移動互聯網風起雲涌的數十年來,App 似乎成為了企業與用戶打交道最“理所當然”的形式,更年輕一代的用戶甚至可能認為 App 就是一個“與生俱來”的事物,但隨著移動互聯網發展的高峰離去,App 面臨著發展的困境和疲態。最明顯的感知就是這幾年以微信、支付寶、抖音等“超級 App”們大行其道,占據了用戶超... ...
技術的持續迭代發展和用戶使用習慣的養成,影響了企業業務載體和創新方式的改變。回看企業前端人機交互的軟體技術載體變革,發現曾經是PC軟體,然後是網頁,再後來是App,之後是小程式形態的輕應用。
移動互聯網風起雲涌的數十年來,App 似乎成為了企業與用戶打交道最“理所當然”的形式,更年輕一代的用戶甚至可能認為 App 就是一個“與生俱來”的事物,但隨著移動互聯網發展的高峰離去,App 面臨著發展的困境和疲態。最明顯的感知就是這幾年以微信、支付寶、抖音等“超級 App”們大行其道,占據了用戶超過80%的手機使用時間,而其他大多數 App 則成為了用戶手機的記憶體侵奪者。
對於企業和開發者來講,儘管窮盡各種策略但還是“無力回天”扭轉這一大趨勢,為什麼會存在這種情況?
一是上面已經提到的互聯網巨頭們持續踐行著“超級 App”的策略,通過技術和業務的創新在其 App 中儘可能引入和打通能覆蓋用戶各類需求場景的功能,就以微信為例功能涵蓋了出行、購物、娛樂等各個領域,只要是我們想要在手機上完成的事情微信一個 App 就能滿足90%。而其他的App更像是一個個信息孤島,僅僅單一的承載著自有的業務能力。
二是由於 App 的設計、開發、運營等每個環節都需要高成本的投入,例如僅是開發環節就需要支持 iOS、Android 以及 Web 開發團隊的專業人員,而很多企業和開發者並沒有能力支撐其持續的迭代和運營,也造成大部分的 App 從推廣、安裝到運行等過程並不流暢,甚至還會面臨 AppStore、Google Play 等應用商店的反覆駁回。
不過大家應該也有察覺,大到銀行小到街邊奶茶店都在逐漸轉變其和用戶互動的方式,從之前高成本的引導用戶下載 App 逐漸替換為掃碼打開小程式的形式讓用戶進行認證或點餐,這一趨勢的變化也是因為 App 的“重”,導致一系列讓他們變“輕”的技術應運而生——輕應用技術。
企業增長“第二曲線”,小程式全面滲透
說到輕應用技術,不免會想到小程式,甚至提到小程式我們第一時間想到的就是微信小程式,從較早出現的“跳一跳”開始,微信小程式這個約定俗成的觀念已經占據了我們的大腦。不過除了微信外,阿裡、位元組、京東、百度等互聯網平臺都在發展自己的小程式技術,基於小程式技術形成了各自的小程式開放平臺,大多企業和商家以入駐的方式將基於這些平臺標準開發的小程式申請上架至這些平臺為自己引流。

