容(純字元串)。下圖顯示的是當選擇的資源是CSS格式時的響應內容。
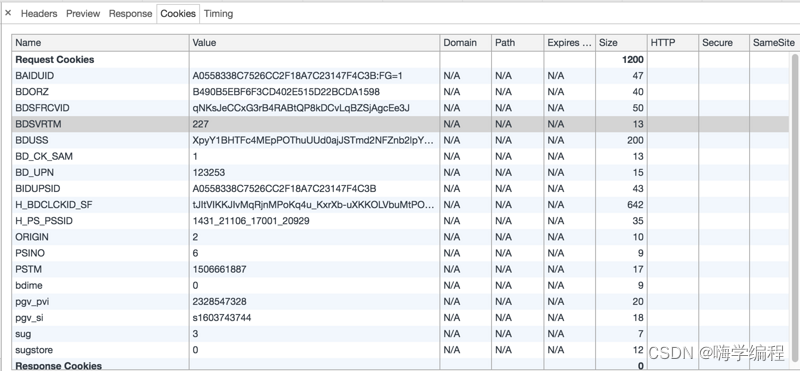
④ 查看資源Cookies信息
如果選擇的資源在Request和Response過程中存在Cookies信息,則Cookies標簽會自動顯示出來,在裡面可以查看所有的Cookies信息。

Name:cookie的名稱。
Value:cookie的值。
Domain:cookie所屬功能變數名稱。
Path:cookie所屬URL。
Expire/Max-Age:cookie的存活時間。
Size:cookie的位元組大小。
HTTP:表示cookie只能被瀏覽器設置,而且JS不能修改。
Secure:表示cookie只能在安全連接上傳輸。
⑤ 分析資源在請求的生命周期內各部分時間花費信息
在Timing標簽中可以顯示資源在整個請求生命周期過程中各部分時間花費信息,可能會涉及到如下過程的時間花費情況:
Queuing 排隊的時間花費。可能由於該請求被渲染引擎認為是優先順序比較低的資源(圖片)、伺服器不可用、超過瀏覽器的併發請求的最大連接數(Chrome的最大併發連接數為6).
Stalled 從HTTP連接建立到請求能夠被髮出送出去(真正傳輸數據)之間的時間花費。包含用於處理代理的時間,如果有已經建立好的連接,這個時間還包括等待已建立連接被覆用的時間。
Proxy Negotiation 與代理伺服器連接的時間花費。
DNS Lookup 執行DNS查詢的時間。網頁上每一個新的功能變數名稱都要經過一個DNS查詢。第二次訪問瀏覽器有緩存的話,則這個時間為0。
Initial Connection / Connecting 建立連接的時間花費,包含了TCP握手及重試時間。
SSL 完成SSL握手的時間花費。
Request sent 發起請求的時間。
Waiting (Time to first byte (TTFB)) 是最初的網路請求被髮起到從伺服器接收到第一個位元組這段時間,它包含了TCP連接時間,發送HTTP請求時間和獲得響應消息第一個位元組的時間。
Content Download 獲取Response響應數據的時間花費。
TTFB這個部分的時間花費如果超過200ms,則應該考慮對網路進行性能優化了,可以參見網路性能優化方案及裡面的相關參考文檔。
如何查看資源的發起者(請求源)和依賴項(按住Shift)
通過按住Shift並且把游標移到資源名稱上,可以查看該資源是由哪個對象或進程發起的(請求源)和對該資源的請求過程中引發了哪些資源(依賴資源)。
在該資源的上方第一個標記為綠色的資源就是該資源的發起者(請求源),有可能會有第二個標記為綠色的資源是該資源的發起者的發起者,以此類推。
在該資源的下方標記為紅色的資源是該資源的依賴資源。
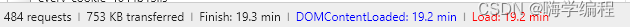
六、信息彙總區

信息彙總區中顯示[請求數],[數據傳輸量],[載入時間信息]等信息
DOMContentLoaded事件是在頁面上DOM完全載入並解析完畢之後觸發,不會等待CSS、圖片、子框架載入完成。DOMContentLoaded事件在Overview上用一條藍色豎線標記,並且在Summary以藍色文字顯示確切的時間。
load事件是在頁面上所有DOM、CSS、JS、圖片完全載入完畢之後觸發。load事件同樣會在Overview和Requests Table上用一條紅色豎線標記,在Summary也會以紅色文字顯示確切的時間。
結合DOM文檔載入的載入步驟,DOMContentLoaded事件/Load事件觸發時機如下:
解析HTML結構。
載入外部腳本和樣式表文件。
解析並執行腳本代碼。// 部分腳本會阻塞頁面的載入
DOM樹構建完成。//DOMContentLoaded 事件
載入圖片等外部文件。
頁面載入完畢。//load 事件
七、console控制區
這個區本來是F12裡面單獨為一列的,但是因為和network有著緊密的聯繫,所以集合成一個了,後續單做一個版塊來介紹
# 很多小伙伴在學習Python的過程中,因為沒有好的學習資料 # 或者是遇到問題不能及時的得到解決,導致自己學習不下去 # 所以小編給大家準備了Python需要的相關軟體工具、Python基礎教程 # 各種Python實戰案例源碼、數百本Python電子書、 # Python學習路線圖都打包好放在這個 扣裙了 815624229
好了,今天的分享就到這結束了,下次見~



