打包後的項目靜態資源無法使用,導致頁面空白 靜態資源無法使用,那就說明項目打包後,圖片和其他靜態資源文件相對路徑不對,此時找到config裡面的index.js,在build模塊下加入assetsPublicPath: './', 如下圖所示, 在History模式下配合使用nginx運行打包後的項 ...
打包後的項目靜態資源無法使用,導致頁面空白
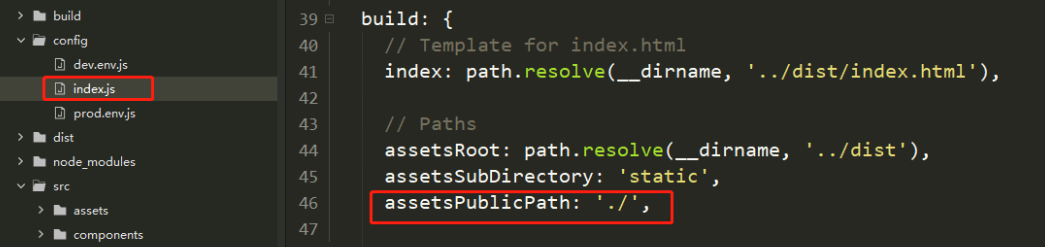
靜態資源無法使用,那就說明項目打包後,圖片和其他靜態資源文件相對路徑不對,此時找到config裡面的index.js,在build模塊下加入assetsPublicPath: './', 如下圖所示,

在History模式下配合使用nginx運行打包後的項目
當刷新當前路由的時候,就會出現404的狀況,其實這是因為當刷新當前頁面時候,所需要訪問的資源在伺服器上找不到,也就是說,我們在Vue開發應用的過程中,設置路由的路徑不是真實存在的路徑,並且使用了history模式。
這是由於我們的應用是一個單頁的客戶端應用,如果沒有適當的伺服器配置,用戶在瀏覽器中直接訪問 https://example.com/user/id(假設此url在開發中是可以訪問的),也會得到一個 404 錯誤。
解決方法:在部署項目的伺服器上找到nginx的配置文件nginx.conf添加以下內容
server {
listen 80; #監聽80埠
server_name audio; #設置server_name名為audio,切記不能與配置文件中的其他server_name重名
location / {
try_files $uri $uri/ /index.html; #使用history模式進行路由
root C:\phpstudy_pro\WWW; #將打包好的dist文件夾中的內容放進WWW文件夾中
autoindex on; #開啟nginx目錄瀏覽功能
autoindex_exact_size off; #文件大小從KB開始顯示
charset utf-8; #顯示中文
add_header 'Access-Control-Allow-Origin' '*'; #允許來自所有的訪問地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持請求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
add_header 'Access-Control-Allow-Headers' 'x_hztz_token,*';
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}註意:配置完nginx後使用命令進行重載
nginx -s reload
或手動重啟nginx服務