對於企業來說開發模式更加簡潔,還能充分利用“超級 App”進行引流,對於用戶來說使用體驗更加順滑、便捷。甚至街邊早餐店也能夠快速上線一個小程式沉澱自己的用戶搞起“Plus會員”,小程式實實在在給大型企業和小型商戶都能帶來更加靈活和高效的商業模式,換作在 App 時代是無法想象的。
於是乎很多企業和商家就將與用戶互動的重要方式替換到小程式之上,也就有了用戶群有任何服務需要第一時間直接搜索小程式,不再是像之前必須繁瑣的下載安裝一個 App 的情況。也由於這種從企業到用戶習慣的轉變大大的推動了技術的革新。
而小程式也以“似水無形”的方式滲透到我們生活、工作的方方面面,小程式生態也在馬太效應下變成了全球技術分支中獨樹一幟的存在。
小程式被重新定義,如何賦能企業創新
那是否小程式就只能成為騰訊、阿裡等互聯網巨頭們的 App 所獨享的技術呢?答案是否定的。其實小程式已經在 W3C 的 Mini-App 工作組的推動下形成輕應用國際標準,也意味著它不再是某個互聯網公司的“專利”,“小程式”這個名字也不代表是哪一家的技術。它是一種輕應用形態,一種數字內容的表現方式,或者我們稱之為“小程式化的數字內容”,任何企業都可以基於小程式技術創新自己的業務交互模式。
其中凡泰極客作為 W3C 的 Mini-App 工作組成員,就基於小程式技術推出 FinClip 小程式容器,幫助任何企業可以以小程式這種形態為技術載體實現業務功能,並讓企業擁有敏捷的方式,開發、運營、管理自己的“小程式化”的業務場景、應用服務、業務內容。
傳統的互聯網巨頭玩法是在微信、支付寶、抖音等互聯網平臺,企業註冊成為其用戶,基於平臺的標準開發自己的小程式並申請上架到他們 App 中,而用戶的小程式生殺大權都掌握在這些平臺的手中,而 FinClip 革新了現有互聯網巨頭們的玩法。
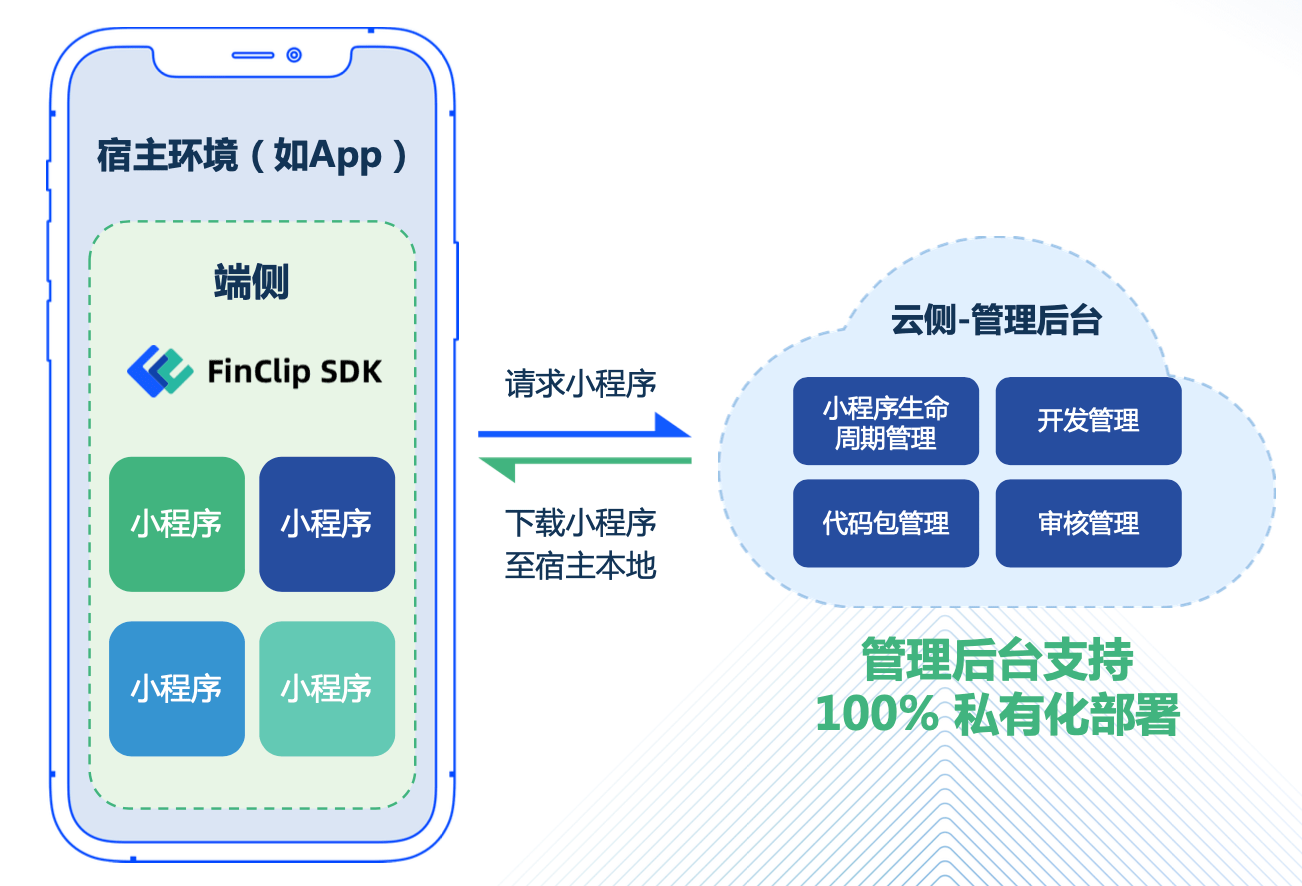
更具體來講 FinClip 是幫助企業或商家在自己的 App 擁有小程式的運行能力,賦能企業自建生態進行業務的創新。從具體實現形式來講是企業自有 App 通過引入 FinClip SDK 獲得運行小程式的能力,這樣做可以讓各類業務功能“小程式化”,充分發揮小程式一次開發多端運行、獨立測試上下架、支持熱更新等優勢,其次,企業可自行運營小程式管理中心,企業自身或者外部合作伙伴可自由完成小程式的更新及上下架。

