經過 Adobe 工程師多年來的努力,並與 Chrome 等瀏覽器供應商密切合作,通過 WebAssembly + Emscripten、Web Components + Lit、Service Workers + Workbox 和新的 Web API 的支持,終於在近期推出了 Web 版 Pho ...
隨著技術的發展,開發的複雜度也越來越高,傳統開發方式將一個系統做成了整塊應用,經常出現的情況就是一個小小的改動或者一個小功能的增加可能會引起整體邏輯的修改,造成牽一發而動全身。通過組件化開發,可以有效實現單獨開發,單獨維護,而且他們之間可以隨意的進行組合。大大提升開發效率低,降低維護成本。
組件化對於任何一個業務場景複雜的前端應用以及經過多次迭代之後的產品來說都是必經之路。組件化要做的不僅僅是錶面上看到的模塊拆分解耦,其背後還有很多工作來支撐組件化的進行,例如結合業務特性的模塊拆分策略、模塊間的交互方式和構建系統等等 。
本文給大家介紹的組件是:
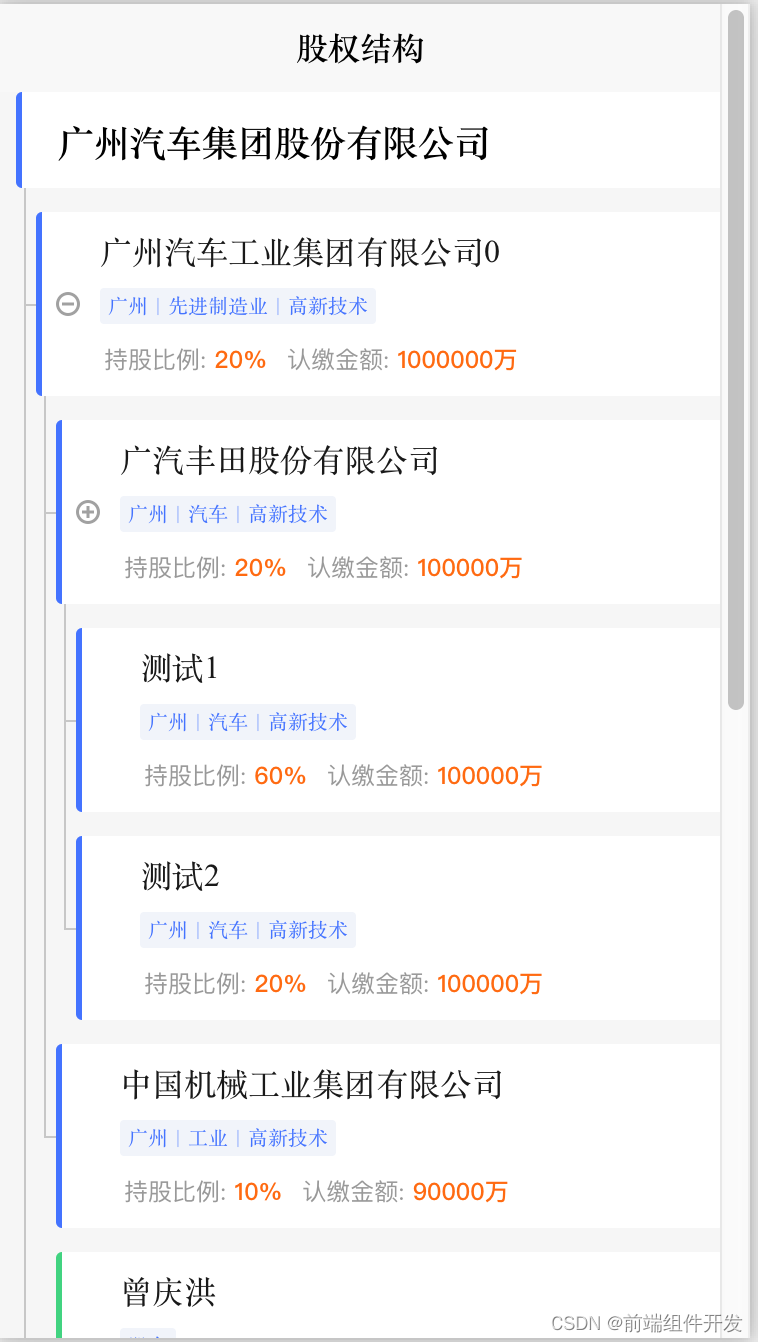
快速實現vue uni-app前端最新支持四級及以下結構仿企查查、天眼查關聯投資機構 股權結構 tree樹形結構 控股結構, 下載請訪問uni-app插件市場:前端最新支持四級及以下結構仿企查查、天眼查關聯投資機構 股權結構 tree樹形結構 控股結構 - DCloud 插件市場前端最新支持四級及以下結構仿企查查、天眼查關聯投資機構 股權結構 tree樹形結構 控股結構, 此組件用於展示關聯投資結構 股權結構 樹形結構 控股結構 https://ext.dcloud.net.cn/plugin?id=14827
https://ext.dcloud.net.cn/plugin?id=14827
效果圖如下:

# 前端仿企查查、天眼查關聯投資機構 股權結構 樹形結構 控股結構
使用方法
> <!-- treeName:樹形結構的主題名稱 treeData: 樹形結構的填充數據 -->
> <CCBCashTree v-if="(curTreeName.length > 0)" :treeName="curTreeName" :treeData="curTreeData">
> </CCBCashTree>
HTML代碼部分
<template> <view class="content"> <!-- treeName:樹形結構的主題名稱 treeData: 樹形結構的填充數據 --> <CCBCashTree v-if="(curTreeName.length > 0)" :treeName="curTreeName" :treeData="curTreeData"> </CCBCashTree> </view> </template>JS代碼 (引入組件 填充數據)
<script> import CCBCashTree from '@/components/CCBCashTree.vue' export default { components: { CCBCashTree }, data() { return { title: 'Hello', curTreeName: '', curTreeData: [] } }, onLoad() { this.curTreeName = "廣州汽車集團股份有限公司"; let tmpArr = []; for (let i = 0; i < 4; i++) { // 模擬企業控股數據 let s = { 'ratio': '20%', 'amount': '1000000萬', 'label': '廣州|先進位造業|高新技術', 'investName': '廣州汽車工業集團有限公司' + i, 'investType': '0', 'invests':[{'ratio': '20%', 'amount': '100000萬', 'label': '廣州|汽車|高新技術', 'investName': '廣汽豐田股份有限公司', 'investType': '0',}, {'ratio': '10%', 'amount': '90000萬', 'label': '廣州|工業|高新技術', 'investName': '中國機械工業集團有限公司', 'investType': '0',}, {'ratio': '10%', 'amount': '900萬', 'label': '股東', 'investName': '曾慶洪', 'investType': '1',}, {'ratio': '10%', 'amount': '900萬', 'label': '股東', 'investName': '吳松', 'investType': '1',}] }; let tmpDict = Object.assign(s, { "isOpen": false }); tmpArr.push(tmpDict); } // 模擬個人控股數據 let t = { 'ratio': '10%', 'amount': '900萬', 'label': '股東', 'investName': '曾慶洪', 'investType': '1', 'invests':[] }; let tmpDict = Object.assign(t, { "isOpen": false }); tmpArr.push(tmpDict); this.curTreeData = tmpArr; }, methods: { } } </script>CSS
<style> page{ background-color: #f6f6f6; } .content { display: flex; flex-direction: column; } </style>



