需求:輸入錯誤的手機號,會有提示語,正確的手機號碼會有正確的圖標 效果: 思路: (1)排版(不細講),使用input 、button、span等標簽,排版裡面一個主要的小點是,需要寫出兩個span ,通過v-show先進行隱藏,等後面判斷手機號碼的正確錯誤再進行顯示與隱藏 (2)接著,就需要在in ...
需求:輸入錯誤的手機號,會有提示語,正確的手機號碼會有正確的圖標
效果:
思路:
(1)排版(不細講),使用input 、button、span等標簽,排版裡面一個主要的小點是,需要寫出兩個span ,通過v-show先進行隱藏,等後面判斷手機號碼的正確錯誤再進行顯示與隱藏

(2)接著,就需要在input 里設置@blur事件(當元素失去焦點時js驗證手機號碼正則表達式,觸發的事件,就是滑鼠離開方框的時候)
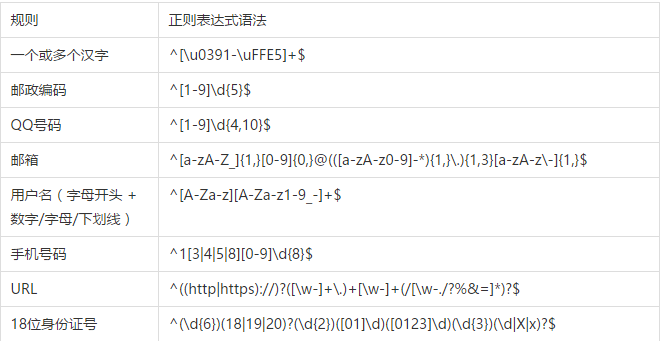
(3)然後,再使用js正則表達式,進行手機號碼的校驗js驗證手機號碼正則表達式,使用這串代碼

let reg = /^1[0-9]{10}$/;
(4)最後,在寫@blur事件的判斷方法的時候,當不符合手機校驗規則時,就顯示“請輸入正確的手機號碼”的提示語,即系錯誤圖標及提示語= true,然後else的時候(就是手機號碼為正確),要先把錯誤圖標及提示語設置為false,然後正確圖標設置為true
let reg = /^1[0-9]{10}$/;
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
##登錄
請輸入正確的手機號碼!
data() {
return {
phone:'',
rightshow:false, // 正確圖標
errshow:false, //錯誤圖標
}
},
methods: {
getphone() {
let reg = /^1[0-9]{10}$/;
//正則表達式 ,1代表手機號的第一位1 ,[0-9]{10}代表後面10個數字,在0-9裡面隨機
if (!reg.test(this.phone)) { //!就代表當 不符合這個規則,
!reg.test(this.phone)這個也是語法來的
this.errshow = true;
this.rightshow = false;
}
else {
this.errshow = false;
this.rightshow = true;
}
}
h2 {
font-size: 25px;
color: red;
margin-bottom: 20px;
}
.signin {
width: 600px;
margin: 50px auto;
}
.signin input {
display: inline-block;
width: 350px;
margin-bottom: 20px;
border-radius: .1rem;
}
.signin button {
width: 350px;
height: 50px;
}
.signin-item {
position: relative;
}
.signin-item .iconkekan {
position: absolute;
right: 42%;
padding-top: 20px;
padding-right: 10px;
font-size: 18px;
}
.signin-item .iconkekan-hover {
color: #DA1A14;
}
|
演示地址:https://www.clw9335.com/zx/index-htm-page-3.html