企業如何構建下一代軟體
隨著 FinClip 小程式容器快速被各行各業所接受,我們看到一方面越來越多的企業正在通過這個技術持續的豐富自己的業務場景,另一方面在小程式容器的加持下能夠持續對 App 做技術上的優化升級。
在應用場景方面最典型的例子就是構建企業自己的“超級 App”,首先“超級 App”這個概念自然是什麼能夠裝、什麼都能做的含義,那輕量化的小程式技術是最適合於這樣的 App。加之市面上已經有上百萬的成熟小程式,企業甚至不需要額外開發,拖拽過來就能直接在自己的 App 中跑起來。
這裡以眾多的銀行金融為例,原有的 App IT 架構代碼複雜呈指數級上升很難承載大量的業務功能,並且大部分 App 往往只提供瞭如轉賬、查詢、支付等基本的金融服務功能,難以與用戶日常生活生產場景深度融合,缺乏與用戶消費場景更為貼近的本地生活等服務,不能滿足客戶的多元化需求。而藉助小程式容器通過小程式方式"組裝"自有“超級 App”,一方面通過小程式方式更快捷地聚集銀行內外部合作伙伴共建銀行自有的服務和技術生態,彌補自身的業務缺陷;另一方面,使 App 業務功能具備動態更新、靈活擴展特性,藉助“小程式化”實現 App 功能模塊間的相互解耦,能夠通過後臺上下架來管理內外部海量的小程式。
當然在金融場景之外,還看到在政企、傳媒、製造業、教育、智慧園區等領域的行業也有不少的應用場景落地。
除了在業務形態上能夠為企業帶來足夠靈活和輕量的業務互動模式之外,小程式容器也能充當 App 的技術底座,並且這種方案在技術上具備以下幾點明顯的優勢:
- 開發模式靈活。宿主 App 與小程式之間極度鬆散耦合,讓敏捷輕量成為可能,解決業務上線 App 發版周期長的痛點。
- 開發學習成本低。基於JavaScript、CSS、XML而擴展/衍生,開發門檻相對低,能找到大量的 Web 開發者勝任開發工作。
- 拓展相容性強。技術棧建立在 Web 技術基礎上,Web 上不斷出現的開源框架、工具往往都可以被利用。
- 信息安全可靠。代碼運行在基於瀏覽器內核的容器中,往往與運行環境所在的設備的其他軟硬體資源隔離,安全性得到保障。
隨著技術的持續迭代發展和用戶使用習慣的養成,企業業務載體和創新方式不得不更加快速的應對改變,而以小程式為代表的輕應用技術正在以“似水無形”的方式滲透到各行各業,嗅覺敏感的企業已經早早的開始加入這場變革之中。以凡泰極客為代表的企業則站在小程式容器化技術的創新的最前沿,通過行業需求的深刻理解和前瞻的洞察,推動著更多的企業通過創新攀登到一個全新高度。



